この記事で分かること
AFFINGER6のマイブロック機能って何ですか?
AFFINGER6に標準装備のマイブロック機能。
分からないからと言って、放置しているのはもったいない…!
マイブロックは、記事デザインのブックマーク的存在。
使いこなせばブログの効率がアップしますよ。
手動だった作業が、少しでも自動化できたら嬉しいですよね。
今回はマイブロックとはなんぞや?というところから、使い方まで詳しくお伝えします。
Contents[非表示]
マイブロックでできること
マイブロックは、すぐ使いたい装飾を保管できる機能です。
マイブロックに登録しておけば、呼び出すだけで装飾完了!
マイブロックに登録されるものでよくあるのはこちらです。
変更したくなったらマイブロックを変えるだけでいいので、修正も楽ちん。
1記事ごとに作る必要がなくなります。
記事冒頭プロフィール
ブログにもよりますが、冒頭で自己紹介をする方を見かけます。

フォロワー数や〇〇歴など、変化の多い内容が含まれることも。
マイブロックに登録しておけば、常に最新の状態に保てますよ。
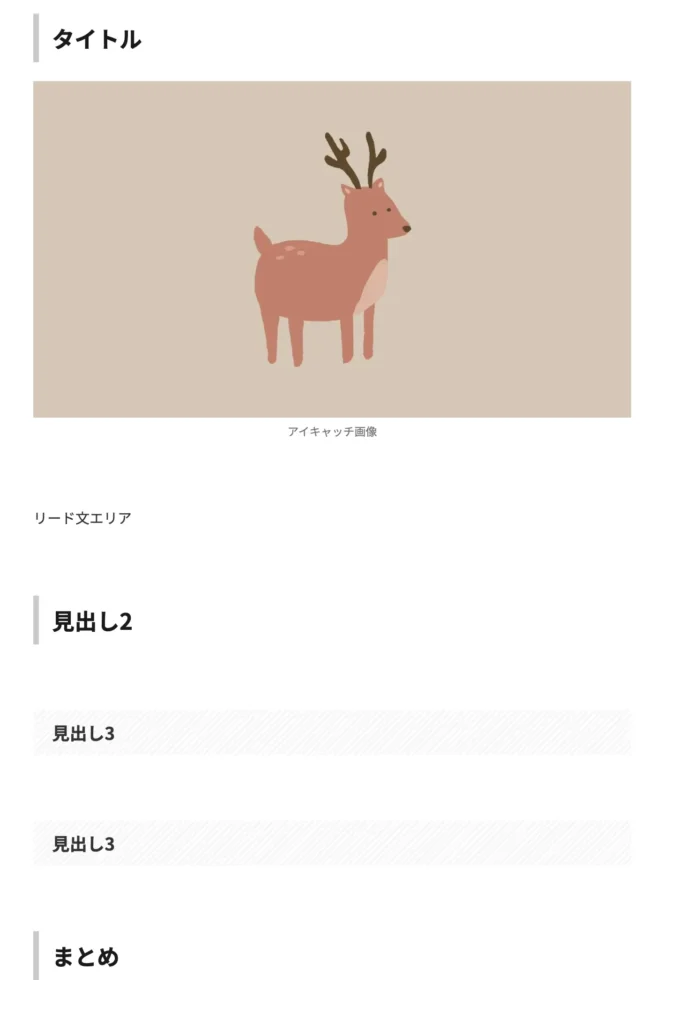
ブログテンプレート
ブログに慣れてきたら
冒頭はこんな装飾で、見出しはこのデザインで〜
といった感じに、ブログの「型」が出来上がります。

その型はまるっとマイブロックに登録OK!
執筆時は呼び出すだけなので、執筆の時短にもなりますよ。
記事の型の作り方はブログ記事構成の作り方で解説しています。
-

-
ブログ記事構成の作り方の手順と3つのコツ【完成までの流れを解説】
続きを見る
ボタン
ブログで商品やサービスを紹介している人は、ボタンをマイブロックに登録するものおすすめ。

リンクが切れたり、変更になることも多いボタンはマイブロックとの相性抜群です。
その他複雑なデザイン
ここまで、よくあるマイブロックに保管するものを紹介しましたが、登録するものは特に決まっていません。
スライドショーやチェックマークなど、自分がよく使うデザインを登録してみましょう。
使わない時は、いつでも削除できますよ。

