この記事で分かること
この記事では、AFFINGER6で以下のようなヘッダーメニューを作る手順とカスタマイズ法を解説します。

当サイトはAFFINGER6を利用しています。実際の画面付きでご紹介しますね。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
AFFINGER6ヘッダーメニューの設定方法
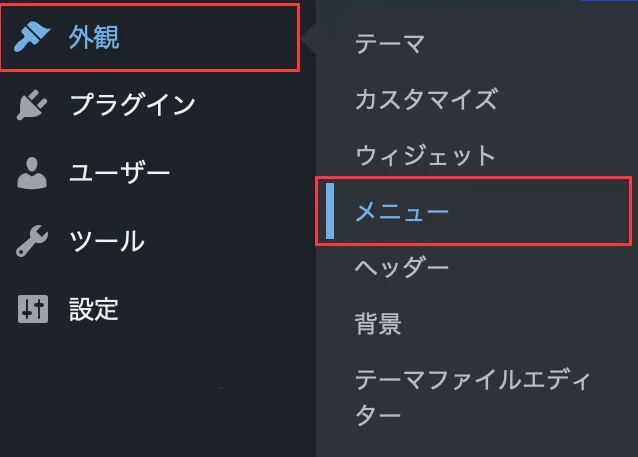
1:まず、WordPress管理画面から「外観」→「メニュー」へ進みます。

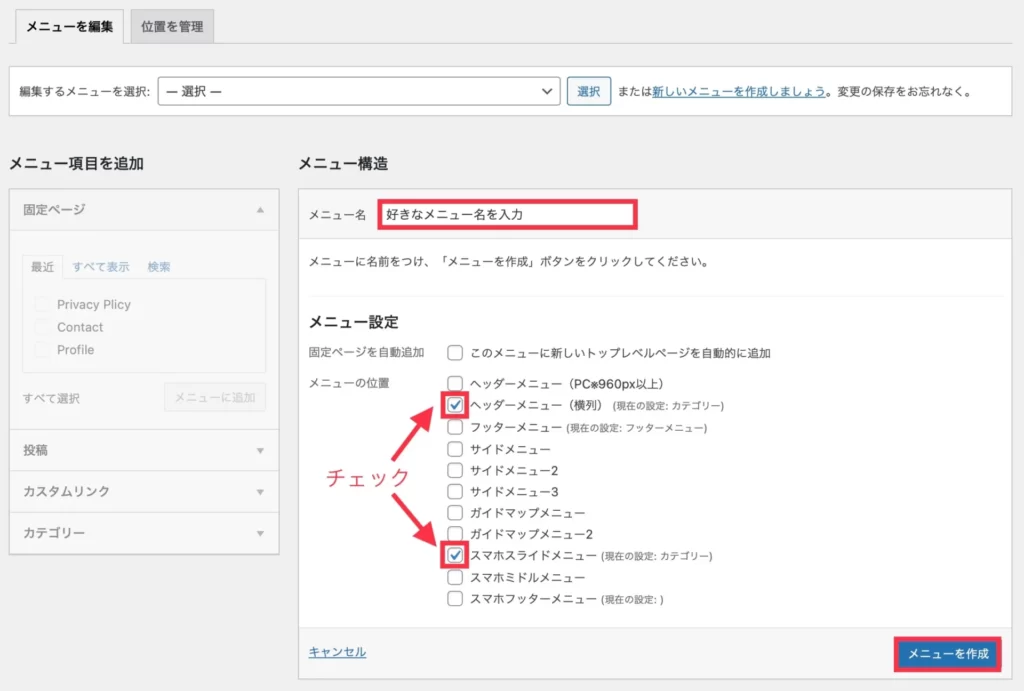
2:「メニュー名」にメニュー名を入力し「ヘッダーメニュー(横列)」と「スマホスライドメニュー」にチェックを入れます。
(メニュー名は公開されません。自分がわかりやすい名前をつけましょう。)

