AFFINGER6のカスタマイズって
どんなことができるの?
そんな方向けに、今回はAFFINGER6でできるカスタマイズ総まとめにしました。
HTMLやCSSなどの専門知識は不要で、初心者も簡単に設定できるのでご安心ください。
公式サイトにも載っていない便利な使い方も紹介しているので、ブログをオシャレに、便利に使いたい人はぜひ参考にしてみてください。
なお、まだ初期設定が済んでいない方はAFFINGER6の初期設定を画像30枚付きで徹底解説からどうぞ。
では本題に入りましょう。
AFFINGER6のカスタマイズ設定方法まとめ
AFFINGER6はカスタマイズが無限大です。
- 目次
- ヘッダーメニュー
- ヘッダーカード
- 記事スライドショー
- アイキャッチ・サムネイル画像
- 吹き出し
- プロフィールカード
- ランキング
- プラグインの導入
- ファビコン
- サイドバー
- 人気記事・おすすめ記事
- ブログカード
- チェックマーク
できるカスタマイズはこちら、気になるものから設定してみてくださいね。
目次
AFFINGER6は、設定さえすれば目次を表示できます。
目次を作る方法は全部で3種類。
- プラグインを使う
- すごいもくじLITE(無料)を使う
- AFFINGER6の機能を使う
おすすめは、無料で使えるすごいもくじLITE。
初心者でも簡単に設置できるので楽ちんですよ。

設置方法は【AFFINGER6】無料で目次を作る3つの方法にまとめています。
-

-
AFFINGER6(アフィンガー)で目次を作る3つの方法【カスタマイズもご紹介】
続きを見る
ヘッダーメニュー

ヘッダーメニューを設置すれば、一目でどんなブログか伝わります。
入れ替えも簡単なので、自由に変更OK!
15分もあればサクッと設置できますよ。
詳しくはAFFINGER6でヘッダメニューを設定する方法をご覧ください。
-

