この記事で分かること
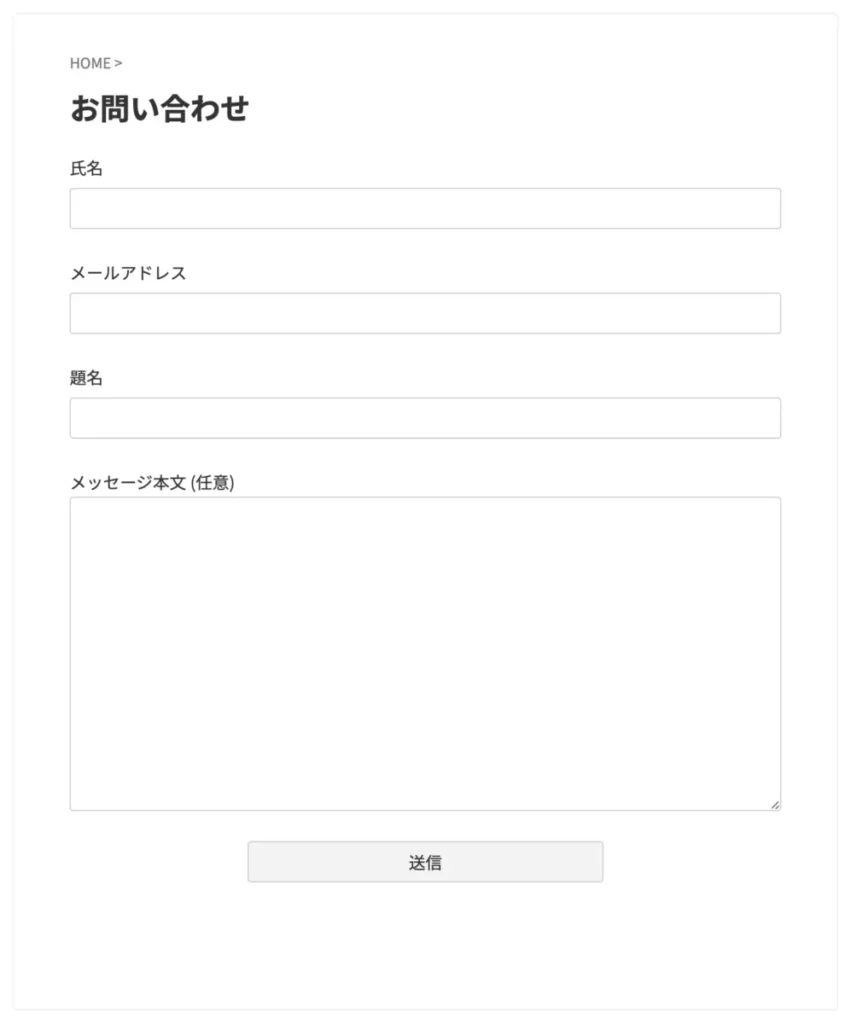
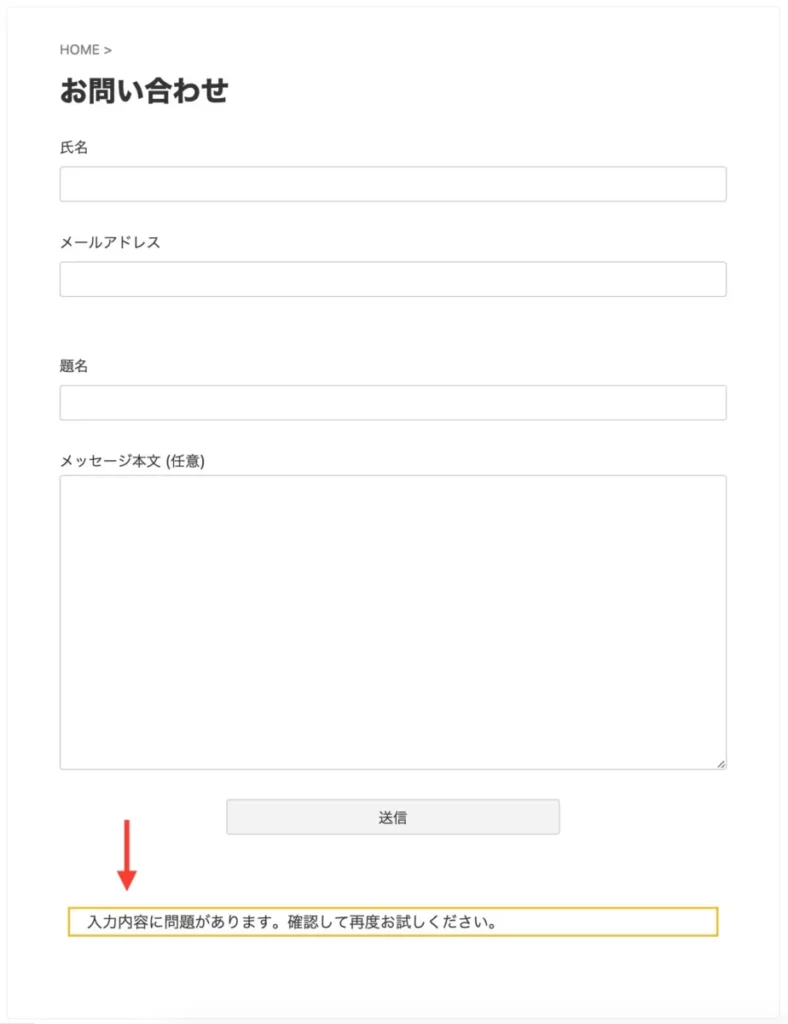
ブログのお問い合わせ画面はこんな感じ。

お問い合わせフォームは、連絡手段だけでなく
- アドセンス審査
- アフィリエイト審査
を受ける時にも必要となります。
今回はContact Form 7の設置から使い方まで、初心者の方も分かりやすいよう、やさしく解説しますね。
Contact Form 7の特徴

Contact Form 7は、無料で使えるお問い合わせフォーム設置プラグインです。
シンプルですが、カスタマイズが豊富。
制作は日本人と珍しく、困った時は日本語解説が読めます。
設定に難しい作業は必要ありません。
呪文のようなプログラミング知識がなくても使えますよ。
さっそく、あなたのブログに設定していきましょう!
Contact Form 7の使い方
Contact Form 7を設定する手順は次の3ステップです。

流れに沿って進めるだけで簡単に設置できます。
Contact Form 7をインストールする
まず、Contact Form 7をインストールします。
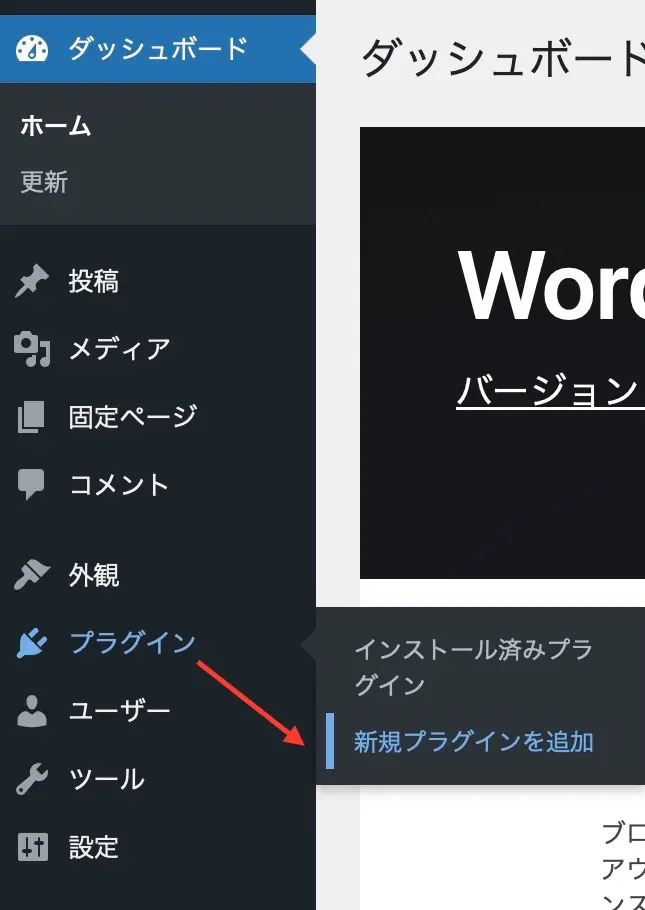
1:WordPress管理画面から「プラグイン」 → 「新規プラグインを追加」をクリックします。