3ここまで完了したら、一度右下の「メニューを作成」をクリックします。
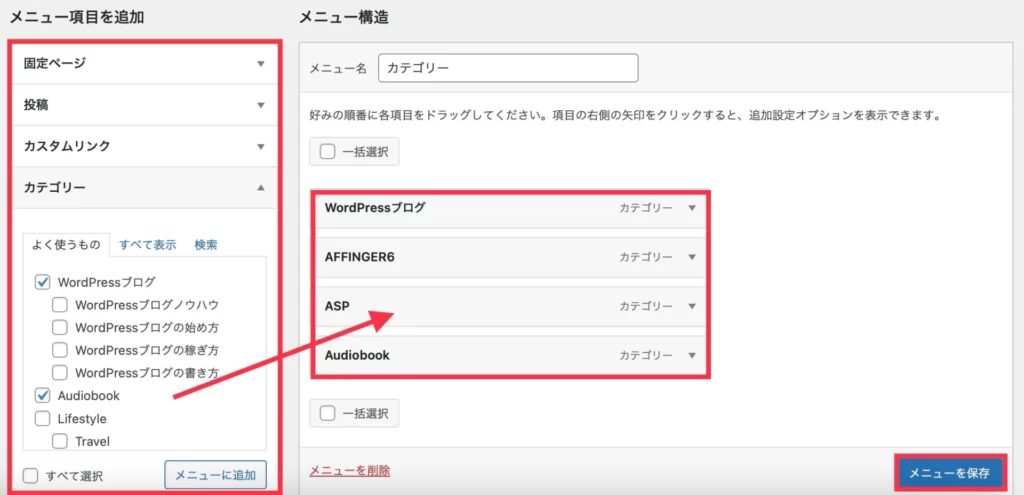
4:次にメニューに表示させたい項目を選び「メニュー項目を追加」をクリック、最後に右下の「メニューを保存」をクリックすれば完了です。

AFFINGER6ヘッダーメニューのカスタマイズ方法
以下のカスタマイズ方法をご紹介します。
1つずつ解説しますね。
AFFINGER6ヘッダーメニューのカスタマイズ方法 1文字色変更
1:WordPress管理画面から「外観」 →「カスタマイズ」へ進みます。

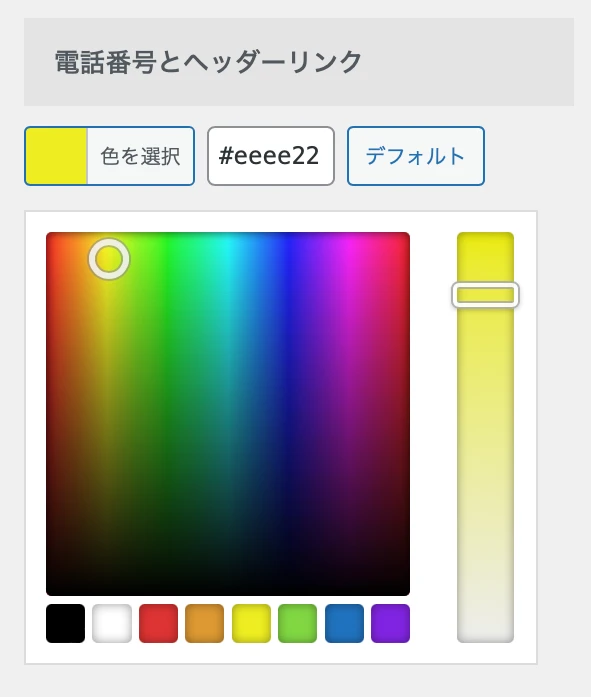
2:「基本エリア設定」→「ヘッダーエリア」へ進みます。
「電話番号とヘッターリンク」で好きな色を選び、最後に「公開」ボタンを押したら完了です。

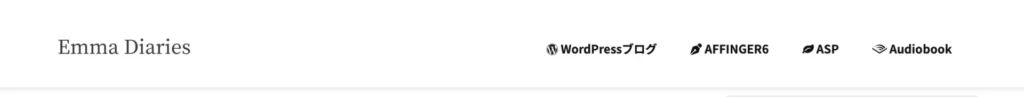
AFFINGER6ヘッダーメニューのカスタマイズ方法 2文字横にアイコン表示
メニュー内容にアイコンにアイコンを追加すると以下のように表示されます。

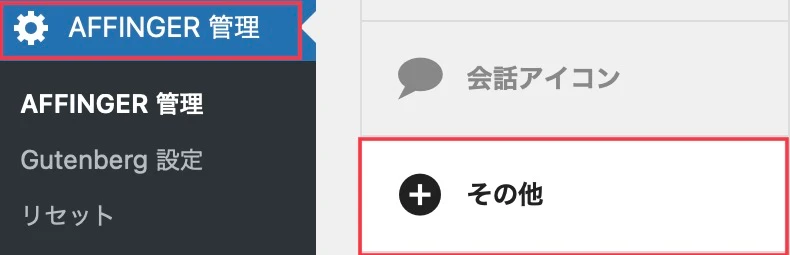
1:まずはWordPress管理者画面より、「AFFINGER管理」→「その他」を選択します。

