この記事で分かること
ブログでよくある、人気記事のまとめコーナー。
AFFINGER6なら、プラグインなしで簡単に作れます。
作り方とカスタマイズ方法について、画像付きで詳しくご紹介しますね。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
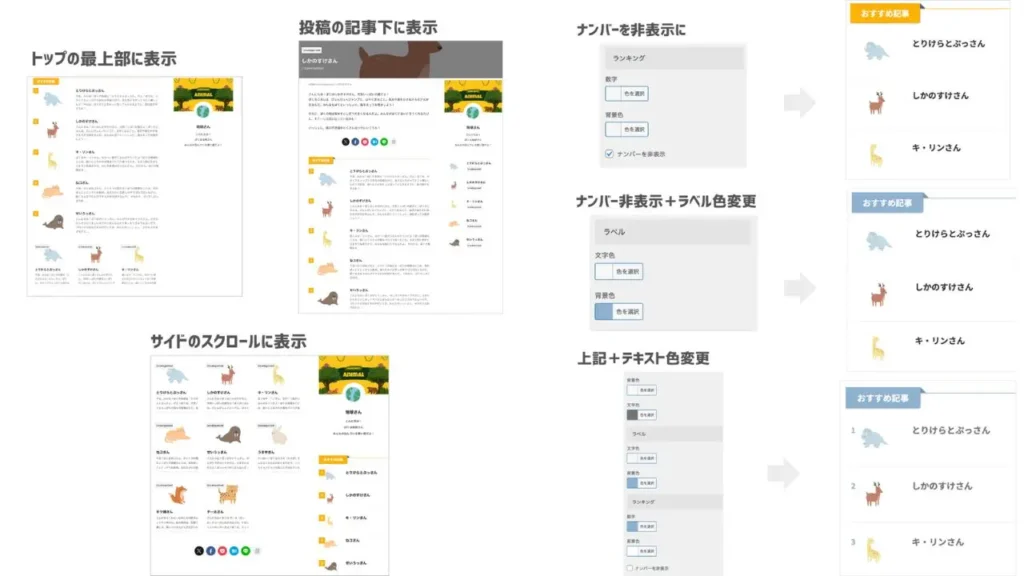
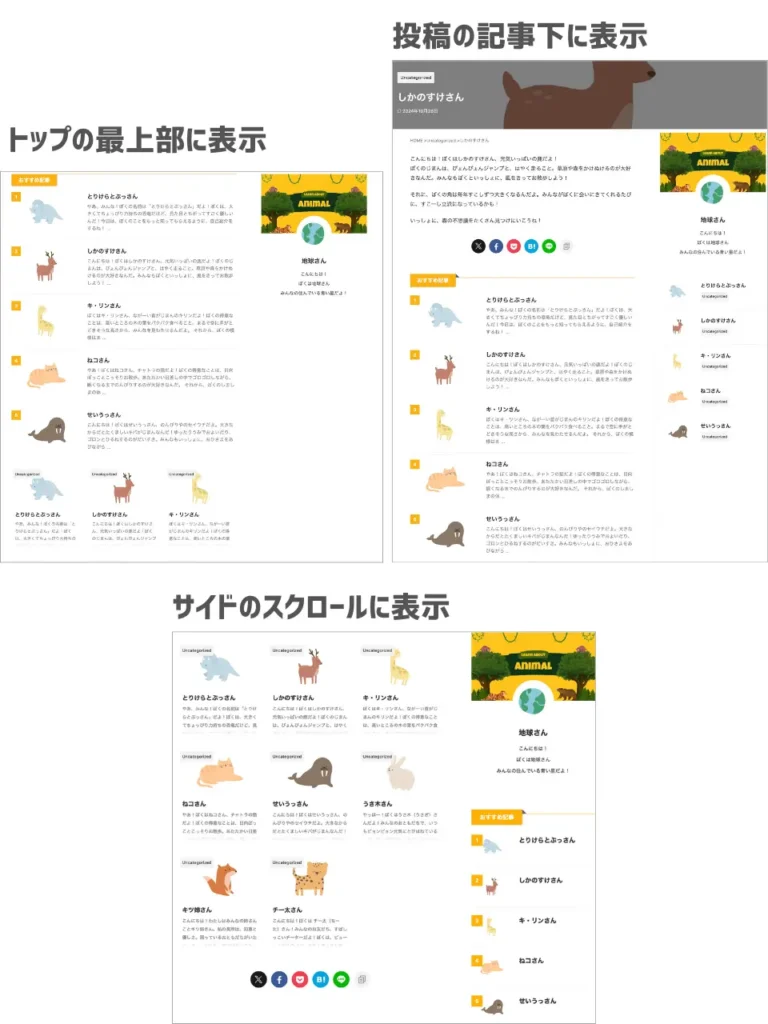
AFFINGER6人気記事・おすすめ記事の完成図
この記事で紹介するAFFINGER6で人気記事・おすすめ記事を設定すると、このように表示できます。

