この記事で分かること
こうしたお悩みを解決します。
本記事では以下のような、ブログカードを表示させる方法について解説します。

記事前半では表示方法、後半では色や表示のカスタマイズの仕方についても解説しますね。
この記事を読めばおしゃれなブログカードを簡単に作れるようになりますよ。
AFFINGER6でブログカードを表示させる3つの方法
AFFINGER6でブログカードを表示させる方法は全部で3通りあります。
以下で表示方法を解説しますので、あなたのブログに合うものを選んでくださいね。
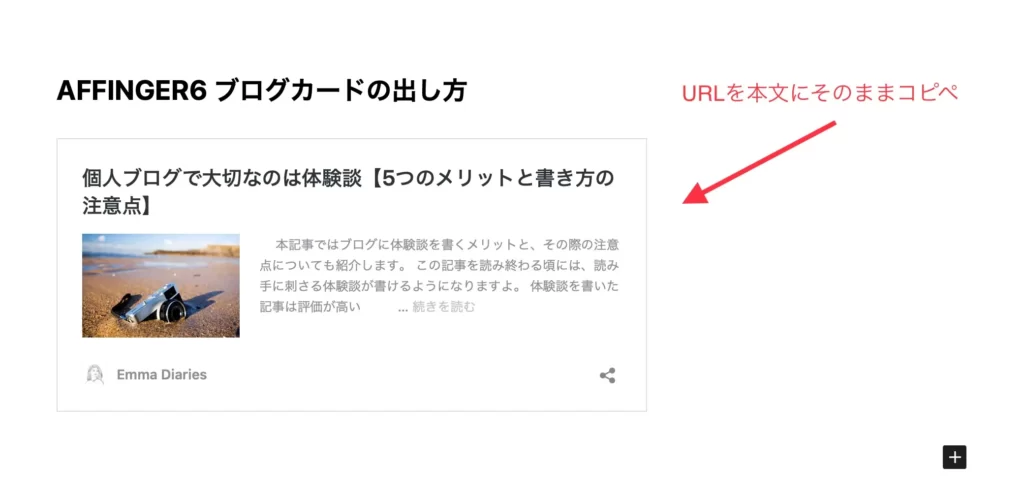
AFFINGER6でブログカードを表示させる方法 1URLを貼り付ける方法
記事内に、ブログカードとして表示したい記事URLをそのまま入力したら完成です。


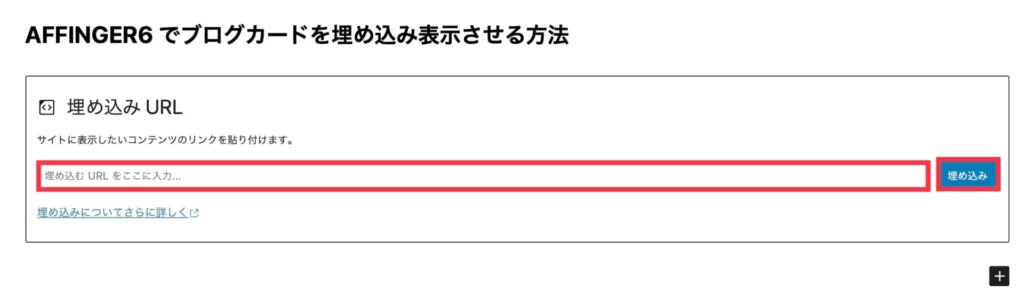
AFFINGER6でブログカードを表示させる方法 2埋め込み表示させる方法
1:記事内の「+」→「埋め込み」をクリックします。