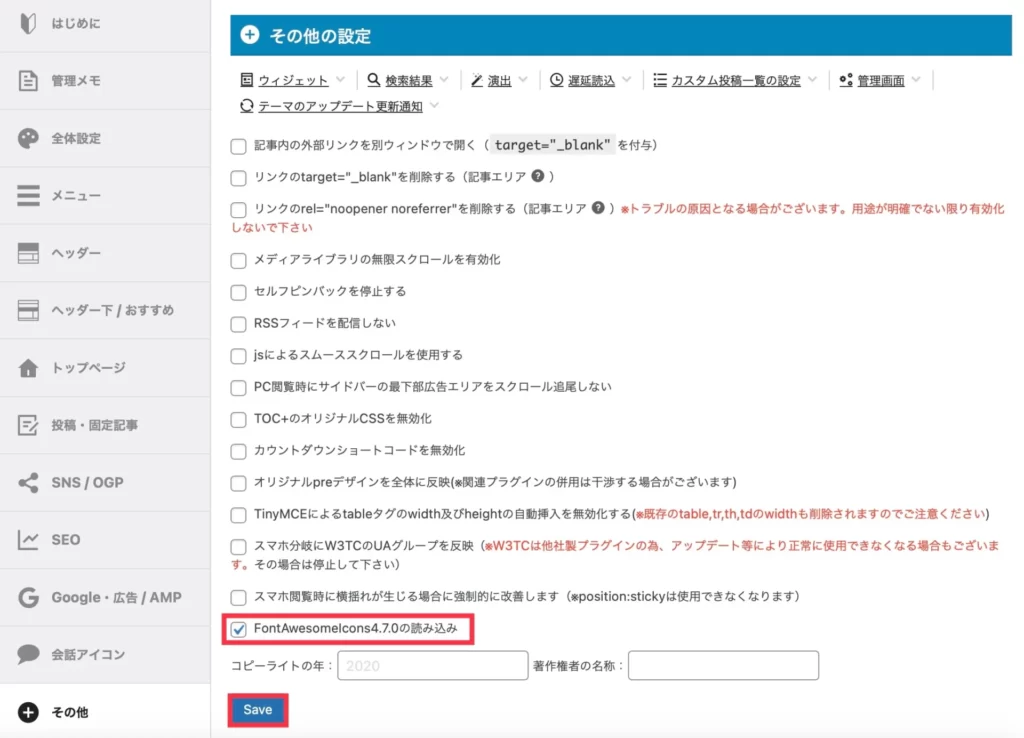
2:「その他の設定」の「FontAwesomeIcons4.7.0の読み込み」にチェックが入っているかを確認します。
入っていない場合はチェックを入れて「Save」をクリックしましょう。

ここが設定されていないと、アイコン表示ができません。
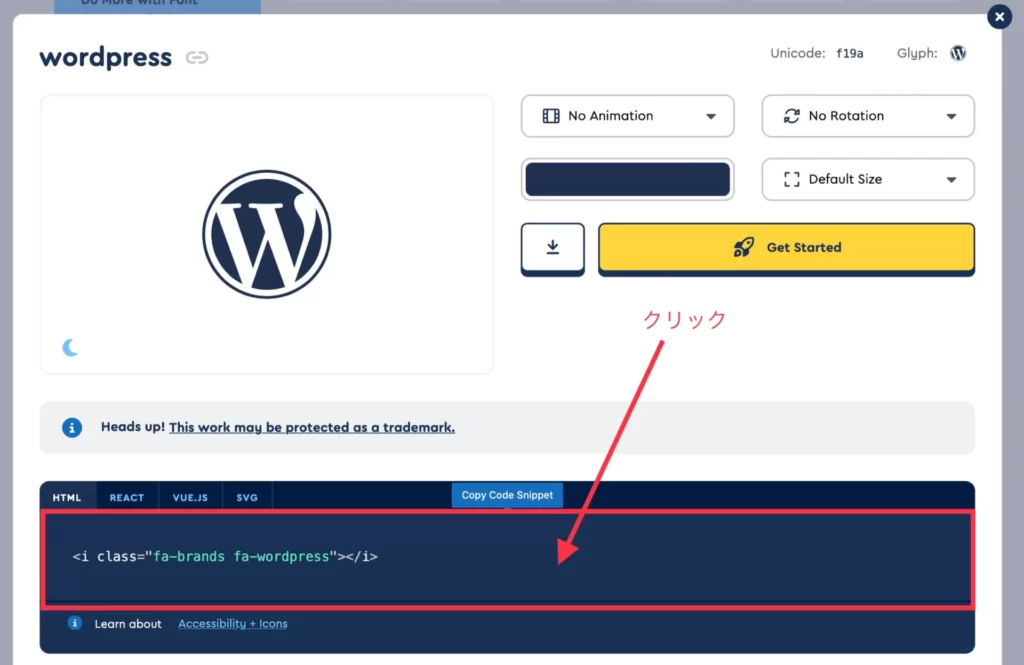
1:次に表示させたいアイコンを探すために、Font Awesomeへアクセスします。