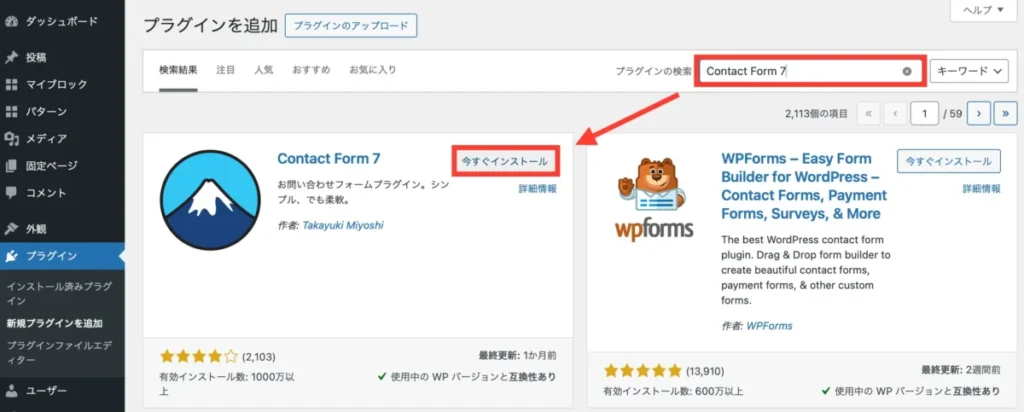
2:右上の検索バーに「Contact Form 7」と入力し「今すぐインストール」をクリック。

3:インストールが終わったら「有効化」をクリック。

4:自動で画面が切り替わり、「プラグインを有効化しました。」と表示されれば完了です。
Contact Form 7の初期設定
インストールできたら、初期設定を済ませましょう。
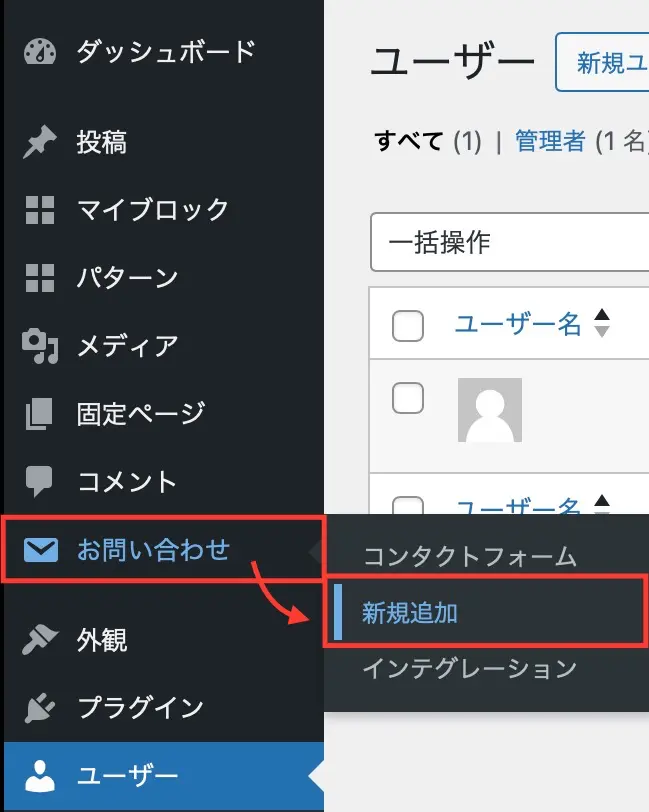
1:WordPress管理画面から「お問い合わせ」→「新規作成」をクリック。

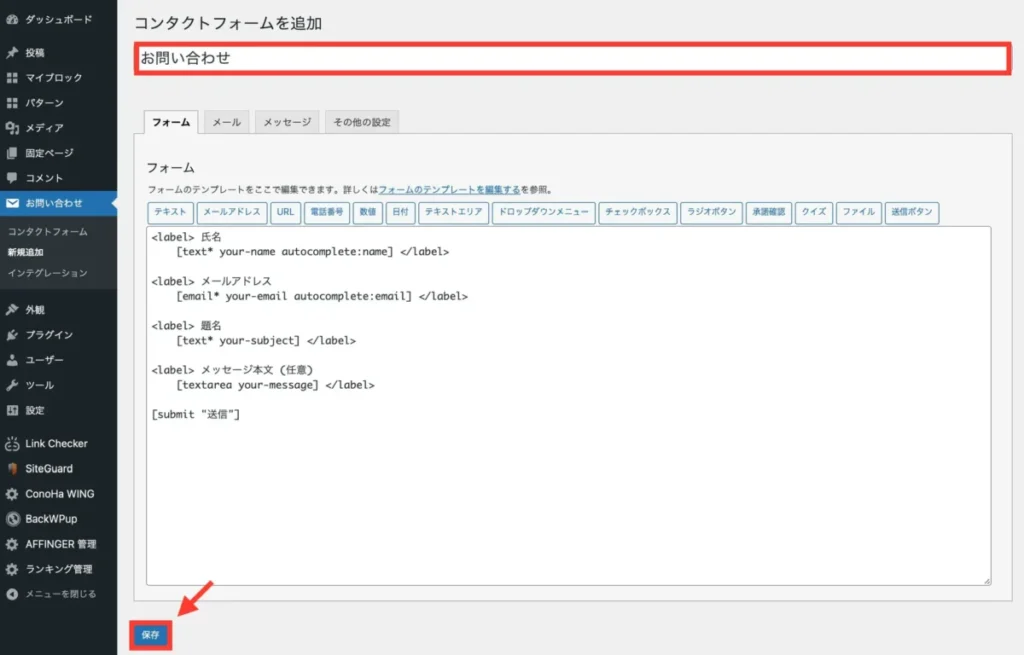
2:編集画面が表示されたら、タイトルとフォームの内容を入力します。

フォームは特に問題なければ、このままでOK。
必要最低限の内容はすでに記載されています。
「保存」をクリックし「コンタクトフォームが作成されました」と表示されればOKです。

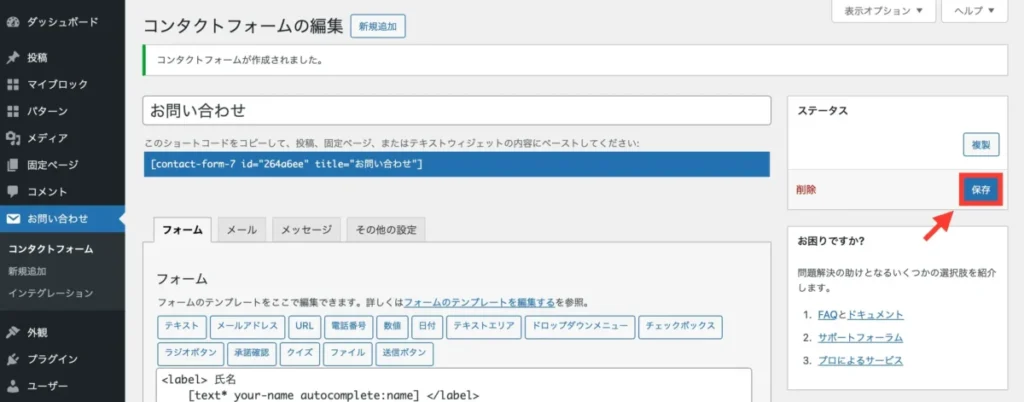
3:画面の右上に「保存」が表示されるので、こちらをクリック。

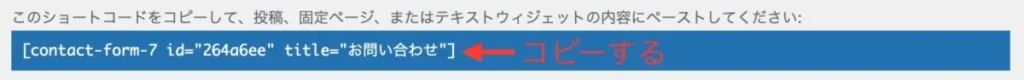
4:ショートコードが表示されるのでコピーしてください。


WordPressに設置する
最後に、ブログで表示されるようWordPressの設定を行います。
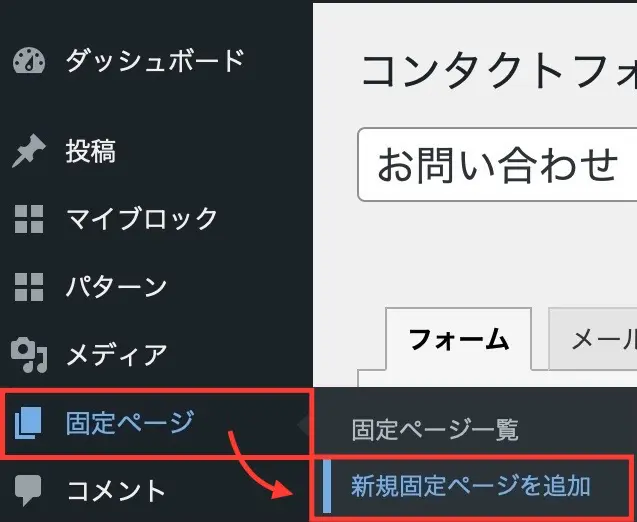
1:「固定ページ」→「新規固定ページを追加」をクリック。