-
AFFINGER6でヘッダメニューを設定する方法【アイコン表示も解説】
続きを見る
ヘッダーカード

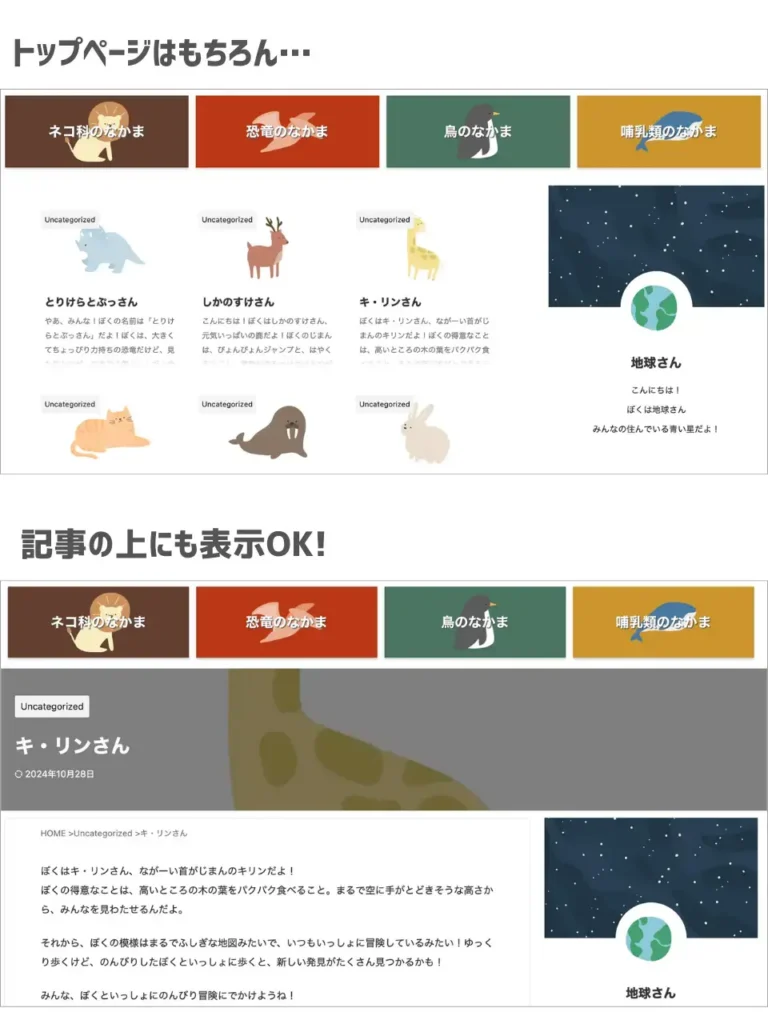
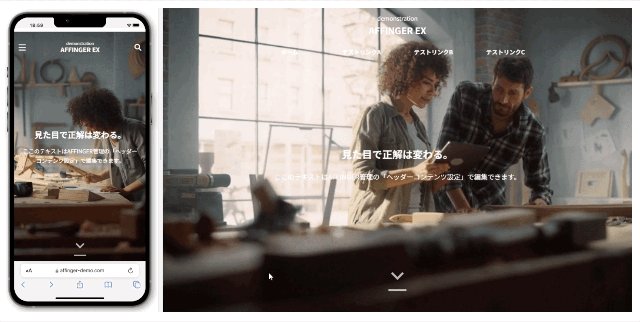
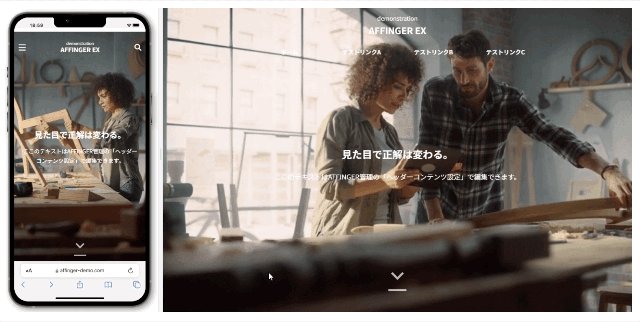
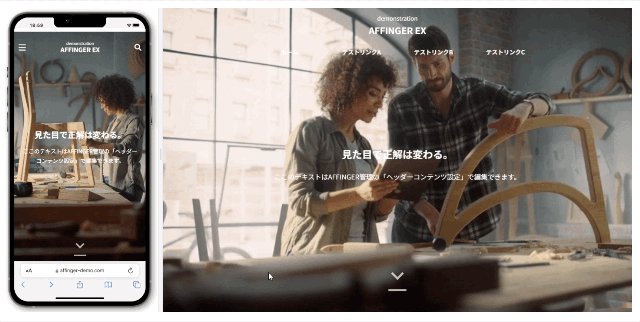
ヘッダーカードを設置すると、見てほしい記事をブログトップに表示できます。
背景をぼかしたり暗くしたり、PCだけに表示させることも可能。
表示・非表示を簡単に切り替えられるので、気分にあわせて取り外しできますよ。
設置方法はAFFINGER6でヘッダーカードの作成&カスタマイズ方法をご覧ください。
-

