この記事で分かること
ヘッダーカードってどう作ればいいですか?
ブログ上部に設置されるこのボタン。

正式名称はヘッダーカードと呼ばれています。
サイトを開いてすぐ目に入るので、見てほしい記事をアピールするのにも効果的。
今回はAFFINGER6(アフィンガー6)でヘッダーカードを設置する方法やカスタマイズ方法について詳しくご紹介しますね。
AFFINGER6ヘッダーカードの設定方法
ヘッダーカードを作る流れはこんな感じ。
順番に見ていきましょう。
ヘッダーカードの内容を決める
ヘッダーカードの内容は、ブログによってさまざまですが
よく見かけるのはこんな内容。
- 読んでほしいイチオシ記事
- ジャンルごとのまとめ記事
- キャンペーン・イベント情報
お店でいう特設コーナーのような感覚です。
ヘッダーカードを作るにあたって、完成図を決めておくと後の作業が楽になりますよ。
ヘッダーカード画像の作り方
内容を決めたら、次は画像を作りましょう。
フリー画像そのままでも構いませんが、目に留めてもらうために少し手を加えて編集するのもおすすめです。

最初はCanvaやMiriCanvasなど、無料で使えるツールで充分。
無料でオシャレなフリー画像サイトや無料で使える画像編集サイトは以下記事を参考にしてみてください。
-

