この記事で分かること
こんな疑問にお答えします。
AFFINGER6にサイトマップを生成する機能は付いていません。
Googleに正しくブログを把握してもらうためにも、サイトマップは重要です。
この記事で紹介しているサイトマップの作成手順をそのままマネしてもらうだけで、簡単にサイトマップが作れますので、ぜひ一緒に進めてみてくださいね。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
AFFINGER6にサイトマップが必要な理由

サイトマップとは、ブログの案内図のようなもの。
サイトマップがあれば、Googleの検索エンジンロボットがやってきた時に、効率良くブログの内容を理解してもらえますよ。
例えば、初めてディズニーシーに行ったとします。
アトラクションやお店が書いたマップがあれば、パーク全体を把握しやすいですよね。
マップがなければせっかく訪れても、アトラクションやお店を見落としてしまうかもしれません。
ブログも同じくサイトマップを準備することで、Google検索結果に登録される速度が早まったり、認識してもらえる可能性が高くなりますよ。
AFFINGER6でサイトマップを設定する手順 3ステップ

AFFINGER6でサイトマップを設定する流れは、以下の3ステップです。
- プラグイン「XML Sitemap & Google News」をインストール
- サイトマップを設定する
- Googleサーチコンソールにサイトマップを登録する
1つずつ順番に解説しますね。
プラグイン「XML Sitemap & Google News」をインストール
まず、サイトマップを作成するために「XML Sitemap & Google News」プラグインをインストールします。
以前は「XML Sitemaps」というサイトマップ生成プラグインが主流でしたが、現在更新が止まっています。
本記事では同じくサイトマップ設定ができる「XML Sitemap & Google News」で解説します。
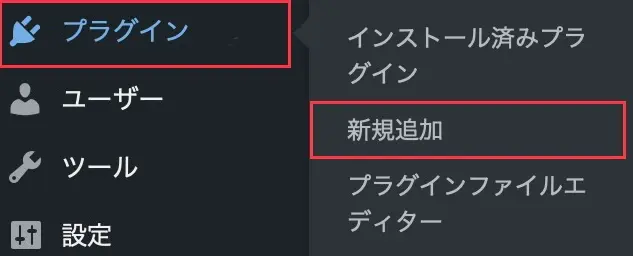
1:WordPressの管理画面から「プラグイン」→「新規追加」へ進みます。

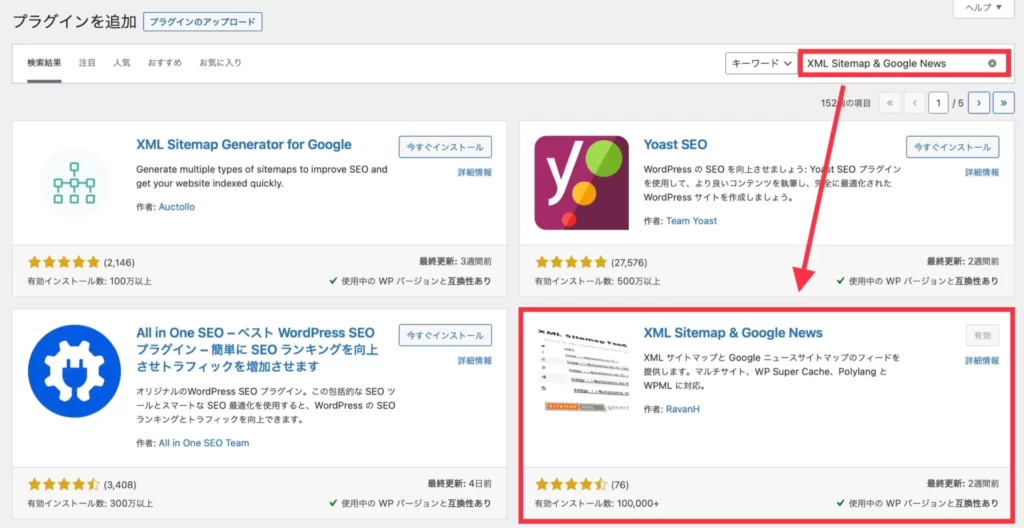
2:検索窓に「XML Sitemap & Google News」と入力します。

