AFFINGER6でアドセンス広告の自然な貼り方を知りたいです。
AFFINGER6でアドセンス広告は、色々な場所に貼れます。
なるべくなら、記事を読む時の邪魔にならない場所に自然に貼りたいですよね。
本記事は記事下や見出し下・関連記事に紛れて表示させる方法など、おすすめ別にご紹介します。
広告感のあるブログにしたくない人は、ぜひ参考にしてみてください。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
アフィンガー(AFFINGER6)アドセンス広告を貼る前に…
アドセンス広告を貼る時は、アドセンスコードが必要になります。
アドセンスコードとは、貼り付けるとGoogleアドセンスが表示されるHTMLコードのこと。
先にコードを作っておけばWordPressに貼り付けるだけなので、作業が楽になりますよ。
作り方はこちら。
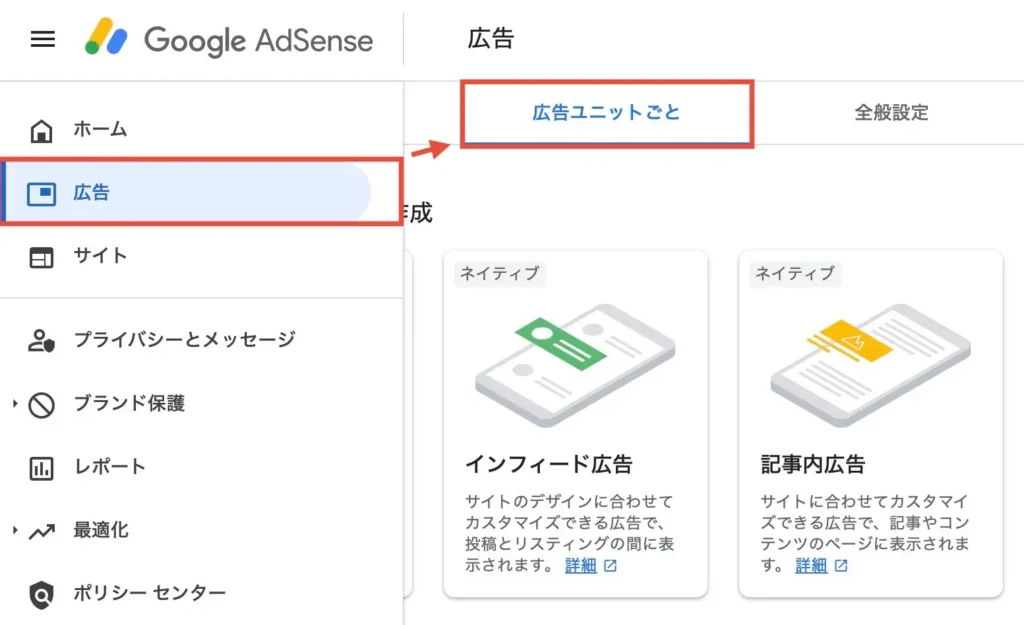
1:Googleアドセンス管理画面から「広告」→「広告ユニットごと」をクリック。