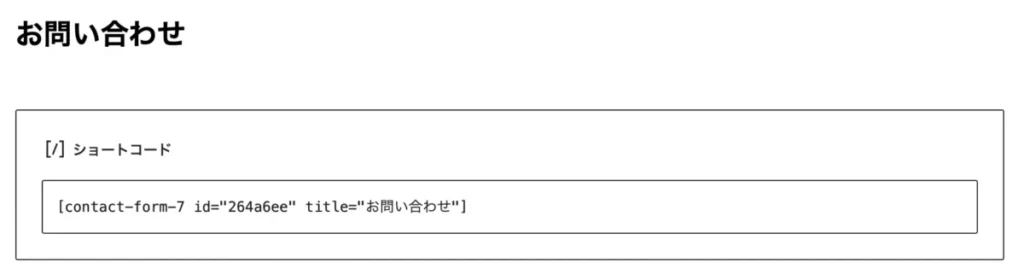
2:お問い合わせページなのでタイトルに「お問い合わせ」と記入し、先ほどコピーしたショートコードを入力します。

3:「公開」をクリック。
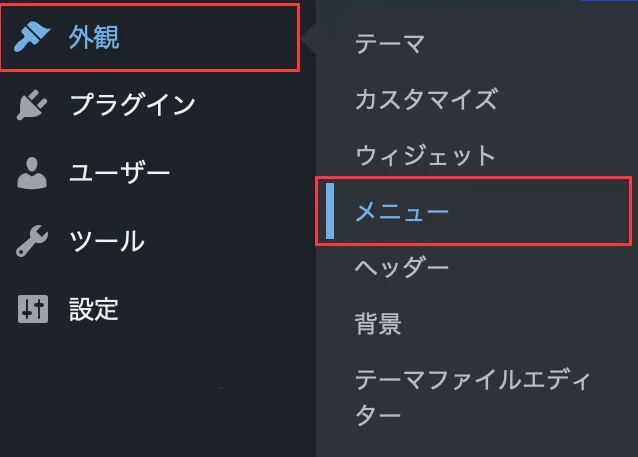
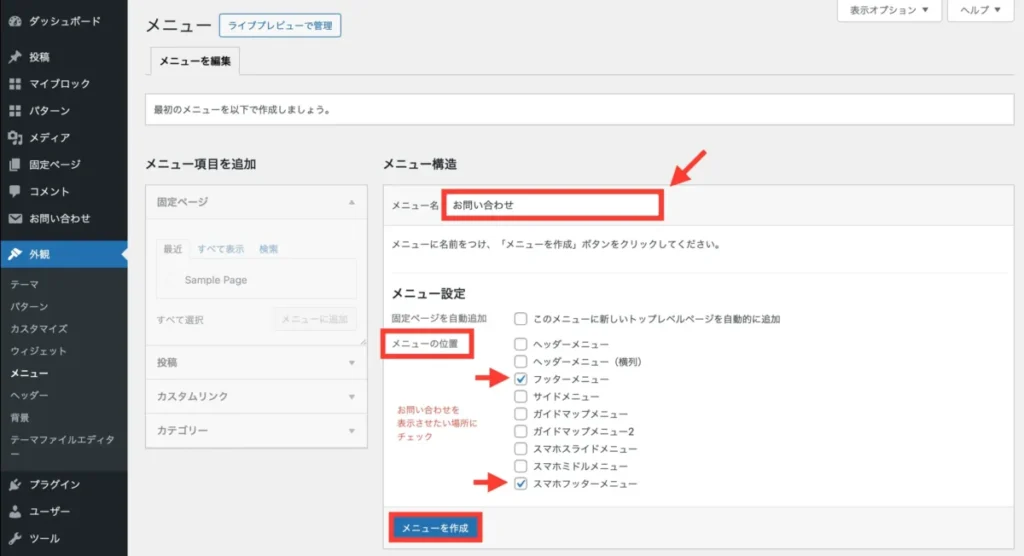
4:WordPress管理画面から「外観」→「メニュー」をクリックします。

5:この画面でお問い合わせページを作ります。「メニュー名」と「メニュー設定で」設置したい場所を入力し「メニューを作成」をクリックします。


メニュー名はブログ上に表示されません。
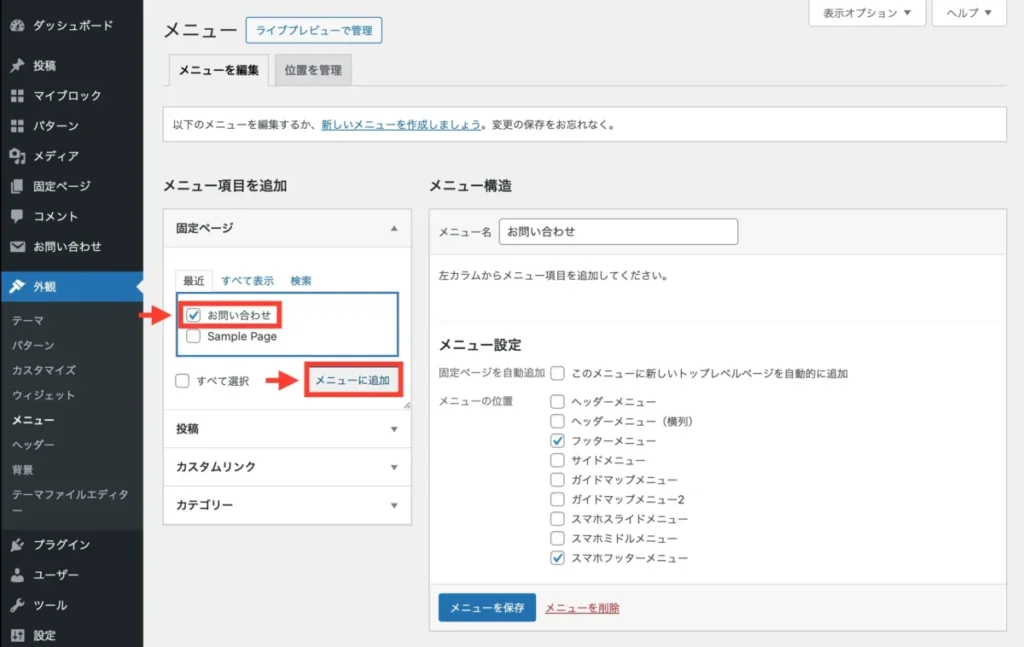
6:固定ページ欄にある先ほど作った「お問い合わせ」にチェックを入れ「メニューに追加」をクリック。

