先日ブログを開こうとしたところ、下の画面がでてきました。

原因は「W3 Total Cache」のプラグインでした。
この記事では、AFFINGER6ユーザーが「W3 Total Cache」を設定する際に、エラーを起こさないための設定方法をまとめました。
AFFINGER6でW3 Total Cacheは使わないほうがいい?
もともとW3 Total Cacheは、サイトスピード改善のために導入したプラグイン。
スピード改善どころかサイト表示すらできなくなるなんて、本末転倒すぎますよね‥。
エラーが出ちゃったし、もう使わないほうがいい?
と、感じるかもしれません。
きちんと設定さえすれば正常に利用できますのでご安心ください。
AFFINGER6のW3 Total Cache設定方法
設定を見直した結果、現在は問題なくW3 Total Cacheを使用することができています。
ここからは具体的な設定箇所をお伝えしていきます。
設定方法でお悩みの方はぜひ参考にしてください。
W3 Total Cache設定箇所
W3 Total Cacheはインストールされている状態から、設定する箇所は次の4つです。
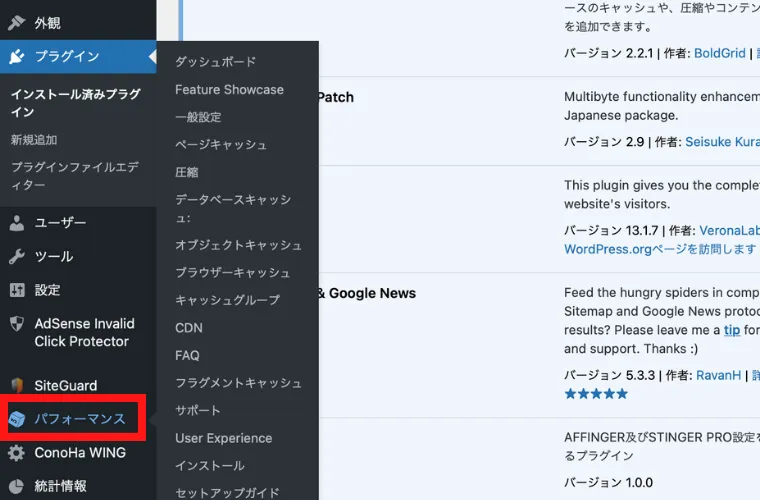
WordPress管理画面の「パフォーマンス」から確認できます。

では、1つずつ見ていきましょう。
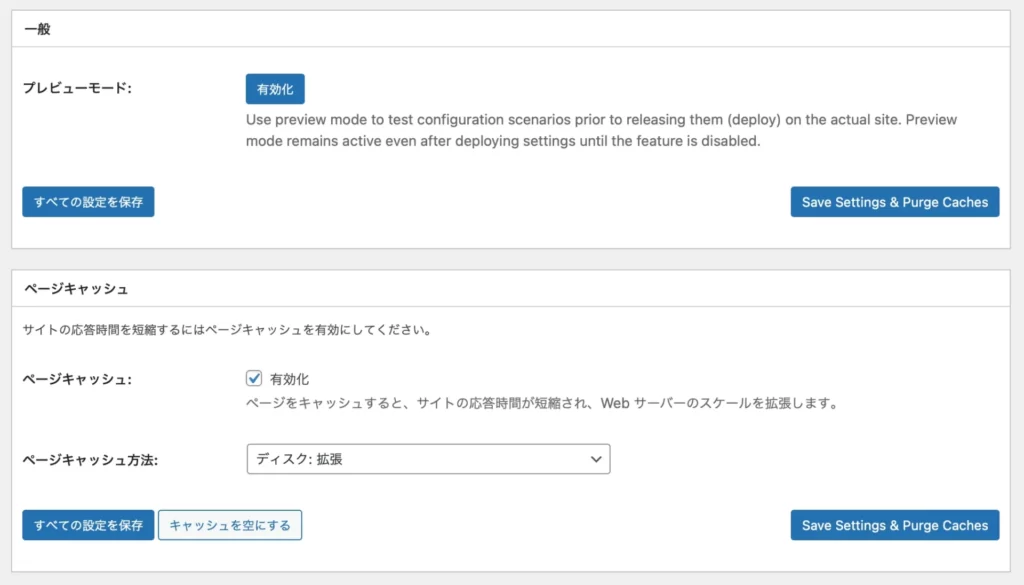
一般設定
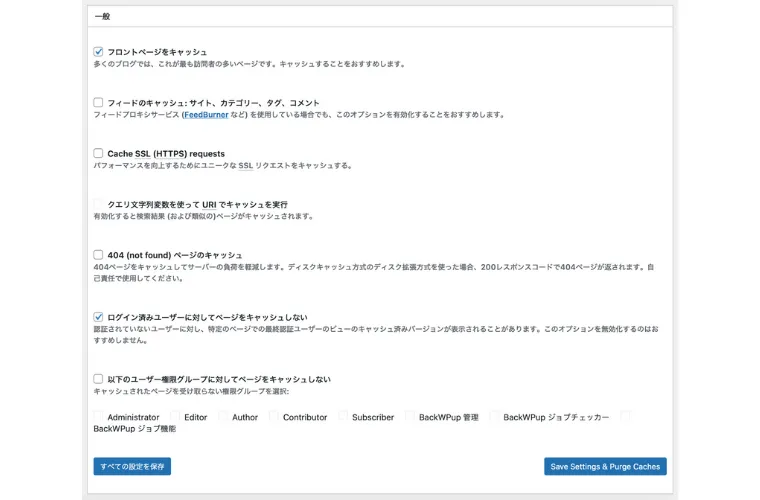
一般設定でチェックする項目は全部で5つです。
今の設定と違う部分がないか、画像通りにチェックしてみてくださいね。