色や配置も細かく調整OK!
さっそく手順を見ていきましょう。
ブログの上部におすすめ記事を表示させたい場合は、ヘッダーカードを作ることで解決します。
詳しい手順はAFFINGER6でヘッダーカードの作成&カスタマイズ方法をご覧ください。
AFFINGER6で人気記事・おすすめ記事の表示方法
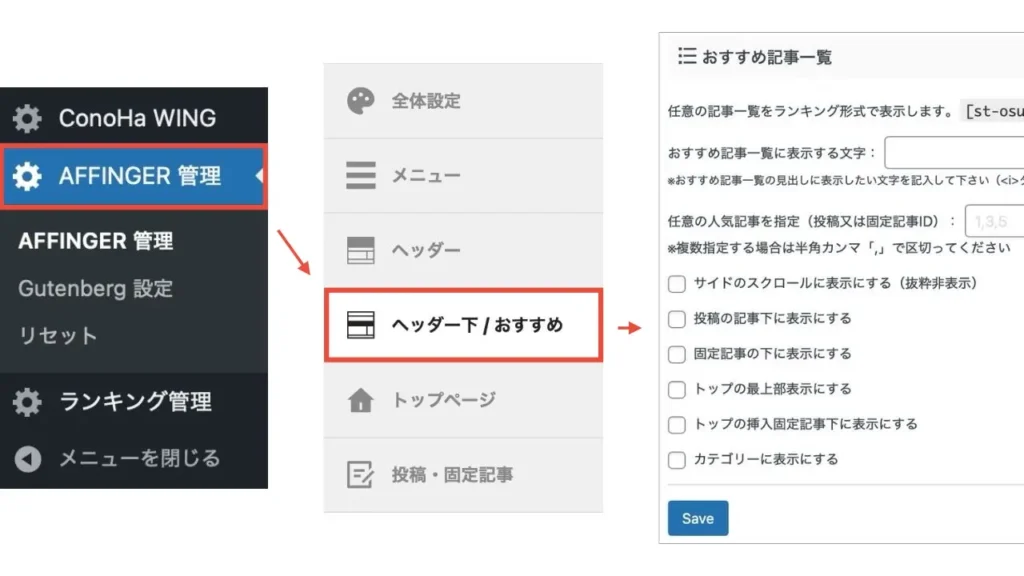
1:まず、WordPress管理画面から「AFFINGER管理画面」→「「ヘッダー下/おすすめ」→「おすすめ記事一覧」へ進みます。

