この記事で分かること
AFFINGER6に目次を設置したいです!
AFFINGER6は設定しない限り、目次が表示されません。
今回は目次を無料で作る方法を3つとカスタマイズについてご紹介します。
AFFINGER6で目次を作る3つの方法
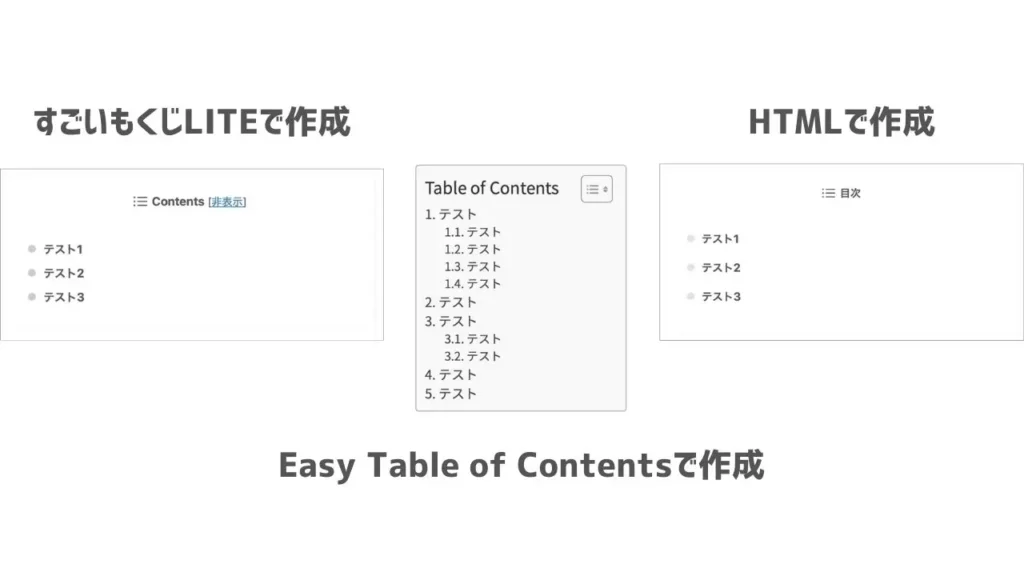
AFFINGER6で目次を作る方法は全部で3つあります。

順番に紹介しますね。
すごいもくじLITE

すごいもくじLITEはAFFINGER6を購入者の特典で、無料で使えるのがメリット。
AFFINGER6専用プラグインなので、動作の心配もなく安心して使えますよ。
1番おすすめの方法です。

- AFFINGER6専用ツールのため相性抜群!
- 目次を自動で挿入してくれる
- 設定が簡単
- 好きなデザインに変更可能
- 目次にする見出しを選べる
- プラグインを導入する必要がある
すごいもくじPROもありますが、そちらは有料なので間違えないようにしましょう。
Easy Table of Contents

Easy Table of Contentsは、初心者でも簡単に目次が作れるプラグインです。
目次プラグインとして今までTable of Contents Plusが有名でしたが、公式にて廃止宣言されました。
Unfortunately, I have determined I do not have the capacity that is needed to do a great job at maintaining the plugin and have decided to deprecate it from the WordPress repository.
Goodbye TOC+ (2011 - 2024).(訳)残念なことに、私にはこのプラグインを維持管理するために必要な能力がないと判断し、WordPressのリポジトリから非推奨とすることにしました。
table-of-contents-plus
さようならTOC+ (2011 - 2024)。
リポジトリとは、WordPressの公式プラグインを保管・公開している場所のことです。
今回は、これから使える無料目次プラグインEasy Table of Contentsでご紹介しますね。
- 設定が簡単
- 目次を自動で挿入してくれる
- 好きなデザインに変更可能
- プラグインを導入する必要がある
無料なのに設定できる範囲が広く、初心者でも操作に使えるのが特徴です。
HTMLを使う
最後はHTMLを使って、目次手作りする方法です。
- プラグインを使わないため、ブログ表示速度に影響しない
- 手動で目次を作る必要がある
- HTMLを触る必要がある
- 作業が難しい
この方法は唯一プラグインを使わないため、ブログ表示速度を下げたくない方に向いています。
しかし設定方法がややこしく、難易度は高め。