| 設定項目 | 内容 |
|---|---|
| プレビューモード | 有効化 |
| ページキャッシュ | 有効化にチェック |
| ページキャッシュ方法 | ディスク:拡張 |


| 設定項目 | 内容 |
|---|---|
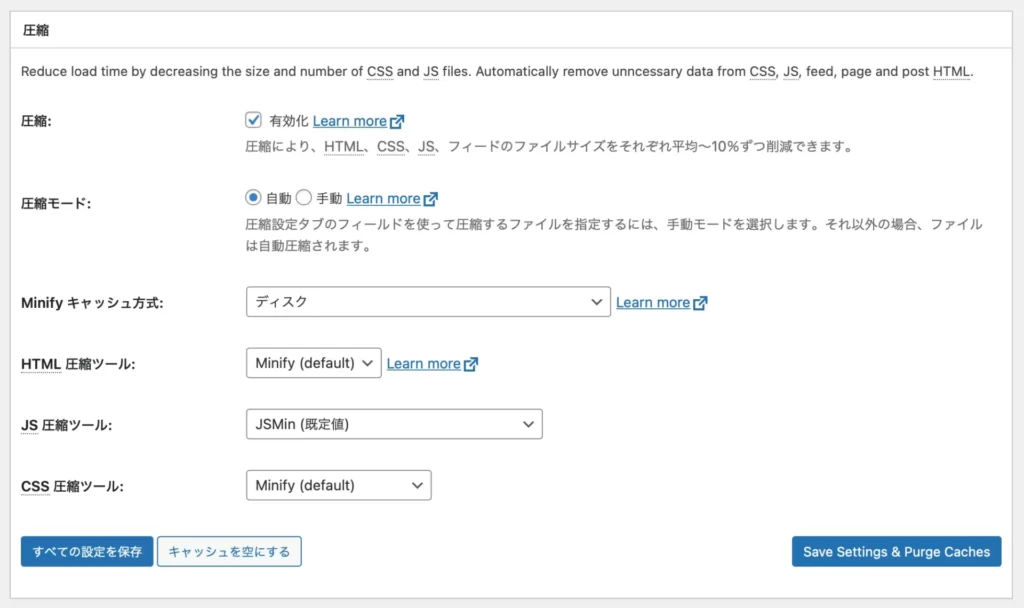
| 圧縮 | 有効化にチェック |
| 圧縮モード | 自動 |
| Minifyキャッシュ方式 | ディスク |
| HTML圧縮ツール | Minify(default) |
| JS圧縮ツール | JSMin(規定値) |
| CSS圧縮ツール | Minify(default) |
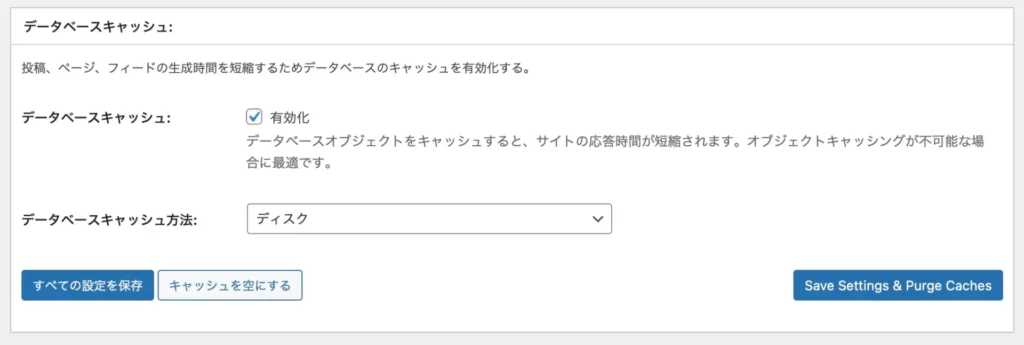
| データベースキャッシュ | 有効化 |
| データベースキャッシュ方法 | ディスク |