2:ブログカードとして表示させたいURLを入力し、「埋め込み」をクリックしたら完成です。

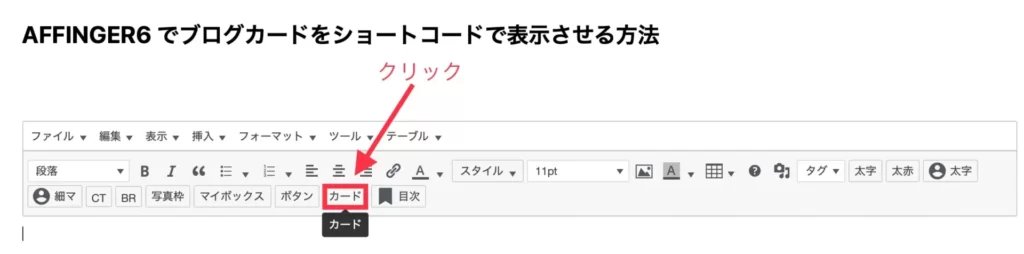
AFFINGER6でブログカードを表示させる方法 3ショートコードで表示させる方法
1:記事内の「+」→「クラシック版の段落」をクリックします。

2:「カード」をクリックします。

3:以下のようなコードが表示されるので、id欄に表示させたい記事IDを入力します。
st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""

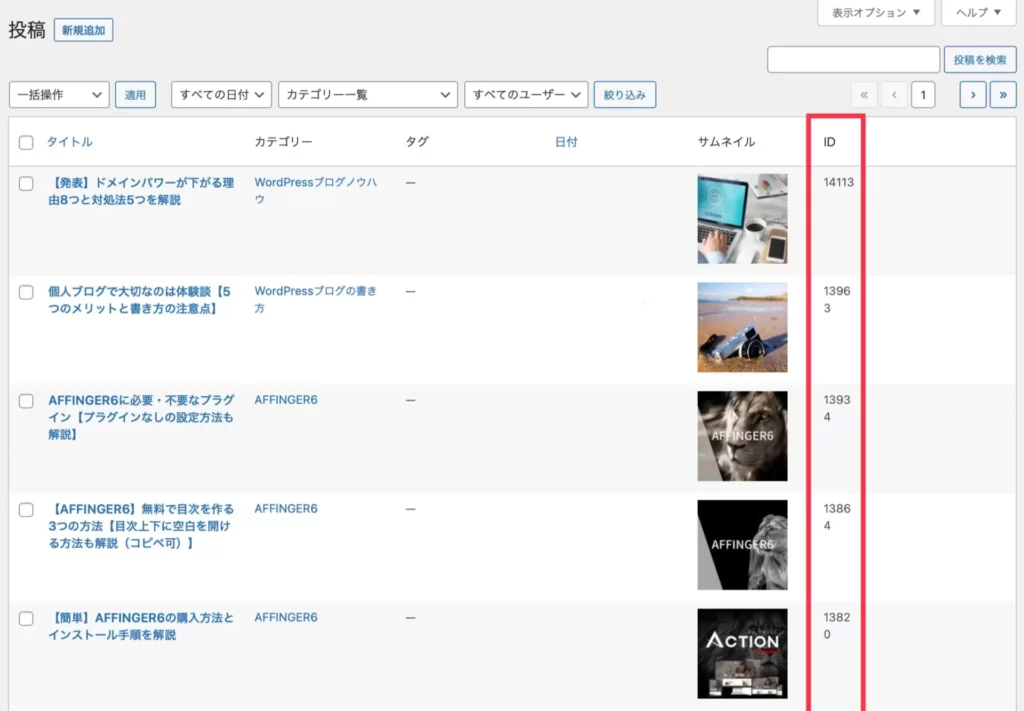
4:記事IDは投稿一覧の右側に記載されていますので、コピペしたら完成です。
| 値(表示内容) | 入力内容 |
|---|---|
| st-card myclass="" | クラス名設定したCSSを反映させたい時 |
| id="" | 表示させたい記事IDを入力 |
| label="" | ラベルに表示させたい文字を入力 |
| pc_height="" | PCで見た時のカードの高さ変更 |
| name="" | ブログカードのタイトル変更 |
| bgcolor="" | ブログカードの背景色を指定 |
| color="" | ブログカードの文字色を指定 |
| webicon="" | ラベルのアイコン設定 ※fontawesomeを使用 |
| readmore="on" | 「続きを読む」の表示 / offで非表示 |
| thumbnail="on" | サムネイルの表示 / offで非表示 ※AFFINGER6EXのみ利用可 |
| type="" | "text"でラベルがテキストタイプになる |
先ほどのブログカードから「label」と「readmore」と「thumbnail」を変更すると、以下のように表示されます。