続いて、それぞれの作り方を見てみましょう。
AFFINGER6で目次を作る手順
使うツールごとの目次を作る方法がこちらです。
すごいもくじLITE
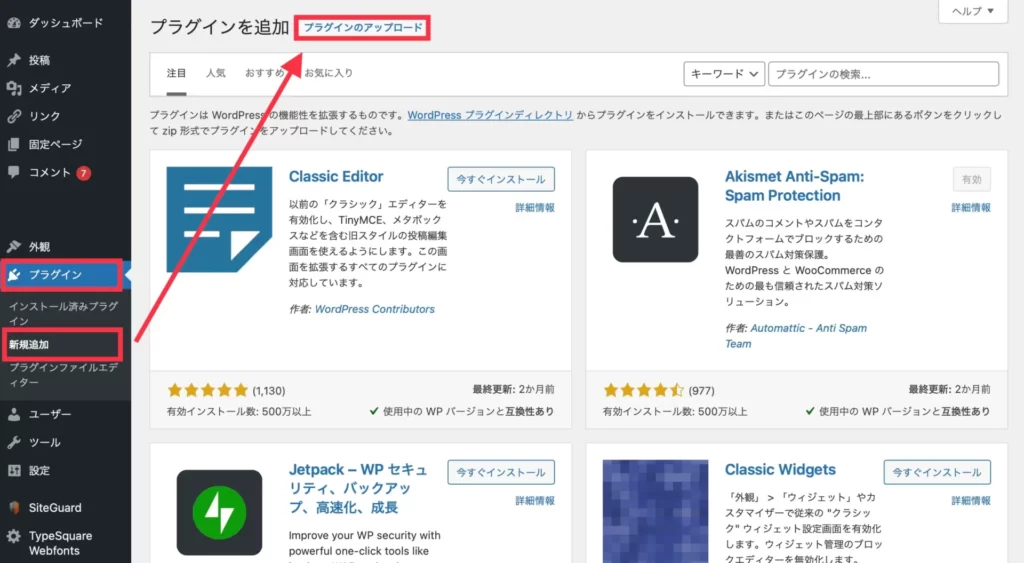
1:WordPress管理画面から「プラグイン」→「新規追加」→「プラグインのアップロード」へ進みます。

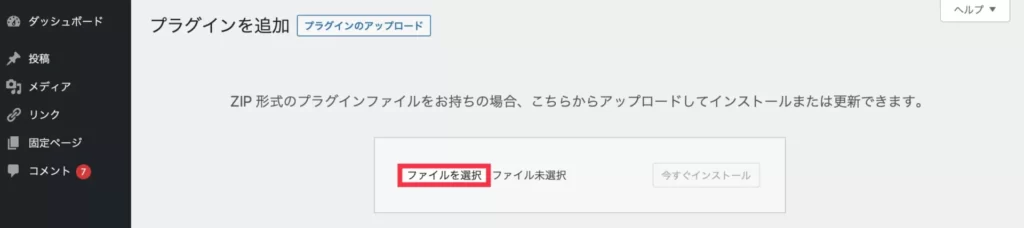
2:「ファイルを選択」をクリック、すごいもくじLITEのファイルをアップロードし「有効化」したら完了です。

Easy Table of Contents
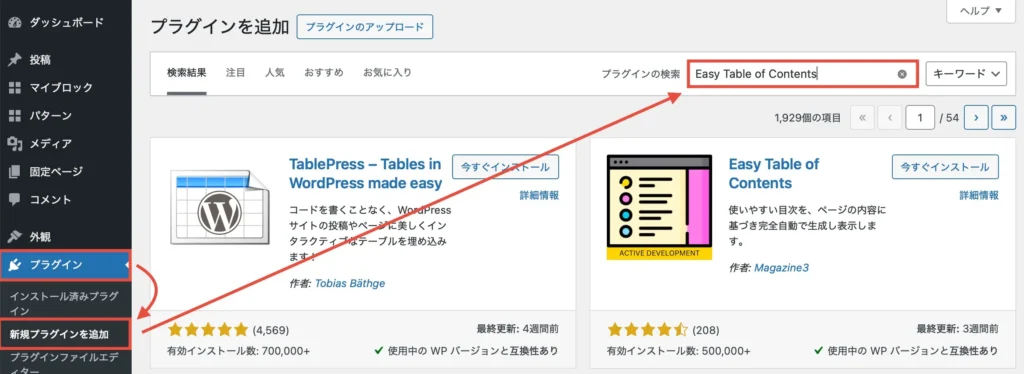
1:WordPress管理画面から「プラグイン」→「新規追加」→「Easy Table of Contents」と入力します。