AFFINGER6マイブロックの作り方
続いて、AFFINGER6マイブロックを作る手順はこちらです。
- マイブロックを新規追加
- 内容を入力
- マイブロックを公開
一緒に進めていきましょう〜!
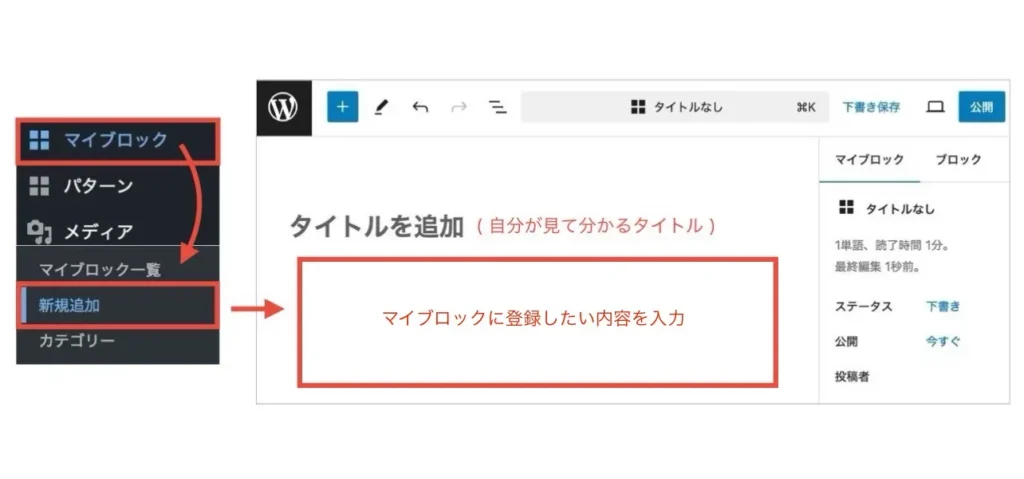
1:WordPress管理画面から「マイブロック」→「新規追加」をクリックし、マイブロックに登録したい内容と、タイトル(マイブロック名)を記入します。

タイトルを見て、あとで自分が分かるものを設定してください。
2:最後に「公開」ボタンをクリックしたら完了です。
「公開」をクリックしても、記事に貼り付けるまでブログには公開されないのでご安心ください^^
AFFINGER6マイブロックの使い方
続いて、マイブロックの使い方がこちらです。
3種類ありますが、変更を加える予定がないくて記事装飾で使うものは上の2つ。
あとでマイブロックを変更して、修正するものはショートコードで呼び出す方法がおすすめ。
例えば、ブログテンプレートは上の2つ、ボタンはショートコードで呼び出すと便利に使えますよ。
検索画面から呼び出す
1:投稿画面で「+」をクリックし、検索バーに呼び出したいマイブロック名を入力すれば完了。

マイブロックの使い方で1番簡単な方法です。

マイブロックから追加
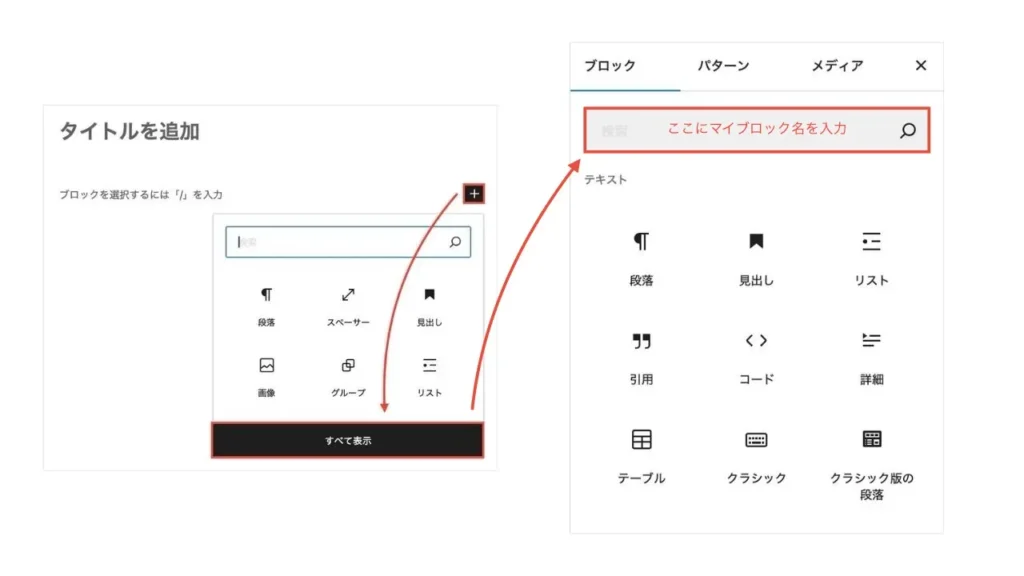
1:投稿画面で「+」をクリックし「すべて表示」→「マイブロック」の中の検索バーにマイブロック名を入力。