-
AFFINGER6でヘッダーカードの作成とカスタマイズ方法
続きを見る
記事スライドショー

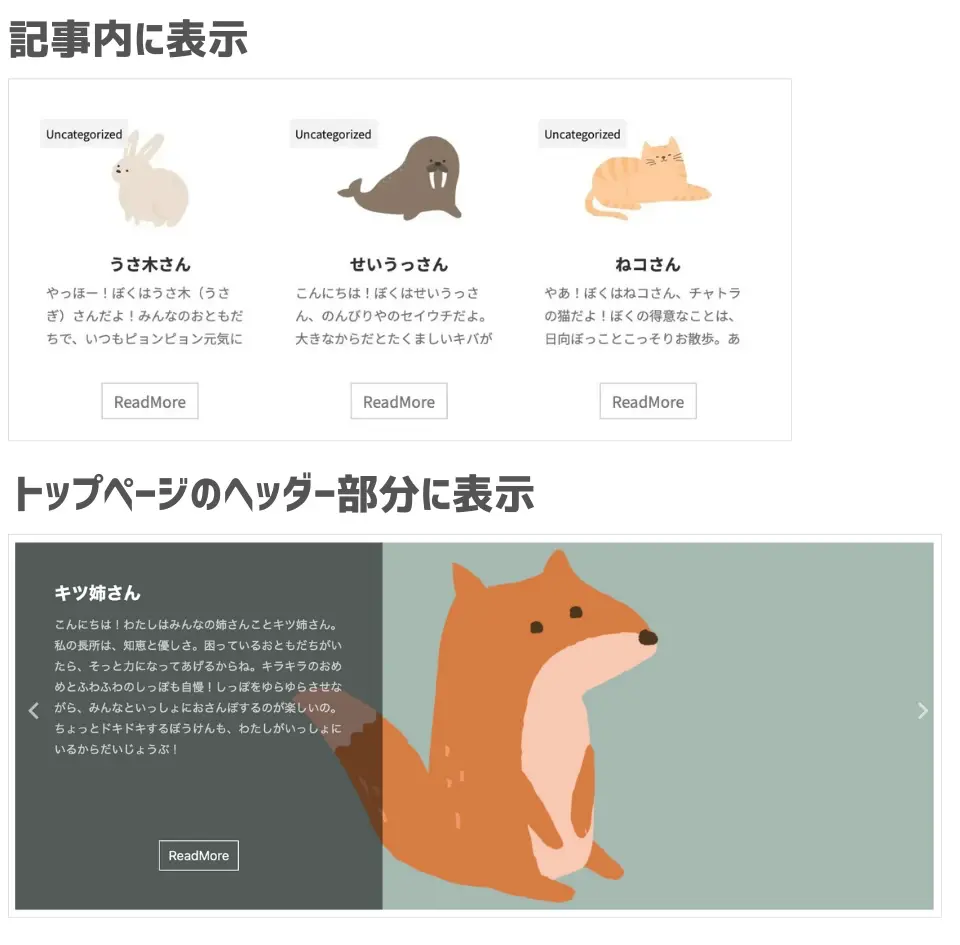
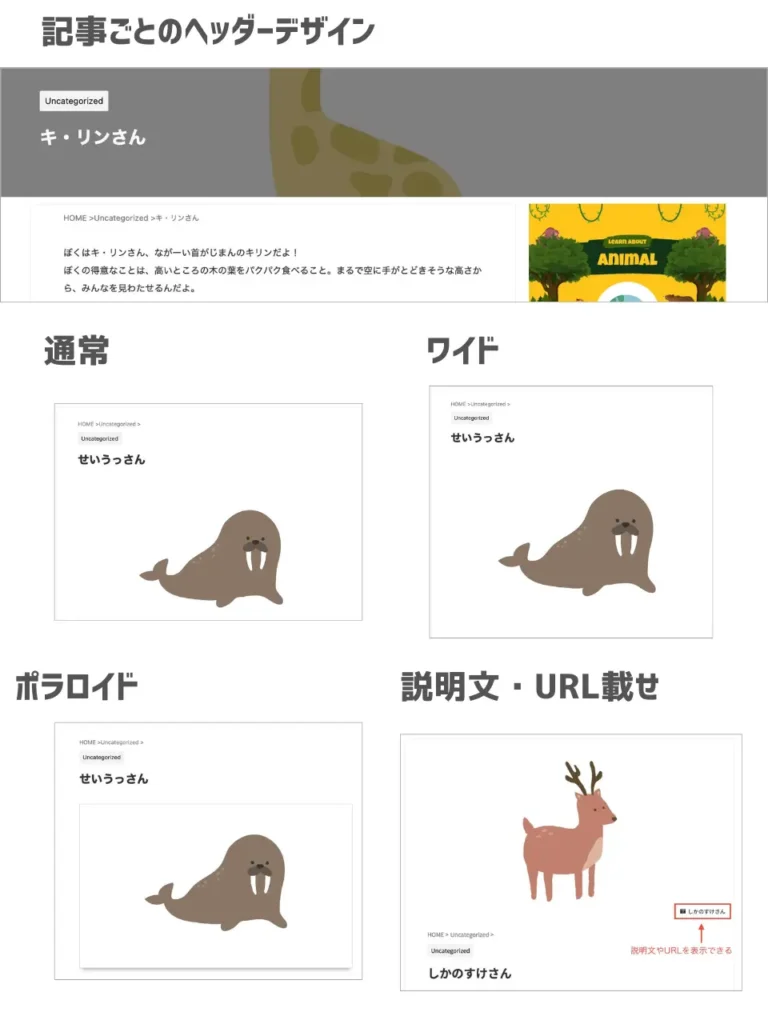
AFFINGER6で表示できるスライドショーのデザインは2種類あります。
表示位置を変えるのはもちろん、画像のみの表示もOK。
トップページやサイドバーに設置されているのをよく見かけますね。