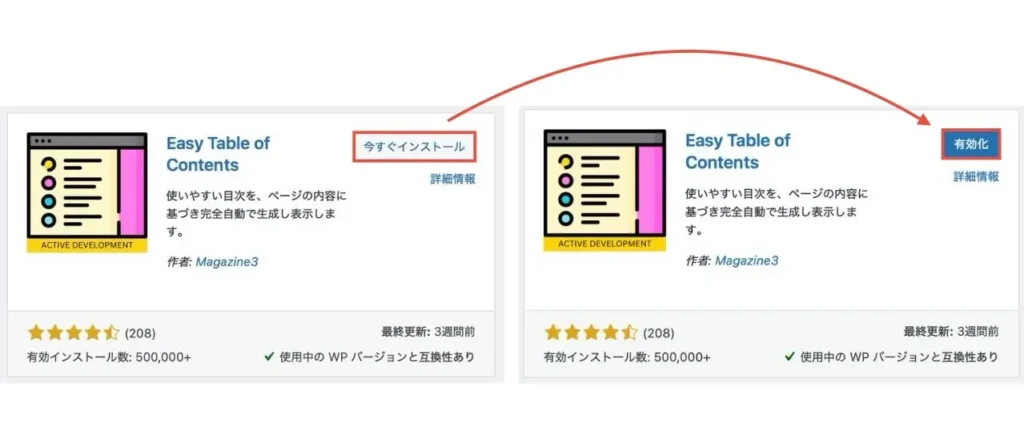
2:「今すぐインストール」をクリックし「有効化」をクリックします。

自動で画面が切り替われば完了です。

HTMLを使う
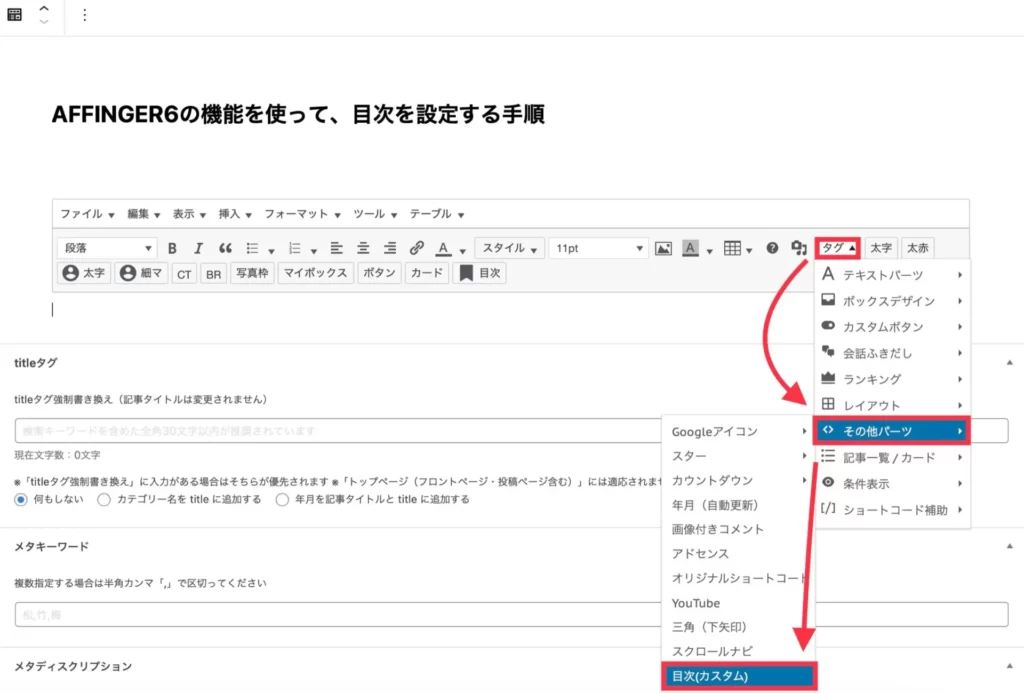
1:WordPress記事作成画面を開いて「+」→「クラシック版の段落」をクリックします。

2:「タグ」→「その他のパーツ」→「目次(カスタム)」と進み、クリックします。

以下のような見出しが表示されたら、次はHTMLを編集していきます。
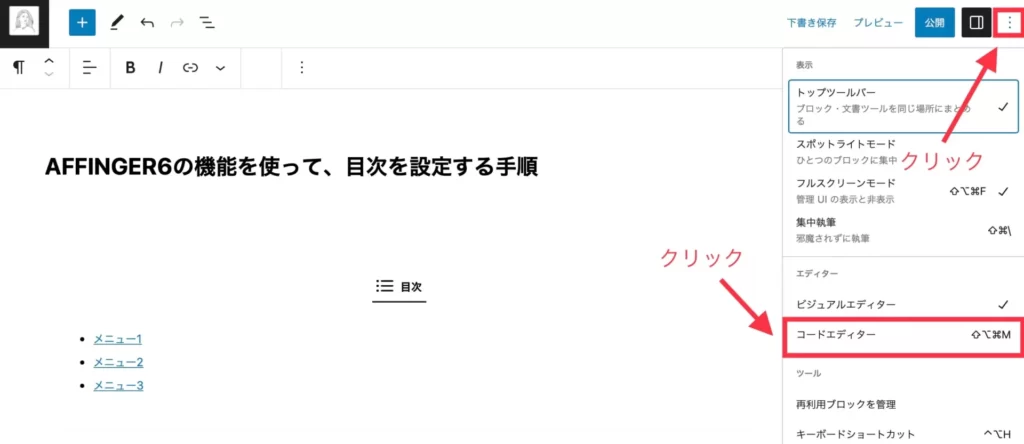
3:右上の「点々マーク」をクリックし「コードエディター」をクリックします。