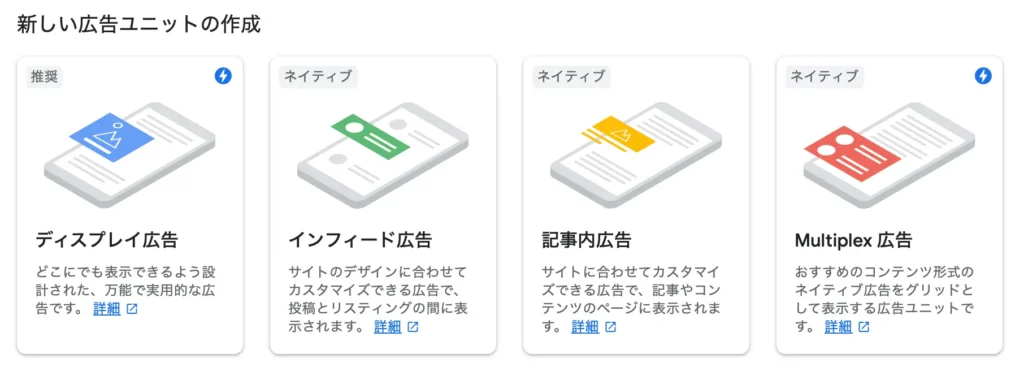
ブログ内に掲載できる広告の種類は大きく分けて4種類あります。

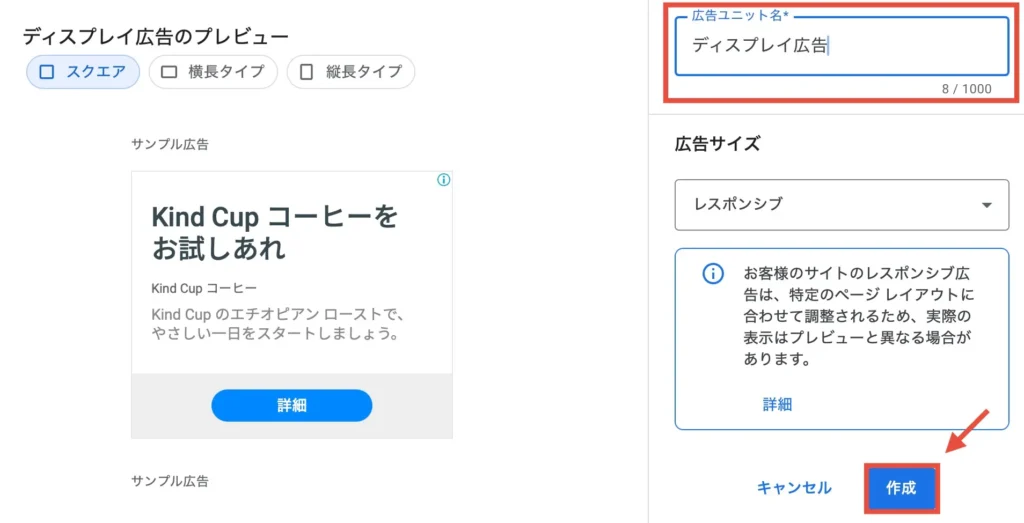
2:貼りたい広告の場所に合ったスタイルを選んで、広告コードを作成します。
この例ではディスプレイ広告を作ってみますね。
広告ユニット名を自分が分かるものに変えて「作成」をクリック。

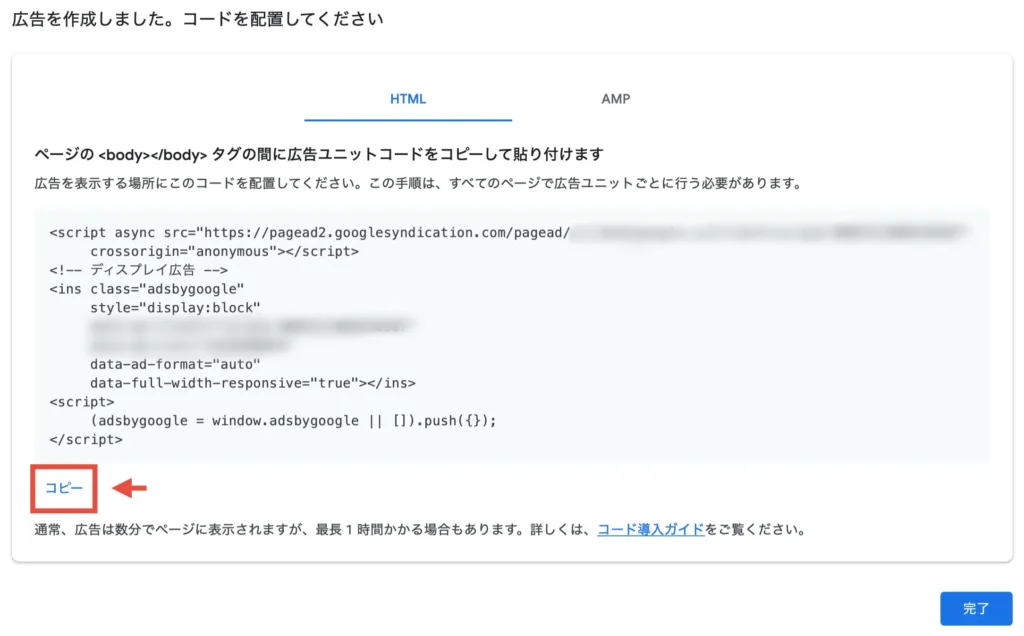
広告コードが作成されたら、コピーして貼り付けの準備をします。

他の広告も同じ要領で進めてください。
アフィンガーアドセンス広告の貼り方
続いてAFFINGER6でアドセンス広告を貼る方法をおすすめ別にご紹介します。
どれも反映されるまで時間がかかるため、設定後すぐ表示されない場合はしばらく待ちましょう。
おすすめ度 自動広告

自動広告は名前の通り、Googleにおまかせで広告を表示してもらう設定です。
広告サイズはブログに合わせて自動調節されます。
- Googleアドセンス管理画面から「広告」をクリック