st-card myclass="" id="11233" label="関連記事" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type="text"
必要に応じてカスタマイズしましょう。
AFFINGER6でブログカードのカスタマイズ方法4つ
続いて、AFFINGER6のブログカードをカスタマイズする方法を4つご紹介します。
1つずつ解説しますね。
AFFINGER6でブログカードのカスタマイズ方法 1サムネイル画像の表示を変更する
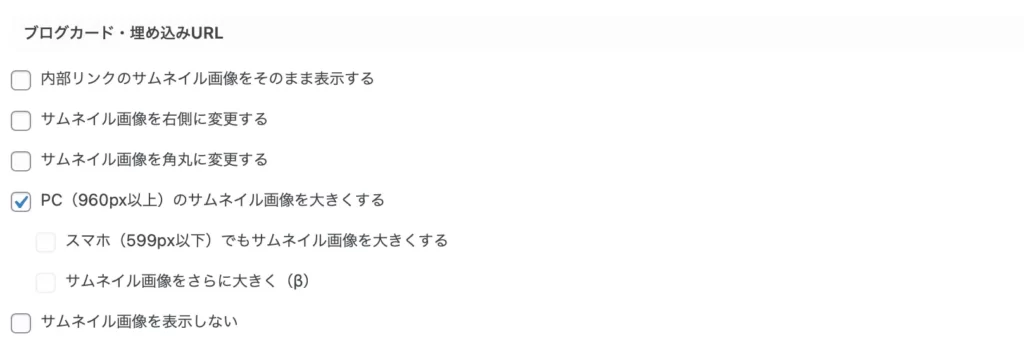
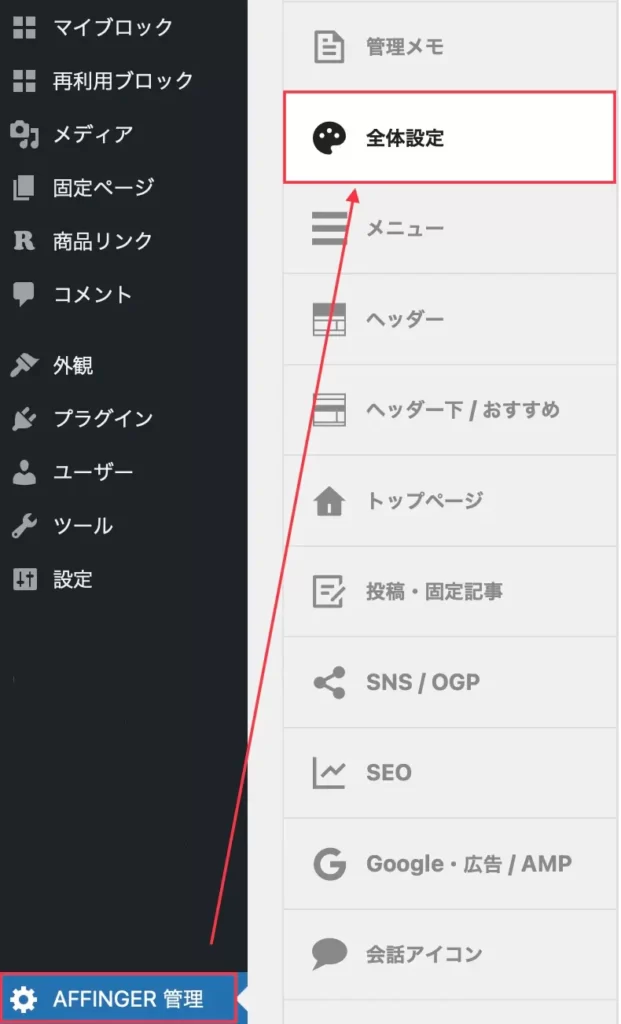
1:WordPress管理画面から「AFFINGER6管理」→「全体設定」→「ブログカード・埋め込みURL」へ進みます。