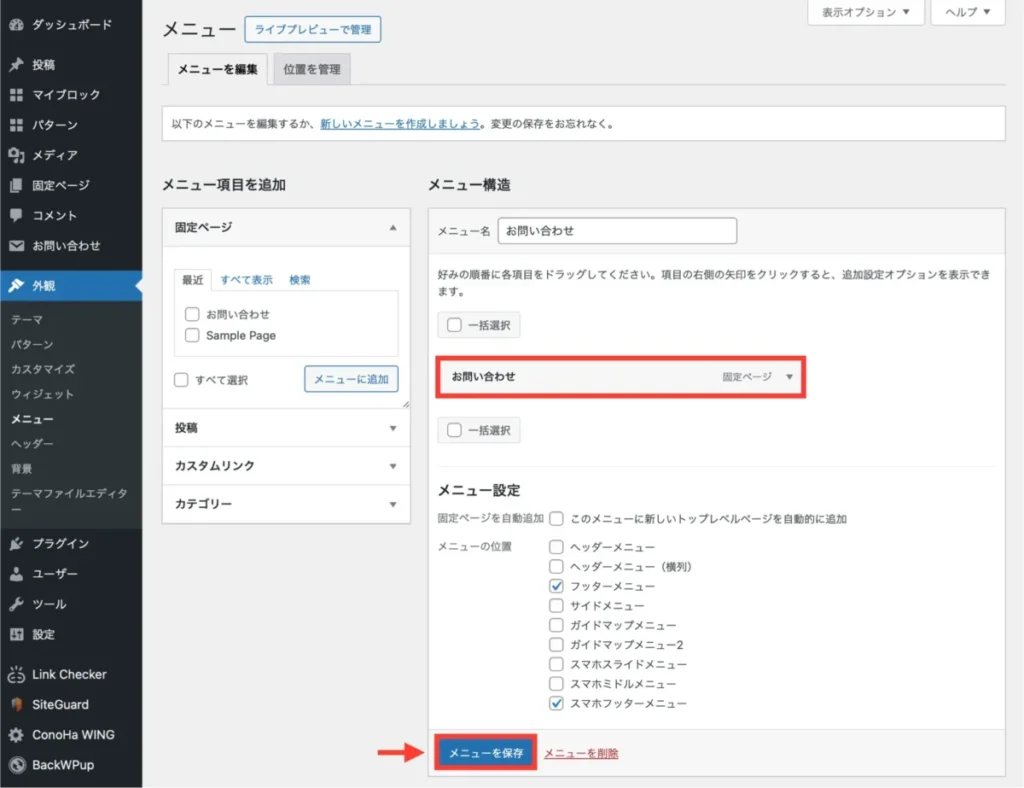
7:メニュー項目が追加されたら「メニューを保存」をクリックします。

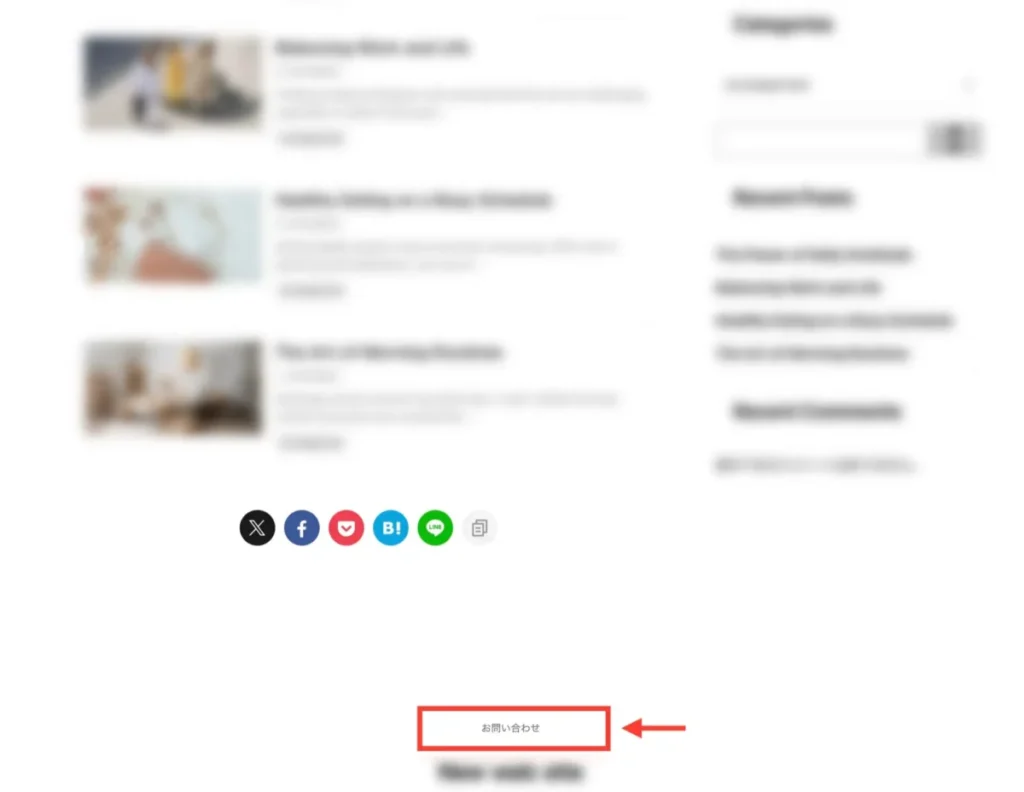
8:ブログトップぺージに移り、指定した場所に表示されていたら完了です。


Contact Form 7のカスタマイズ
ここからContact Form 7のカスタマイズ方法をご紹介します。
必須ではありませんが、必要に応じて設定してみてください。
通知設定
通知設定は、お知らせを受信した時に指定したアドレスに通知する設定です。
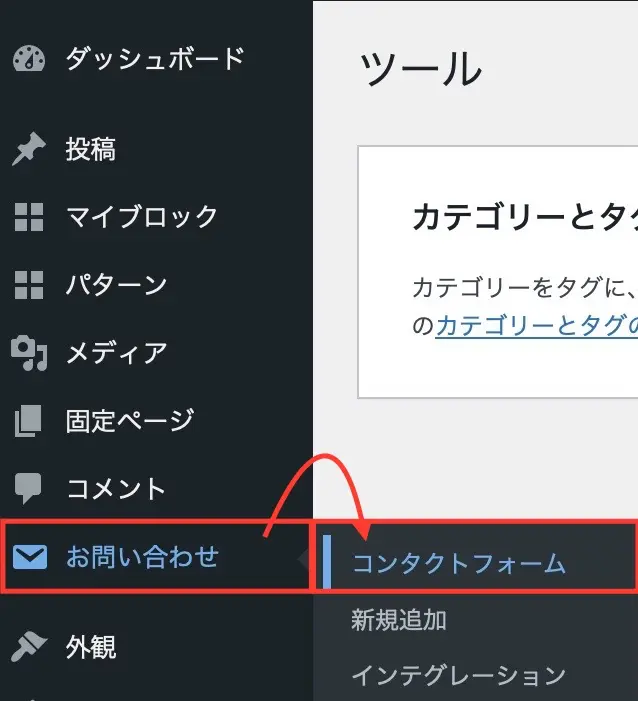
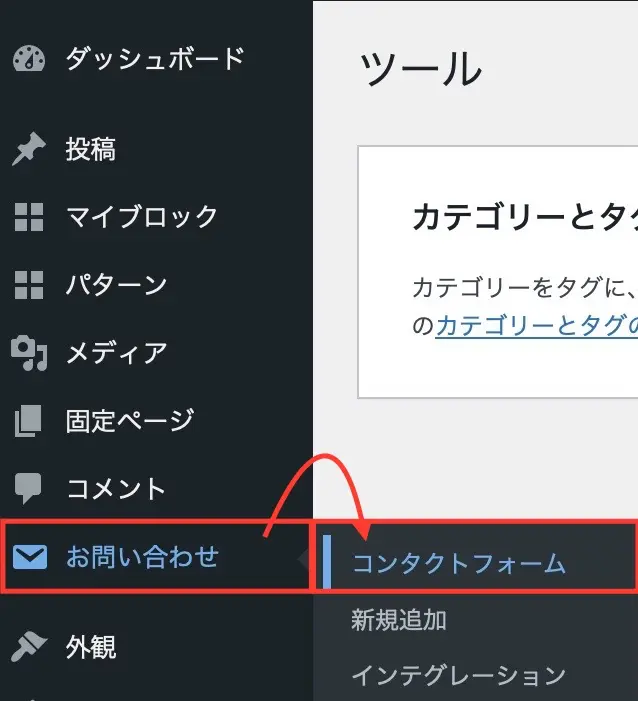
1:WordPress管理画面から「お問い合わせ」→「コンタクトフォーム」をクリック。

2:「編集」をクリック。

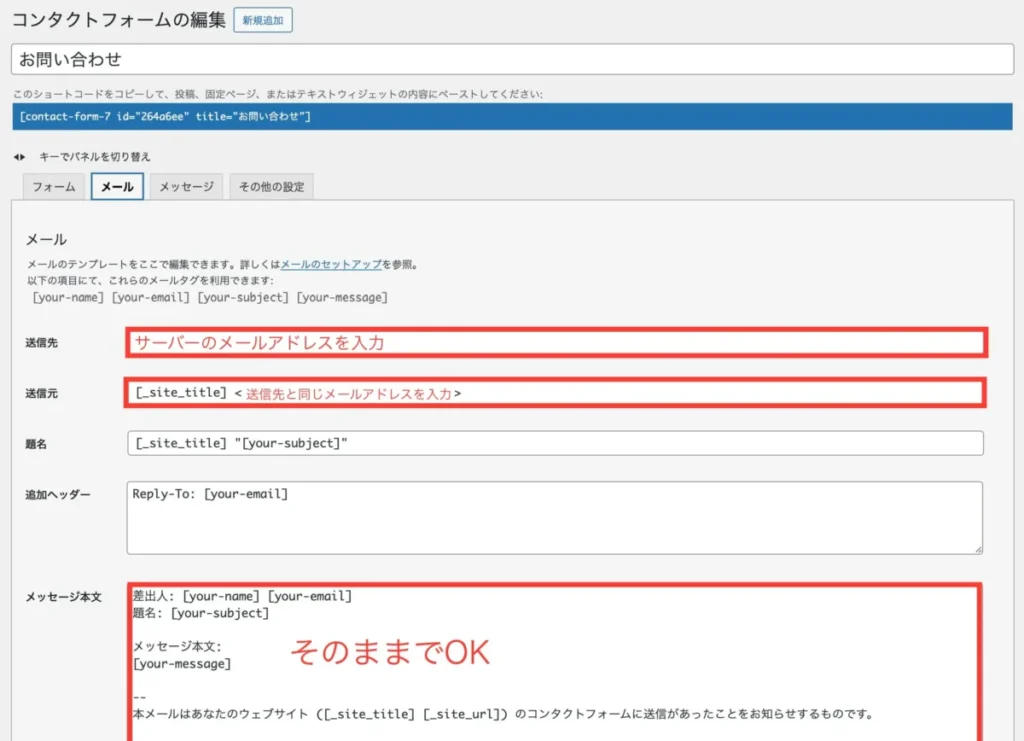
3:「メール」タブを選び「送信先」「送信元」「メッセージ本文」を変更します。

| 送信先 | ブログ(サーバー)のメールアドレスを入力 |
| 送信元 | <>の中に送信先と同じメールアドレスを入力 |
| メッセージ本文 | そのままでもOK。自分が分かりにくい場合は「お問い合わせが入りました。」などと変えるのも◎ |
4:設定できたら保存をクリック。