- 「編集」→自動広告をON→「サイトに適用」をクリック
- 「コードを取得」から広告コードをコピーする
- ワードプレス管理画面の「AFFINGER管理」をクリック
- 「google・広告/AMP」をクリック
- Google自動広告の設定のところに広告のコードを貼り付ける
- 「Save」をクリック
ただ、表示される場所はランダムなので、思わぬ場所にも広告が表示される事があります。
おすすめ度 見出し前

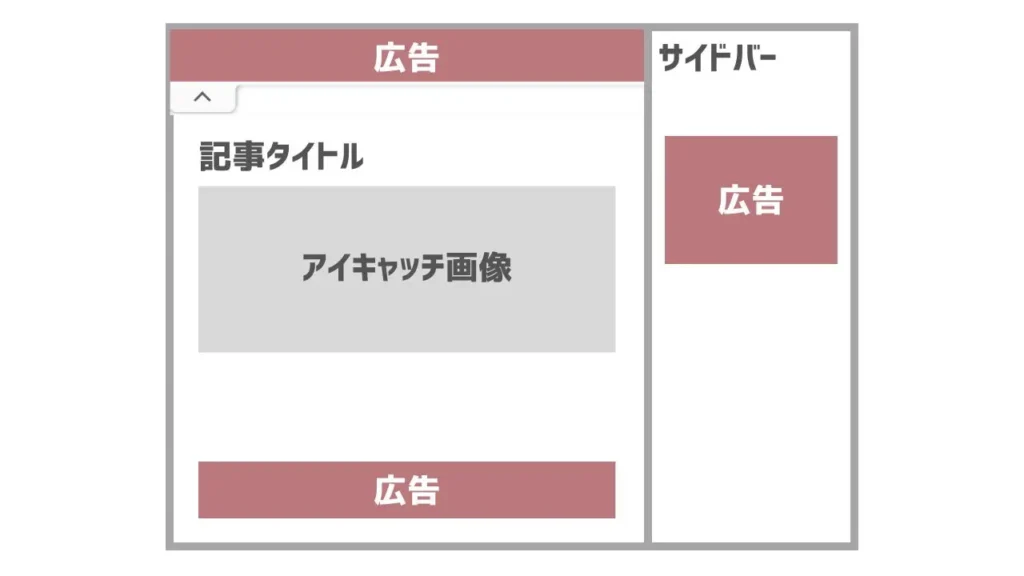
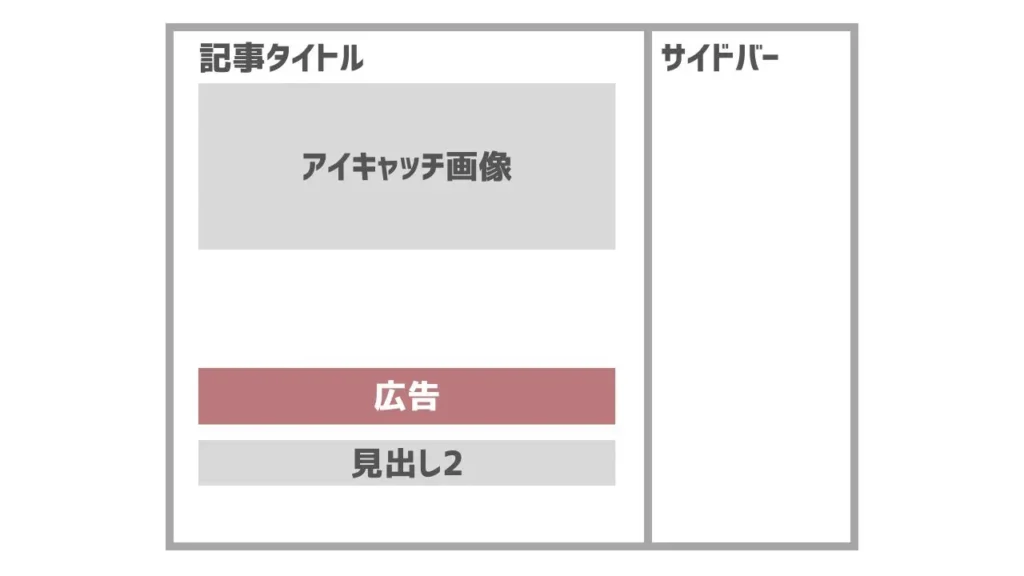
アドセンス広告の掲載場所でもよく見かけるのが、見出し前です。
(H2やH3の前に広告を挟むイメージ)
広告の種類は「記事内広告」で作成するのがおすすめです。
- WordPress管理画面から「AFFINGER管理」→「google・広告/AMP」をクリック
- 「見出し前に広告挿入」のAに広告コードを貼り付け
- 「投稿記事」にチェック
- アドセンス広告を表示させたい見出しにチェック
