この記事ではWordPressブログのサイドバーに、検索フォームやアドセンス広告など、色々なメニューを設置する方法について解説します。
画像付きで紹介するので、ネットに詳しくなくても構いません。
変更後のデザインも合わせて、1つずつ手順を解説するので、ぜひ見ながら設定してくださいね。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
Contents[非表示]
AFFINGER6のサイドバーにメニューを設置する方法

以下では、3つのサイドバー設置方法をご紹介します。
サイドバーは、ブログの滞在時間を伸ばすためにも役立ちますよ。
忘れず設定しておきましょう。
アドセンス広告をサイドバーに設置する方法
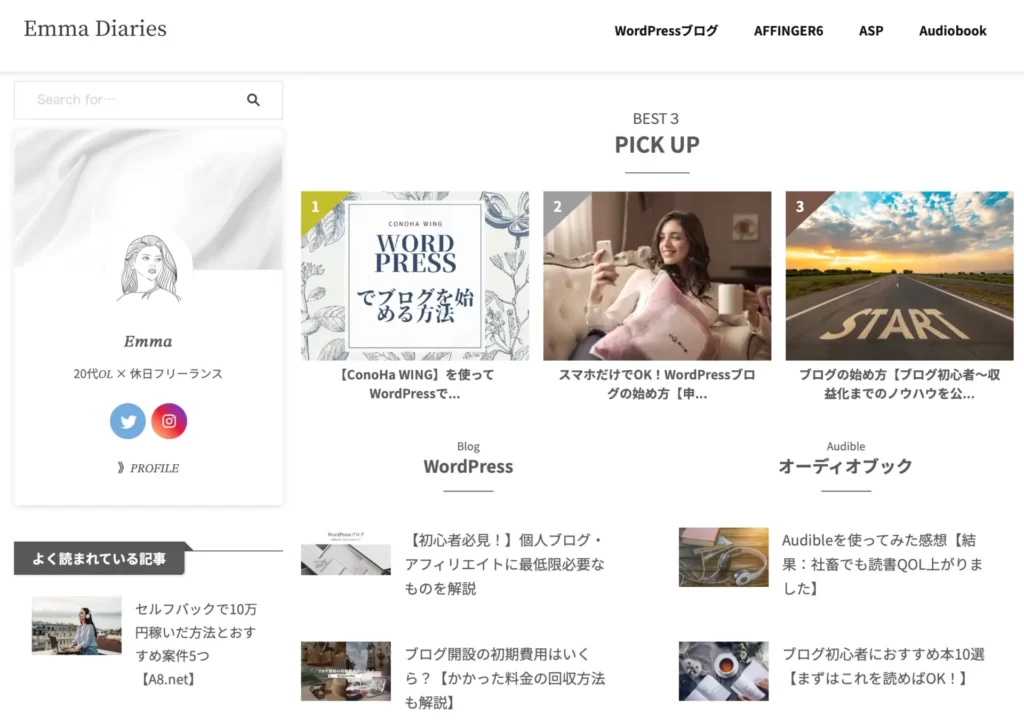
アドセンス広告をサイドバーに設置すると、以下のように表示されます。

まず始めに、Googleアドセンスに設置する広告を準備するためGoogleアドセンスのコードを準備します。
1:Googleアドセンスサイトにアクセスします。
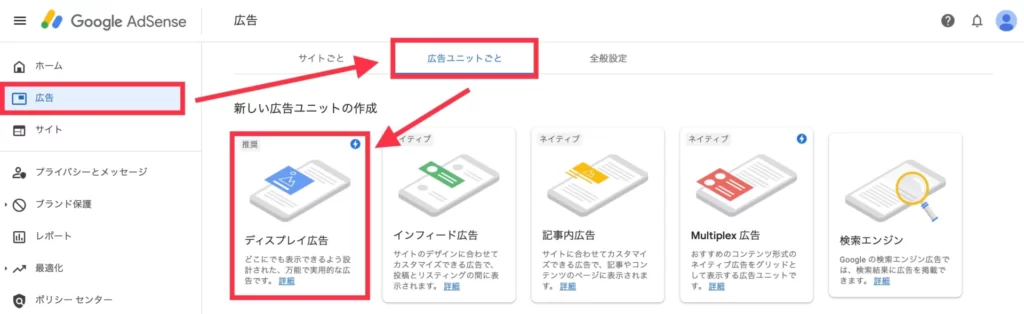
2:ログインした後は「広告」→「広告ユニットごと」→「ディスプレイ広告」へ進みましょう。

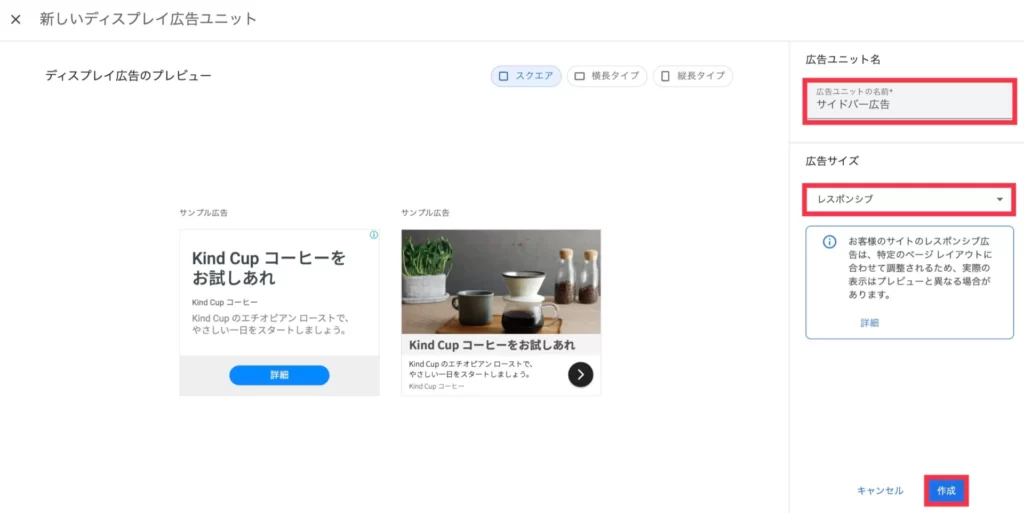
3:広告タイトルを入力し、広告サイズを「レスポンシブ」へ変更し「作成」をクリックします。

