こんな疑問にお答えします。
AFFINGER6を導入したあとは、最低限設定すべき項目があります。
設定せずに運営し始めると
- デザインが崩れる
- 便利な機能が正常に動作しない
- ブログの評価が下がる
など、せっかくのテーマを活かせずかなりもったいないことに…。
そこで本記事は、AFFINGER6の基本設定とデザイン設定を徹底解説。
ボリュームが多いですが、最初に設定しておけば、あとは気にせず運営できますよ。
まだAFFINGER6を導入していない方は、先に【簡単】AFFINGER6の購入方法とインストール手順からご覧ください。
AFFINGER6基本の初期設定
さっそく、AFFINGER6の初期設定を解説していきます。
- サイトタイトル・キャッチフレーズ
- パーマリンク
- はじめに
- 全体設定
- メニュー
- ヘッダー
- トップページ
- 投稿・固定記事
- SNS・ OGP
- Google・広告/AMP
- 会話アイコン
- サイトマップ
- 不要・必要なプラグイン
1度設定すれば変える機会も少ないので、サクッと終わらせていきましょう。
AFFIGNER6基本の初期設定1サイトタイトル・キャッチフレーズ
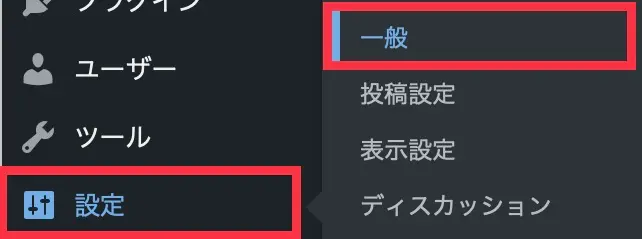
まず、サイトの名前とキャッチフレーズを決めるために、「設定」→「一般」と進みます。

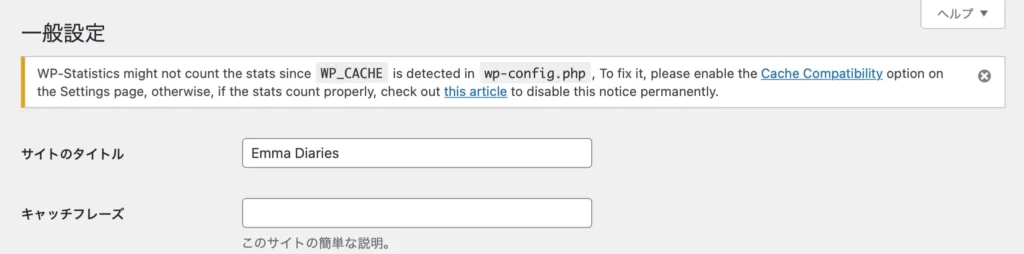
「サイトタイトル」と「キャッチフレーズ」を入力します。

最後に、画面下部にある「変更を保存」をクリックして完了です。
AFFIGNER6基本の初期設定2パーマリンク
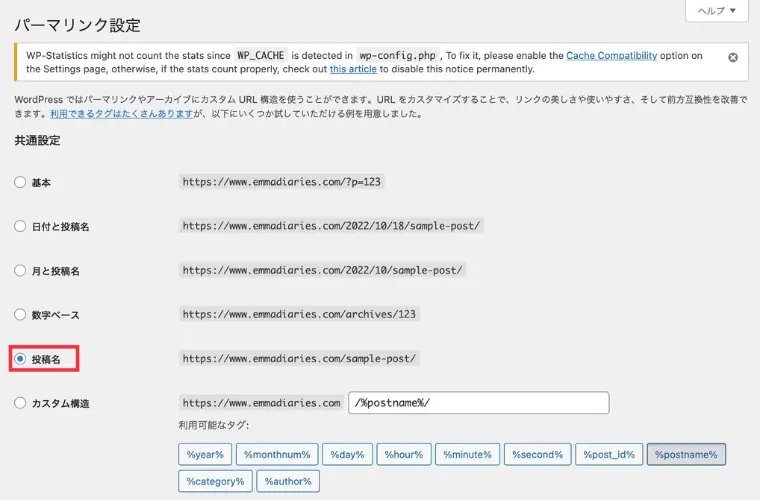
続いて「設定」→「パーマリンク」に進みます。

カスタム構造で、投稿名を選択しましょう。
ココがポイント
ここの設定は、記事のURLに関わる内容です。
ブログ始めたての頃、筆者はカスタム設定にしていましたが、SEOの観点から投稿名を選ぶことをおすすめします。
AFFIGNER6基本の初期設定3はじめに
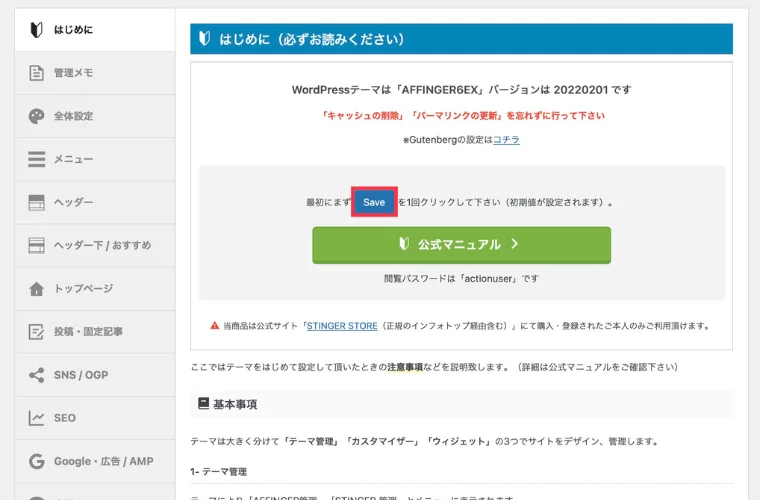
ここからは、「AFFINGER管理」の設定に進みます。
設定を始める前にAFFINGER6の初期値の設定を保存します。