ただ、この方法だとマイブロックを変更しても記事に反映されません。
マイブロックを変えたら、全記事で反映させたい!
そんな場合は次の方法がおすすめです。
ショートコードで呼び出す
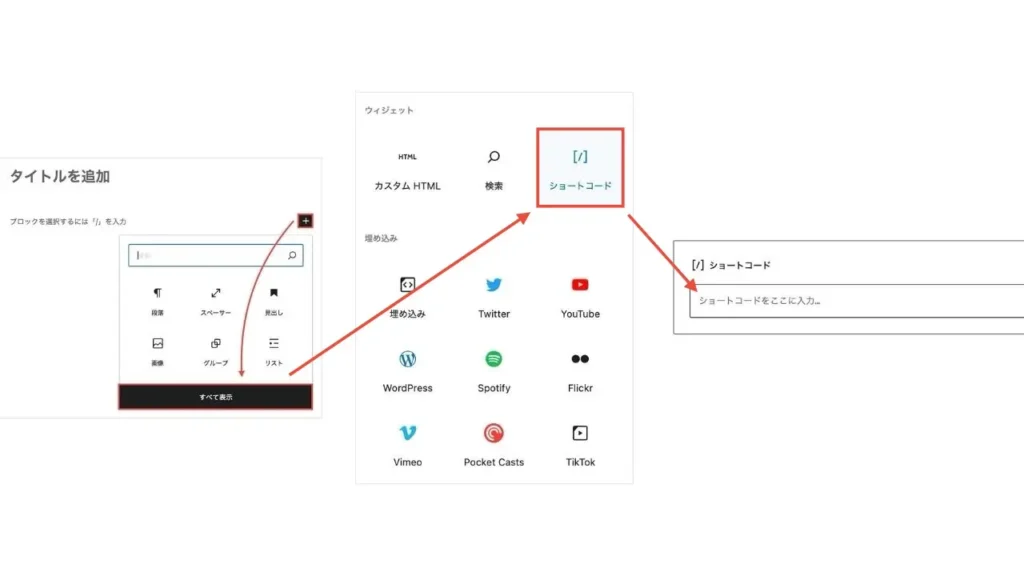
1:投稿画面で「+」をクリックし「すべて表示」→「ショートコード」をクリックし、該当のショートコードを入力。

【補足】
「いちいちショートコードを確認するのはめんどくさい…。」
そんな方は、マイブロックにショートコードを登録してしまうのもアリです◎
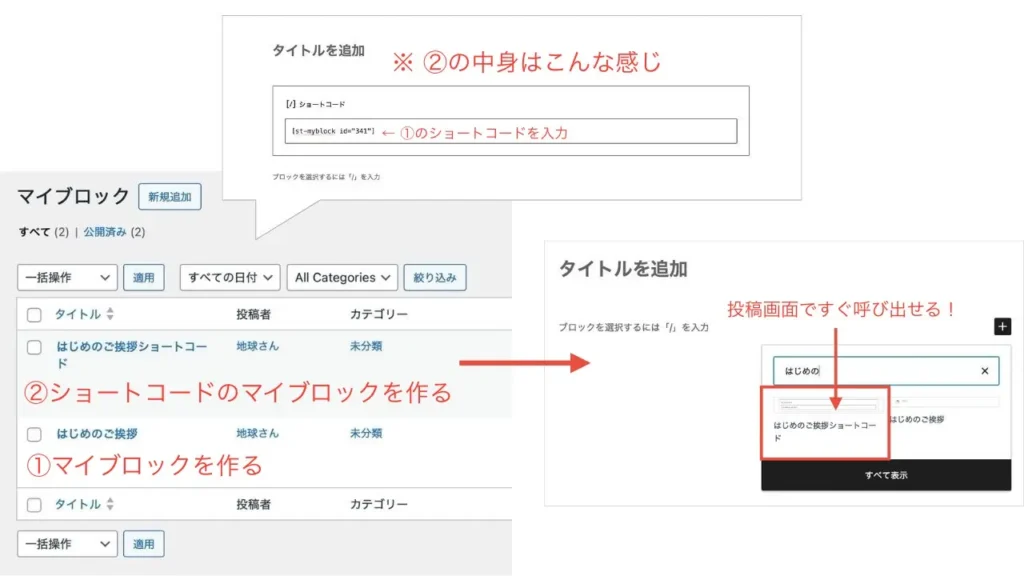
まず、通常通りマイブロックを作ります。
そのあとショートコードだけをマイブロックに登録して公開するだけ。

これで投稿画面からショートコードを呼び出しやすくなり、変更内容も自動で反映して一石二鳥です。
ほんの少し手間は増えますが、設定さえ済ませれば楽な方法です。

マイブロックを使えばデザインの呼び出しが簡単に!
今回は、AFFINGER6のマイブロック機能の使い方や設定方法をご紹介しました。
時短が叶うマイブロック機能を上手く使って、ブログ運営に役立ててくださいね。
他にもAFFINGER6には、便利なカスタマイズが豊富です。
詳しくは以下にご用意しましたので、気になるものがあればご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。