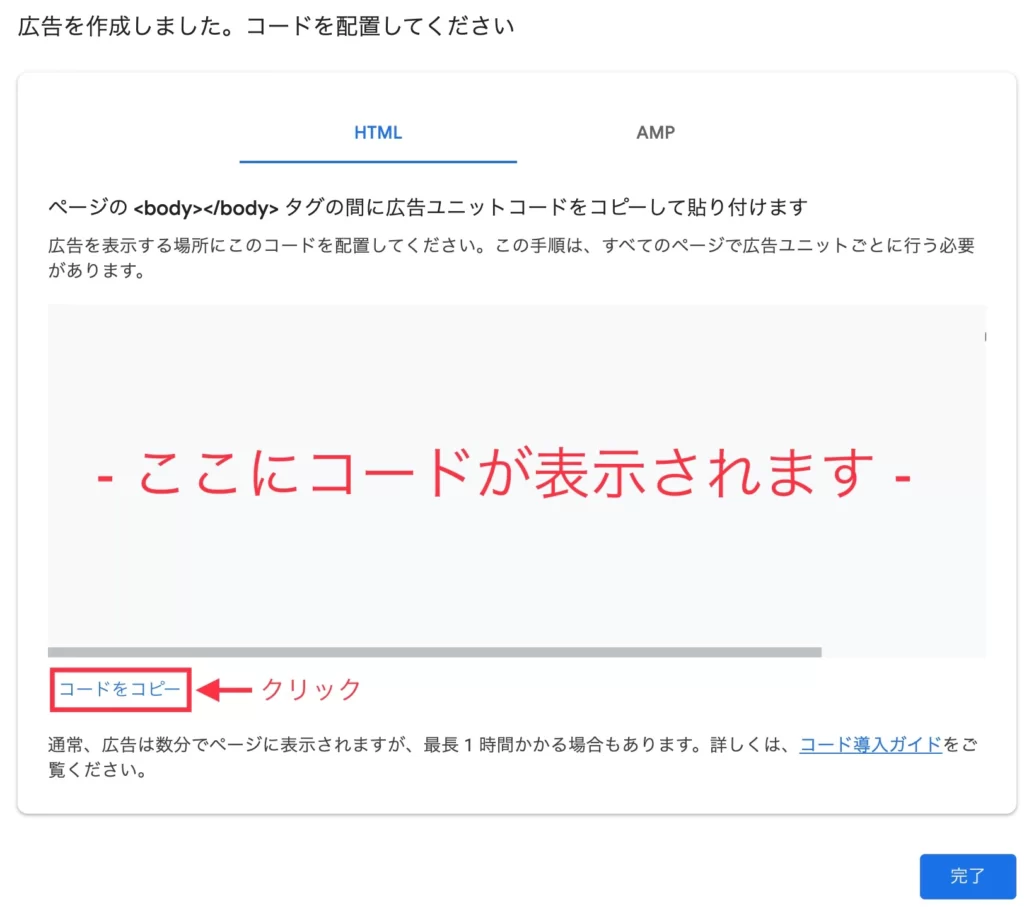
4:広告コードが表示されたら「コードをコピー」をクリックすれば完了です。

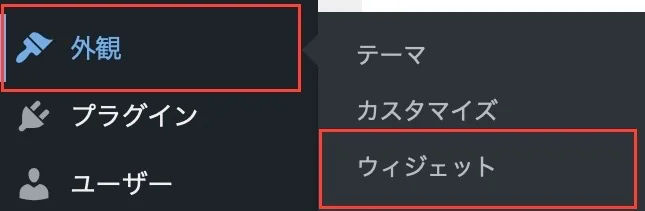
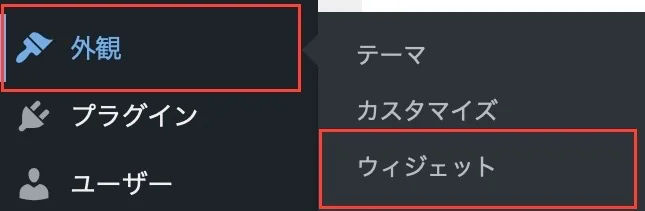
1:WordPress管理画面から「外観」→「ウィジェット」へと進みます。

2:「00_STINGERカスタムHTML」をクリックして「サイドバートップ」を選び「ウィジェットを追加」をクリックします。

お好みに合わせて、サイドバーの上部に設置したい時は「サイドバートップ」サイドバーの下部に設置したい時は「サイドバーウィジェット」を選択してください。
スクロールしても広告が追従する設定にしたい時は、設置場所を「スクロール広告用」にしましょう。
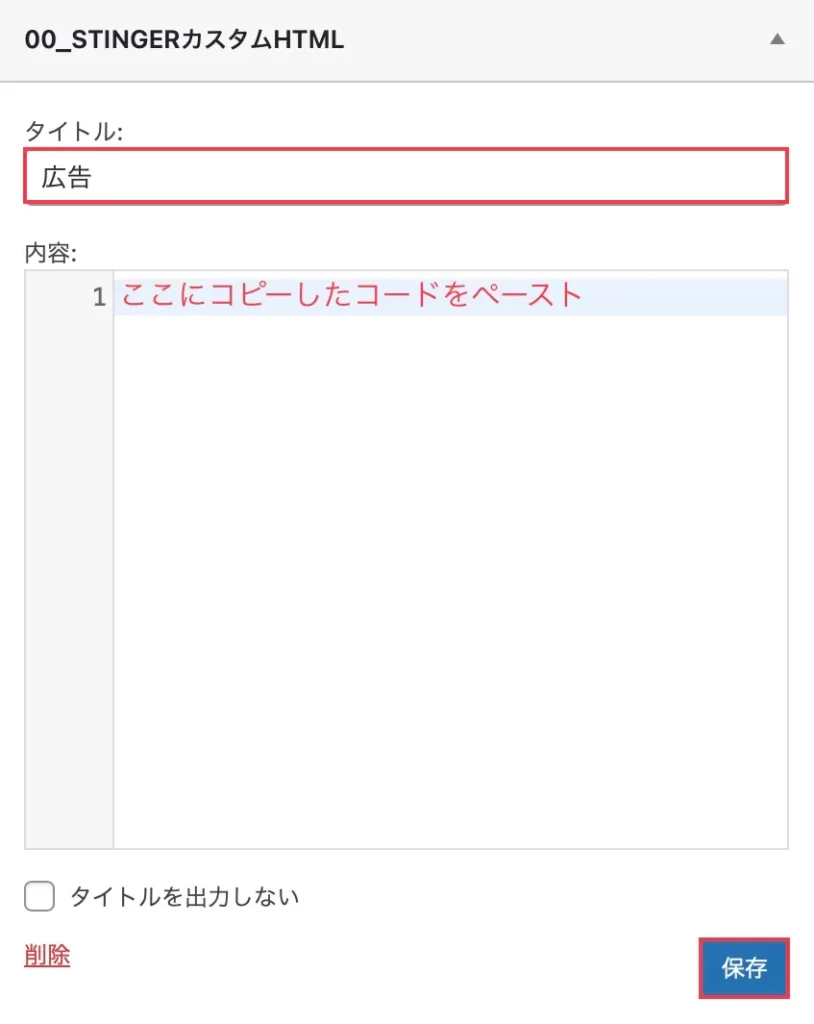
3:「サイトバートップ」の「内容」の欄にディスプレイ広告のコードをペーストします。タイトルには(スクロール広告や広告、スポンサー)など、 広告と分かりやすいように記入しましょう。