上記赤枠の「Save」を1回クリックしましょう。
AFFIGNER6基本の初期設定4全体設定
「全体設定」では、サイトのカラーやフォントのサイズなど、デザインに関わる内容を設定していきます。
カラーパターン・デザインパターンの設定
カラーパターンとデザインパターンを選びましょう。
自分でサイトの配色を設定したい人は、カラーパターンで「フラット(シンプル)」がおすすめです。
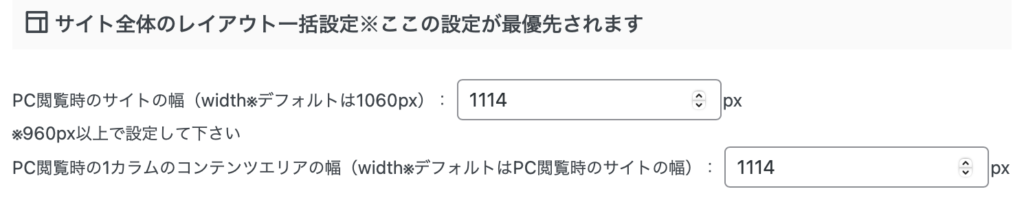
サイト全体のレイアウト一括設定続いて、その下の「サイト全体のレイアウト一括設定」に進みます。

デフォルトは1,060pxと記載がありますが、Google広告を2カラムで表示させるには1,114px必要と言われています。
Googleアドセンス使う予定のある方は、1,114pxで設定すれば後が楽です。
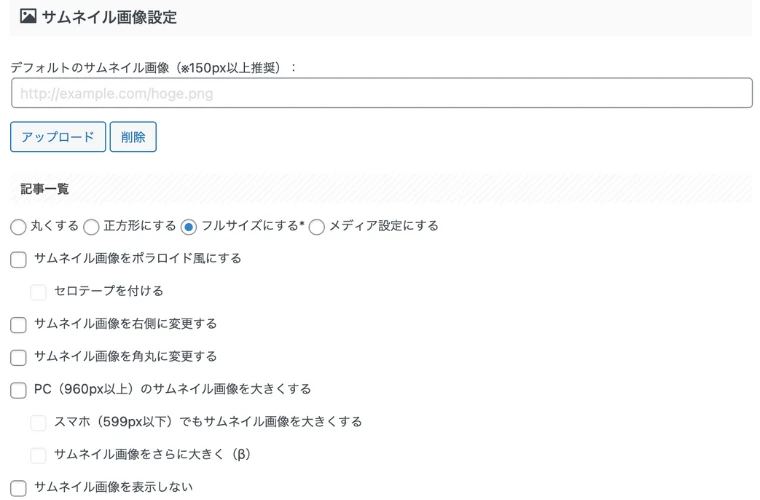
サムネイル画像設定サイトの記事一覧に表示されるサムネイルの設定を行います。

当サイトはこのような設定ですが、ここはお好みで調整しても構いません。
アイキャッチ画像の作成方法に関してはAFFINGER6でアイキャッチ画像を表示させる方法で詳しく解説しています。
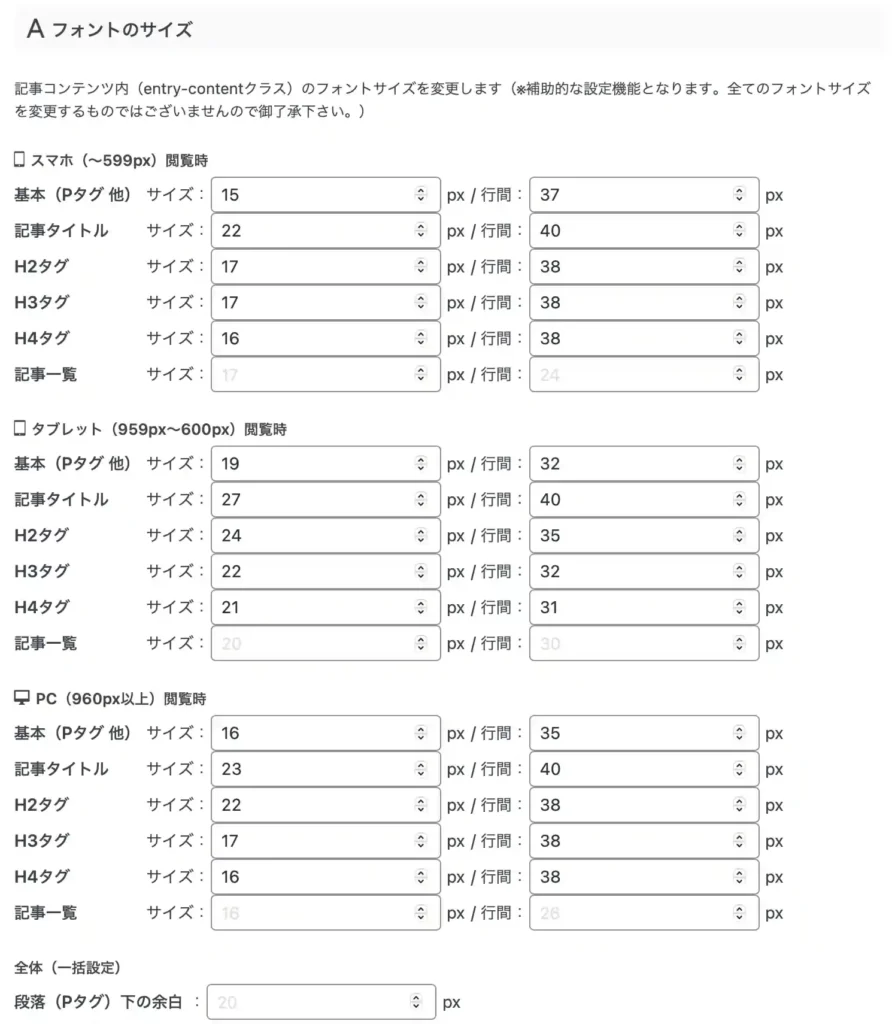
フォントのサイズサイト内に表示される文字の大きさも、カスタマイズ可能です。