当サイトはすでに設定済みなのでありませんが、他のプラグインと同様に「今すぐインストール」ボタンが表示されているはずです。
3:「XML Sitemap & Google News」が表示されたら「今すぐインストール」をクリックします。
4:インストールが終わったら「有効化」をクリックすれば完了です。
サイトマップを設定する
次に、インストールしたサイトマップを設定していきます。
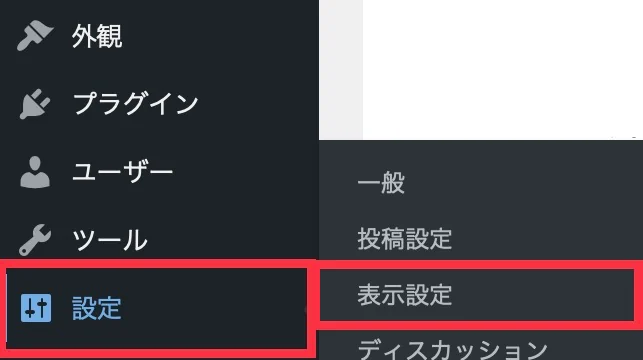
1:WordPress管理画面の「設定」→「表示設定」をクリックします。

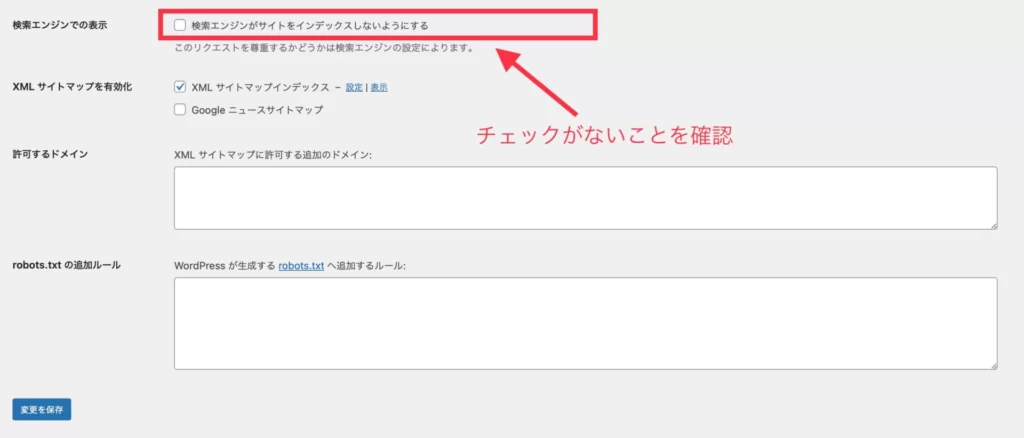
2:表示設定内にある、「検索エンジンがサイトをインデックスしないようにする」にチェックが入っていないことを確認します。

ここにチェックが入っていると、Google検索結果にブログが表示されなくなってしまうので注意!
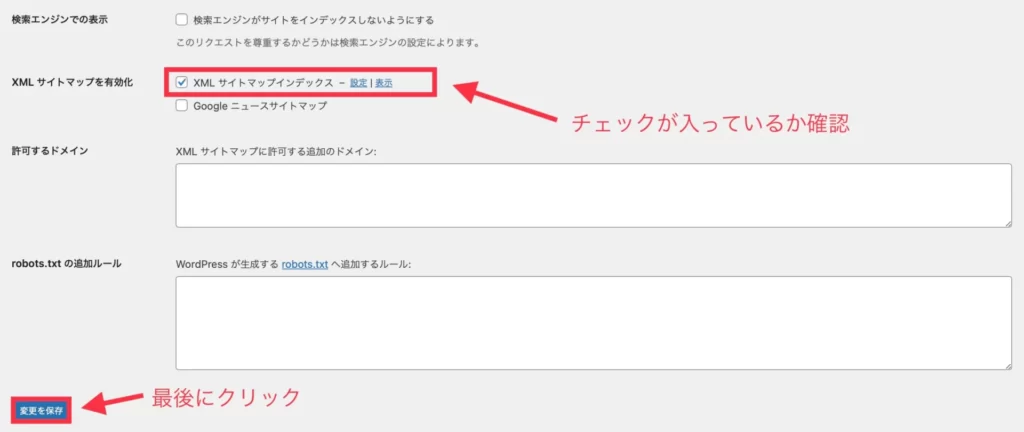
3:その下にある「XML サイトマップインデックス」にチェックが入っているか確認します。