コードの中のメニュー名は表示させたい目次に変更します。
合わせてa href="#">の#のあとは、アンカーリンクの役割があるので分かりやすいものに変更しましょう。
<li><a href="#midashi01">表示させたい目次1</a></li>
<li><a href="#midashi02">表示させたい目次1</a></li>
<li><a href="#midashi03">表示させたい目次1</a></li>
4:次に「見出しのHTMLコード」を追加します。
コードは以下のとおりです。
<h2><a id="midashi01"></a>表示させたい目次1</h2>
<h2><a id="midashi02"></a>表示させたい目次2</h2>
<h2><a id="midashi03"></a>表示させたい目次3</h2>
見出しで指定したhref=""と同じid=""にジャンプします。

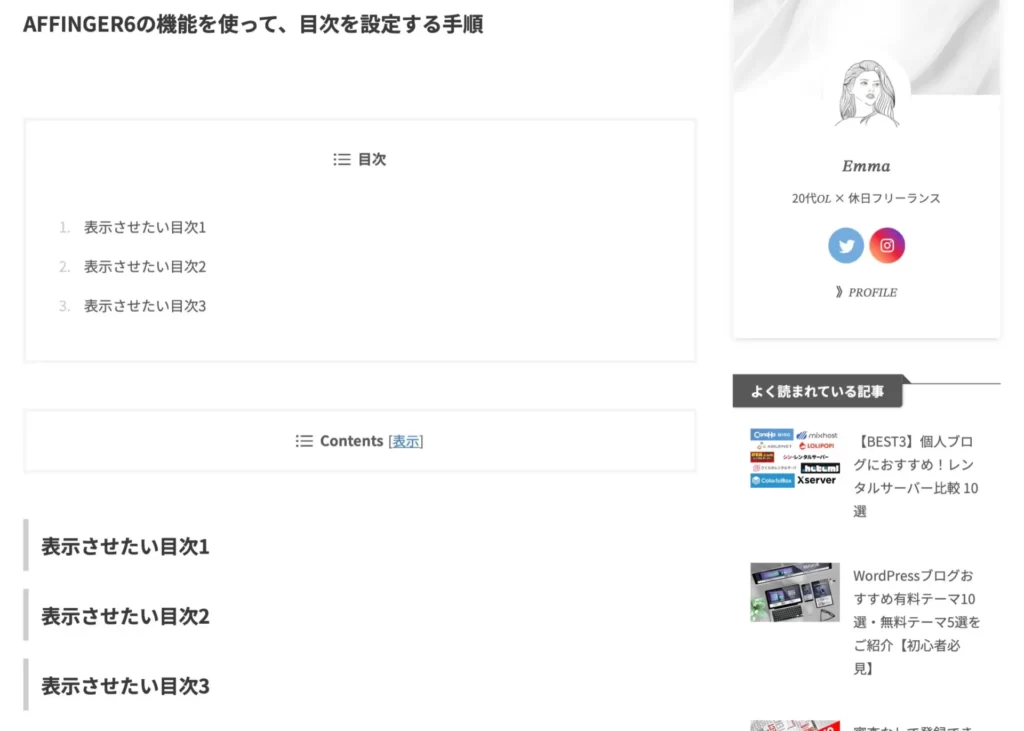
そうすると、以下のように反映されます。

あとは見出しの数だけ、数を調整すれば完成です。

すごいもくじLITEのカスタマイズ
ここからは、作成した目次のカスタマイズをご紹介しますね。
Easy Table of Contentsのカスタマイズは以下で解説しています。
目次の色とデザインの変更
すごいもくじLITEでは、目次の色やデザインを変更できます。
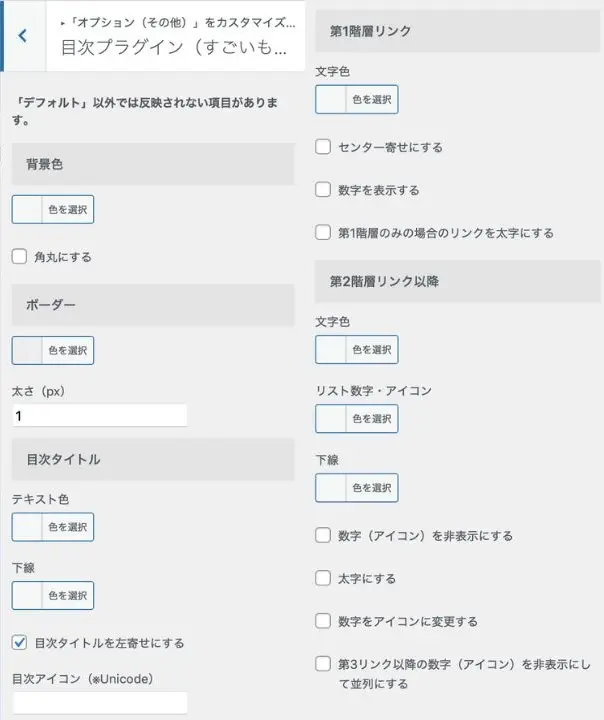
1:WordPress管理画面から「外観」→「カスタマイズ」をクリックし「オプション(その他)」→「目次プラグイン(すごいもくじ)」へ進みます。