-
ブログに使える!無料でオシャレなフリー画像サイト7選
続きを見る
-

-
おしゃれなブログアイキャッチが作れるツール5選【作り方のコツ・注意点】
続きを見る
最適な画像サイズは?
ヘッダーカードに使う画像は、表示サイズの2倍の大きさで作ると、どんなデバイスでも綺麗に表示されます。
目安としては、こちらを参考にしてみてください。
- カード1枚で表示 2100px × 1102px
- カード2枚で表示 1040px × 548px
- カード3枚で表示 686px × 362 px
- カード4枚で表示 510px × 268px
※ 初期設定のサイトサイズの場合
ヘッダーカードの設置
最後に、ヘッダーカードを設置していきます。
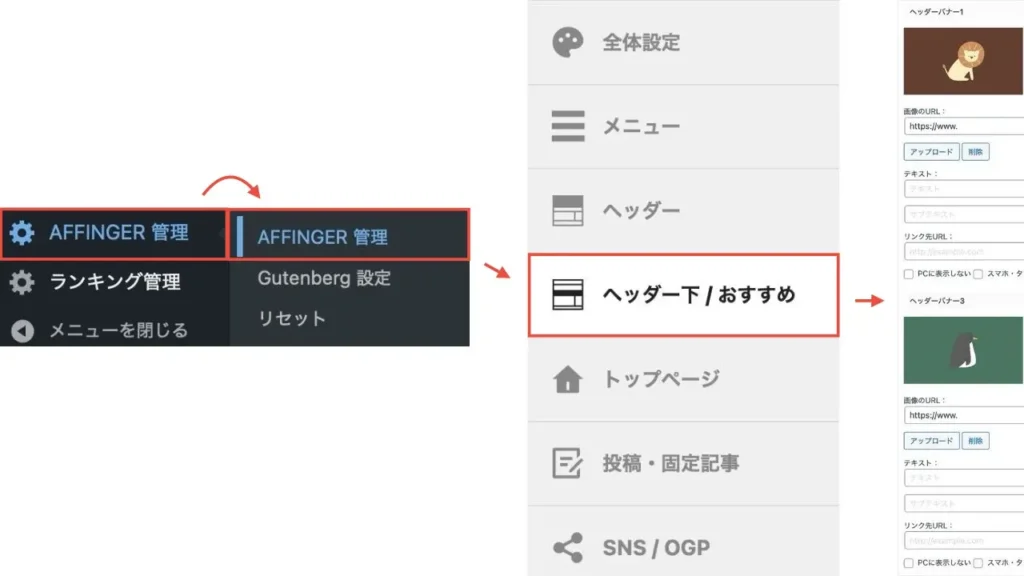
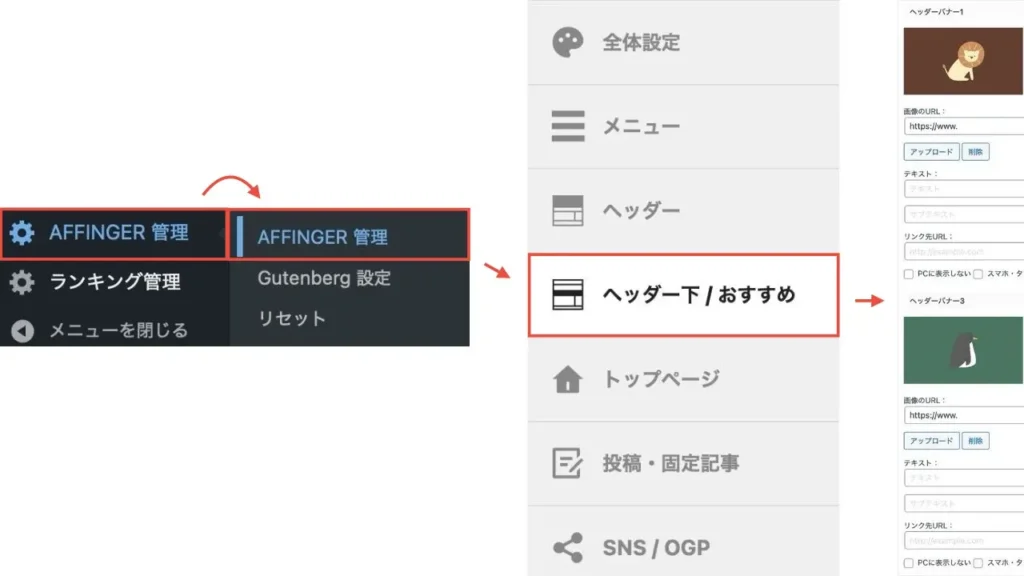
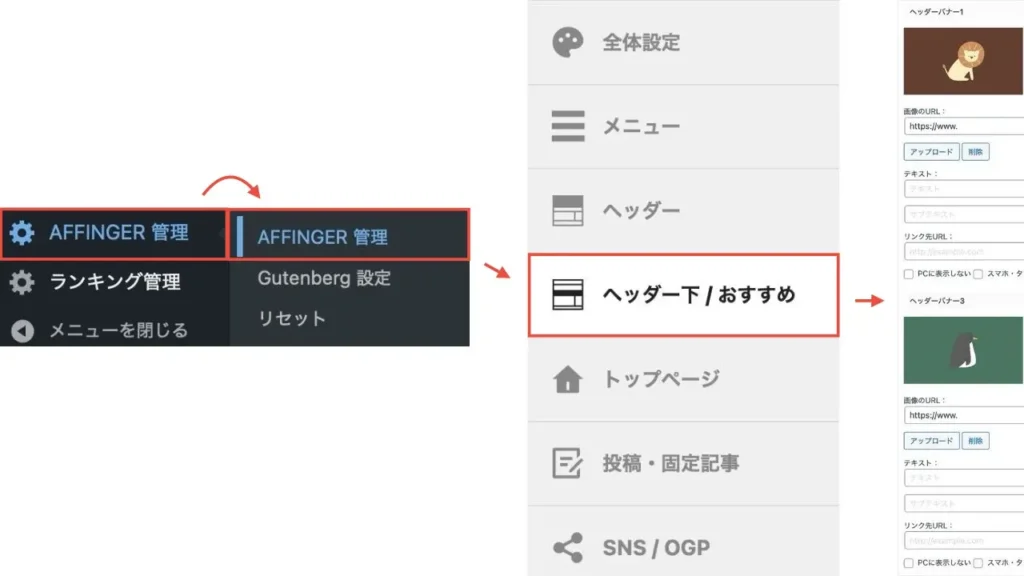
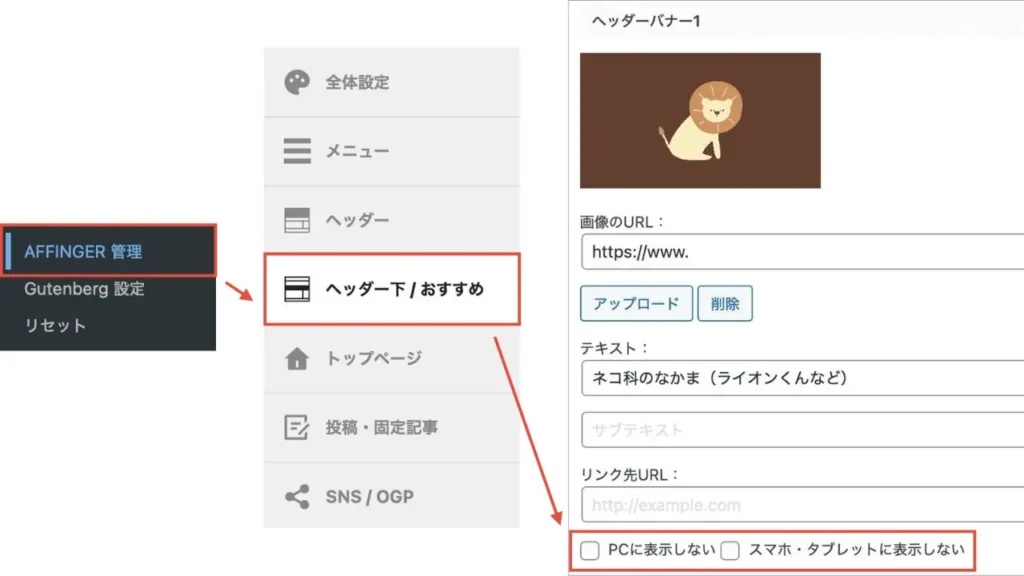
1:WordPress管理画面→「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックします。