詳しくは【簡単】AFFINGER6でスライドショーを設定する方法で解説しています。
-

-
AFFINGER6のスライドショー設定とカスタマイズ方法
続きを見る
アイキャッチ・サムネイル画像

アイキャッチのカスタマイズとして表示方法を変えたり、画像を用意できない時のサムネイル画像を設定できます。
表示方法を先に決めておくと、ブログに統一感が出て運営も楽になりますよ。
サイズ設定がわからない方や、迷っている方はぜひ参考にしてみてください。
-

-
AFFINGER6でアイキャッチ画像を表示させる方法【最適な画面サイズも紹介】
続きを見る
吹き出し
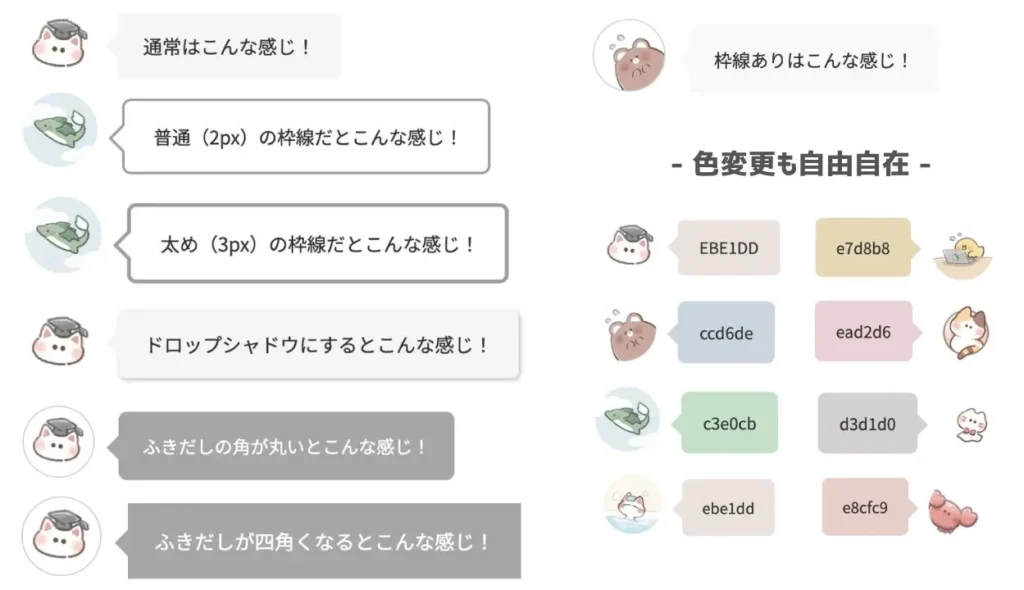
AFFIGER6でカスタマイズできる吹き出しの種類はこちら。

枠線だけにしたり、影をつけたり、色を変えたり…。
カスタマイズ次第ではAFFIGER6っぽくない、ふんわりした雰囲気も出せますよ。
詳細はアフィンガー6(AFFIGER6)の会話吹き出し設定とカスタマイズ方法にまとめています。
-

-
アフィンガー6(AFFIGER6)の会話吹き出し設定とカスタマイズ方法
続きを見る
プロフィールカード

プロフィールカードを設置すると、ブログ運営者を紹介できます。
どんな人が書いたブログか分かれば、信頼感を持ってもらいやすくなりますよ。
SNSボタンをつけたり改行して見やすくしたり、細かくカスタマイズできます。
設定方法はAFFINGER6でプロフィールカード作成&カスタマイズ方法をご覧ください。
上手く表示されない時の対処法はAFFINGER6でプロフィールカードが表示されない時の解決法にまとめています。
-