2:好きなデザインに変えたら「公開」をクリックすれば完了です。

固定ページで非表示にする
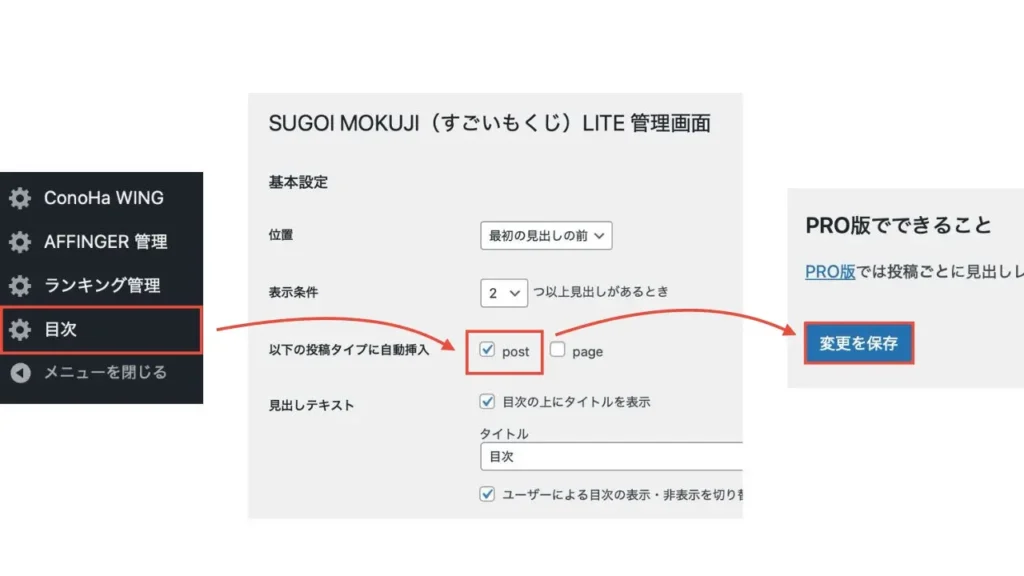
1:WordPress管理画面から「目次」をクリックし「以下の投稿タイプに自動挿入」の部分を「post」のみクリックします。

pageにチェックを入れるとと、固定ページにも目次が表示されます。
2:最後に1番下にある「変更を保存」をクリックすれば完了。
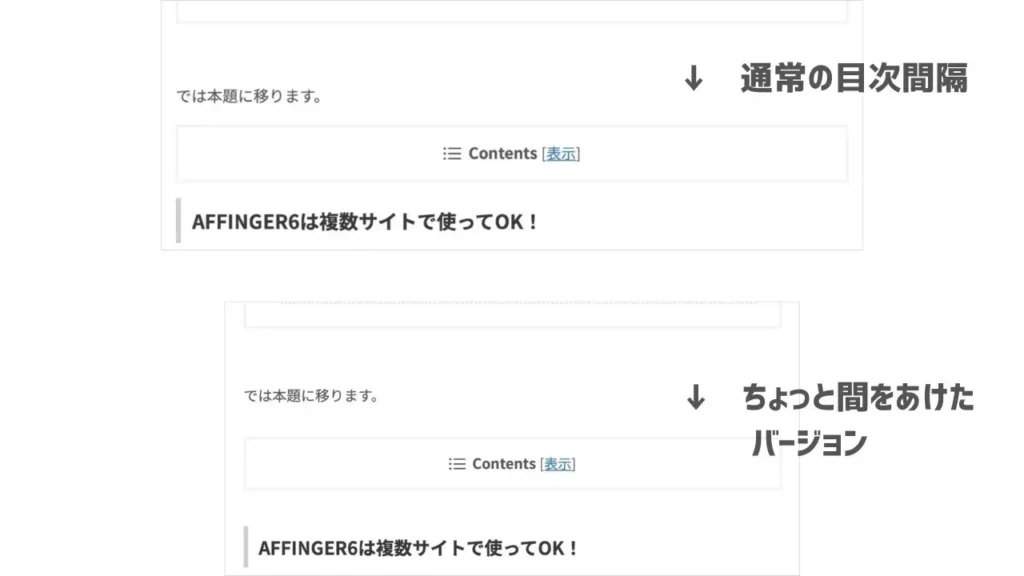
目次の上下に余白を開ける
目次の上下の余白をとると、このようになります。