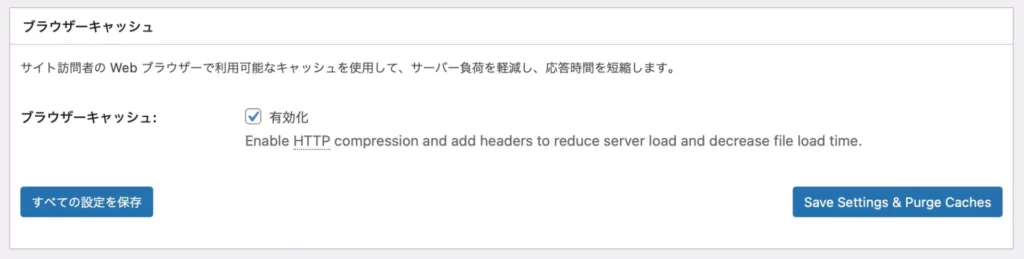
ブラウザキャッシュの有効化にチェックを入れます。
設定が完了したら「すべての設定を保存」をクリックして、設定内容を保存しましょう。
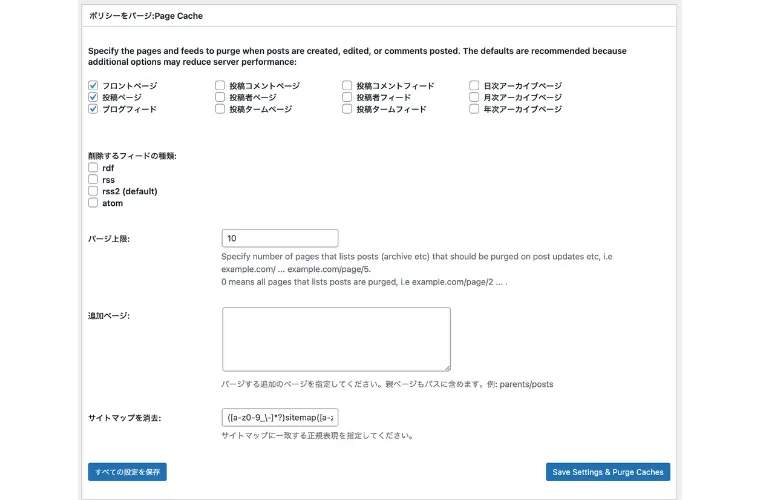
ページキャッシュ
お次はページキャッシュの項目を確認していきましょう。