-
AFFINGER6でプロフィールカード作成&カスタマイズ方法【画像付きで解説】
続きを見る
-

-
AFFINGER6でプロフィールカードが表示されない時の解決法
続きを見る
ランキング

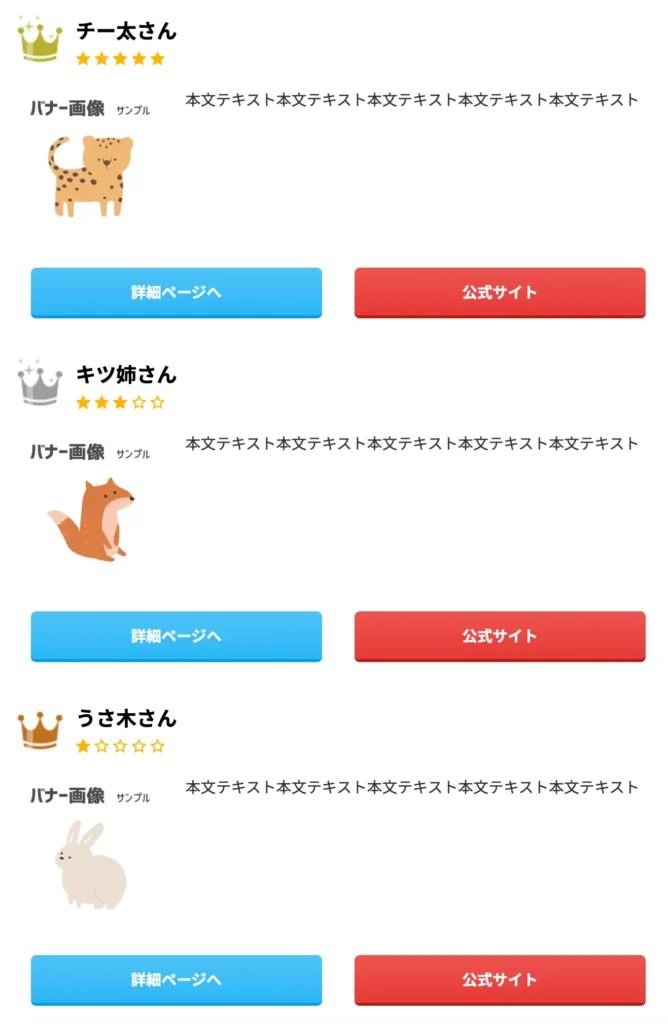
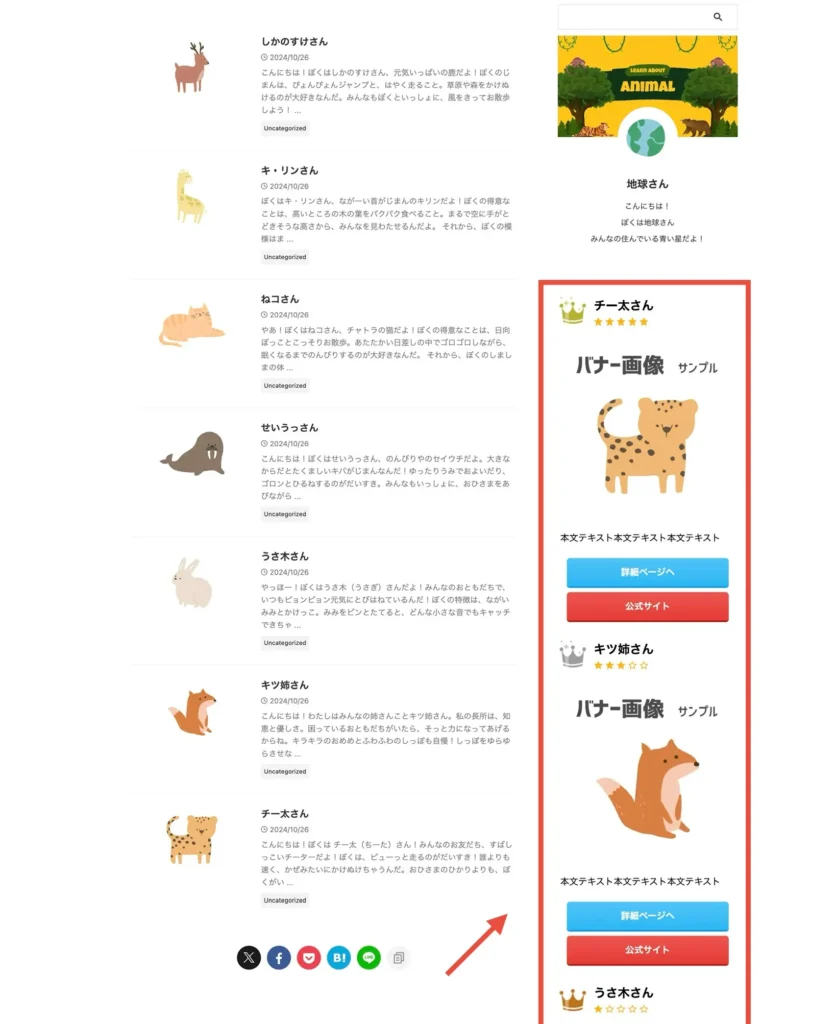
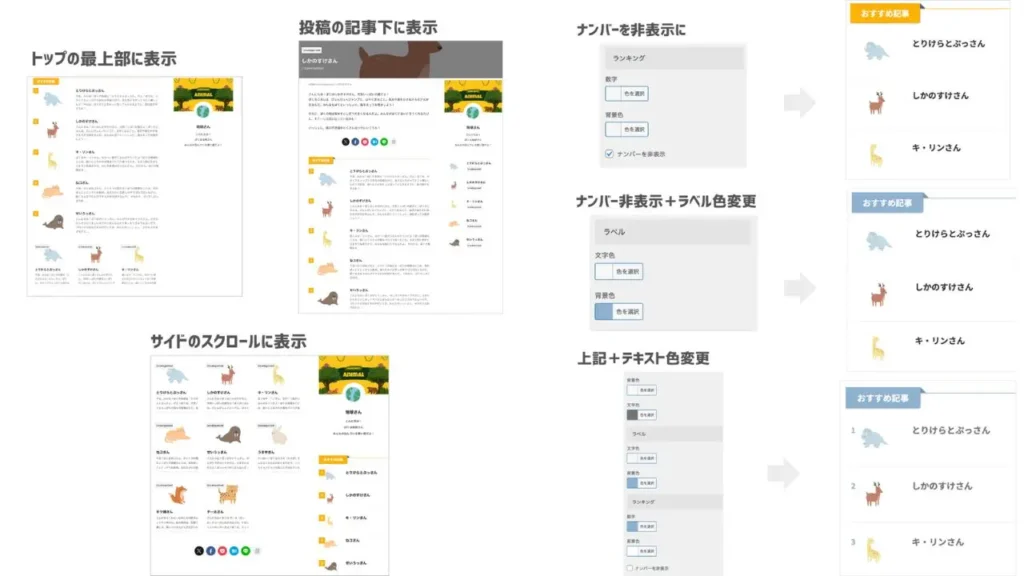
ランキングは、レビュー記事や商品紹介記事と相性の良い装飾です。
AFFINGER6にはランキング作成機能が標準装備されているので、プラグインや難しい設定は不要。
記事内だけでなく、サイドバーに表示もできますよ。
詳しくは【簡単】AFFINGER6でランキングを作成&表示する方法をご覧ください。
-