4:最後に下にある「変更を保存」ボタンをクリックします。
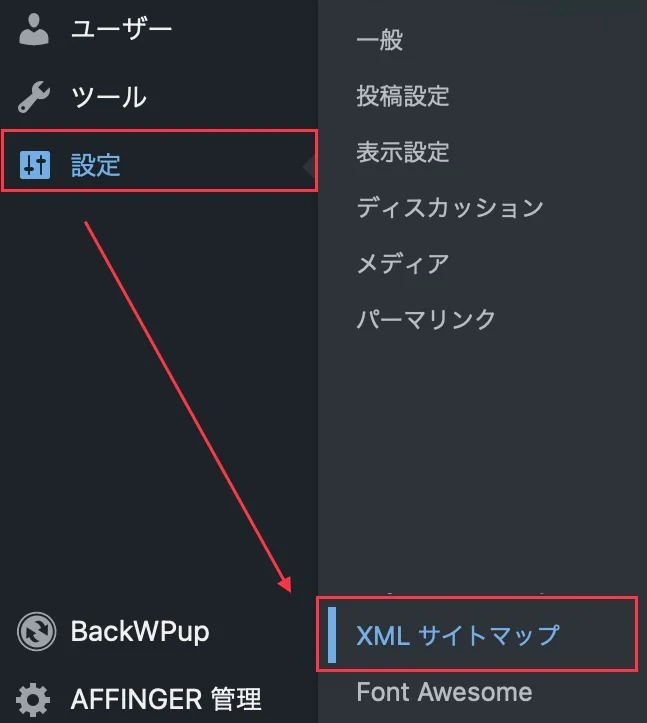
1:WordPressの管理画面の「設定」→「XMLサイトマップ」へ進みます。