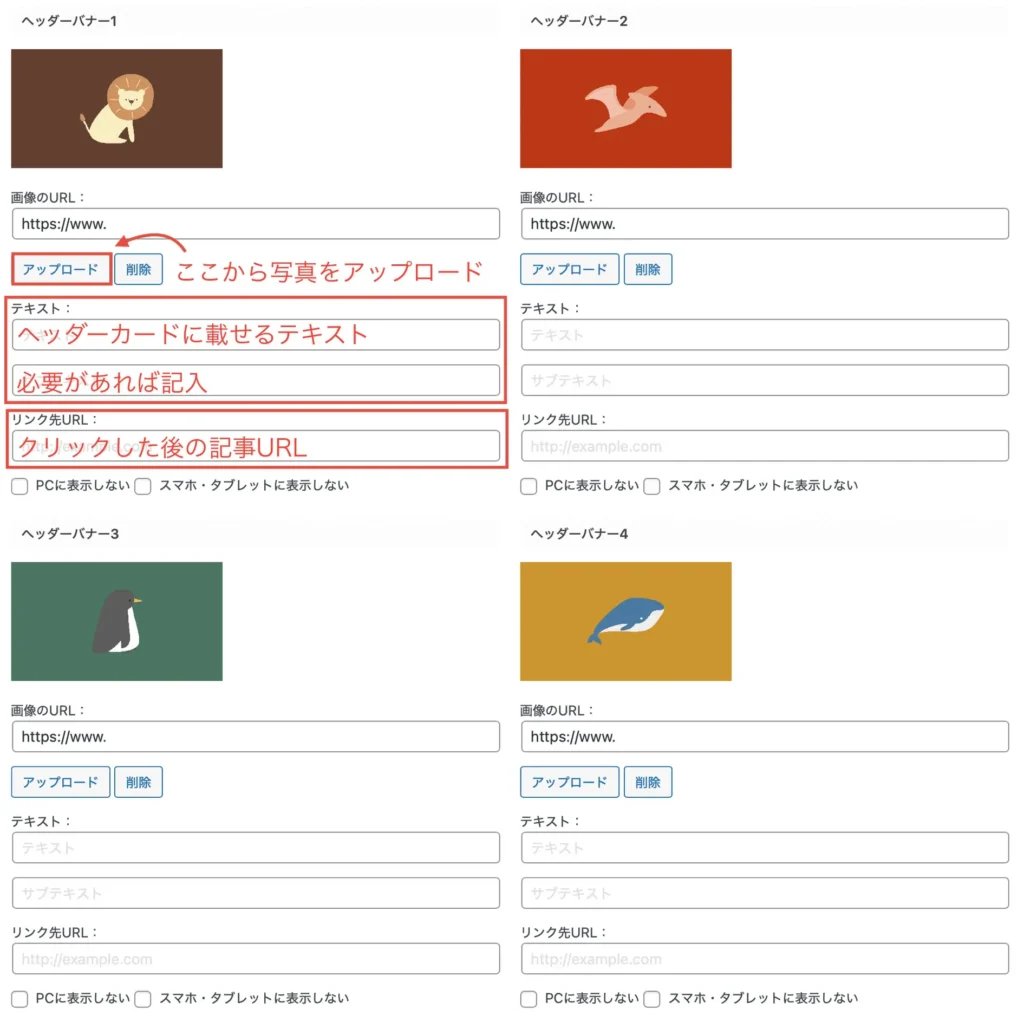
2:ヘッダーカードに設定したい枚数分の「画像」「テキスト」「リンク先URL」を入力して「Save」をクリックすると完成です。