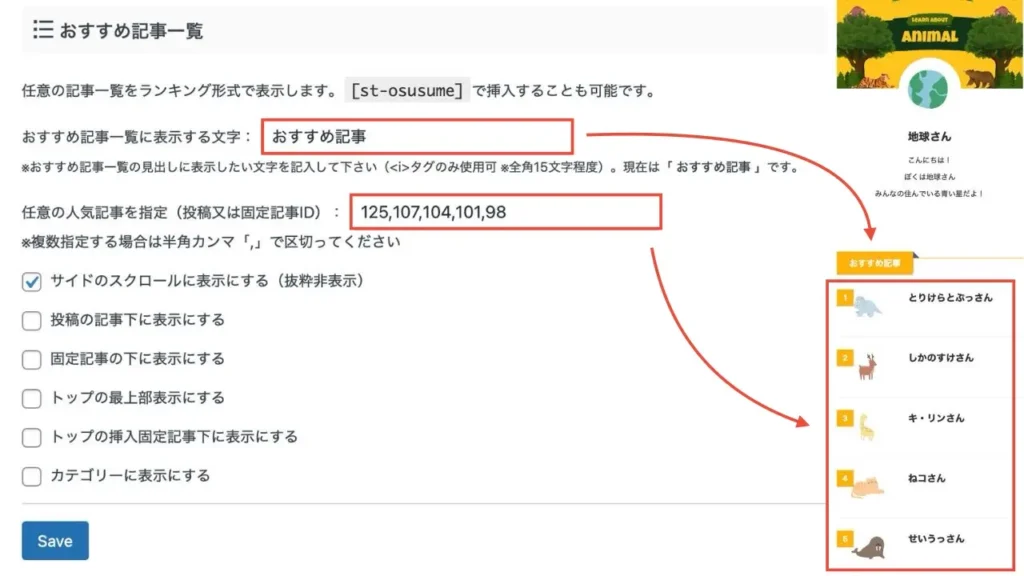
2:内容を入力していきます。

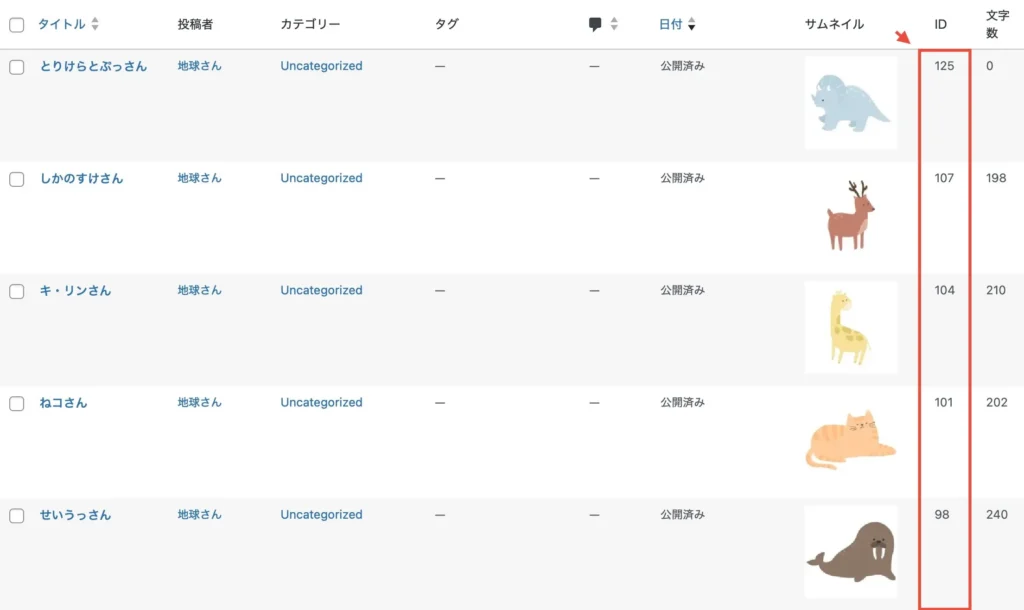
記事IDは、投稿画面の右側で確認できます。

最後に表示させたい場所を選びます。

3:最後に「Save」をクリックすれば完了です。
人気記事・おすすめ記事のカスタマイズ
続いて、色や表示場所を変更する方法がこちらです。
好きな場所に表示させる方法
人気記事(おすすめ記事)は、ショートコードを使えば好きな場所に掲載できます。
手順はこちら。
1:WordPress管理画面から「外観」→「ウィジェット」をクリック。

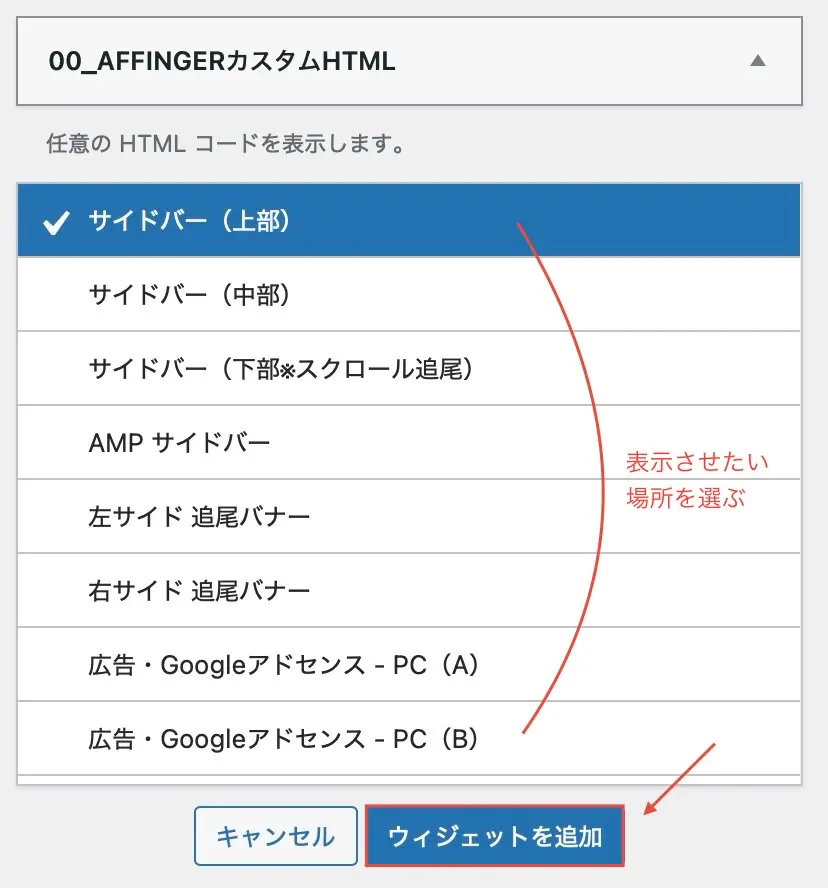
2:「AFFINGER6カスタムHTML」をクリックし掲載したい場所を選び「ウィジェットを追加」をクリック。