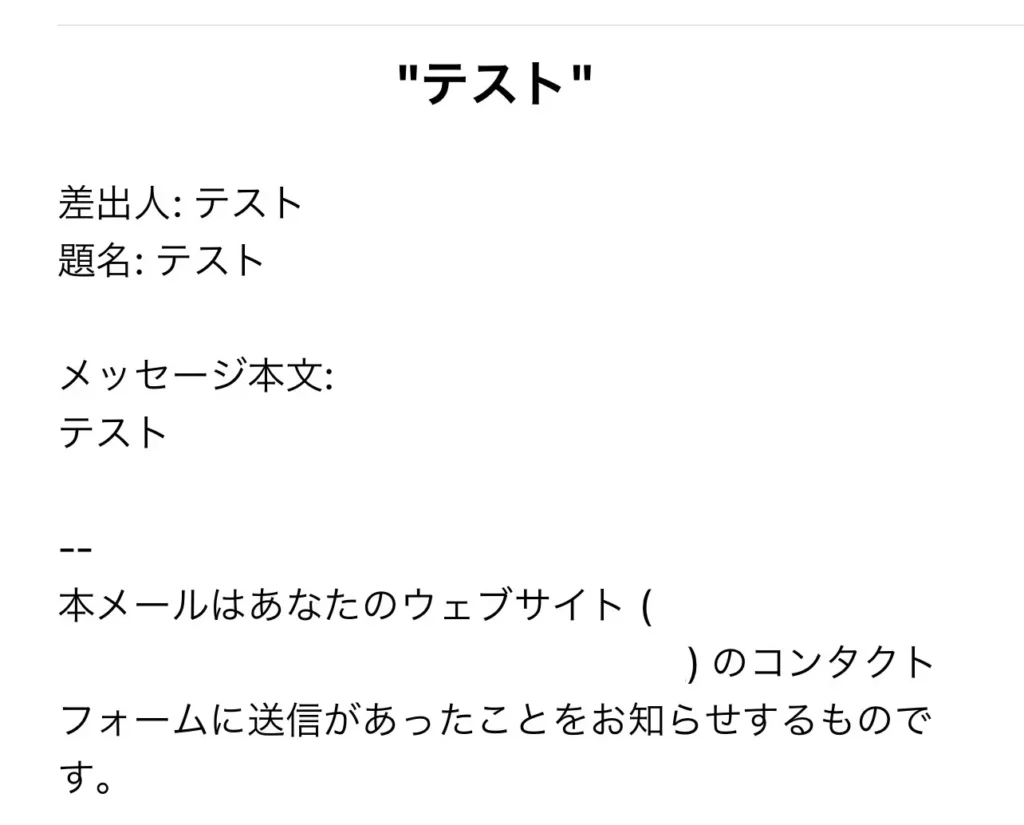
5:このようにお知らせを通知してくれます。

自動返信メールの設定
自動返信メールは、お問い合わせ後の受付確認メールのこと。

設定すれば、自動で送信してくれるようになります。
1:WordPress管理画面から「お問い合わせ」→「コンタクトフォーム」をクリック。

2:「編集」をクリック。

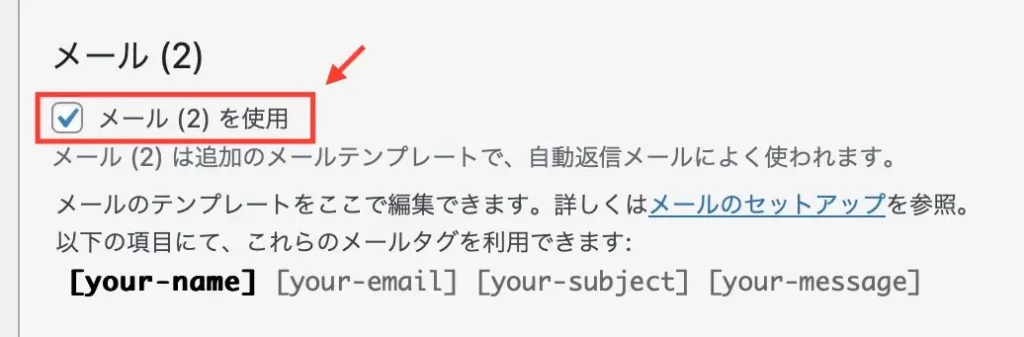
3:「メール」タブを選び、下の方にある「メール(2)を使用」をクリック。

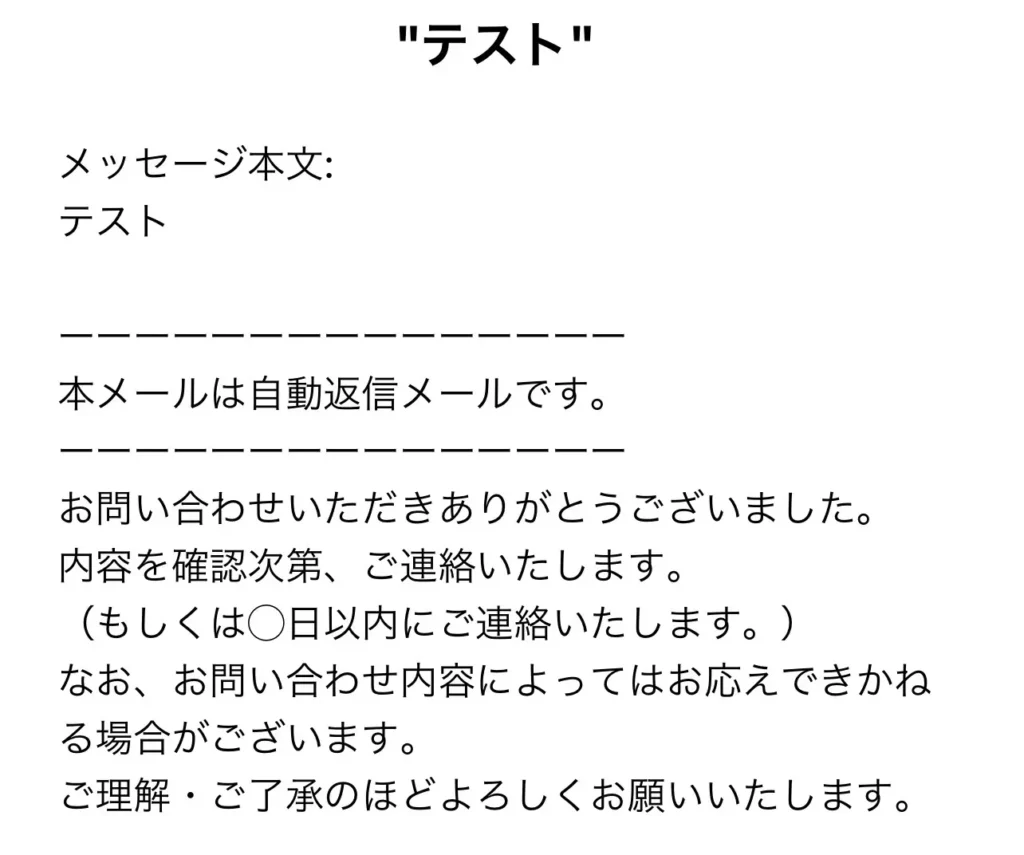
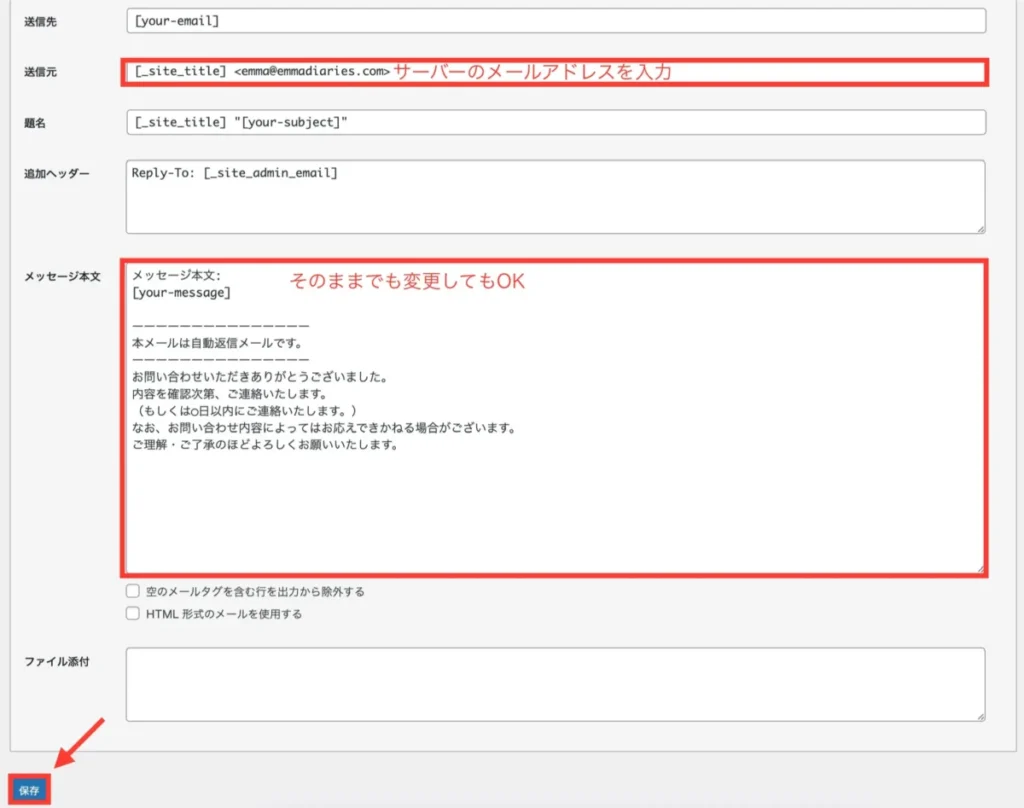
4:「送信元」「メッセージ本文」を変更します。