ここからお好みで、ヘッダーカードをカスタマイズしていきましょう。
ヘッダーカードのカスタマイズ方法
カスタマイズして作れるデザインはたくさんあります。

お好みに合わせて設定してみてくださいね。
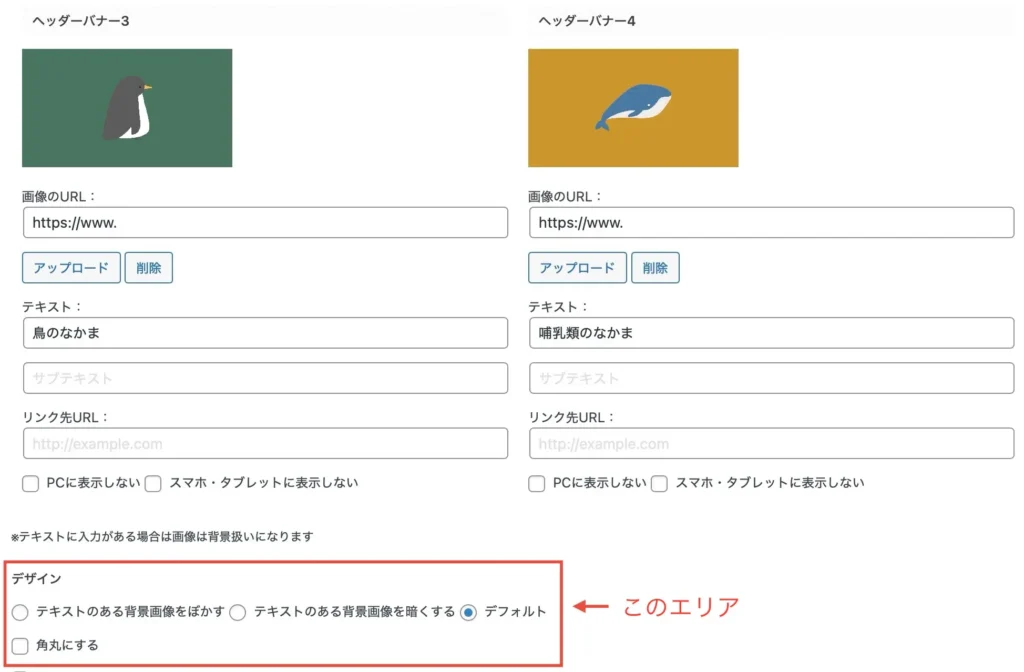
デザインを変更する

1:WordPress管理画面→「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックします。

2:好きなデザインにチェックを入れて、1番下の「Save」をクリックします。

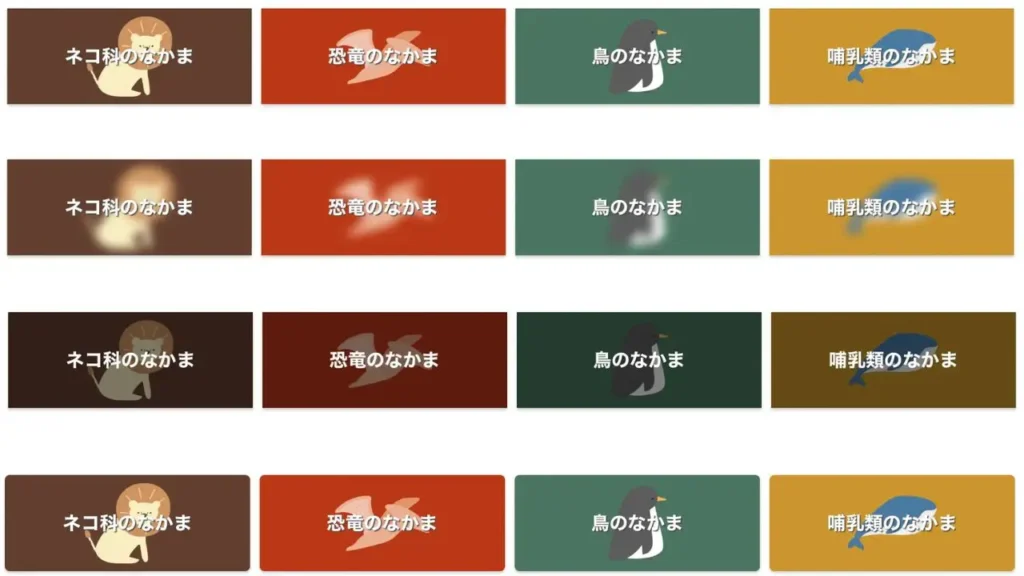
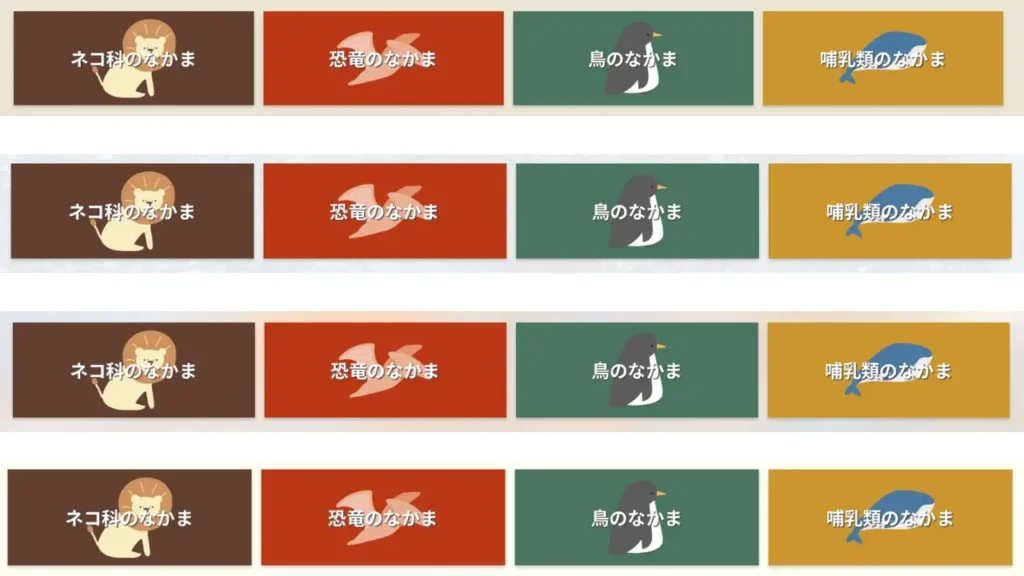
デザインごとの表示イメージはこちら。
背景をぼかす