4:最後に「保存」を押して完了です。
検索フォームを設置する方法
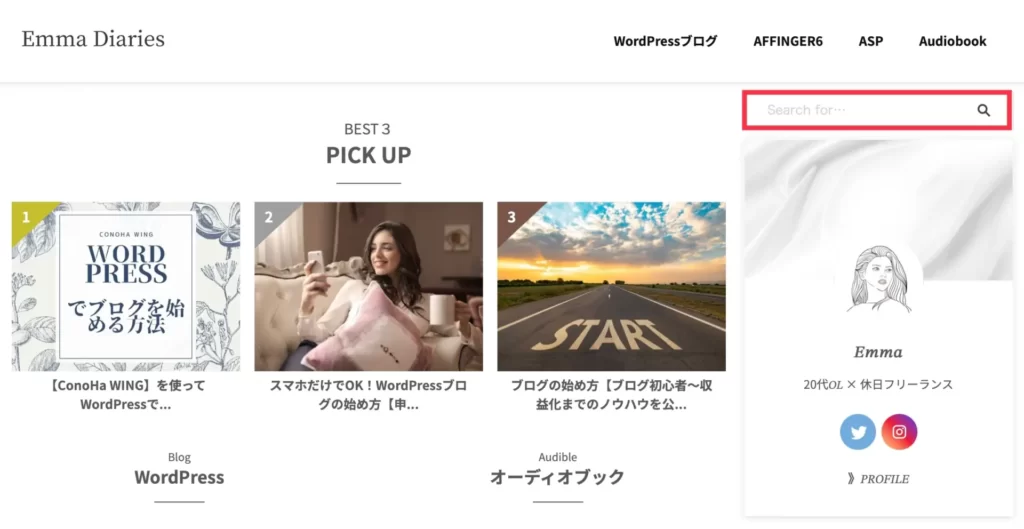
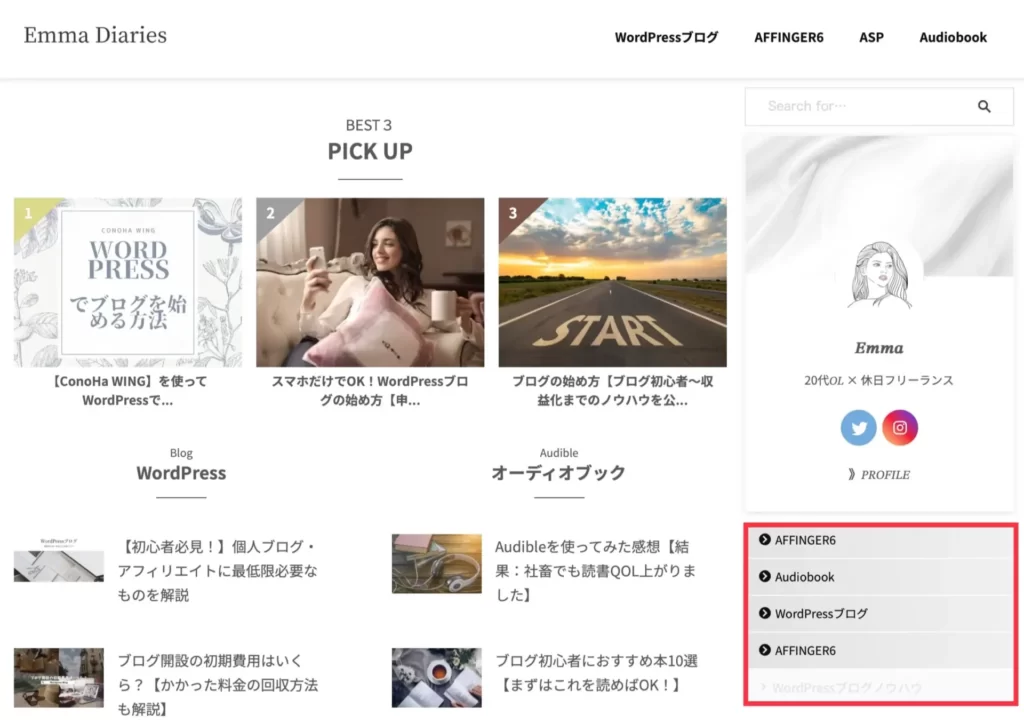
サイドバーに検索フォームを設置したら、以下のように表示されます。