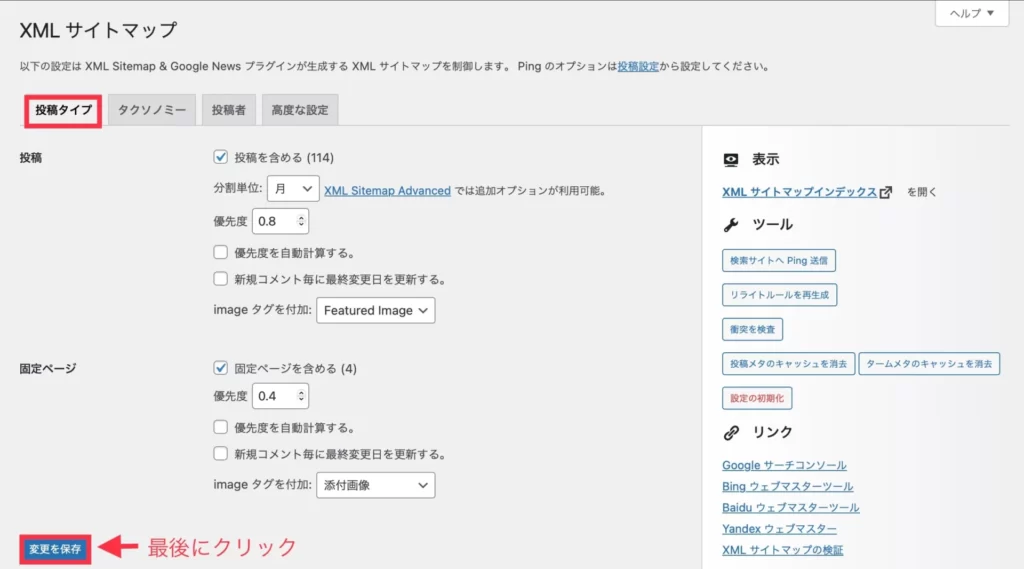
2:XMLサイトマップの「投稿タイプ」タブを入力していきます。

| 項目 | 設定方法 |
|---|---|
| 投稿を含める | チェックを入れる |
| 分割 | 月を選択 |
| 優先度 | 0.8 (ブログ記事は更新頻度が高いため、値を高めに設定) |
| 優先度を自動計算する | チェックを入れない |
| 新規コメント毎に最終変更日を更新する | ブログにコメント欄がある人はチェック |
| imageタグを付加 | Featured Image(アイキャッチ画像)を選択 |
| 固定ページを含める | チェックを入れる |
| 優先度 | 0.4 (固定ページは頻繁に更新しないから) |
| 優先度を自動計算する | チェックを外す |
| 新規コメント毎に最終変更日を更新する | チェックを外す |
| imageタグを付加 | 添付画像 |
最後に「変更を保存」をクリックします。
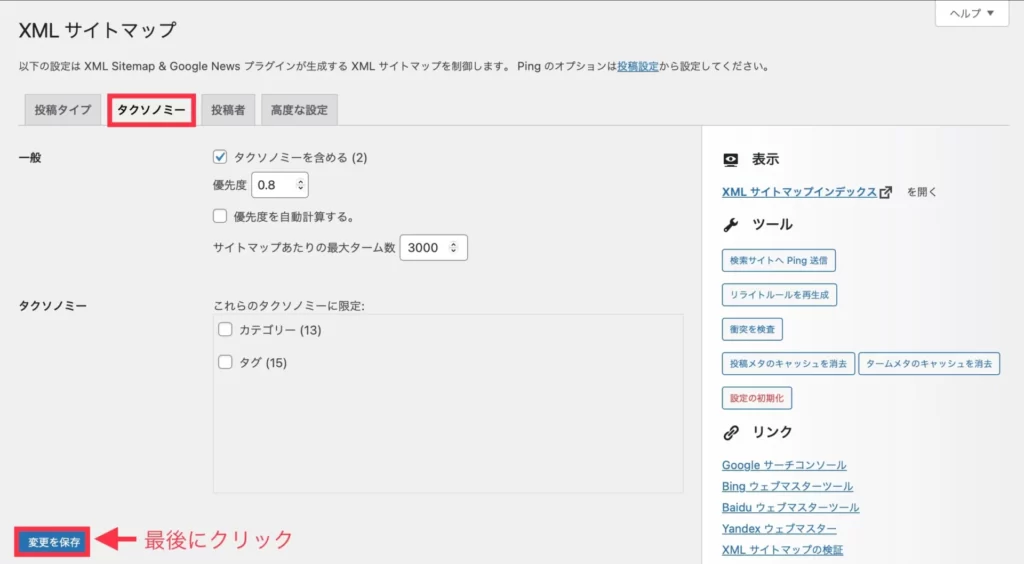
3:XMLサイトマップの「タクソノミー」のタブを入力していきます。

| 項目 | 設定方法 |
|---|---|
| タクソノミーを含める | チェックを入れる |
| 優先度 | 0.8 (重要なページなので数値は高めに設定) |
| 優先度を自動計算する | チェックを入れない |
| サイトマップあたりの最大ターム数 | デフォルトのまま |
| タクソノミー | 空欄のままでOK |
最後に「変更を保存」をクリックします。
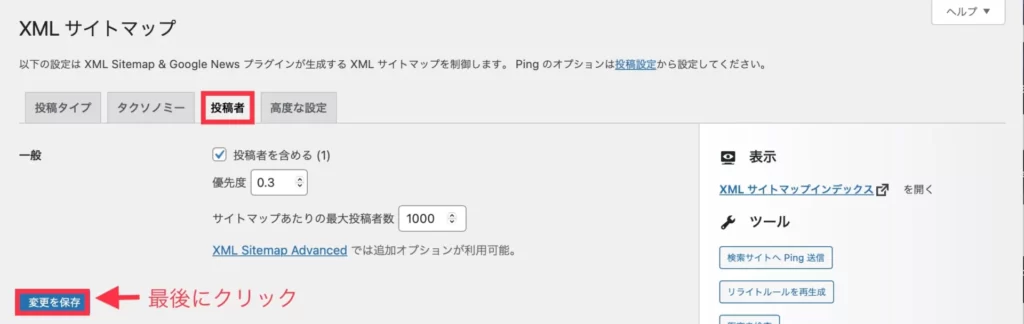
4:XMLサイトマップの「投稿者」のタブを入力をします。

| 項目 | 設定方法 |
|---|---|
| 投稿者を含める | チェックを入れる |
| 優先度 | 0.3 |
| サイトマップあたりの最大投稿者数 | そのままでOK (値を増やすとサイトが重くなる) |
このページは基本的にはデフォルトのままで構いません。