データベースキャッシュ
ここでチェックする項目は1つだけです。

ログインユーザーのクエリをキャッシュしないでくださいにチェックを入れます。
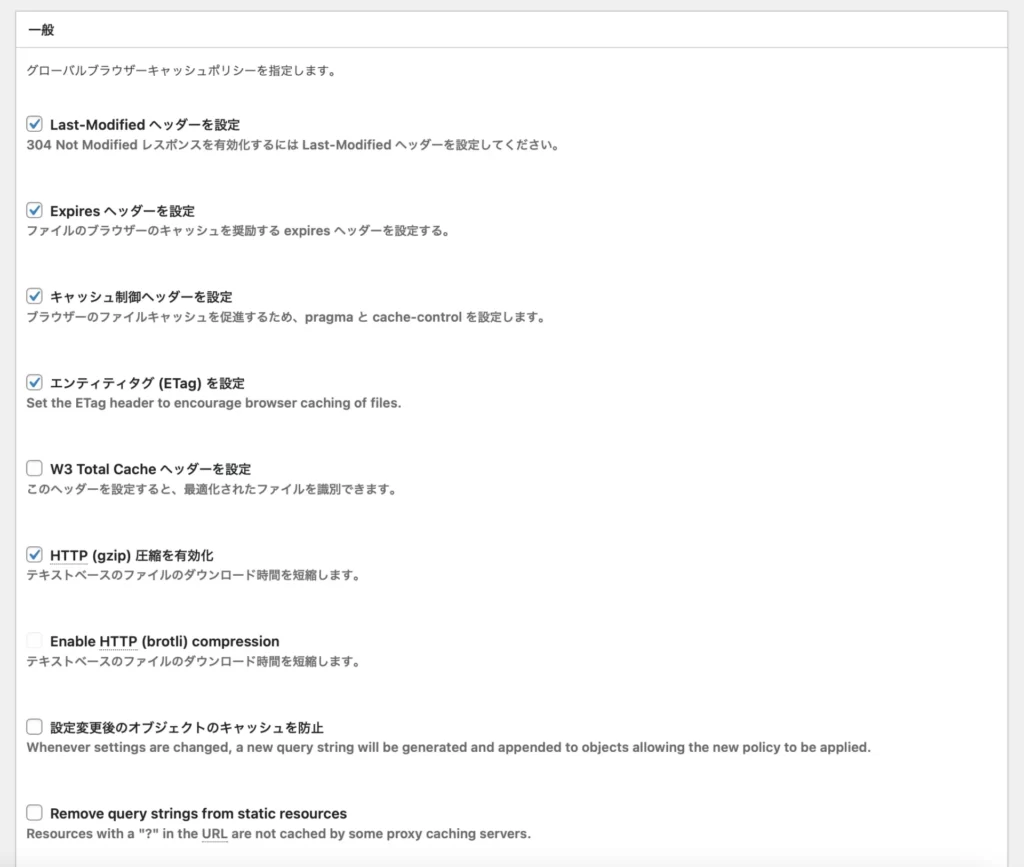
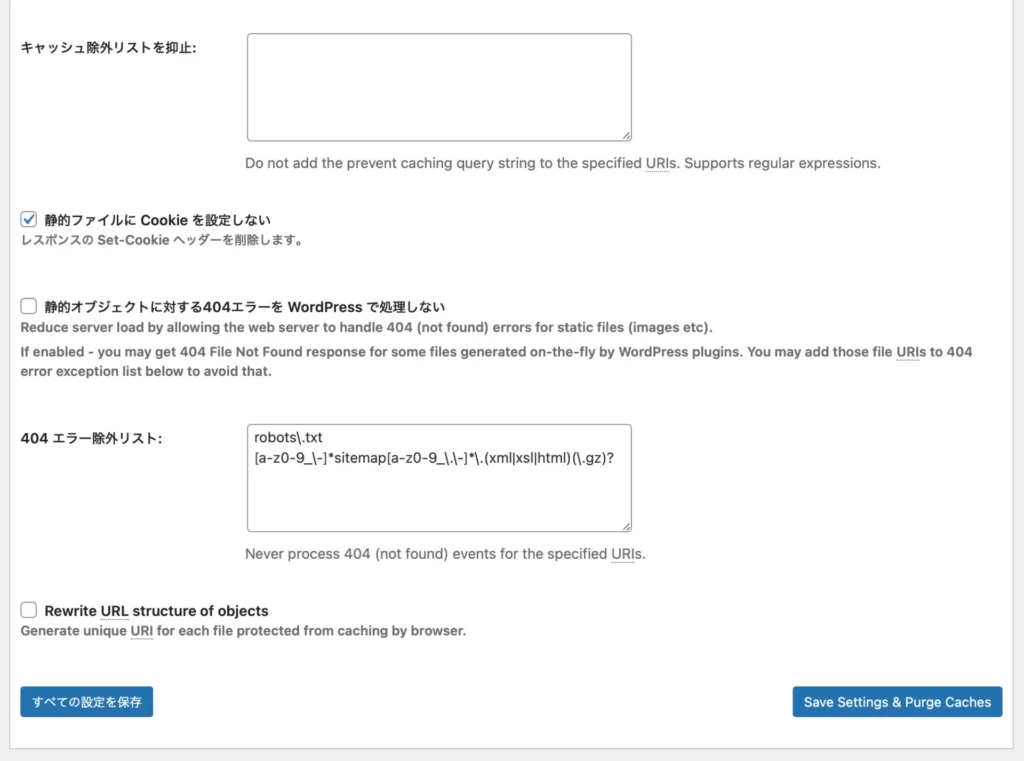
ブラウザーキャッシュ


- Last-Modifiedヘッダーを設定
- Expiresヘッダーを設定
- キャッシュ制御ヘッダーを設定
- エンディングタグ(ETag)を設定
- HTTP(gzip)圧縮を有効化
- 静的ファイルにCookieを設定しない
設定は以上です。ここまでお疲れさまでした。
さいごに
今回は、AFFINGER6で「多くのリダイレクトが発生しています」と表示された時の解決方法をお伝えしました。
どのWordPressテーマもプラグインとの相性があるので、困った時は確認してみてくださいね。
他にも、AFFINGER6とブログの設定に関する記事はこちらをご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。