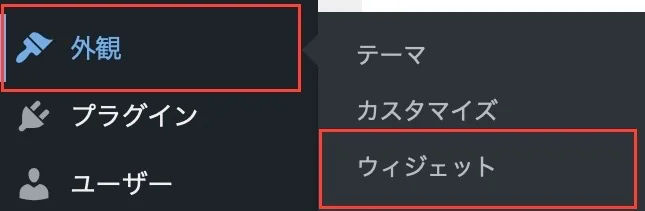
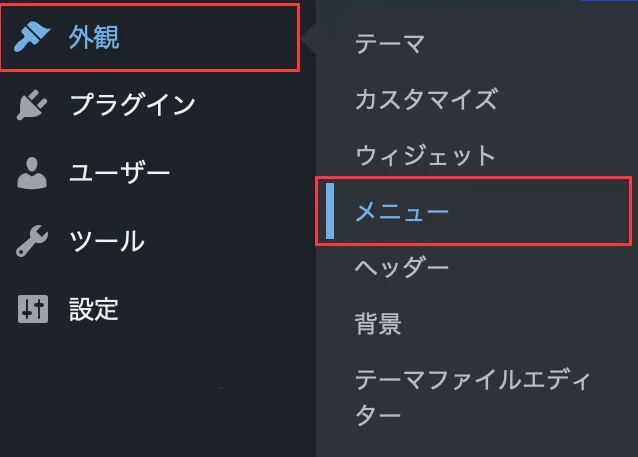
1:WordPress管理画面から「外観」→「ウィジェット」へ進みます。

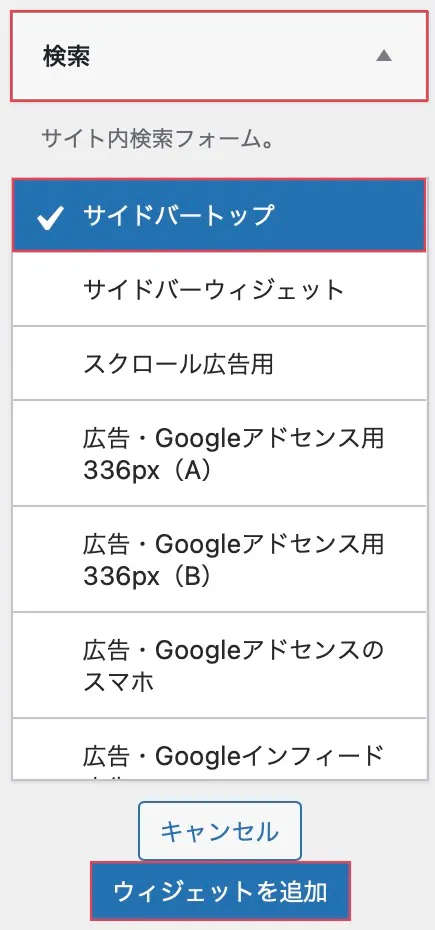
2:左側の列に「検索」ボタンがあるのでクリック→検索バーを表示させたい場所を選び「ウィジェットを追加」をクリックします。
(今回はサイドバートップを選択しました。)

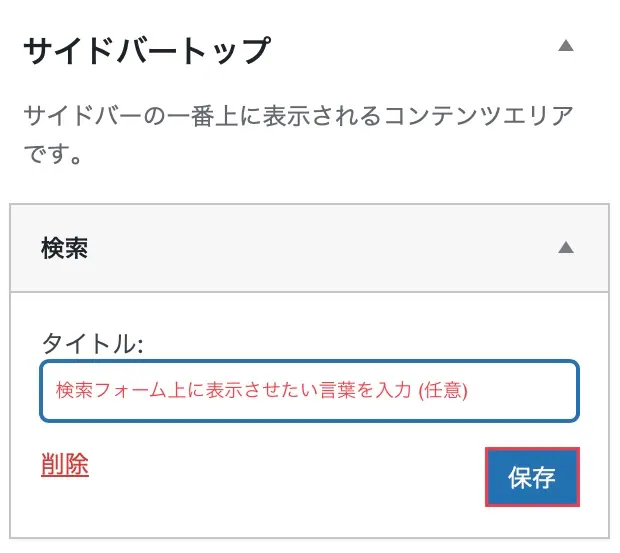
3:タイトル欄に、任意で表示させたい言葉(検索、Searchなど)を入力し「保存」をクリックしたら完了です。