暗くする

角丸にする

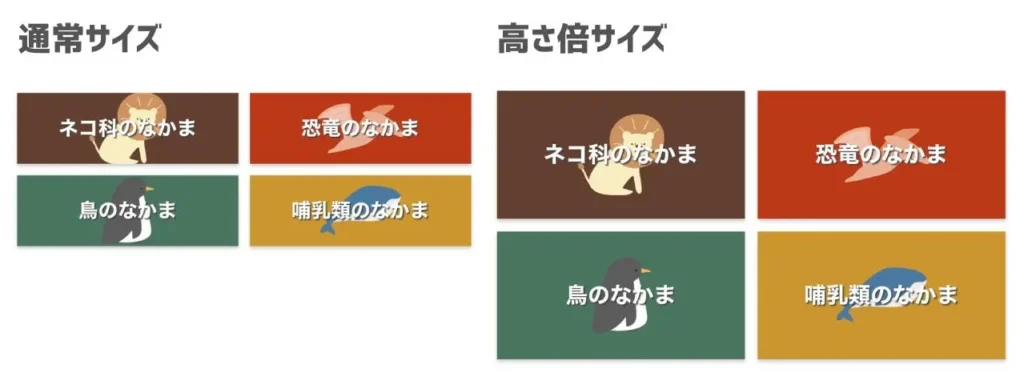
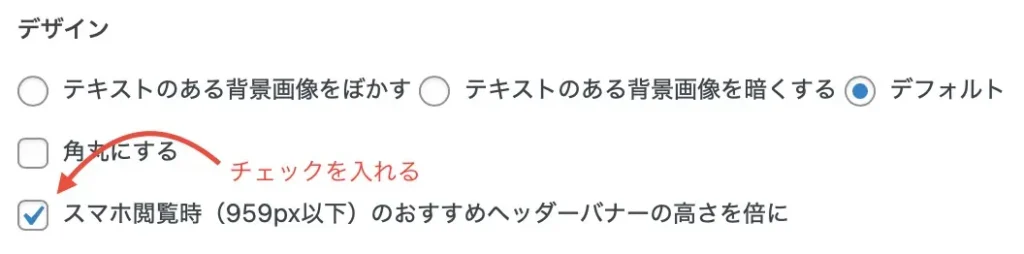
高さを倍に表示する

スマホで見た時に、ヘッダーの大きさを広げる設定ができます。
1:WordPress管理画面→「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックします。

2:「スマホ閲覧時(959px以下)のおすすめヘッダーバナーの高さを倍に」にチェックを入れて「Save」をクリック。

スマホのみ・PCのみに表示する
AFFINGER6はヘッダーカードをPCだけ、スマホだけに設置できます。
1:WordPress管理画面→「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックし、ヘッダーカード入力画面の下にある「PCに表示しない」「スマホ・タブレットに表示しない」から、お好みでチェックを入れてください。

最後に「Save」をクリックすれば完了です。
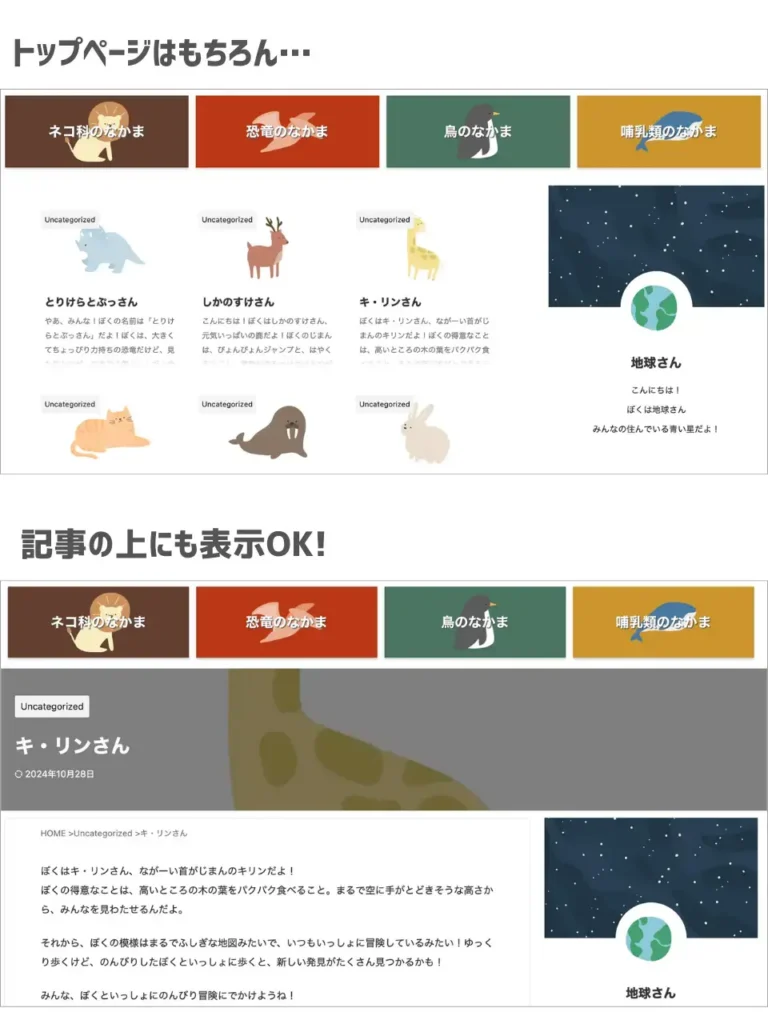
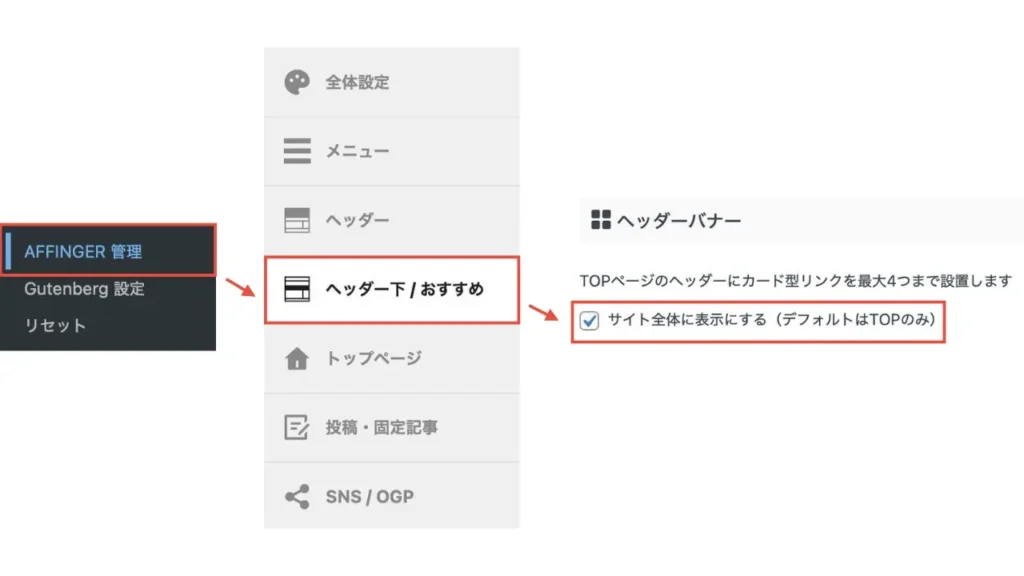
全てのページで表示させる