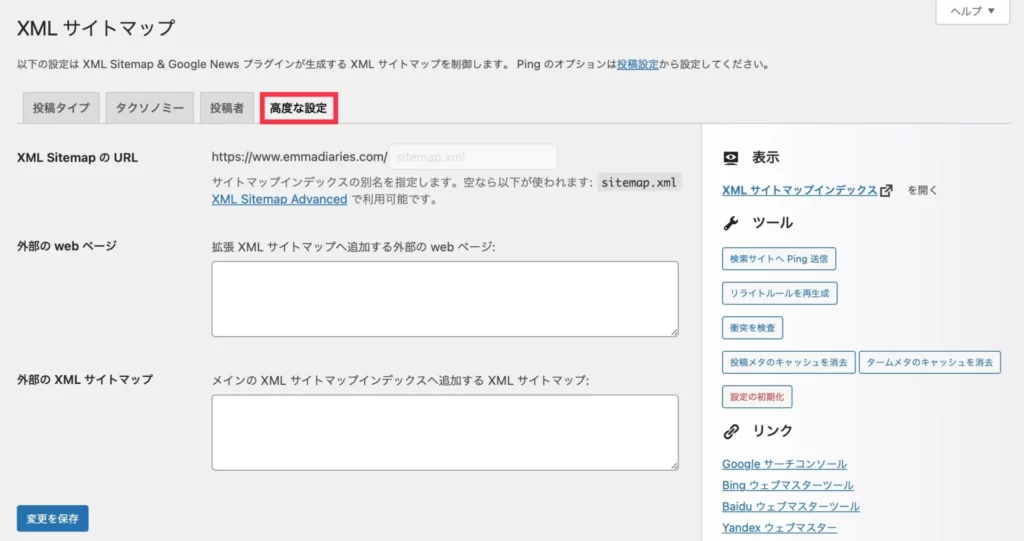
5:XMLサイトマップの「高度な設定」のタブ。

このページは全て空欄のままでOKです。
以上で、XML Sitemap & Google Newsの設定は完了です。

Googleサーチコンソールにサイトマップを登録する
最後はGoogleサーチコンソールに「私のブログ、サイトマップありますよ!」と知らせる設定をしていきます。
1:まずはGoogleサーチコンソールにアクセスします。
Googleサーチコンソールの設定がまだの方はWordPressブログでGoogleサーチコンソールを設定する方法【3ステップで完了】で設定してから進んでください。
2:「サイトマップ」をクリックし「新しいサイトマップの追加」の欄に、以下の3つを1つずつ入力し、最後に「送信」をクリックします。
https://www.emmadiaries.com/sitemap.xml
https://www.emmadiaries.com/sitemap.xml.gz
https://www.emmadiaries.com/feed
sitemap.xmlのみ送信してもサイトマップは認識されますが、sitemap.xml.gz(サイトマップの圧縮ファイル)を送信することで、インデックスの高速化に繋がります。さらにfeed(RSSフィード)を送信することで、最新の記事をいち早く検索エンジンに伝えるのに役立ちます。
ぜひ3つとも送信しておきましょう。

3:送信されたサイトマップに「成功しました」と表示されれば完了です。

送信した後に「取得できませんでした」とエラーが出る場合、少し時間をおいて再度確認すると「成功しました」に切り替わります。
それでもエラーが治らない場合は、もう少し時間を空けてから再度送信しましょう。
サイトマップを登録してブログを評価してもらおう!
ここまでAFFINGER6でサイトマップを設定する方法について解説しました。
サイトマップ設定がまだの方は、検索エンジンのクロールに効率よく見てもらえるようになるので、ぜひ設定しておいてくださいね。
ブログPV数アップや、収益化にも役立ちますよ。
他にもAFFINGER6の設定については、以下記事もご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。