好みの問題ですが、余白がある方が好きな方は次の設定を行ってみてください。
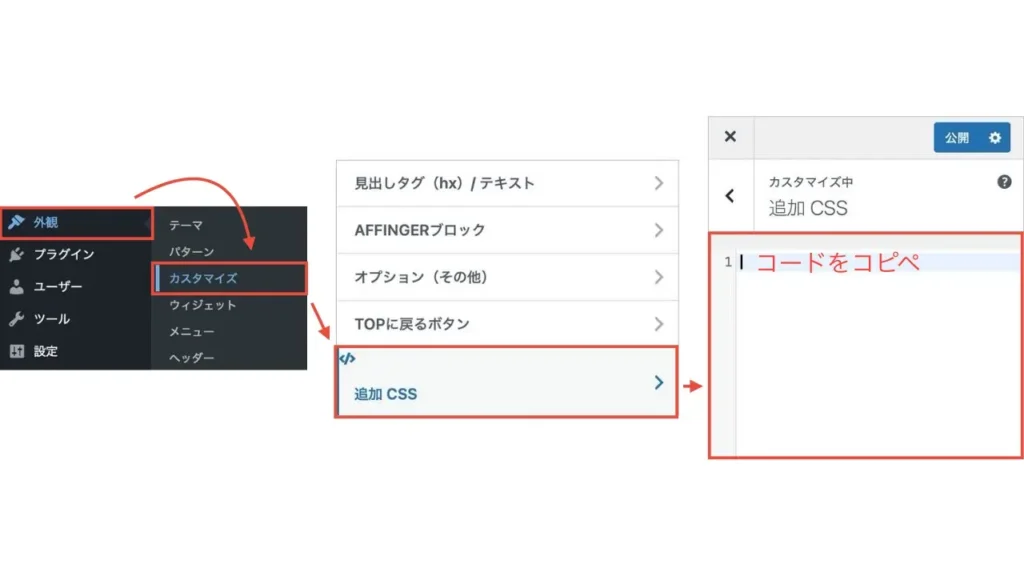
1:WordPress管理画面から「外観」→「カスタマイズ」をクリックし「追加CSS」内に、以下のコードをコピペします。

#st_toc_container {
margin: 2.5em auto 3.0em;
}
最後に「公開」をクリックすれば完了です。
数字部分を変更すると、間隔を微調整できますよ。
サイドバーに目次を追従させる
すごいもくじは他にも、サイドバーに目次を追従させたり、目次に表示させる文章を指定できます。