初期値のまま使用することもできますが、色々と調べた結果、現在の設定はこのような形です。
ココがポイント
設定後は、最後に「Save」ボタンを押すのを忘れずに!
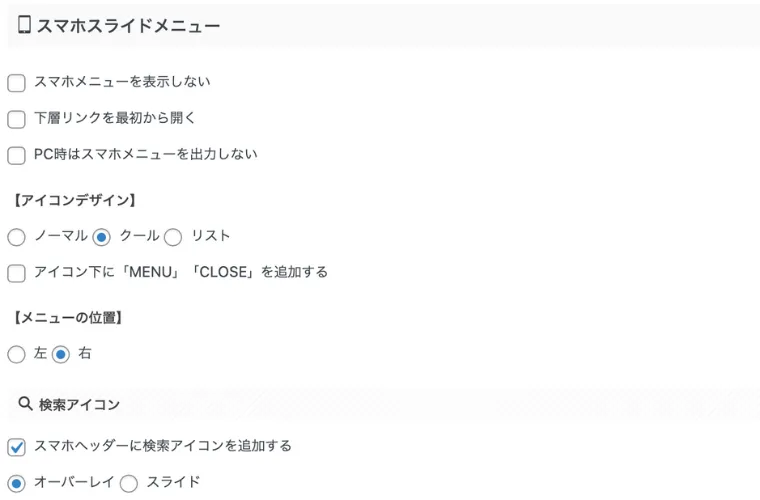
AFFIGNER6基本の初期設定5メニュー
ここでは、スマホから見た時のメニュー表示設定が行えます。

先ほどと同じく、特に決まりはありません。
お好みでカスタマイズしていきます。
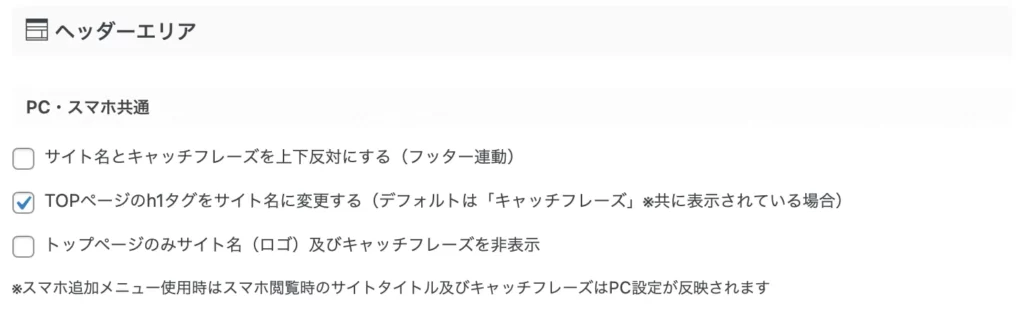
AFFIGNER6基本の初期設定6ヘッダー
ヘッダーエリアは、PC・スマホ共通の「TOPページのh1タグをサイト名に変更する」にチェックを入れましょう。