2:「PC(960px以上)のサムネイル画像を大きくする」の欄にチェックを入れて「Save」をクリックすれば完了です。



AFFINGER6でブログカードのカスタマイズ方法 2ブログカードを横並びに変更
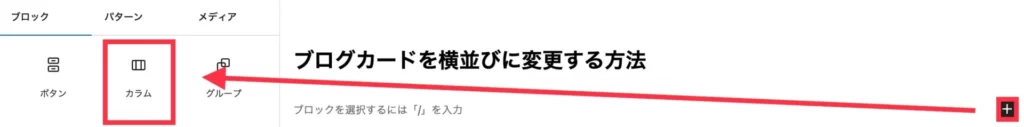
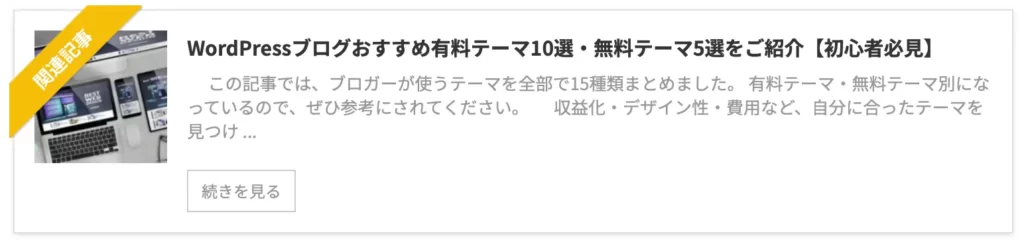
1:このようにブログカードが横並びで表示される方法を解説します。