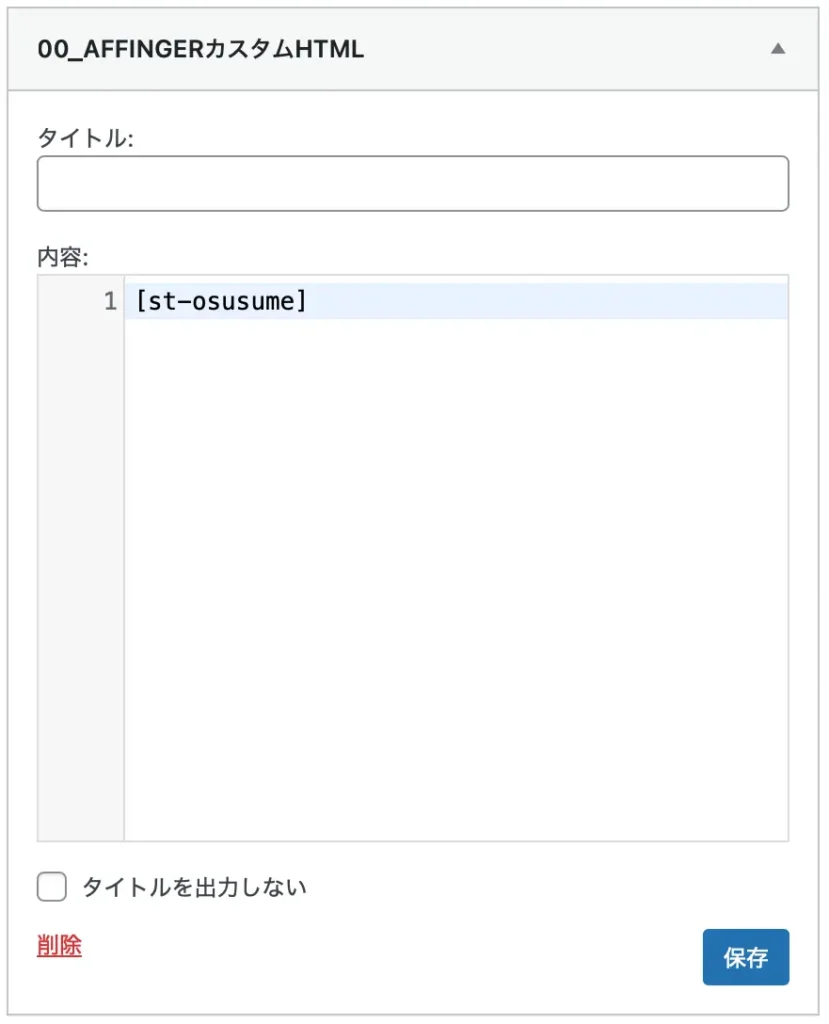
3:内容部分にコードを記入します。

最後に「保存」を押せば完了です。
ラベルや文字の色変更
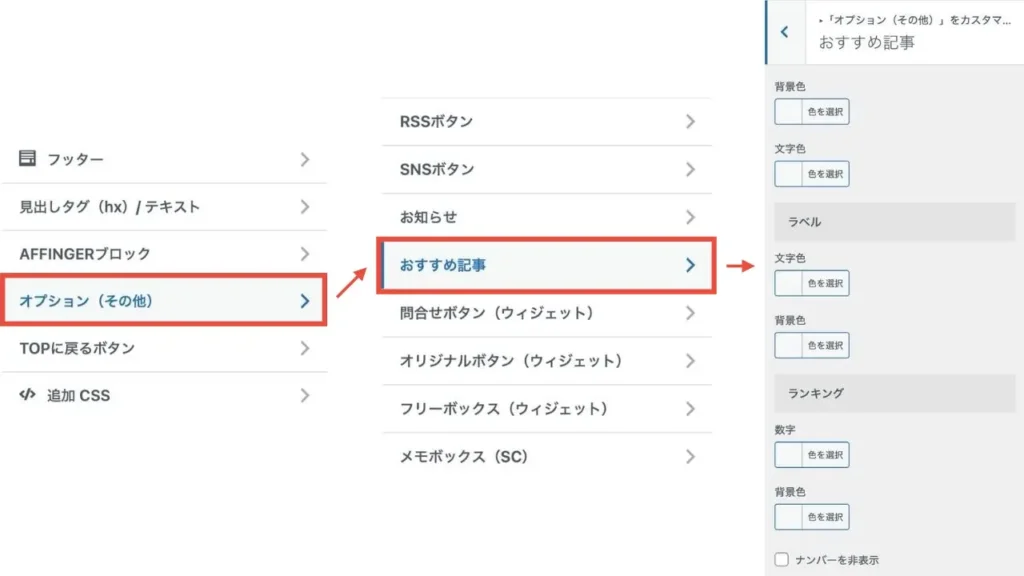
1:WordPress管理画面から「外観」→「カスタマイズ」へ進みます。

2:「オプション(その他)」→「おすすめ記事」から好きな色へ変更できます。

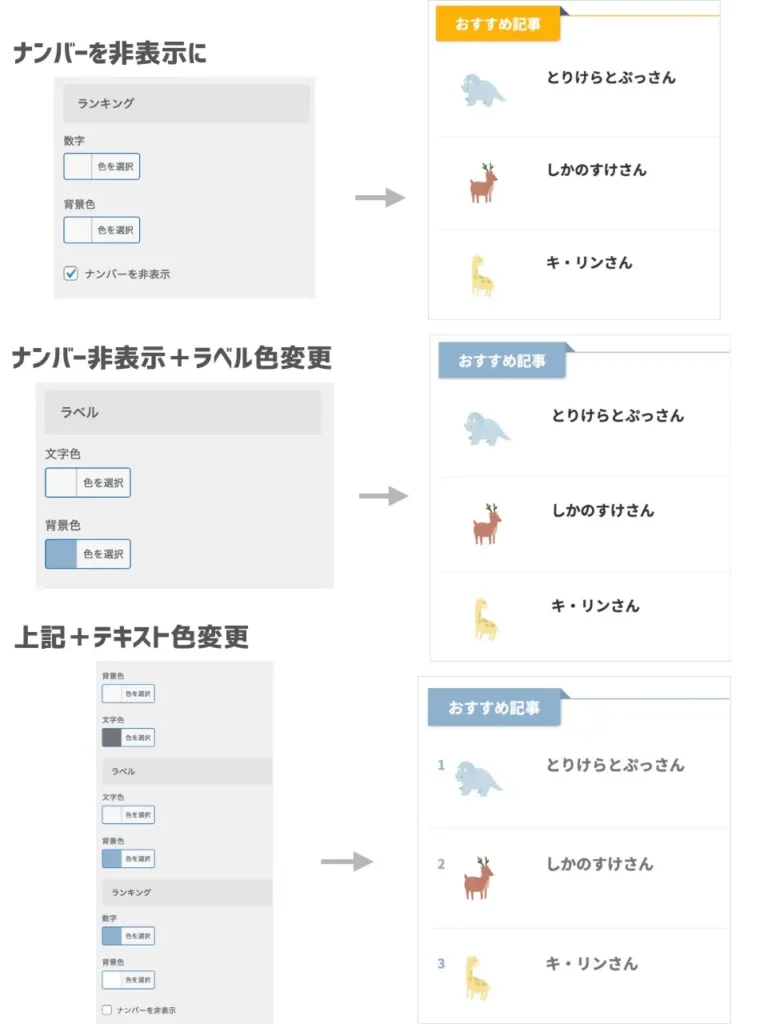
色やラベルの表示を変えると、こんな感じになります。

AFFINGER6で人気記事・おすすめ記事を掲載しよう!
ここまで、AFFINGER6で人気記事・おすすめ記事を掲載する方法をご紹介しました。
簡単に表示できて、見てほしい記事をアピールできるのでぜひ取り入れてみてくださいね。
他にもAFFINGER6の設定やカスタマイズについては以下の記事にまとめています。
今回は以上です。
最後までご覧いただきありがとうございました。