ヘッダーカードを全てのページで表示させると、投稿ページや固定ページにも表示されます。
1:WordPress管理画面→「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックし、1番上にある「サイト全体に表示にする(デフォルトはTOPのみ)」にチェックを入れます。

最後に「Save」をクリックすれば完了です。
画像だけ表示させる

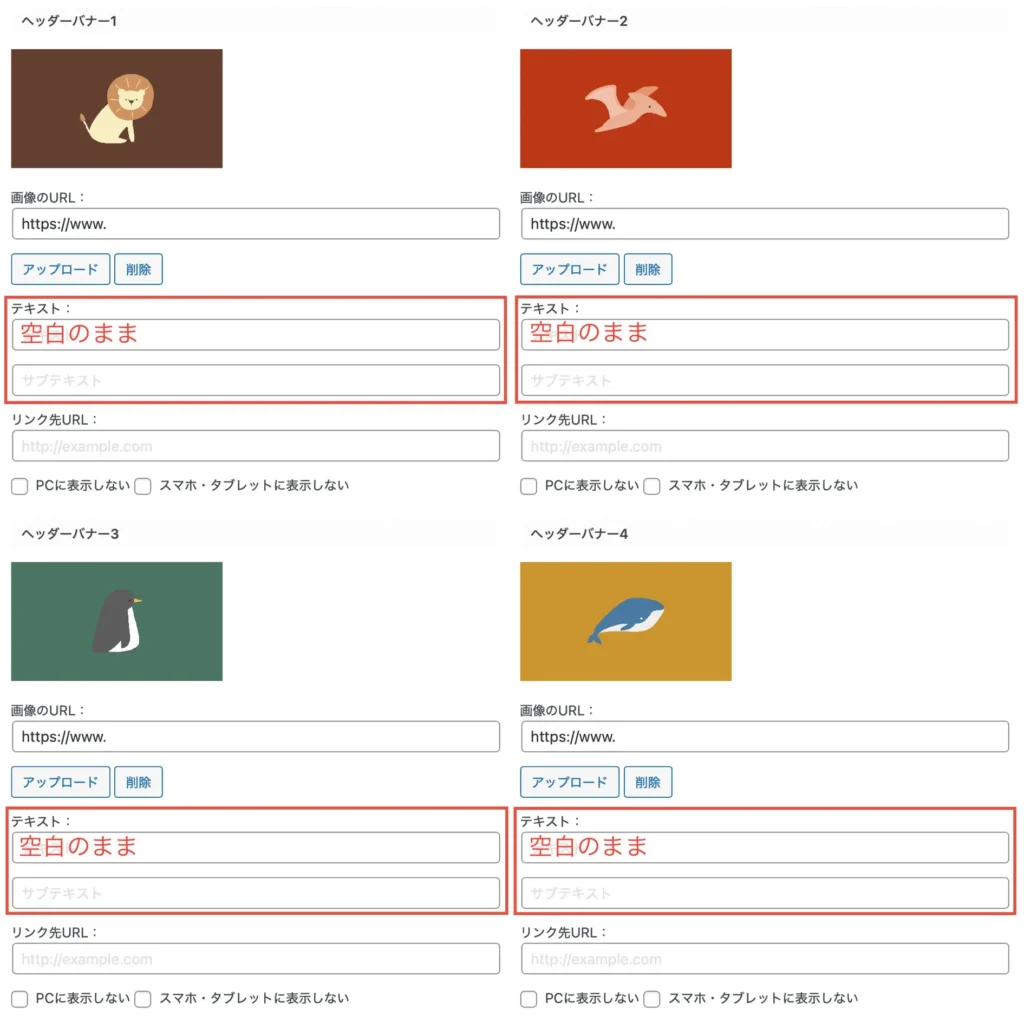
ヘッダーカードは、必ずしもテキストを入れる必要はありません。
ヘッダーカードの設置時に、テキストを入力しなければOK。