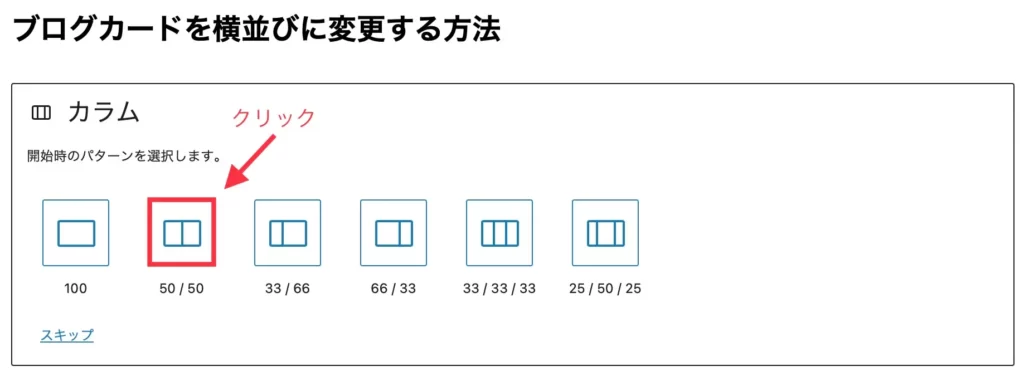
2:記事内で「+」→「カラム」をクリック。

3:「50 / 50」をクリックします。

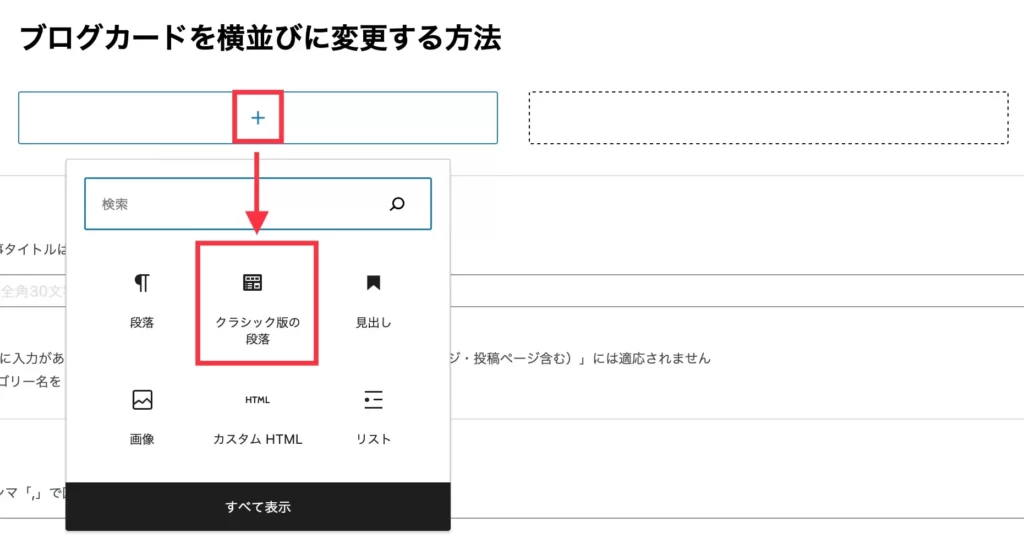
4:「+」→「クラシック版の段落」をクリック。

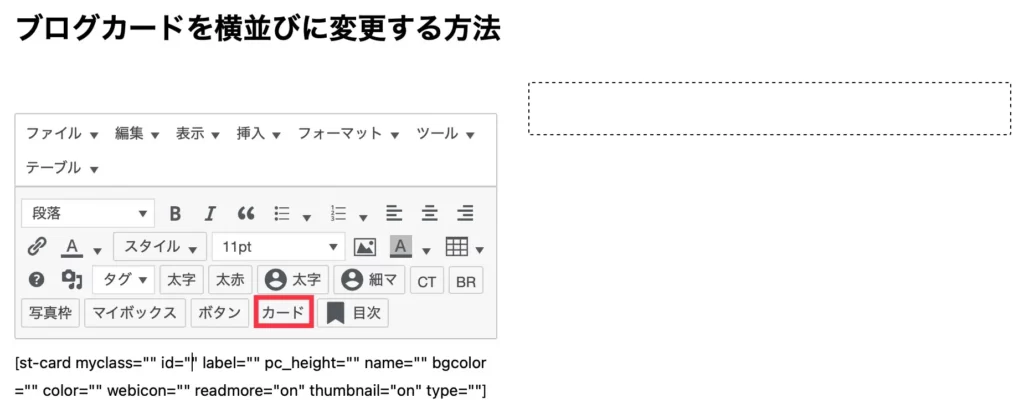
5:「カード」→「ID」欄に表示させたい記事IDを入力します。

もう1つのカラム内も同様に入力すれば完成です。
AFFINGER6でブログカードのカスタマイズ方法 3本文(抜粋エリア)の非表示設定


1:WordPress管理画面から「AFFINGER6管理」→「全体設定」へ進みます。

2:「抜粋設定」の中の 「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」と「 PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れます。