-
【簡単】AFFINGER6でランキングを作成&表示する方法
続きを見る
プラグインの導入
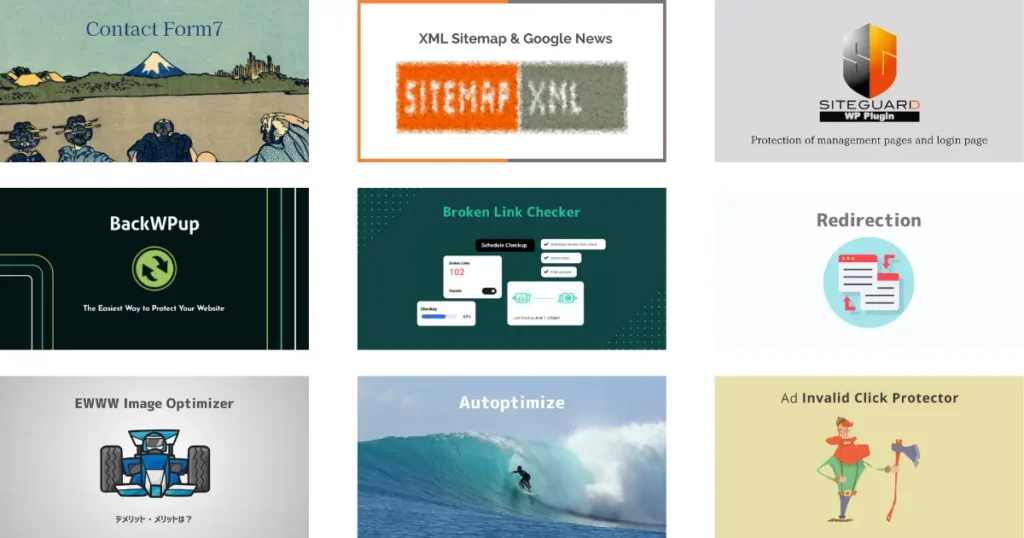
WordPressは、スマホアプリのように便利な機能を追加できるプラグインがあります。
プラグインの数は、無料で使えるものだけでも6万個以上。