カテゴリーを表示させる方法
サイドバーにカテゴリーを表示させると、次のように表示されます。

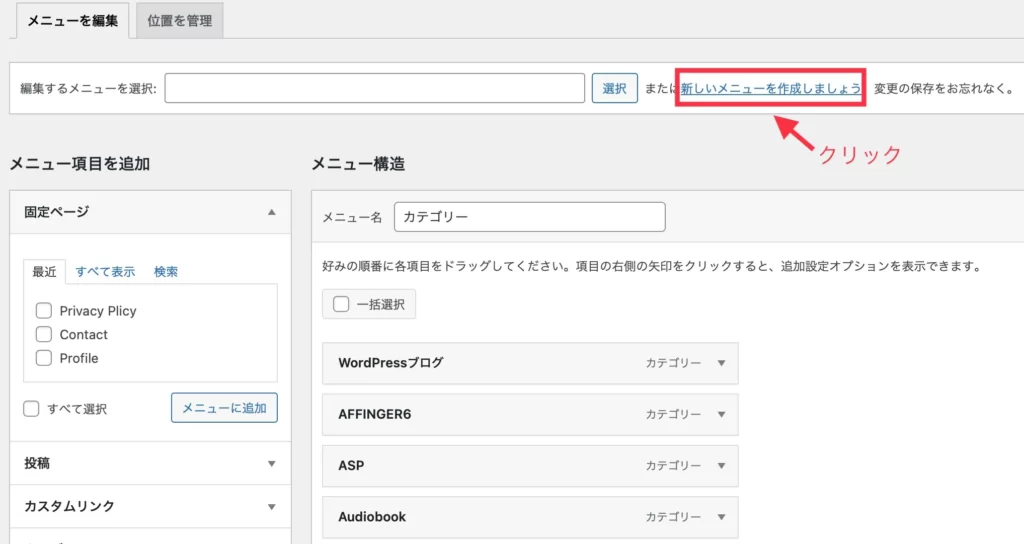
1:WordPress管理画面から「外観」→「メニュー」へ進みます。

2:「新しいメニューを作成しましょう」をクリックします。

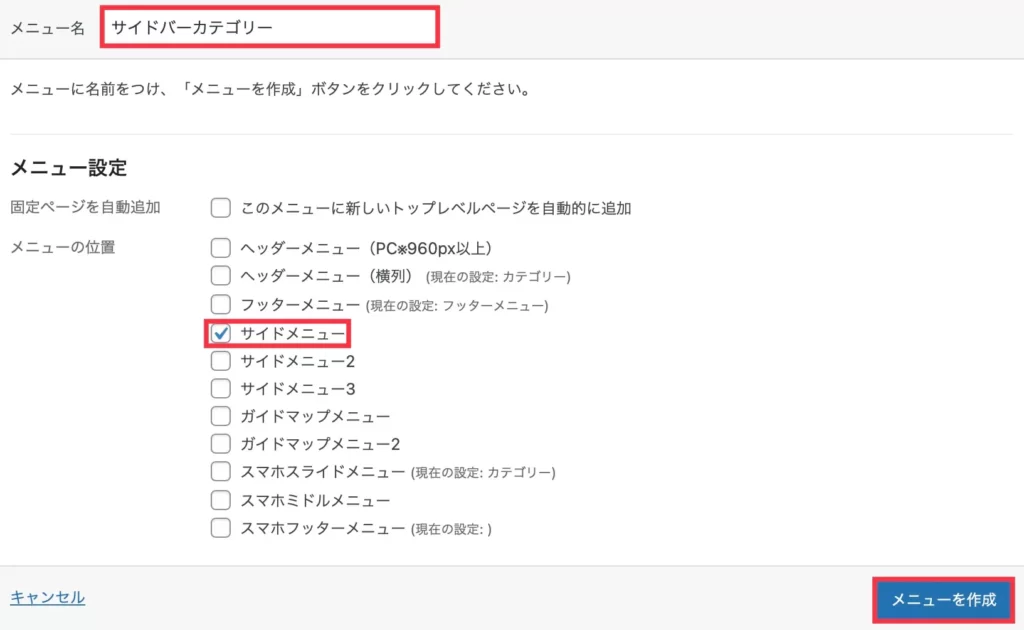
3:メニュー名の箇所へ任意の名前を入力して、「サイドメニュー」へチェックを入れ「メニューを作成」をクリックします。

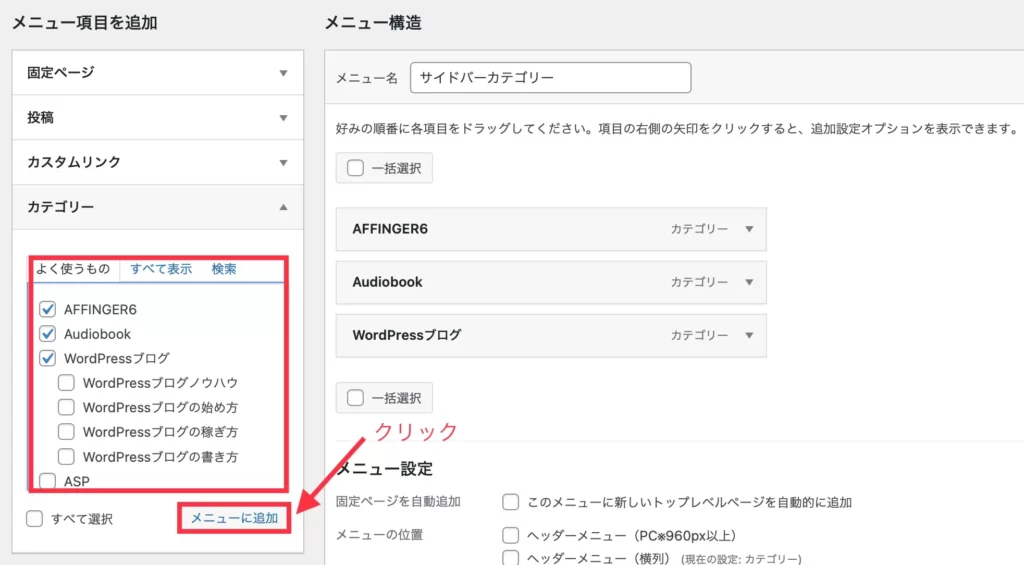
4:次に、サイドバーへ表示させたいメニューを選び「メニューに追加」をクリックします。