最後に「Save」をクリックすれば完了です。
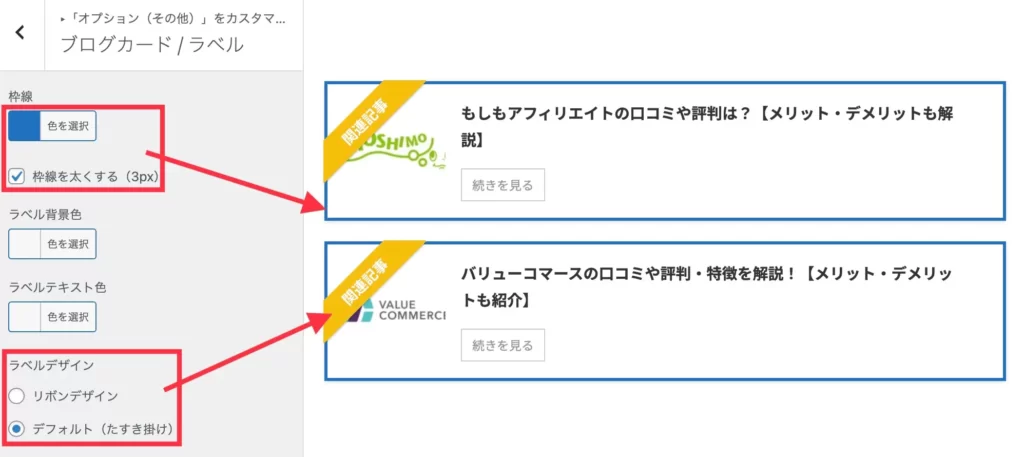
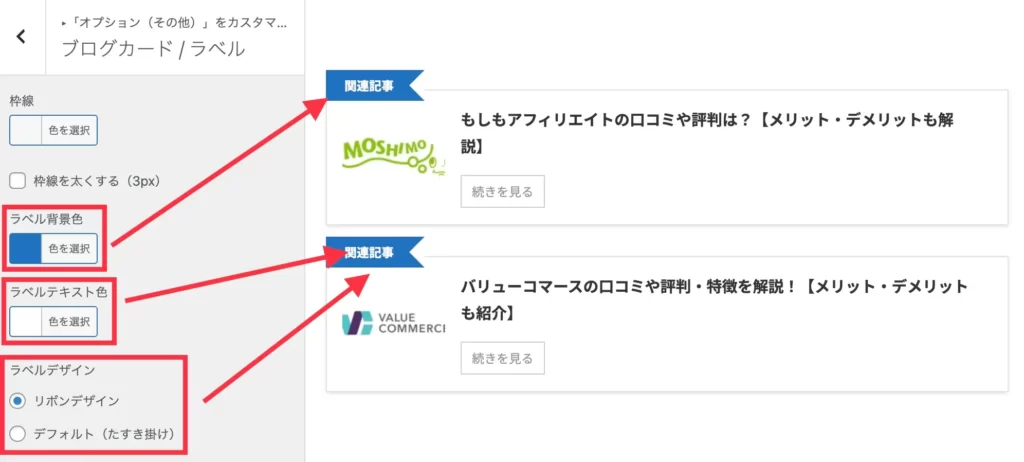
AFFINGER6でブログカードのカスタマイズ方法 4枠線・背景色・ラベルデザインを変更する
1:ブログカード全体のデザインを変えるには、WordPress管理画面から「外観」→「カスタマイズ」に進みます。

2:「オプション(その他)」→「ブログカード / ラベル」をクリックします。


3:ブログカードの見た目をカスタマイズしたら、最後に「公開」をクリックすれば完了です。
【補足】外部リンクをブログカードで表示する方法
補足として、ブログにないURLリンクをブログカード化したい場合の設定方法を解説します。
外部リンクをブログカードで表示させる方法は2通りあります。
- 【AFFINGER6専用プラグイン】ブログカード外部URL対応プラグイン(税込3,800円)
- 【WordPressプラグイン】Pz-LinkCard(無料)