スマホアプリ同様に、良いプラグインもあれば悪いプラグインもあります。
使うべきプラグインをサクッと知りたい方に向けてAFFINGER6に必要・不要なプラグイン【プラグインなしの設定方法も解説】をご覧ください。
主要プラグインだけおさえておきたい方は、こちらの記事で設定を済ませておきましょう。
-

-
AFFINGER6に必要・不要なプラグイン【プラグインなしの設定方法も解説】
続きを見る
ファビコン



ファビコンは、ブックマークやブラウザのタブに表示される画像のことです。
必須ではありませんが、設定しておけばブログを認識してもらいやすくなりますよ。
画像さえ準備できれば設定は1分ほどで終わるので、忘れず設定しておきたい部分です。
-

-
AFFINGER6でファビコンを設定する方法【1分で完了!】
続きを見る
サイドバー

サイドバーには記事や検索バー、広告などを設置できます。
余白や背景画像を設定したり、かなり自由度は高め。
サイドバーをなくしてサイト風デザインに変更もできます。
お好みに合わせて調整してみてくださいね。
詳しくは【簡単】AFFINGER6でサイドバーを設置する方法&カスタマイズの記事にまとめています。
-

-
【簡単】AFFINGER6でサイドバーを設置する方法&カスタマイズ法
続きを見る
人気記事・おすすめ記事
人気記事やおすすめ記事コーナーを作ると、読んでほしい記事を見てもらえるチャンスがアップします。

位置やラベルを変えたり、色味の変更も可能。
簡単に非表示設定できるので、1度作ってみてはいかがでしょうか。
》AFFINGER6(アフィンガー6)で人気記事・おすすめ記事を表示する方法
-

-
AFFINGER6(アフィンガー6)で人気記事・おすすめ記事を表示する方法
続きを見る
ブログカード
ブログカードは、ブログ記事をカード風にデザインしたもの。
-

-
AFFINGER6で内部・外部ブログカードを作る方法【注意点も解説】
続きを見る
こんなふうに ↑ 表示できます。
テキストのみの紹介より華やかになるので、見つけてもらいやすいのが特徴です。
リボンをつけたりサイズを変えたり、自由にカスタマイズしましょう。
詳しくはAFFINGER6で内部・外部ブログカードを作る方法【注意点も解説】をご覧ください。
チェックマーク
ブログ記事でよく見かけるチェックマーク。
こちらはコードをコピペするだけで、必要な時にすぐ使えるようになります。
プラグインや難しい設定不要でできるので、気になる方はぜひ使ってみてくださいね。
》AFFINGER6でチェックマークを表示する方法【コピペOK】
-

-
AFFINGER6でチェックマークを表示する方法【コピペOK】
続きを見る
さらにこんなカスタマイズをするなら…
AFFINGER6には他にもこんな機能があります。


ただし、この機能が使えるのはAFFINGER6の上位互換であるAFFINGER6 EXのみ。
もっと便利に使いたい人や、他と差をつけたい人におすすめです。
PVやクリック数をカウントできるプラグインが無料で使えるので、本格的にブログに取り組みたい方にも向いていますよ。
ちなみに私は両方利用しました。

どちらも使った結果の違いについてはAFFINGER6 EXを徹底レビュー【通常版との違いも解説】にまとめていますので、ご興味ある方はご覧ください。
-

-
AFFINGER6 EXを徹底レビュー【通常版との違いも解説】
続きを見る
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
AFFINGER6でカスタマイズを楽しもう!
ここまで、AFFINGER6でできるカスタマイズについてご紹介しました。
- 目次
- ヘッダーメニュー
- ヘッダーカード
- 記事スライドショー
- アイキャッチ・サムネイル画像
- 吹き出し
- プロフィールカード
- ランキング
- プラグインの導入
- ファビコン
- サイドバー
- 人気記事・おすすめ記事
- ブログカード
- チェックマーク
正直できることが多過ぎて、1日で全て終わらせるのは難しいです。
まずは気になるところから、少しずつカスタマイズしてみてくださいね。
今回は以上です。
最後までご覧いただきありがとうございました。