2:好きなアイコンを見つけたらHTMLタグをコピーしましょう。

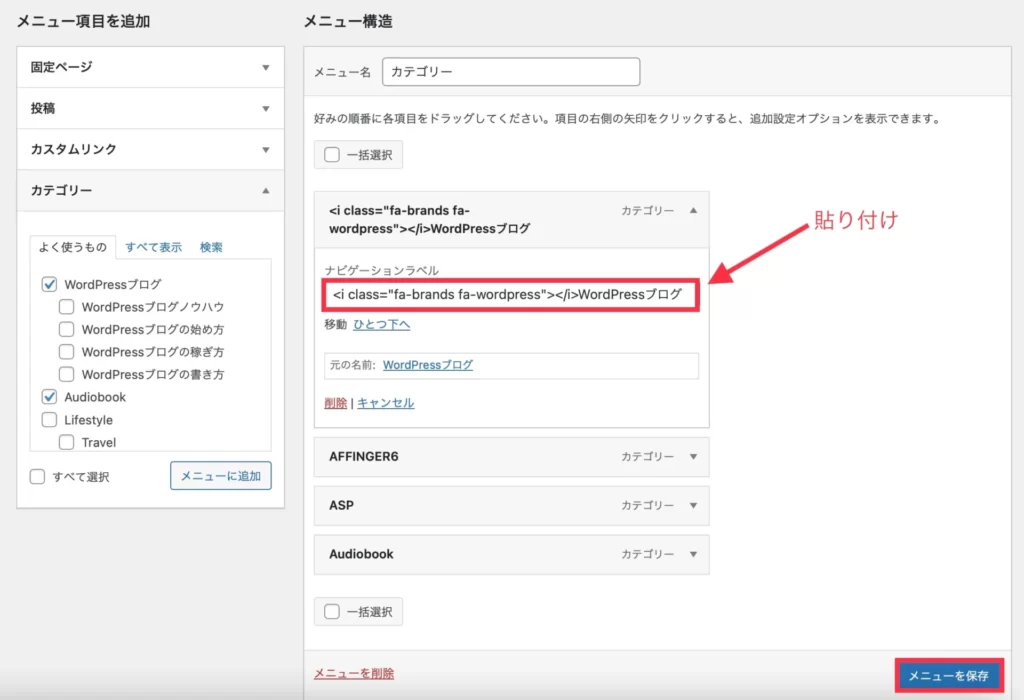
3:「外観」→「メニュー」へ進み、ナビゲーションラベル欄に先ほどコピーした内容を貼り付けます。

4:右下の「メニューを保存」をクリックしたら完了です。
AFFINGER6ヘッダーメニューのカスタマイズ方法 3ヘッダーメニューを右上に表示
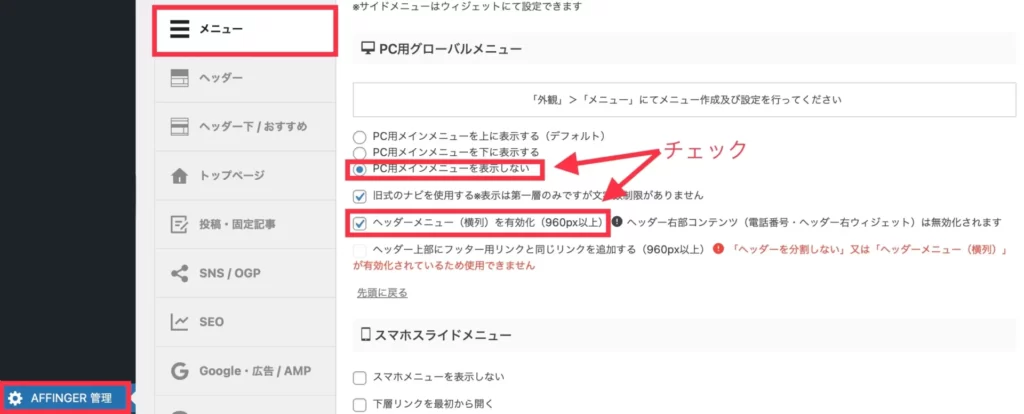
1:WordPress管理画面から「AFFINGER6管理」→「メニュー」へ進み、PC用グローバルメニューの「ヘッダー用メニュー(横列)を有効化(960px以上)」と「PC用メインメニューを表示しない」にチェックを入れます。

2:「Save」をクリックしたら完了です。
(注意)メニューを右上に移動させた場合、メニューの副項目は表示されない仕様となるためご注意ください。
AFFINGER6ヘッダーメニューを設置して、見やすいブログを作ろう!
以上、AFFINGER6でヘッダメニューを表示する方法について解説しました。
ヘッダーメニューがあることで、ブログで主要なページが一目でわかります。
他にも、AFFINGER6の設定方法についてはこちらをご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。