| 送信元 | <>の中にブログ(サーバー)のメールアドレスを入力 |
| メッセージ本文 | そのままでは簡素なので少し編集 (例)ーーーーーー 本メールは自動返信メールです。 ーーーーーーーーー お問い合わせいただきありがとうございました。 内容を確認次第、ご連絡いたします。 (もしくは◯日以内にご連絡いたします。) なお、お問い合わせ内容によってはお応えできかねる場合がございます。 ご理解・ご了承のほどよろしくお願いいたします。 |
ブログのメールアドレスはサーバーから取得できます。
ConoHa WINGを使っている方は、サーバーのアドレスを設定するとプライバシーが守られますよ。
詳しくはメールアドレス設定ガイドで設定できます。
4:最後に「保存」をクリックしたら完了です。
エラーメッセージの設定
お問い合わせがうまく送信されなかった時、エラーメッセージが表示されます。

この言葉は自由に変えられます。
1:WordPress管理画面から「お問い合わせ」→「コンタクトフォーム」をクリック。

2:「編集」をクリック。

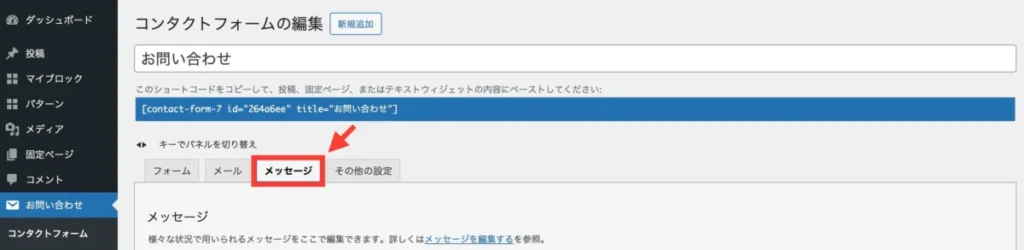
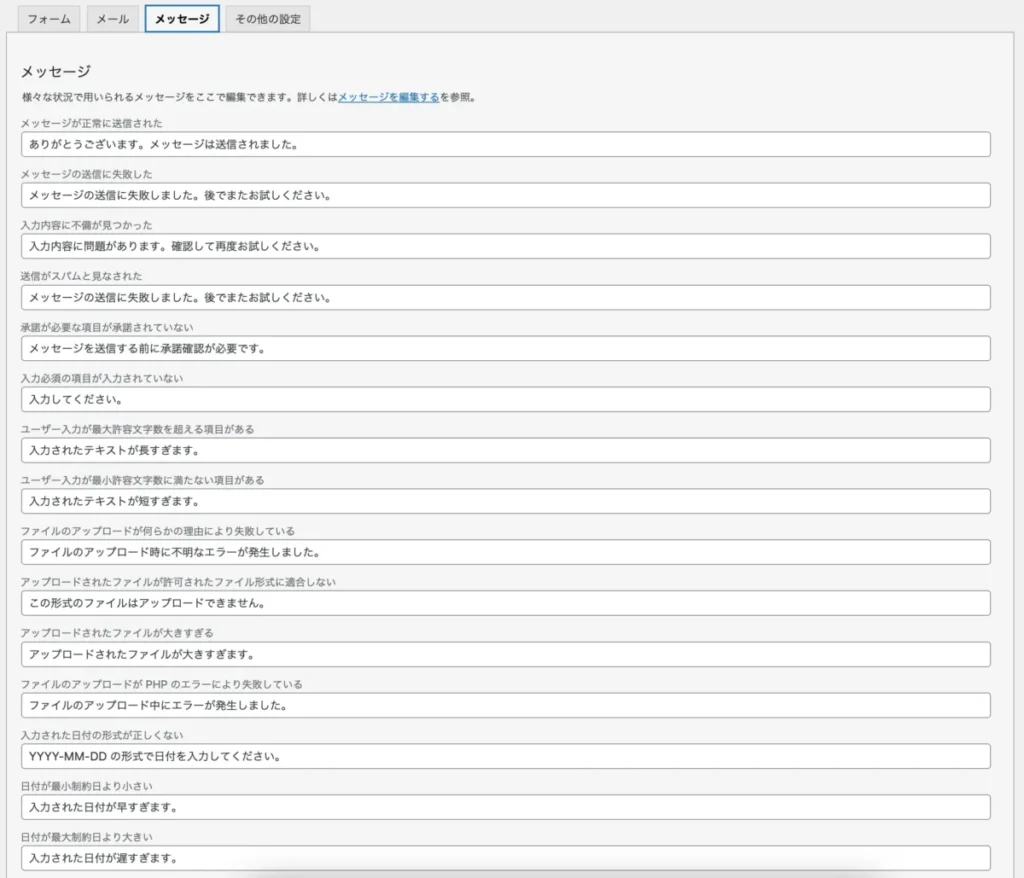
3:「メッセージ」をクリック。

4:すでにメッセージが入力されていますが、必要に応じて変更して構いません。最後に「保存」をクリックすれば変更完了です。

スパムメール対策
Contact Form 7を使っていると、スパムメールが入ることもあります。
これを防ぐために有効なのがreCAPTCHA。
reCAPTCHAの設定にはGmailアドレスが必要です。
持っていない人はGmailアドレスを無料作成してから設定してください。
》Gmailの設定
1:reCAPTCHA公式サイトにアクセスします。
》reCAPTCHA公式サイト
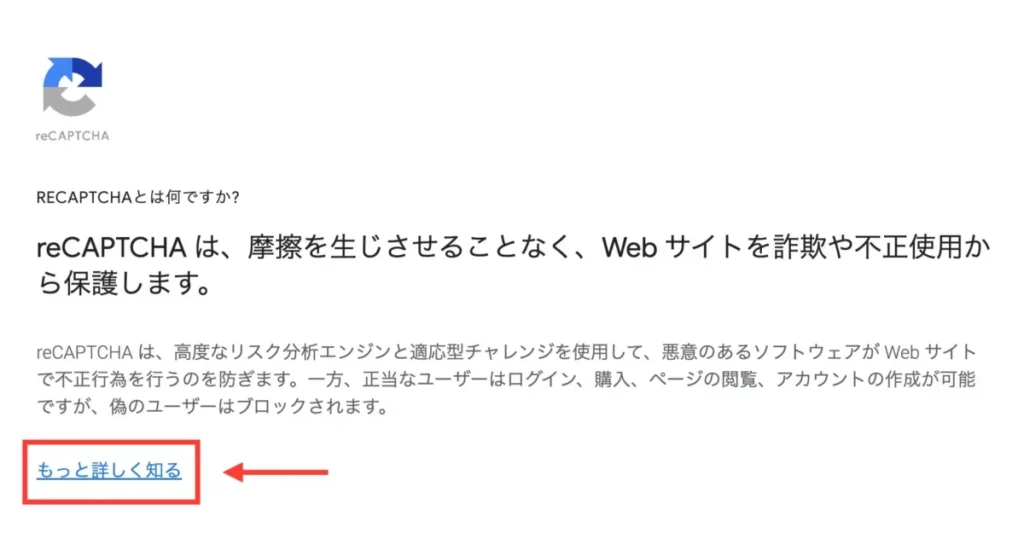
2:説明が表示されるので「もっと詳しく知る」をクリック。