画像自体に文字が入っている場合など、テキストは空白にしておきましょう。
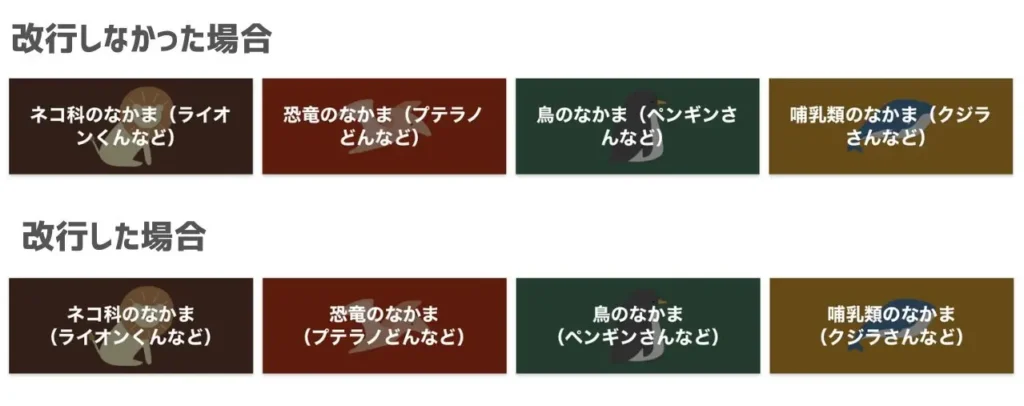
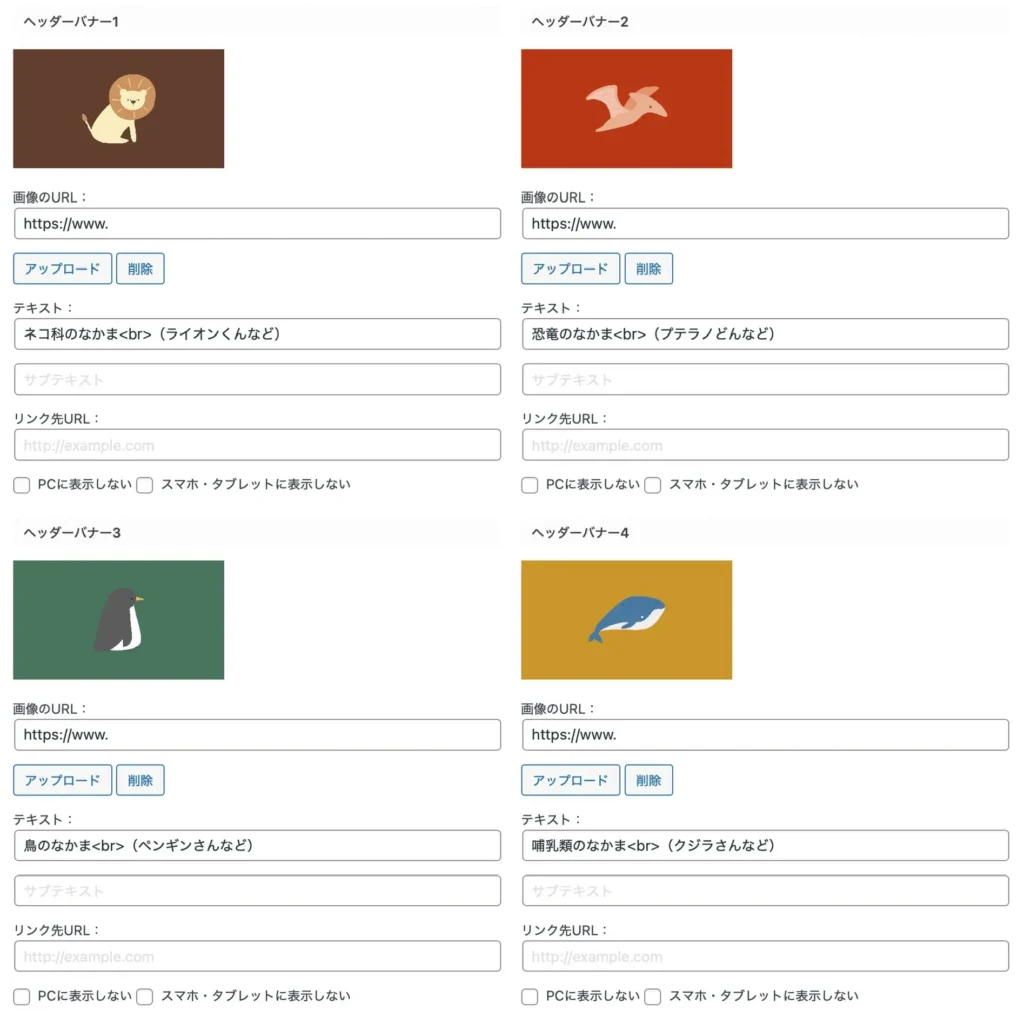
テキストを改行する