ただし、LITE版ではできないのですごいもくじPROを利用する必要があります。
ただ有料プラグイン(税込5,980円)なので、無理して使う必要はありません。
本気でブログに取り組みたい方であれば、リライトや記事の利便性アップに役立つこと間違いなしの機能です。
他にもすごいもくじPROでできることは、公式サイトからご確認ください。
Easy Table of Contentsのカスタマイズ
Easy Table of Contentsでは、デザインを変えたりサイドバーに表示したりできます。
デザインを変更する
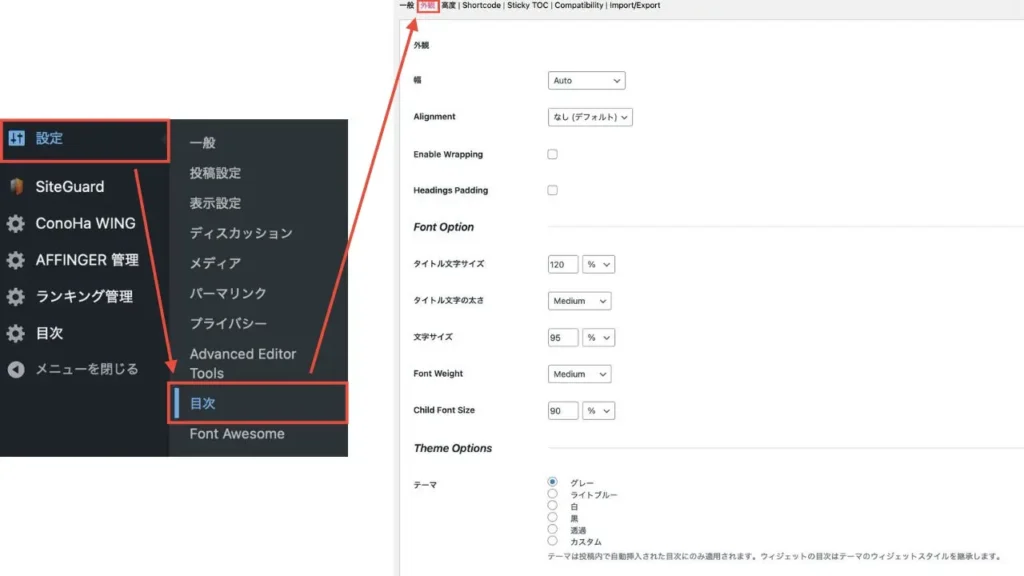
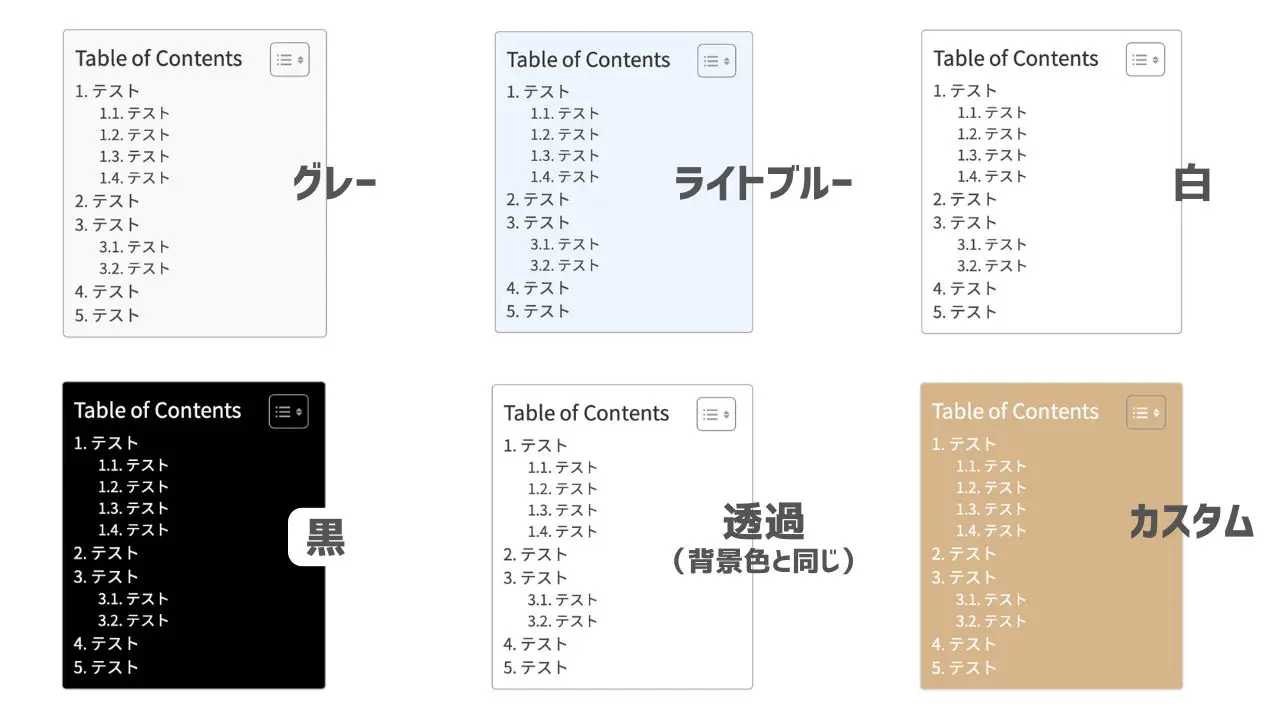
1:WordPress管理画面から「設定」→「目次」→「外観」で変更できます。

テーマの項目で色を変えたらこんな感じです。

2:最後に1番下にある「変更を保存」をクリックして完了です。
カウンターを消す
初期設定では目次に数字が記入されていますが、消すこともできます。
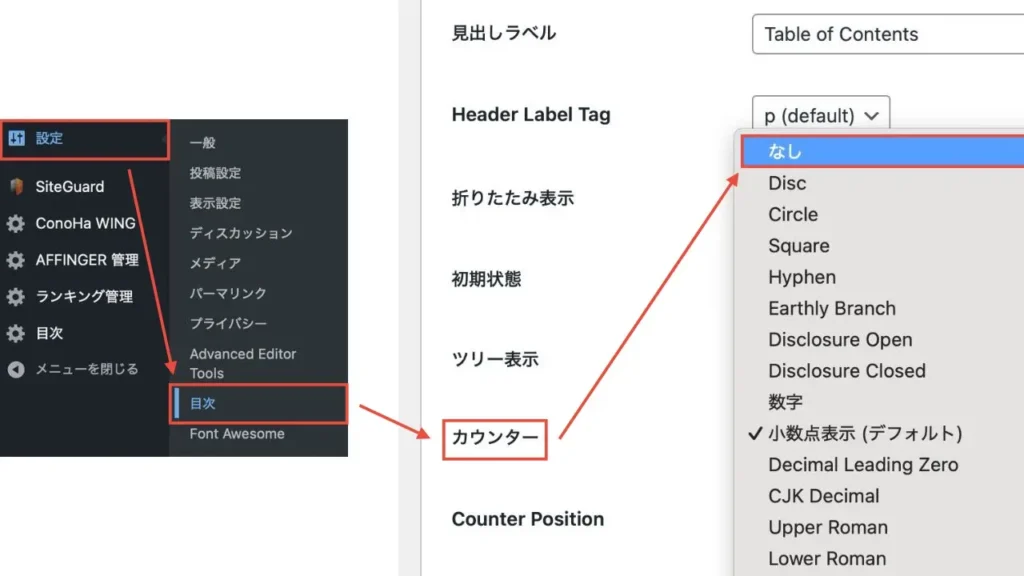
1:WordPress管理画面から「設定」→「目次」→「一般」の中にあるカウンタを「なし」に変更。