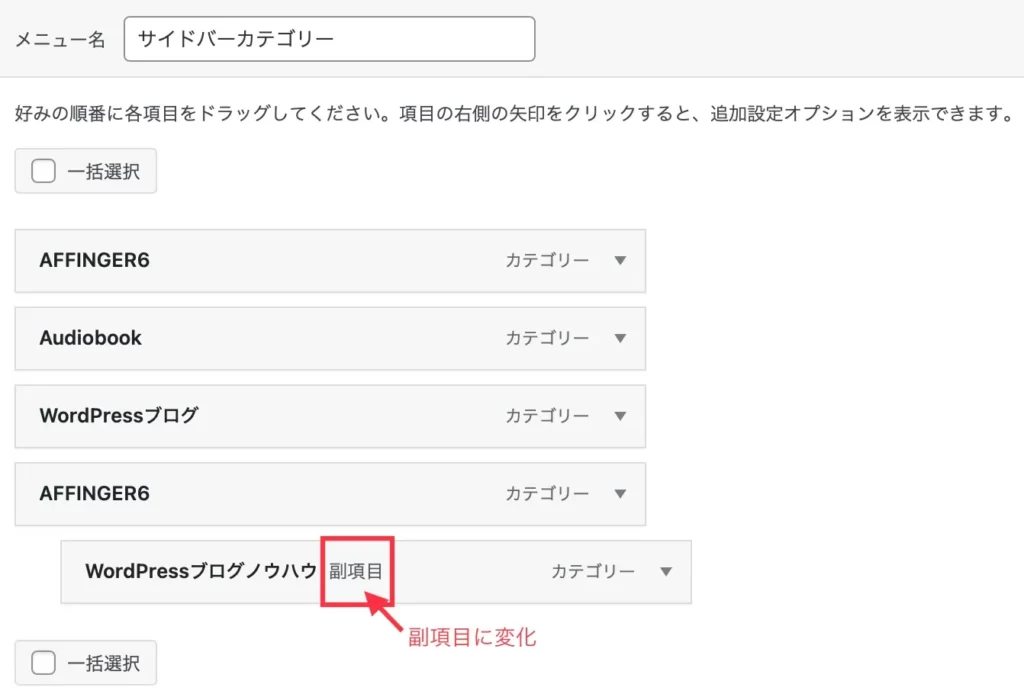
5:カテゴリーに副項目があればドラッグして設定しましょう。



6:WordPress管理画面から「外観」→「ウィジェット」へ進みます。

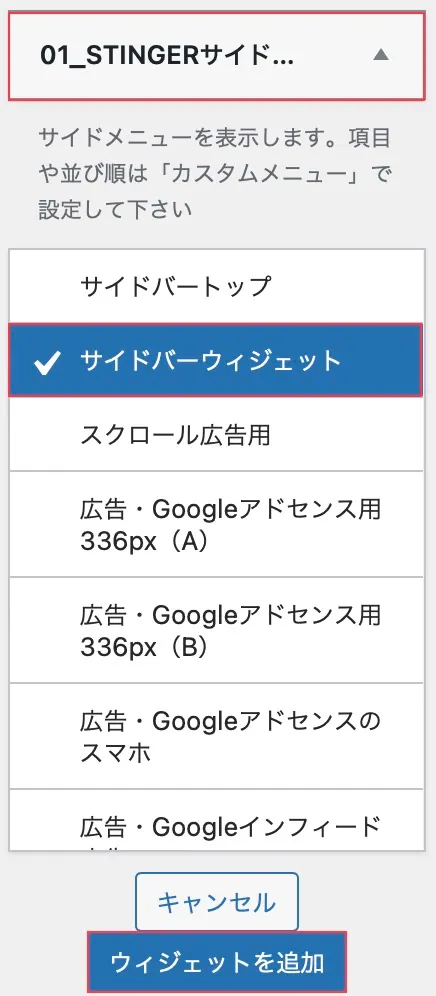
7:「01_STINGERサイドバーメニュー」をクリックして「サイドバーウィジェット」を選び「ウィジェットを追加」をクリックすると完了です。

AFFINGER6のサイドバーのカスタマイズ方法

続いて、サイトバーのデザインカスタマイズについて3種類ご紹介します。

サイドバーの表示を左側にする
サイドバーは通常右側に表示されます。
しかし、ノウハウ系ブログや専門特化ブログなど、ジャンルによってはサイドバーを左に設置することも。


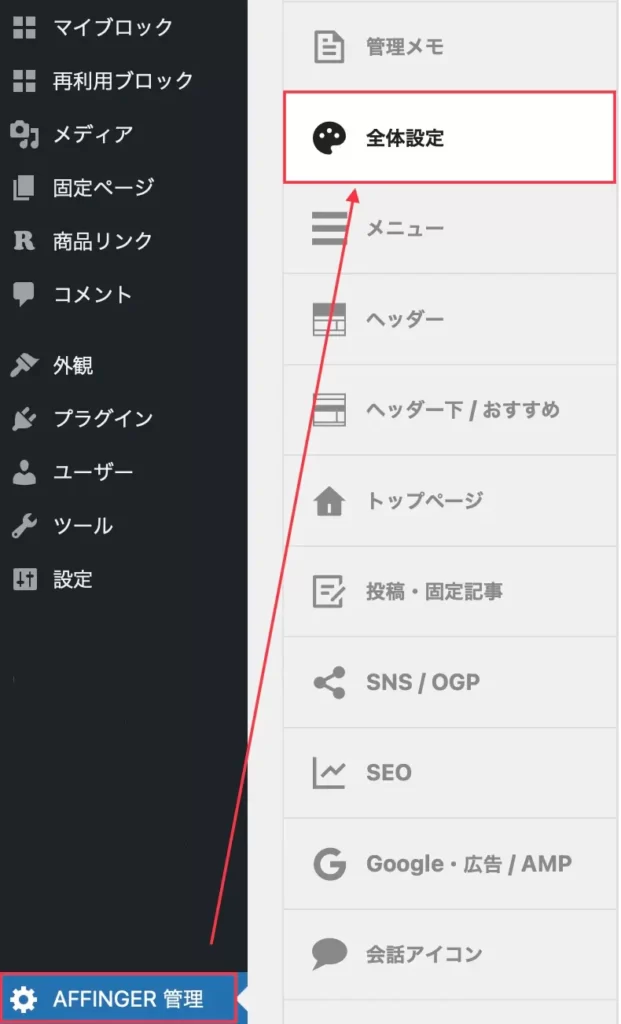
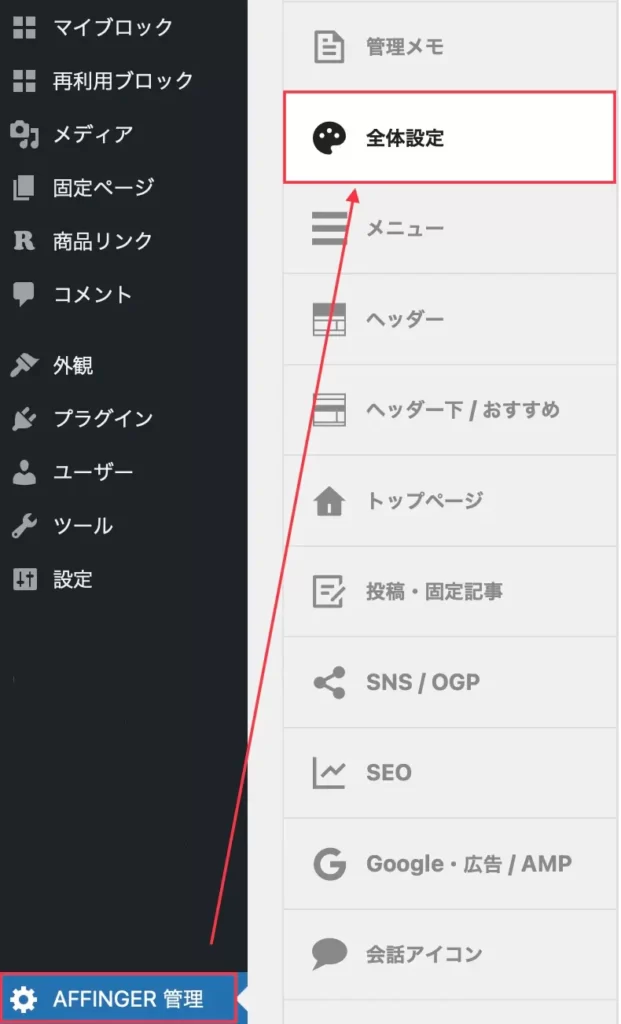
1:WordPress管理画面から「AFFINGER管理」→「全体設定」へと進みます。