ココがポイント
最後に「Save」ボタンを忘れずに
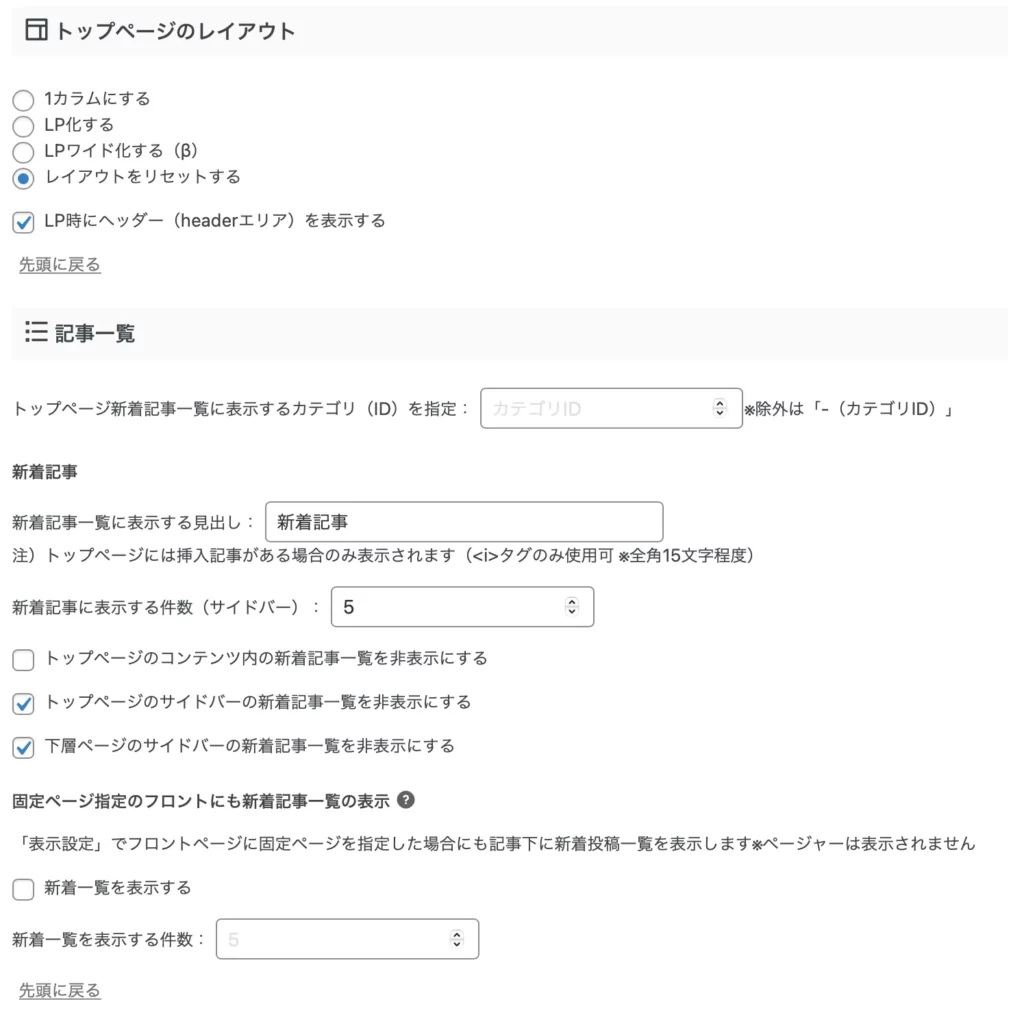
AFFIGNER6基本の初期設定7トップページ
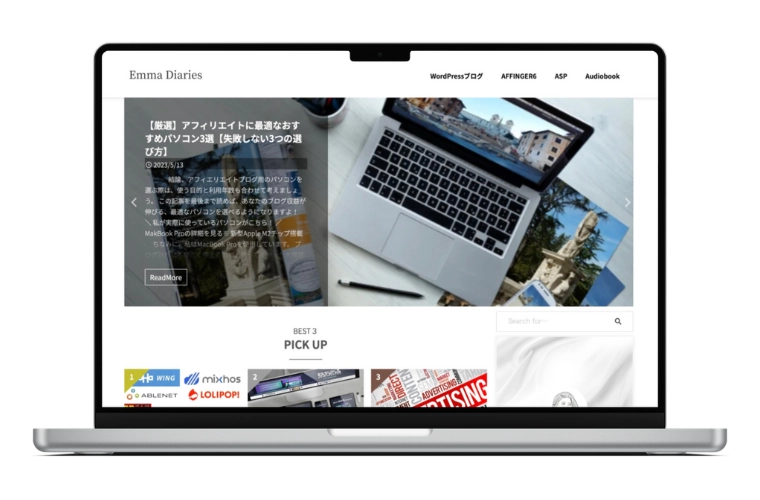
トップページではサイトを開いた時の、最初の画面を設定することができます。

当サイトの設定はこのような形です。
必要に応じて変更していきましょう。
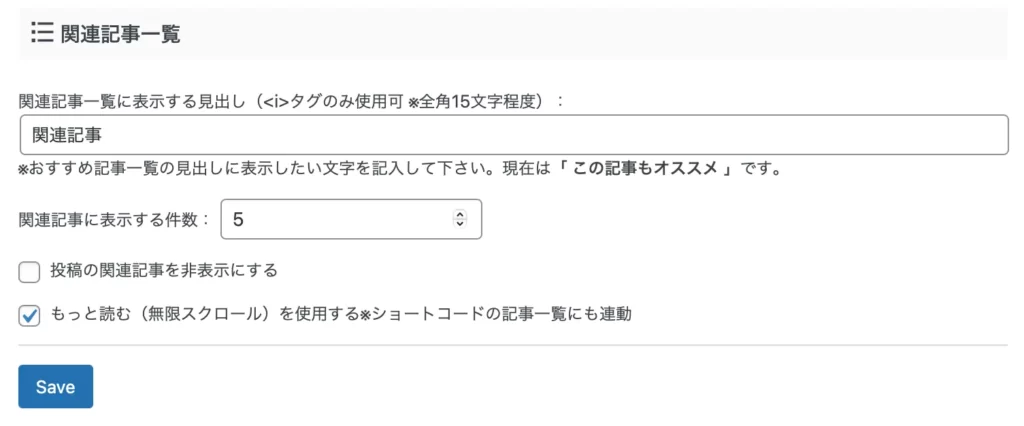
AFFIGNER6基本の初期設定8投稿・固定記事
AFFINGER6の初期設定では、記事下に関連記事が表示されます。

ここでは、「関連記事の見出し」「件数」「非表示設定」などを決めることができます。
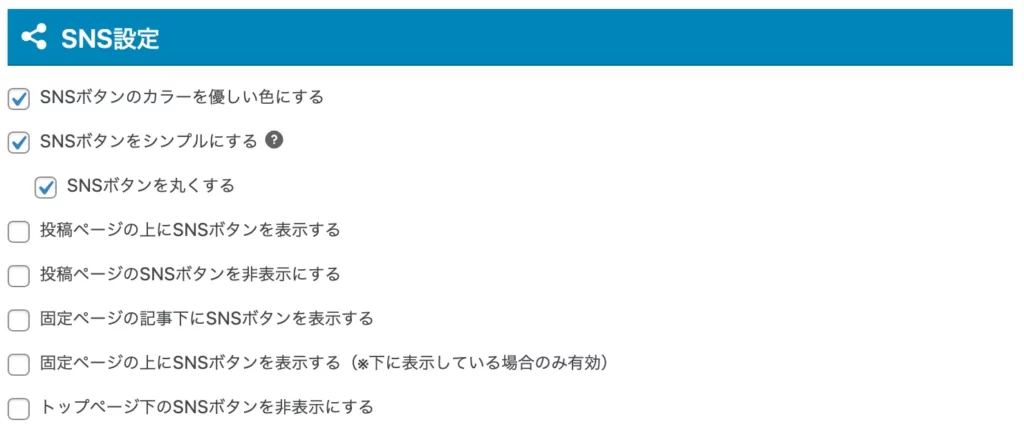
AFFIGNER6基本の初期設定9SNS / OGP
SNS設定では、SNSボタンの表示デザインを編集できます。