2:最後に「変更を保存」をクリックして完了です。
サイドバーに目次を追従させる
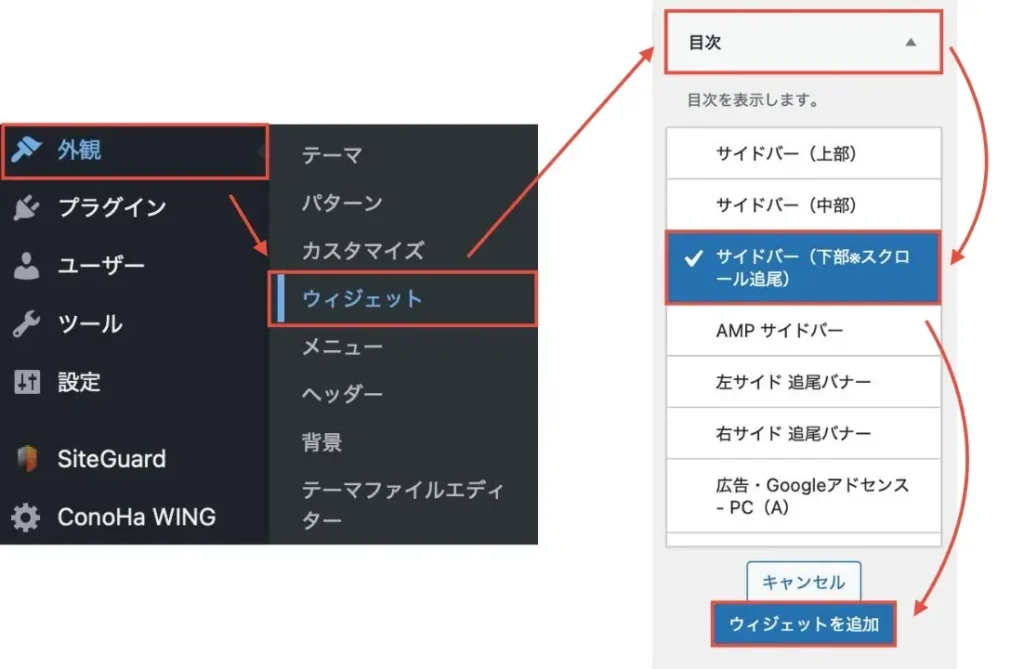
1:WordPress管理画面から「外観」→「ウィジット」→「目次」→「サイドバー(下部※スクロール追尾)」を選び「ウィジェットを追加」をクリック。

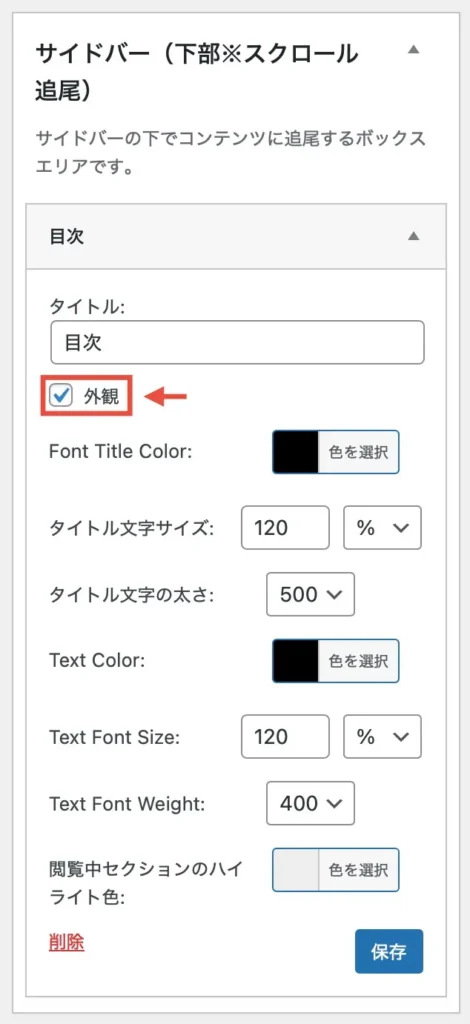
2:「外観」をクリックすると、文字色やサイズ変更ができるようになります。

初期設定だと少し硬い印象なので、必要に応じて調整しましょう。
目次の設置ができたら、他の設定もしよう!
ここまで、AFFINGER6で目次を作る手順を解説しました。

他にもAFFINGER6設定関連の記事は、以下をご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。