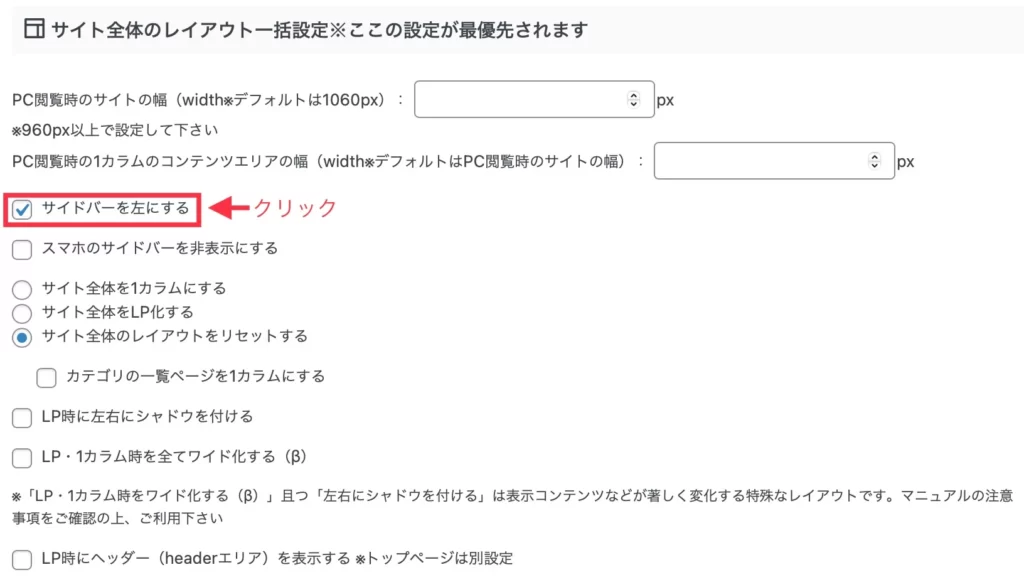
2:「サイト全体のレイアウト一括設定」内にある「サイドバーを左にする」にチェック→「Save」をクリックすれば完了です。

サイドバーをなくして1カラム表示にする
メインコンテンンツに集中してもらいたい場合など、あえてサイドバーを表示させない方がいいこともあります。
訴求力の高いレイアウトにしたい場合などにぜひ、取り入れてみてください。

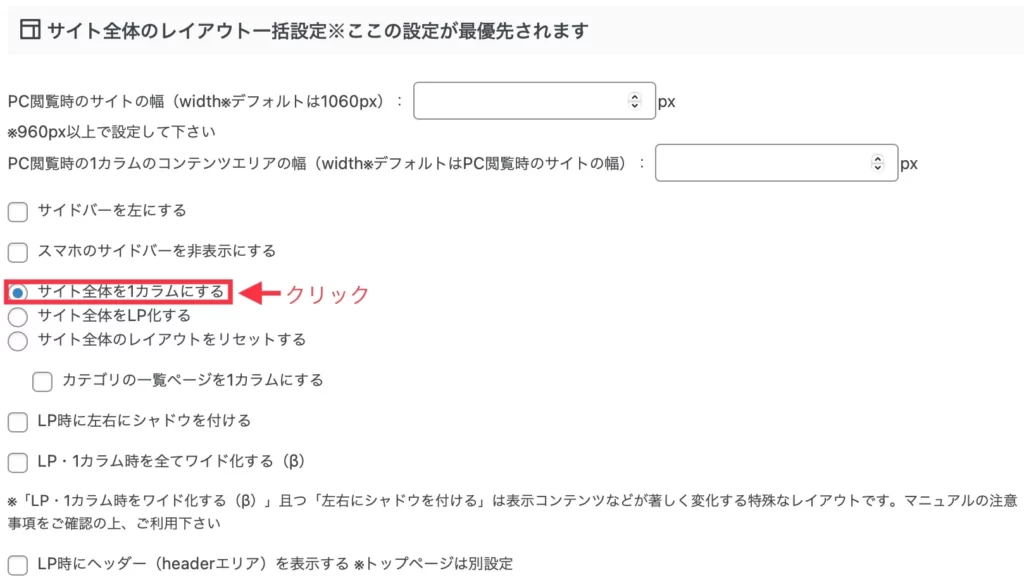
1:WordPress管理画面の「AFFINGER管理」→「全体設定」へと進みます。

2:「サイト全体のレイアウト一括設定」内にある「サイト全体を1カラムにする」にチェック→「Save」をクリックすれば完了です。

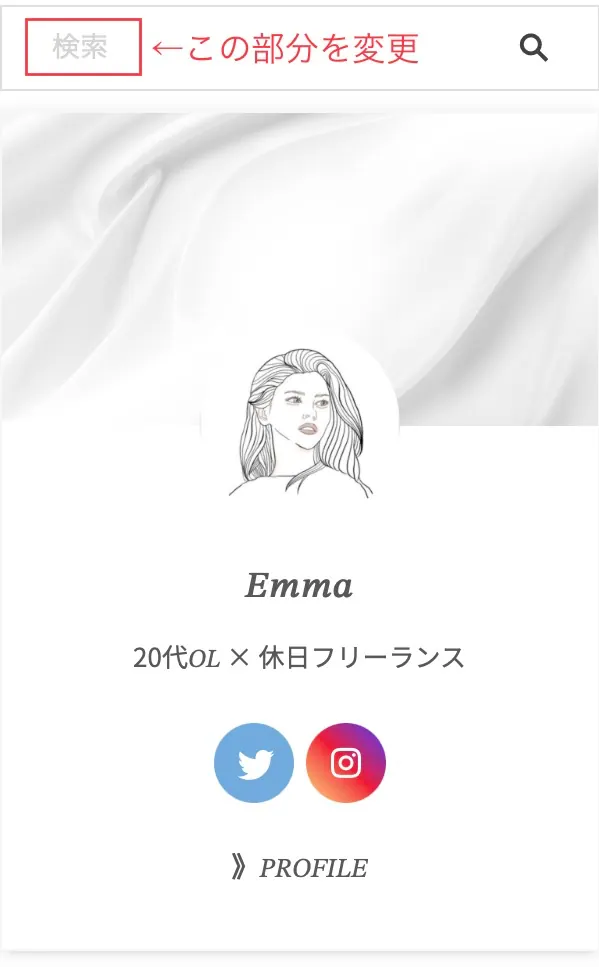
検索フォーム内に表示される言葉を変更する
検索フォーム内に表示される言葉は、次のように表示されます。