- 「Save」をクリック
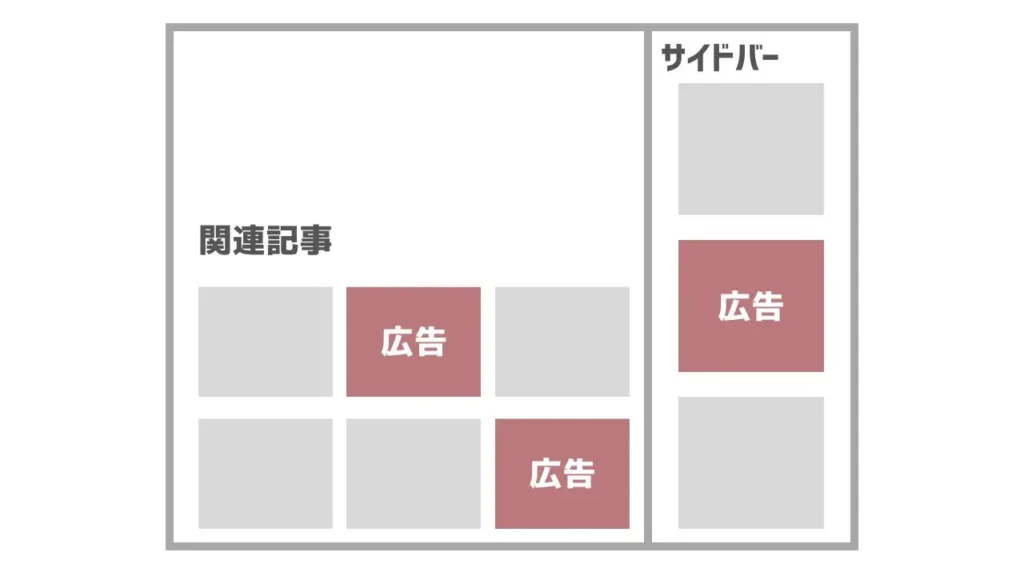
おすすめ度 インフィード広告(記事一覧内)

インフィード広告は、記事の集まった場所に入れる広告のこと。
トップページはもちろん、関連記事・サイドバーにも掲載できますよ。
- Googleアドセンス管理画面でインフィード広告を作成し、コードをコピー
- WordPress管理画面から「外観」→「ウィジェット」をクリック
- 「AFFINGERカスタムHTML」→「Googleアドセンス-インフィード」を選び「ウィジェットを追加」をクリック
- 「AFFINGERカスタムHTML」に広告コードをペースト
- 「保存」をクリック
- WordPress管理画面に戻り「AFFINGER管理画面」→「google・広告/AMP」をクリック
- 「インフィード広告」で表示させたい場所に任意の数の数字を入れる
- 「Save」をクリック
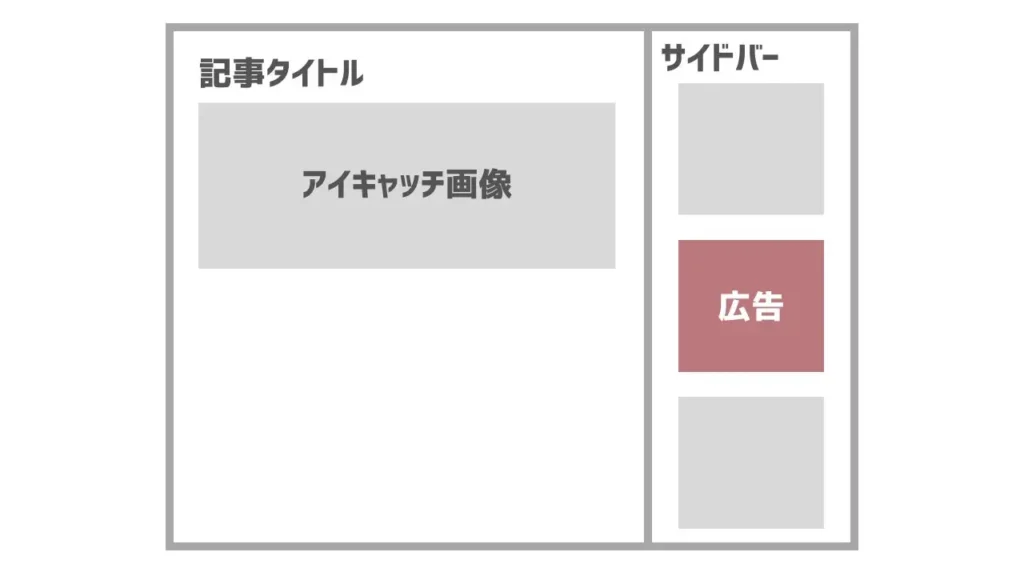
おすすめ度 サイドバー

サイドバーにアドセンス広告を設定する方法はこちら。