優しいイメージ・シンプルなイメージのサイトを作成するのであれば、上記設定がオススメ。
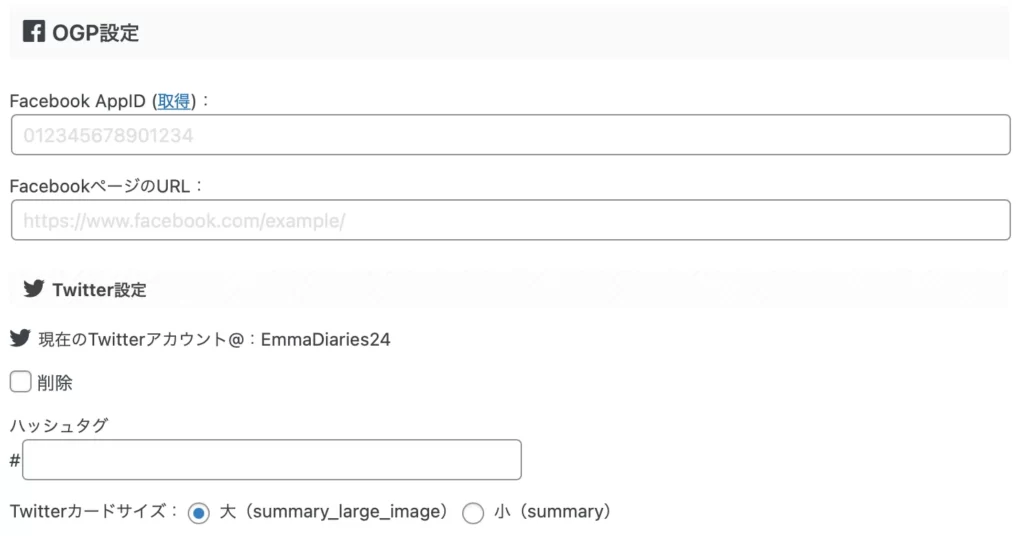
続いて、OGP設定ではFacebookやTwitterの設定ができます。

必要に応じて入力しましょう。
AFFIGNER6基本の初期設定10Google・広告/AMP
Google・広告などの外部サービスとの連携設定は、全部で4つあります。
順に解説しますね。
Googleアナリティクスの設定
Googleアナリティクスは、Google公式の無料アクセス解析ツールです。
サイト全体のアクセス数や、どんな年代の人がブログを見てくれているのかを確認することができます。
詳しい設定方法はGoogleアナリティクスの導入・設定方法【具体的な使い方もご紹介】で解説しています。
Googleサーチコンソールの設定
GoogleサーチコンソールもGoogleの公式無料ツールです。
先ほどと異なり、あなたの書いたブログ記事の検索順位チェックやエラーチェックなどを行えます。
アナリティクスの設定が終れば、5分もかからず設定できるので、合わせて設定しておきましょう。
詳しくはWordPressブログへGoogleサーチコンソールを設定する方法【3ステップで完了】をご覧ください。
お問い合わせフォームの設置
ここまで設定できたら、次はお問い合わせフォームを設置しましょう。
お問い合わせフォームは、ブログ運営をしていく上はもちろん、Googleアドセンスの承認をもらうためには必須の設定となっています。
プラグインを入れて設置することもできますが、プラグインが増えればブログの表示速度も遅くなります。
ブログの表示速度を落とさずに、お問い合わせフォームを設置する方法については【プラグイン不要】WordPressブログお問い合わせフォームの作り方で解説しています。
ASPサイトの登録
ASPサイトとは、あなたのブログで商品を扱えるようにするためのサイトのことです。
AFFINGER6で収益化を考えている人は、登録することでブログで商品(広告)を扱えるようになります。
これだけは登録しておきたいおすすめASP 6選
- アクセストレード
20年以上運営の最大手・安心して利用できる◎ - もしもアフィリエイト
※審査なし
2重で報酬がもらえるW報酬制度あり - バリューコマース
日本初のASP、ここだけの独自案件多数! - Smart-C
スマホゲーム・アプリに強いASP - afb
(アフィビー)
(美容・健康など)女性向け案件が豊富、報酬+消費税がもらえる - A8.net(エーハチネット) ※審査なし
審査がなく、初心者も利用できる
あとで見返せるようブックマークしておくと便利です。