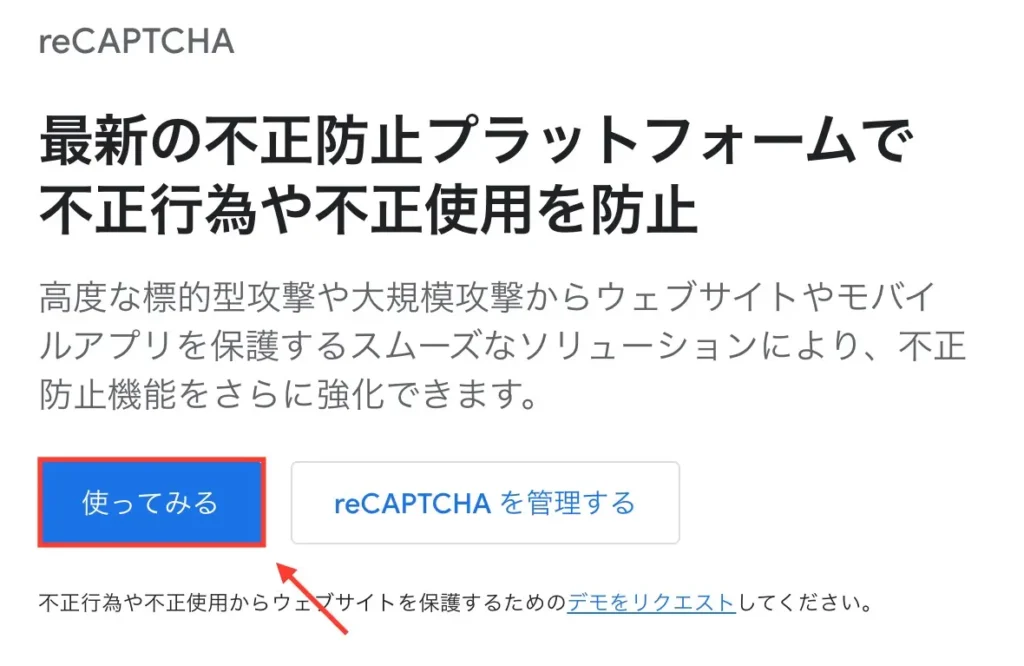
3:「使ってみる」をクリック。

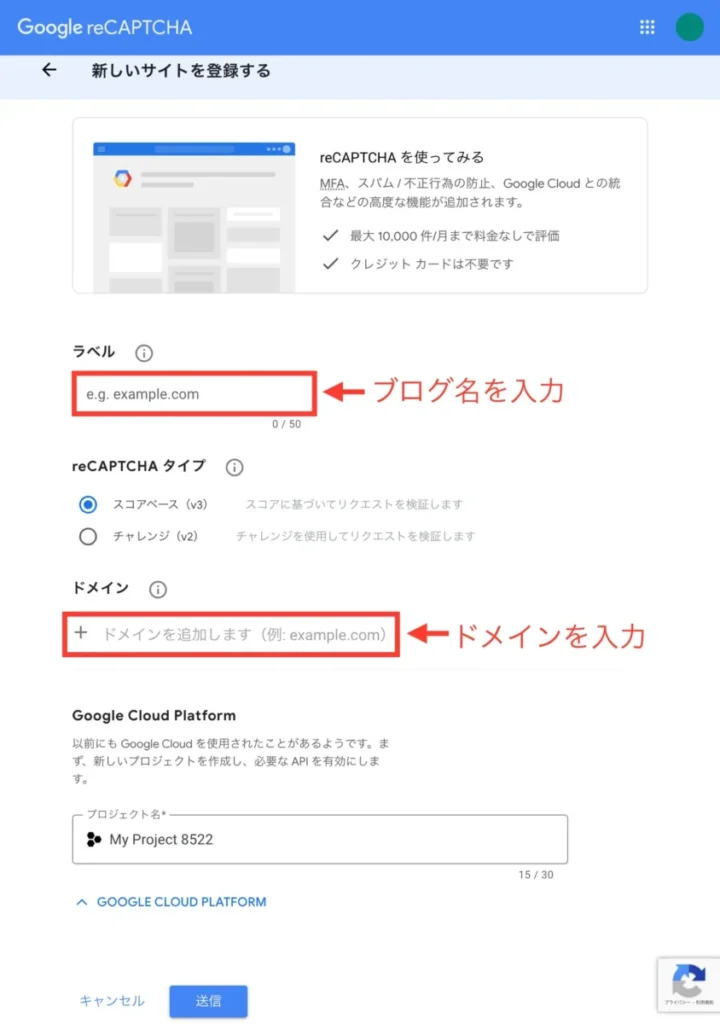
4:サイトの登録画面が表示されるので、項目を埋めていきます。

| ラベル | ブログ名を入力 |
| reCAPTCHA タイプ | そのままでOK |
| ドメイン | ドメインを入力 |
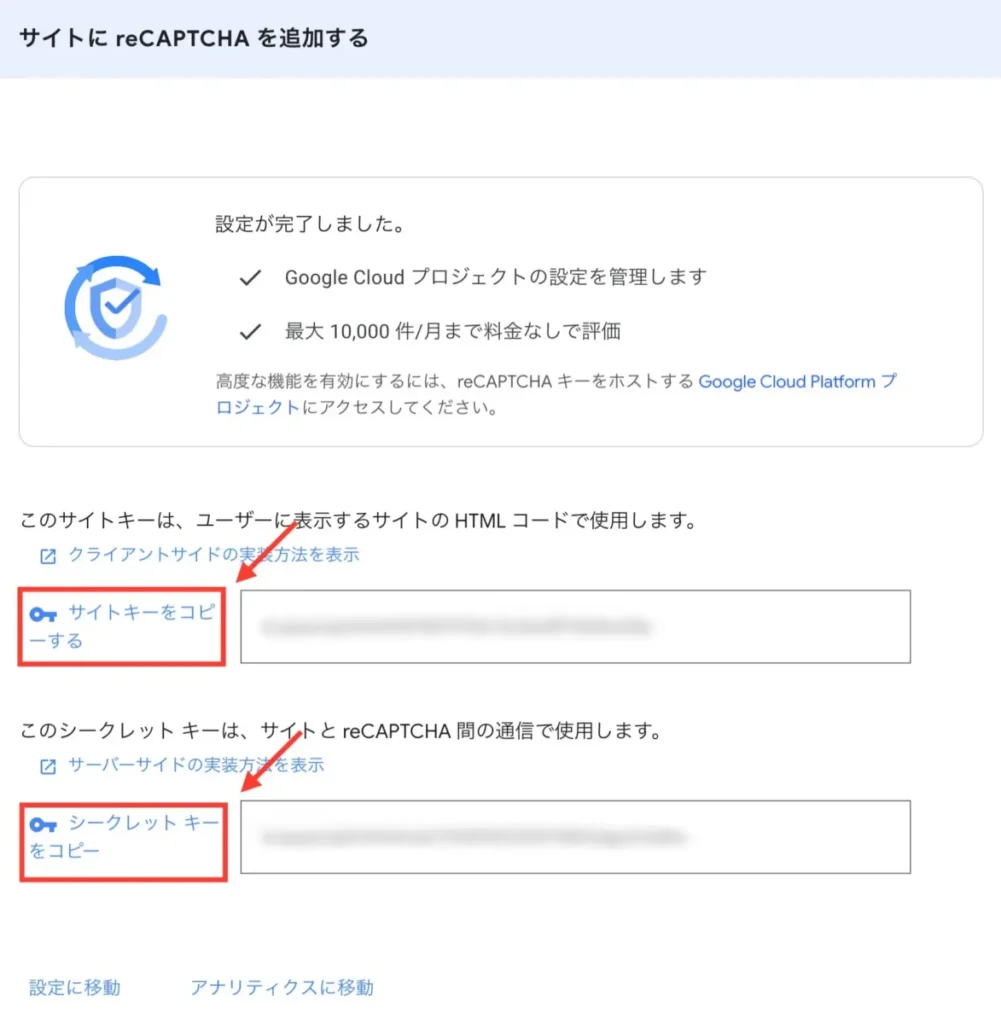
5:サイトキーとシークレットキーが表示されるので、メモなどにコピーします。(後で使います。)


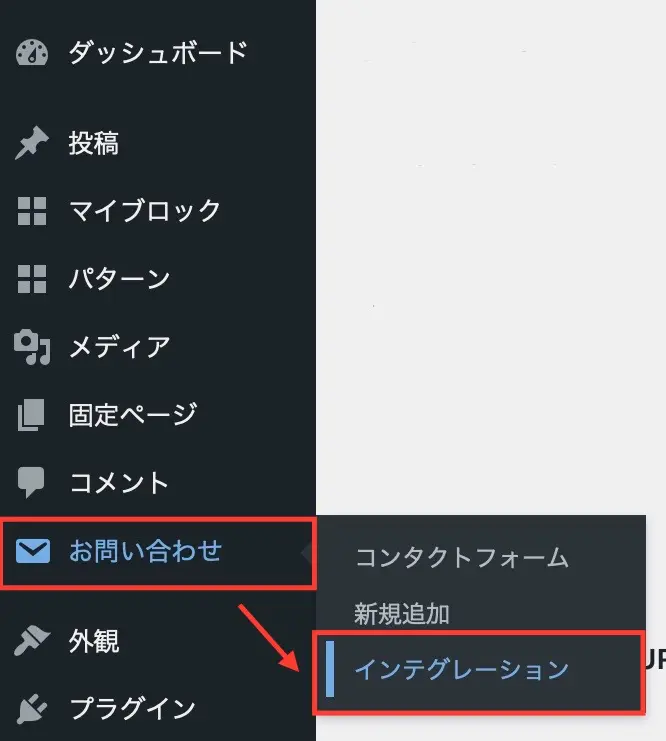
6:WordPress管理画面から「お問い合わせ」→「インテグレーション」をクリック。