広告の種類は、「ディスプレイ広告」で作成するのがおすすめです。
- Googleアドセンス管理画面でインフィード広告を作成し、コードをコピー
- WordPress管理画面から「外観」→「ウィジェット」をクリック
- 「AFFINGERカスタムHTML」をクリックし「サイドバー中部」→「ウィジェットを追加」をクリック
- 「AFFINGERカスタムHTML」内に広告コードをコピペ
- 「保存」をクリック
サイドバーは、上部・中部・下部が選べます。
今回はサイドバー中部でお伝えしましたが、お好みに合わせて広告を設置して構いません。
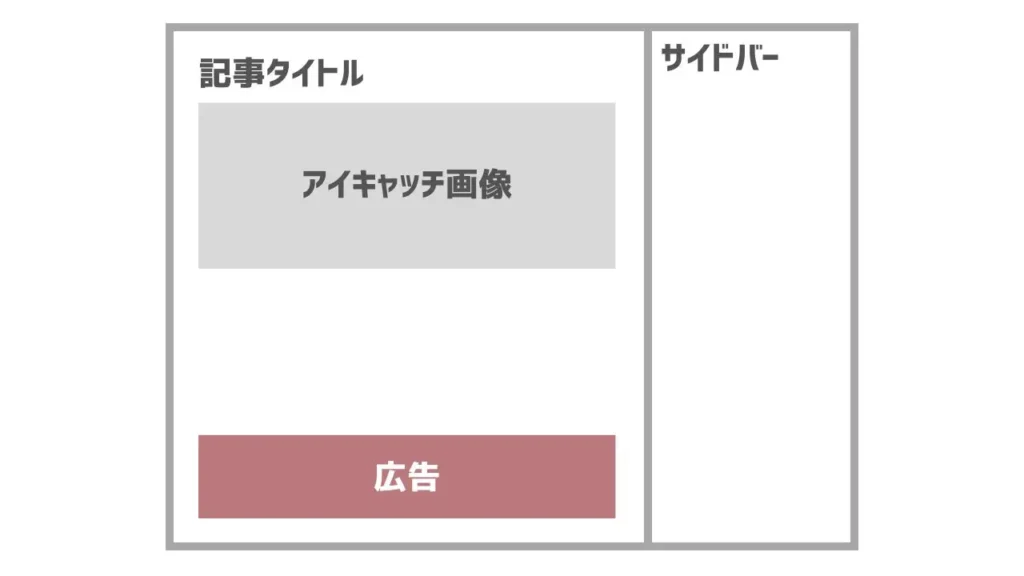
おすすめ度 記事の終わり部分

記事の一番下の部分に広告を入れる方法はこちら。
「Multiplex広告」か「記事内広告」で作成すると馴染みやすいですよ。
- Googleアドセンス管理画面でインフィード広告を作成し、コードをコピー
- WordPress管理画面から「外観」→「ウィジェット」をクリック