また、登録に審査不要のASPサイトは審査なしで登録できるアフィリエイトASP【これさえ登録すればOK!】にまとめています。
AFFIGNER6基本の初期設定 11会話アイコン
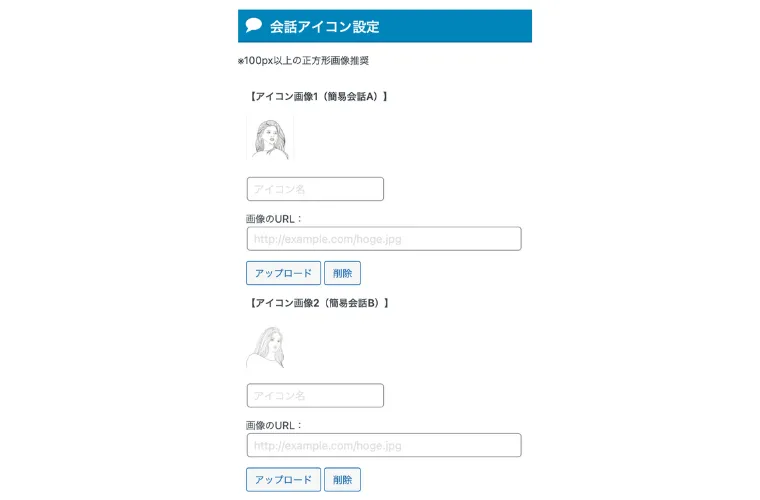
ここでは、吹き出しアイコンの設定ができます。

「アップロード」から好きなアイコンを設定しましょう。
AFFIGNER6基本の初期設定 12サイトマップ
本格的にブログをするなら、サイトマップは必須です。
サイトマップとは、ブログ記事をGoogleに見てもらえるようにするための設定のこと。
サイトマップを設置することで、あなたの記事がGoogle検索結果に反映されるようになります。

関連記事【3ステップで簡単!】AFFINGER6でサイトマップを作成する方法と必要性を解説
AFFIGNER6基本の初期設定 13不要・必要なプラグイン
プラグインは、スマホアプリのような存在です。
最初から入っていて不要なものもあれば、LINEのように後からインストールしないと不便なものもあります。
必要・不要なプラグインは、使うテーマ(スマホ)によって異なります。
プラグインが増えすぎるとブログ全体が重くなるので、すっきりさせておきたいところ。
詳しくは以下記事にまとめましたので、必要最低限のプラグイン設定にお役立てください。
関連記事AFFINGER6に必要・不要なプラグイン【プラグインなしの設定方法も解説】
AFFINGER6デザイン関連の初期設定
続いて、AFFINGWR6のデザインに関する初期設定です。
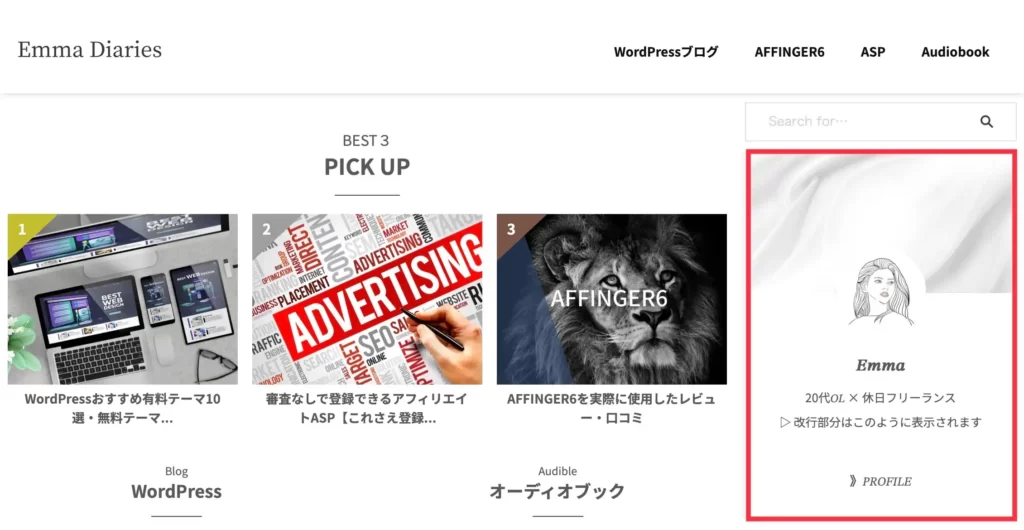
AFFINGER6デザイン関連の初期設定1プロフィールカード
プロフィールカードは、ブログトップ画面に表示されるこうした表示のことです。

プロフィールカードがあるだけで、読んでくれる人に安心感を持ってもらえますよ。

作成方法はAFFINGER6でプロフィールカード作成&カスタマイズ方法をご覧ください。
これからプロフィールを作る方はブログのプロフィールの書き方は?に例文とテンプレートを記載しています。
AFFINGER6デザイン関連の初期設定2ファビコン
ファビコンとは、検索結果の画面・ブックマーク・ホーム画面に表示される画像のことです。