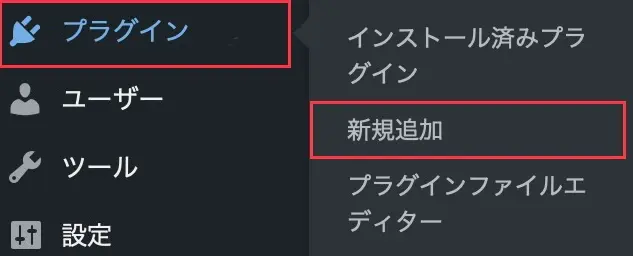
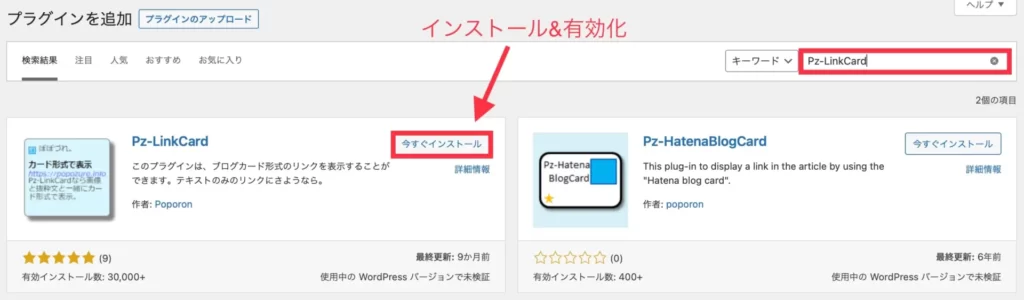
1:WordPress管理画面から「プラグイン」→「新規追加」へ進みます。

2:検索バーに「Pz-LinkCard」と入力し、検索したらインストール&有効化します。

4:ここまで完了したら、投稿記事に移ります。
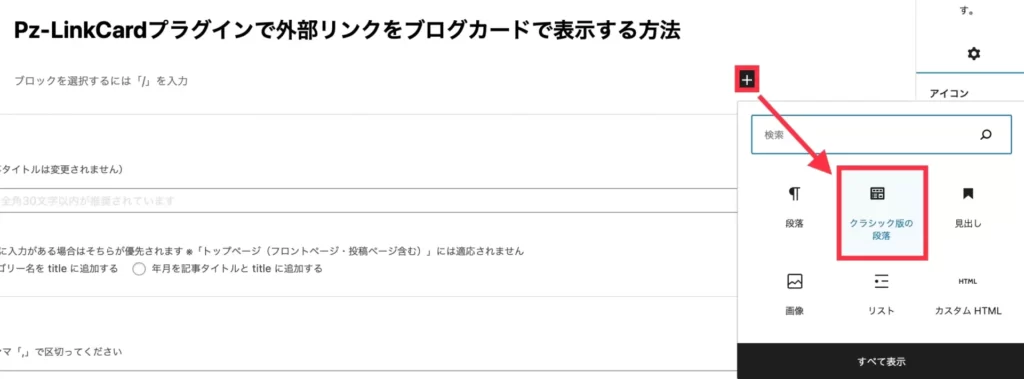
記事内で「+」→「クラシック版の段落」をクリックします。