- 「AFFINGERカスタムHTML」をクリックし「投稿記事(下部)」→「ウィジェットを追加」をクリック
- 「AFFINGERカスタムHTML」内に広告コードをペースト
- 「保存」をクリック
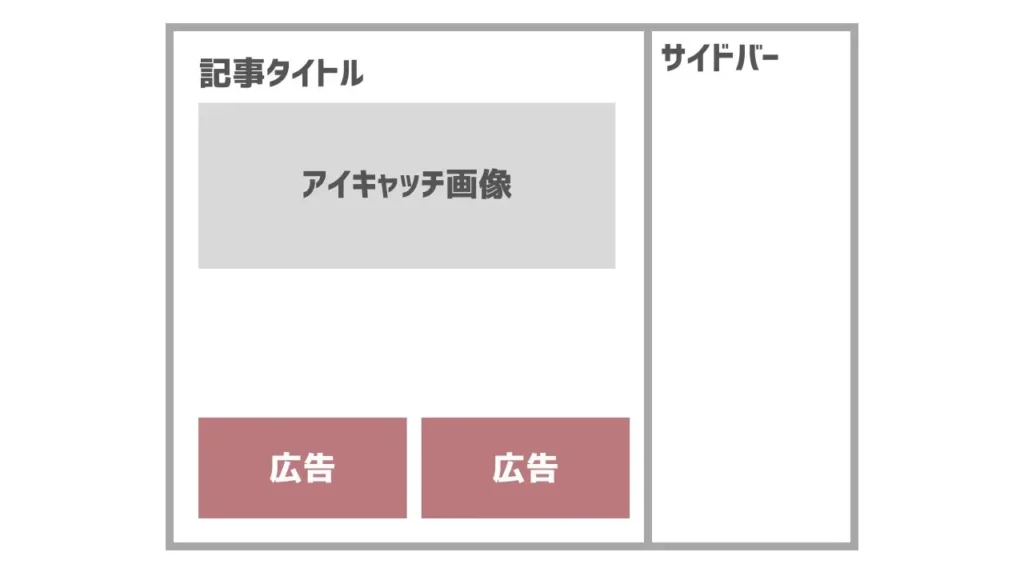
おすすめ度 記事の終わり部分に2つ横並び

少し設定がややこしいですが、記事下に広告を横並びで表示させることもできます。
- ディスプレイ広告を固定で作成し、幅を366px、高さを300pxで設定。広告コードをコピー。
- WordPress管理画面から「AFFINGER管理」→「全体設定」をクリック
- 「PC閲覧時のサイトの幅」を1114px以上に設定して「Save」をクリック
- 「投稿・固定記事」をクリックし「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェックしたら「Save」をクリック
- WordPress管理画面から「外観」→「ウィジェット」をクリック
- 「AFFINGERカスタムHTML」をクリックし「広告・グーグルアドセンスPC(A)」→「ウィジェットを追加」をクリック