細かい部分かもしれませんが、ブログの印象を左右するところでもあります。
1箇所設定すれば自動で全て反映されるので、設定自体はサクッと終わりますよ。
関連記事AFFINGER6でファビコンを設定する方法【1分で完了!】
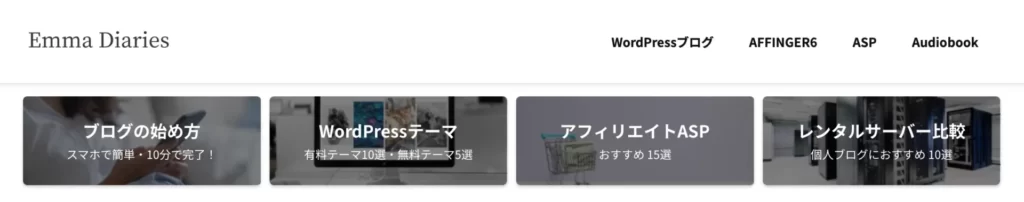
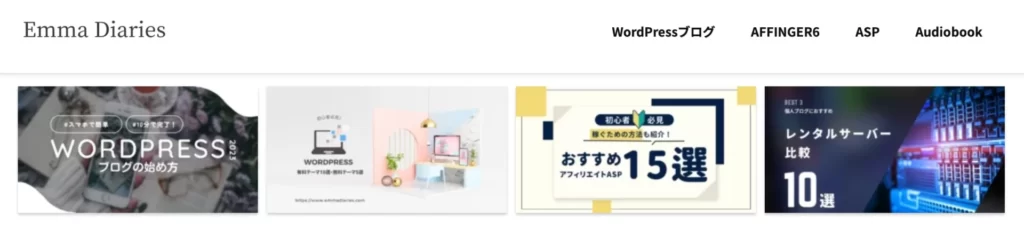
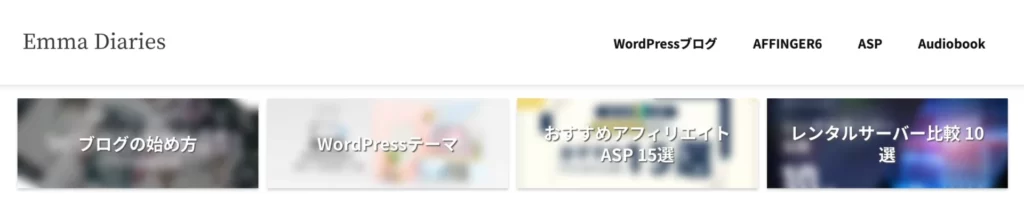
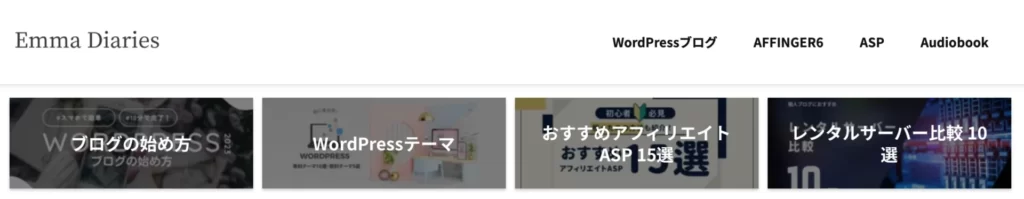
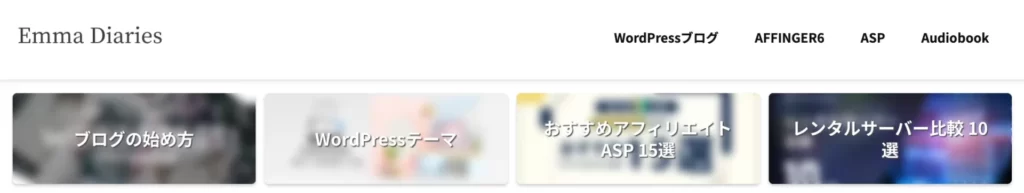
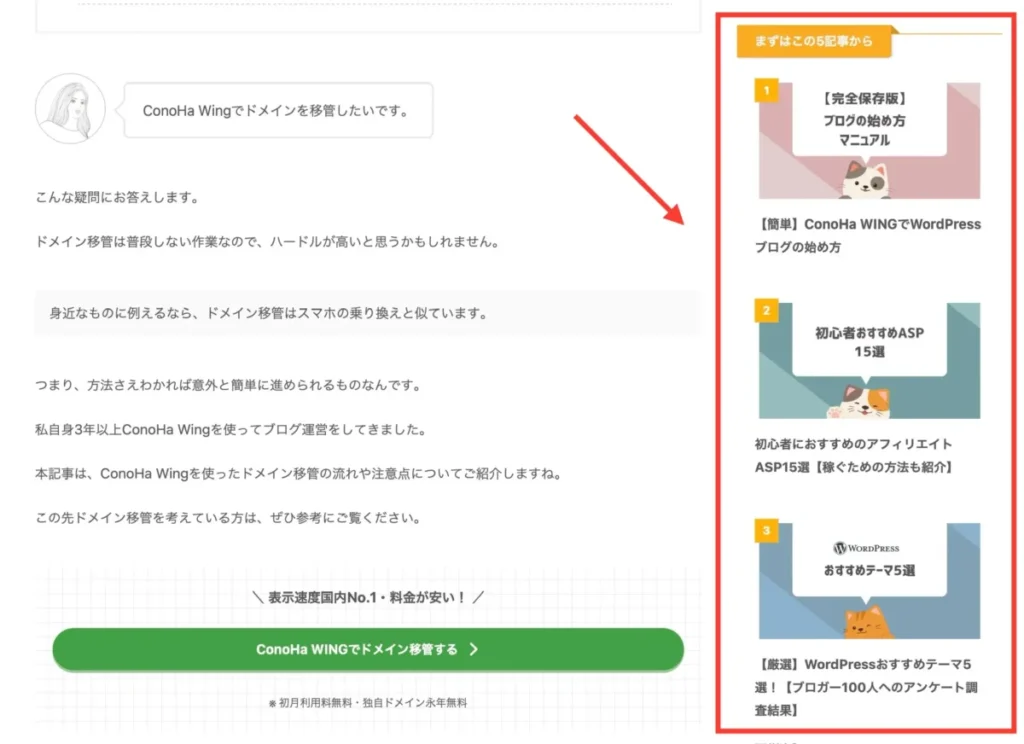
AFFINGER6デザイン関連の初期設定3ヘッダーカード
ヘッダーカードとは、ブログ上部に表示できるカード型の画像のこと。