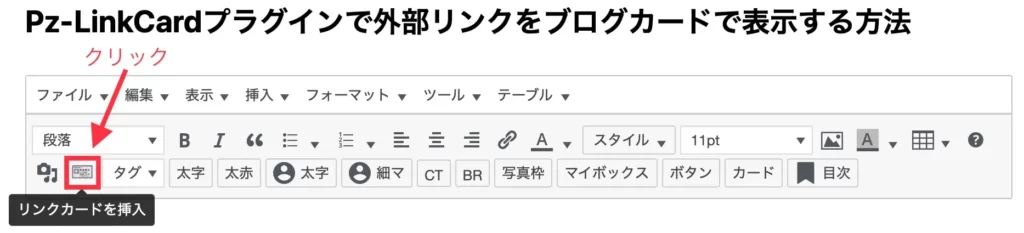
5:下画面のようなマークが表示されるので、そちらをクリック。

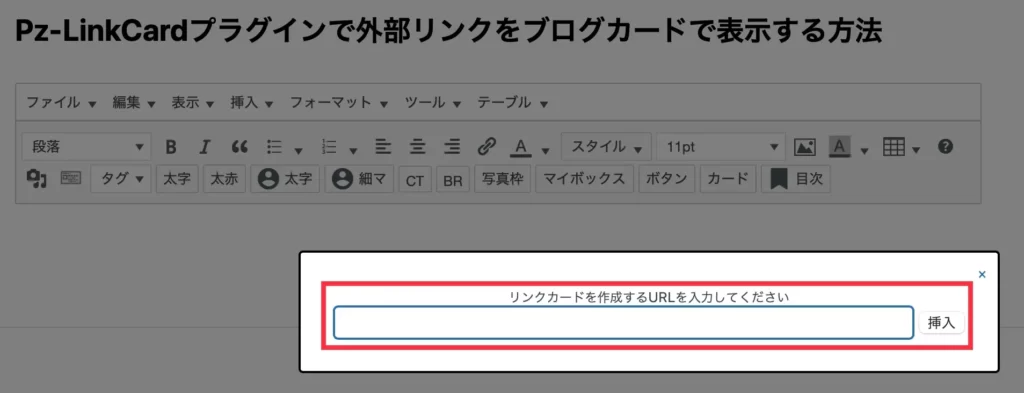
6:URL入力画面に、ブログカード化したい外部URLを入力しましょう。

7:最後に「挿入」をクリックすれば完成です。

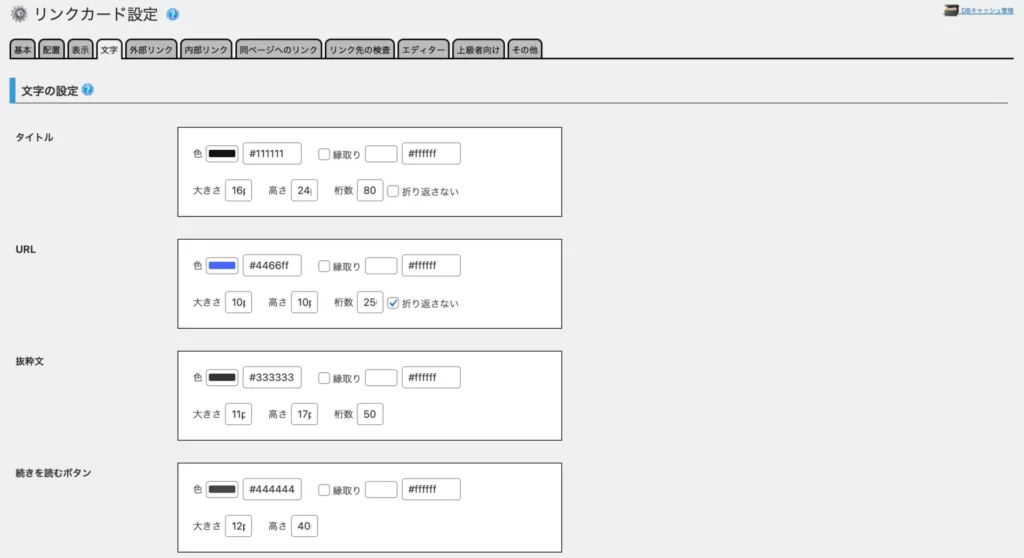
Pz-LinkCardのデザイン変更
先ほど設置したブログカードのサイズや色の変更方法は、WordPress管理画面から「設定」→「Pzカード設定」で行えます。

タイトルや縁取りの色など、自由にカスタマイズできます。
AFFINGER6でブログカードを使う際の注意点
最後に、ブログカードを設置する際に注意したいことは、以下の2つです。
- 多用すると、ページ表示速度が落ちる
- バナー広告と思われクリックされないことがある
ブログカードは、画像を読み込むのでテキストリンクよりもページが重くなります。
またバナー広告と勘違いされることもあるため、記事リンクと気づいてもらえるよう、テキストで補足説明を加えるとより効果的です。

他にも、AFFINGER6の設定関連はこちらを参考にご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。