- 「AFFINGERカスタムHTML」内に広告コードをペースト
- 「AFFINGERカスタムHTML」をクリックし「広告・グーグルアドセンスPC(B)」→「ウィジェットを追加」をクリック
- 「AFFINGERカスタムHTML」内に広告コードをペースト
おすすめ度 全画面広告

全画面広告とは、画面が切り替わる時に全面に表示される広告のこと。
クリック率は高いものの、サイトから離脱されやすいデメリットもあります。
- Googleアドセンス管理画面で「広告」をクリック
- 「編集」→自動広告をON→「オーバーレイ フォーマット」をクリック
- 「全画面広告」にチェックを入れ「サイトに適用」をクリック
- 「コードを取得」から広告コードをコピーする
- ワードプレス管理画面の「AFFINGER管理」をクリック
- 「google・広告/AMP」をクリック
- Google自動広告の設定のところに広告のコードを貼り付ける
- 「Save」をクリック
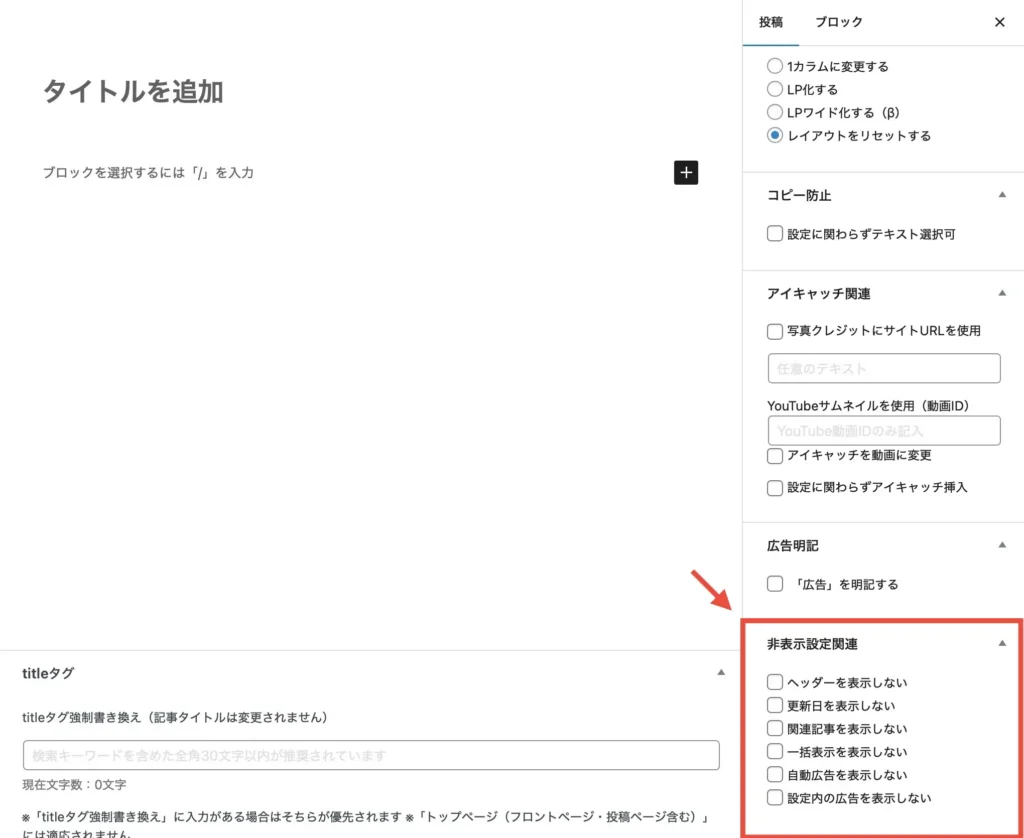
広告を表示させたくない時は?