ヘッダーカードに表示するテキストは改行できます。
方法は、改行したい場所に<br>と入れるだけ。

プロフィールカードでも使えるので、覚えておくと便利ですよ。
背景色をつける

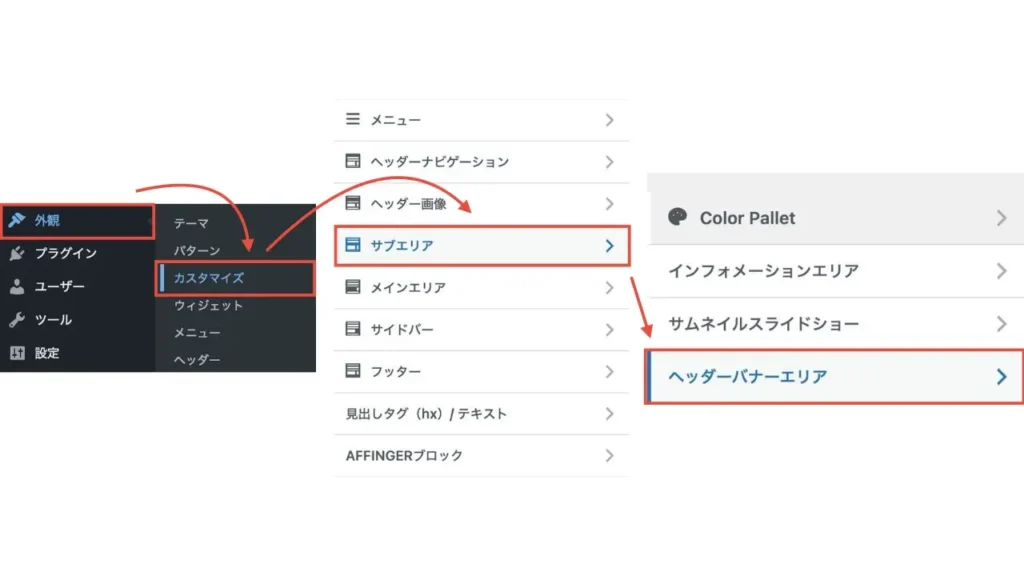
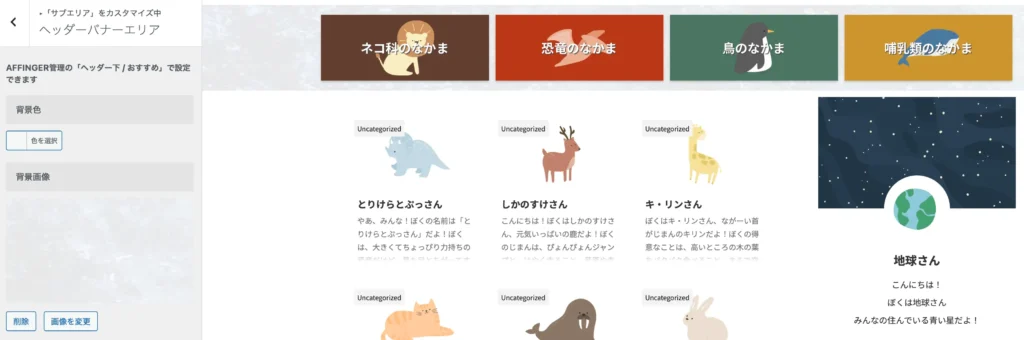
1:WordPress管理画面から「外観」→「カスタマイズ」画面を開き「サブエリア」→「ヘッダーバナーエリア」をクリックします。

2:好きな色を設定して「公開」をクリックすれば完了。

背景画像を設定することも可能

ここまで、ヘッダーカードのカスタマイズでした。
他にもカスタマイズしたい方はAFFINGER6のカスタマイズをまるっとご紹介で他の設定も一緒に進めていってくださいね ♪
ヘッダーカードを設置してブログの魅力をアップしよう!
ここまで、AFFIGNER6ヘッダーカードの設置方法とカスタマイズ方法を詳しくご紹介しました。
ヘッダーカードを作る、おおまかな流れはこちらです。
最後のカスタマイズは、ブログの雰囲気に合わせて整えてあげてくださいね。
ヘッダーカードを設置して、読んでもらいたい記事をアピールしましょう!
今回は以上です。
最後までご覧いただきありがとうございました。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!