このように、読んでもらいたい記事を設置できます。
カードデザインも自由に調整できるので、好みに合わせて設定してみてくださいね。
ヘッダーカードの表示デザイン




関連記事AFFINGER6でヘッダーカードの作成&カスタマイズ方法
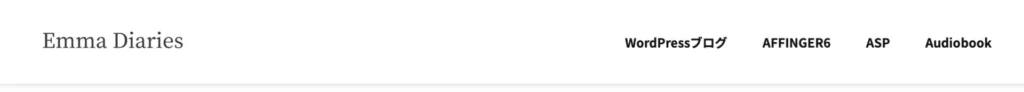
AFFINGER6デザイン関連の初期設定4ヘッダーメニュー
ヘッダーメニューとは、ブログ最上部に設置できるテキストメニューのこと。

ヘッダーメニューがあると、どんな種類のブログか一目で伝わります。
画像いらずで設定できるので、ヘッダカードより設定しやすいかもしれません。
詳しくはAFFINGER6でヘッダメニューを設定する方法【アイコン表示も解説】で解説しています。
AFFINGER6デザイン関連の初期設定5サイドバー
ブログはサイドバーに、記事や広告・検索バーなどを設置できます。
例えば当ブログのサイドバーはこんな感じ。

カスタマイズは無限なので「どんなふうにデザインしよう?」と考えるだけでも楽しいですよ。
詳しい設定は【簡単】AFFINGER6でサイドバーを設置する方法&カスタマイズ法にまとめています。
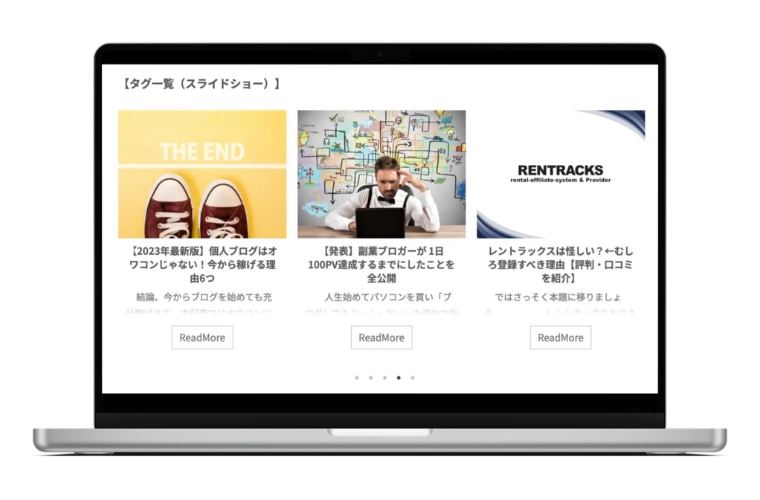
AFFINGER6デザイン関連の初期設定6スライドショー
ブログにスライドショーを設置すると、見てもらいたい記事をおしゃれに表示できます。

表示させる部分によっては、こんなふうに本格的なWebサイト感も出せちゃいます。

知っておくと便利なので、ぜひ活用してみてくださいね。
関連記事【簡単】AFFINGER6でスライドショーを設定する方法
AFFINGER6デザイン関連の初期設定7目次
AFFINGER6は、目次を設置する方法が3つあります。
- すごいもくじLITE
- TOC+プラグイン
- AFFIGNER6の目次機能
おすすめは無料でおしゃれな目次が作れる、すごいもくじLITE。
もちろん、他の設定方法についても詳しく解説しています。
記事作成前に設定しておきましょう。
関連記事無料で目次を作る3つの方法【目次上下に空白を開ける方法も解説(コピペ可)】
AFFINGER6知っていると役立つ設定
最後に、知っていると役立つAFFINGER6の設定を3つご紹介します。
迷った時はこちらを参考に、設定を進めてみてくださいね。
AFFINGER6知っていると役立つ設定1チェックマーク
チェックマークとは、記事内に使えるこんな記号のことです。
コーラル オレンジ ライトグリーン ライトスカイブルー シルバーチェックマーク以外にも、好きなマークを設定できますよ。

記事をおしゃれに装飾したい方にとって、役立ちます。
AFFINGER6知っていると役立つ設定2ブログカード
ブログカードを設置すると、自分の記事や他サイトをアピールするのに役立ちます。

ラベルをつけたり、画像サイズを調整するカスタマイズも豊富ですよ。
設定方法はAFFINGER6で内部・外部ブログカードを作る方法【注意点も解説】で解説しています。
SNSのブログカードに関してはX(Twitter)でブログカード画像が表示されない場合の解決法もご覧ください。
AFFINGER6知っていると役立つ設定3ランキング作成
名前の通りランキングを設置できるこの機能は、記事内やサイドバーで活躍します。

特定のテーマを扱うブログとも相性がいいので、上手に取り入れてみてくださいね。
関連記事【簡単】AFFINGER6でランキングを作成する方法

初期設定が済んだら記事を書き始めよう!
今回は、AFFINGER6の初期設定についてご紹介しました。
- サイトタイトル・キャッチフレーズ
- パーマリンク
- はじめに
- 全体設定
- メニュー
- ヘッダー
- トップページ
- 投稿・固定記事
- SNS・ OGP
- Google・広告/AMP
- 会話アイコン
- サイトマップ
- 不要・必要なプラグイン
まず基本の初期設定を済ませて、余裕があればその他の設定も進めていってくださいね。
初期設定は1度決めたら変更することも少ないので、サクッと終わらせてしまいましょう。
設定が終われば、あとは記事を書くのみ!
本記事で解説した記事内に使える設定を使えば、魅力的な記事を作りやすくなるはずです。
ブログ作成に関する内容は、こちらも参考にしてみてください。
今回は以上です。
最後までご覧いただきありがとうございました。