AFFINGER6は、記事ごとに広告を表示させるかを選べます。

投稿画面の右下にある「非表示関連設定」にチェックするだけ。
アフィリエイトやランキング記事など、記事内容に集中してもらいたい時に使うのがおすすめ。
広告があると、どうしても意識が逸れてしまいますもんね。

Googleアドセンス広告を貼ったらすべきこと
最後に、Googleアドセンス広告を貼ったらしておきたいことをまとめました。
まだの方は、できることからクリアしていきましょう。
アドセンス狩り対策
アドセンス狩りとは、広告を大量にクリックして違反行為に該当させることです。
Googleアドセンスは違反行為をすると、最悪の場合アカウントが停止され権利が剥奪される恐れがあります。
- 自分で自分の広告をクリックする
- 他人にクリックを依頼する
- 広告と分かりにくい形で掲載する
- 広告をクリックするよう誘導する
- 著作権に違反する(コピー記事など)
- アダルト系・ギャンブル系のブログに掲載する
アドセンス狩り対策もしておくと安心です。
Google AdSenseの設定ではありませんが、プラグインやコードを使えば一定以上クリックをさせない設定ができます。
プラグインは無料で使えるため、対策をしてブログを守りましょう。
アドセンス狩りについて詳しくはアドセンス狩りとは?被害に遭う傾向と8つの対策で解説しています。
プライバシーポリシーにアドセンスの項目を追記
アドセンスを掲載するなら、プライバシーポリシーにその旨を記載する必要があります。
- Cookie(クッキー)を利用して読者の興味にあった広告を配信していること
- Cookie(クッキー)は無効化できること
詳しくはGoogleポリシーの規約にも記載されています。
とはいえ、プライバシーポリシーの作り方なんてよく知らない人も多いですよね…。
「どうやって作ればいいか分からない」という方に向けてコピペで使えるテンプレートをご用意しました。
詳しくはブログのプライバシーポリシーの書き方【テンプレ付き】にまとめているので、必要な方はご活用ください。
読んでもらえる記事を作る
Google AdSenseの報酬は、クリックされた回数だけでなくどれだけ広告が表示されたかも関係します。
- 広告のクリック単価
- クリック率
- 掲載ページのPV
少しややこしいかもしれませんが、簡単にまとめるとブログのアクセス数が増えれば問題ありません。
そのためには読んでもらえる記事を作る必要があります。
アドセンスを貼った後は、見てもらえる人が増えるようブログを作り込んでいきましょう。
アドセンスは適切な量を掲載しよう!
ここまでアフィンガー6のアドセンス広告の貼り方についてご紹介しました。
広告を貼る位置は色々ありますが、つい貼りすぎてしまわないよう注意が必要。
記事を読む邪魔にならない程度に抑えておくのがポイントです。
AFFINGER6はカスタマイズが豊富なので、色々触りつつ自分のブログに合う掲載場所を見つけてくださいね。
今回は以上です。
最後までご覧いただきありがとうございました。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!