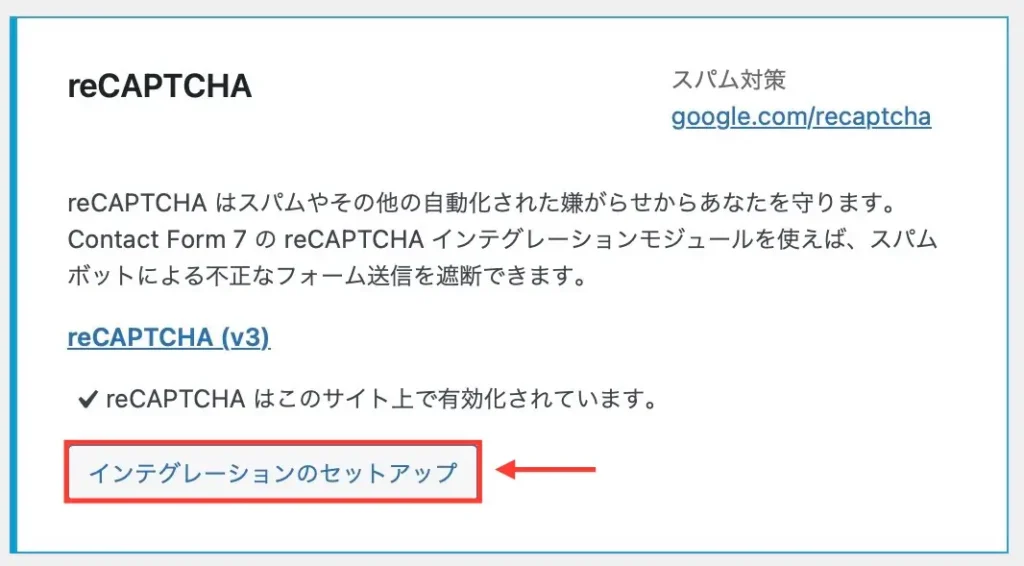
7:reCAPTCHA欄にある「インテグレーションのセットアップ」をクリック。

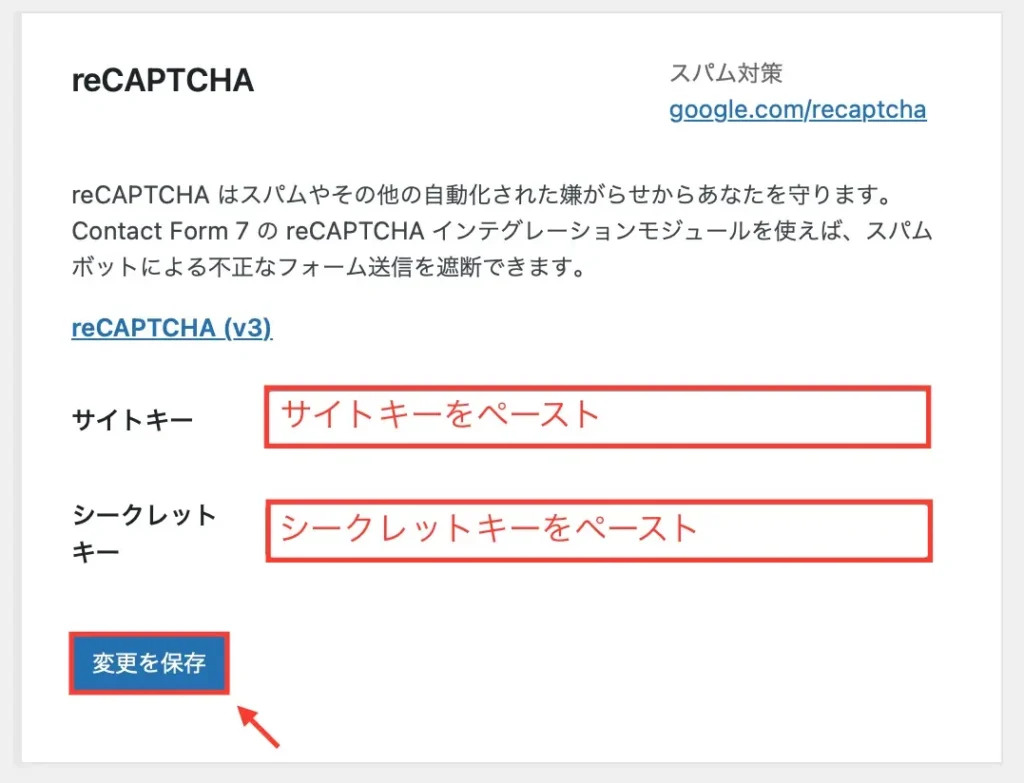
8:先ほどコピーしたサイトキーとシークレットキーを入力し「変更を保存」をクリック。

9:「設定を保存しました。」と表示されれば完了です。


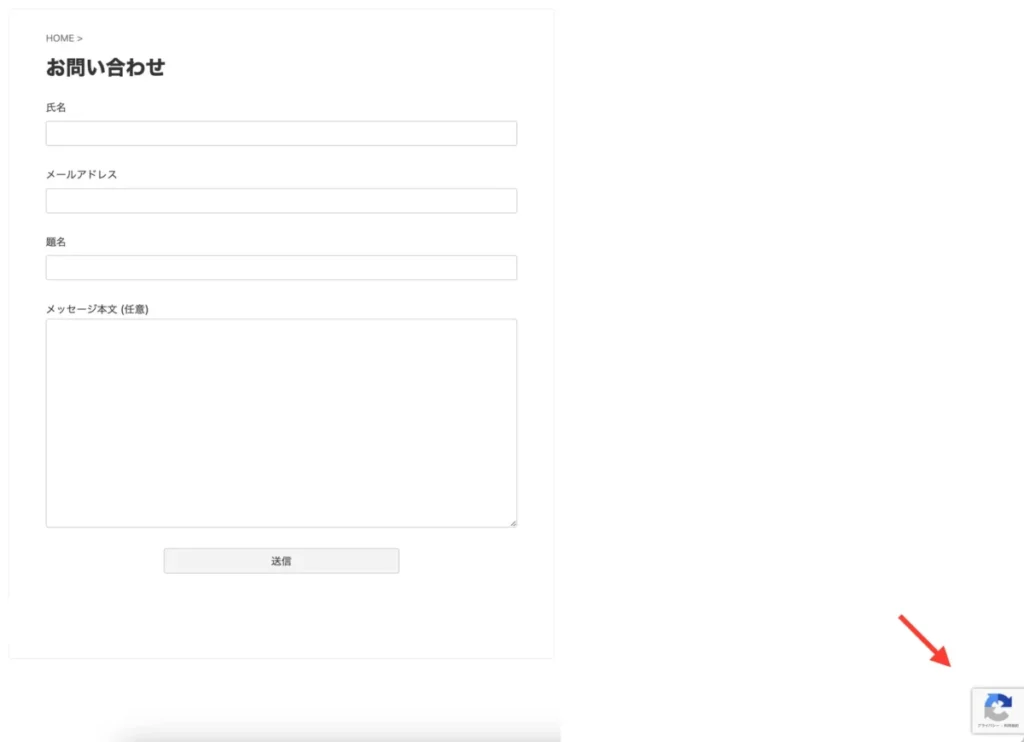
このようにreCAPTCHAマークが表示されれば成功です。

Contact Form 7を使わない方法
ここまで、Contact Form 7でお問い合わせページを作る方法をご紹介しましたが、実はプラグインを使わない方法もあります。
それは、Googleフォームを使うこと。

なるべくプラグインを増やしたくない
そんな方は、Googleフォームを使えばブログの表示速度を気にせず作れますよ。
必要なのはGoogleアカウントだけ。
詳しくはWordPressお問い合わせフォームをプラグインなしで作る方法を参考に設定してください。
Contact Form 7でお問い合わせ窓口を設置しよう!
今回はContact Form 7の使い方とカスタマイズについて、初心者にもやさしく解説しました。
本格的にブログをするなら、お問い合わせページは必要なので早めに設定すると楽です。
そのままでも使えますが、カスタマイズしてより便利に使いましょう。
お問い合わせページの他にも、必要な固定ページがあります。
設定がまだの方はWordPressブログに必要な固定ページとは?作り方や表示方法も解説をご覧ください。
ブログに役立つプラグインはこちらの記事も参考にどうぞ。
今回は以上です。
最後までご覧いただきありがとうございました。