1:WordPress管理画面→「外観」→ 「カスタマイズ」へ進みます。

2:「オプション(その他)」→ 「検索フォーム」へ進みます。
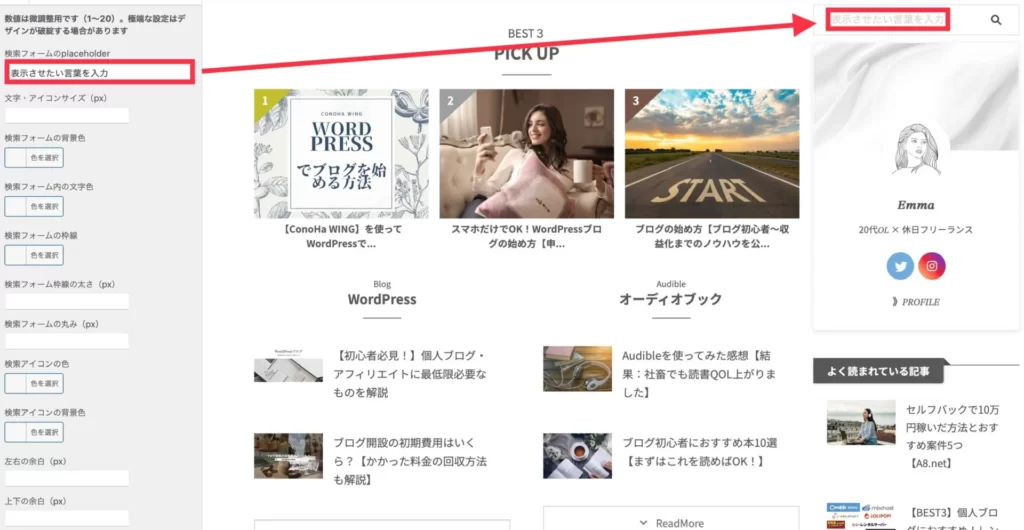
3:「検索フォームのplaceholder」の中に、検索フォーム内に表示させたい言葉を入力します。


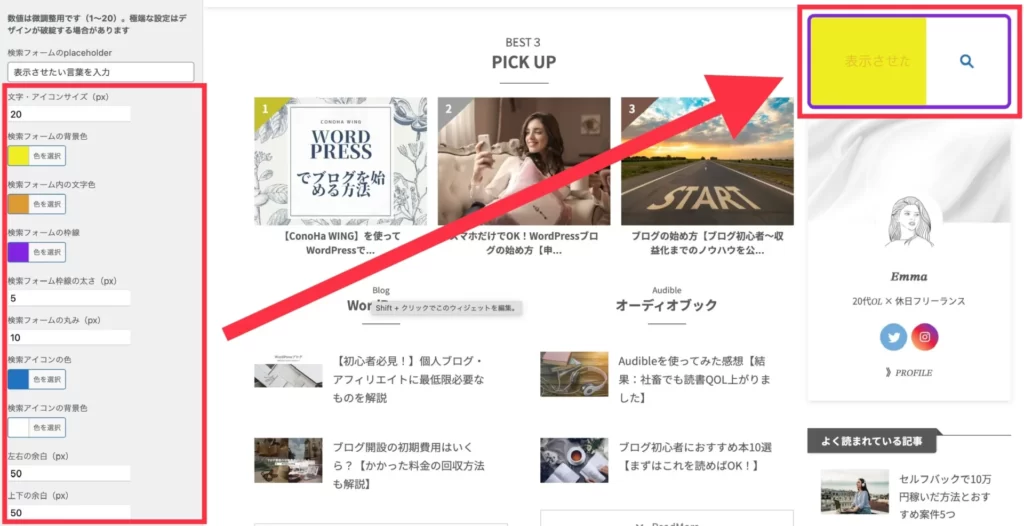
写真では分かりやすいよう派手な色に設定していますが、お好みのデザインへ変更することができます。
4:最後に「公開」をクリックすれば完成です。
ウィジェットタイトルの色・デザインの変更
以下では、先ほど表示させたサイドバーウィジェットのタイトル部分のデザインをカスタマイズする方法を解説していきます。
具体的には以下の部分を変更する方法です。

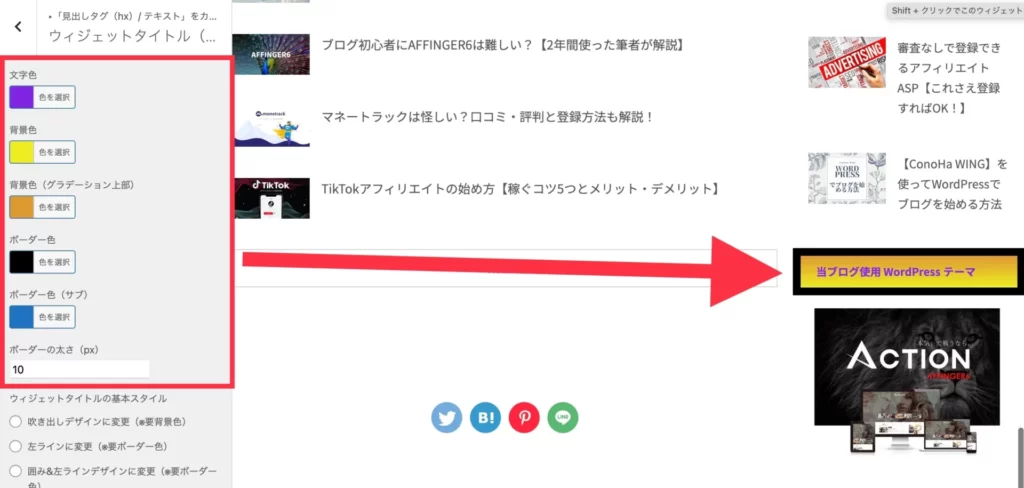
1:WordPress管理画面から「外観」→「カスタマイズ」へ進みます。

2:「見出しタグ(hx)/ テキスト」→「ウィジェットタイトル(サイドバー)」へ進みます。
3:各項目の色やデザインを変更していきましょう。

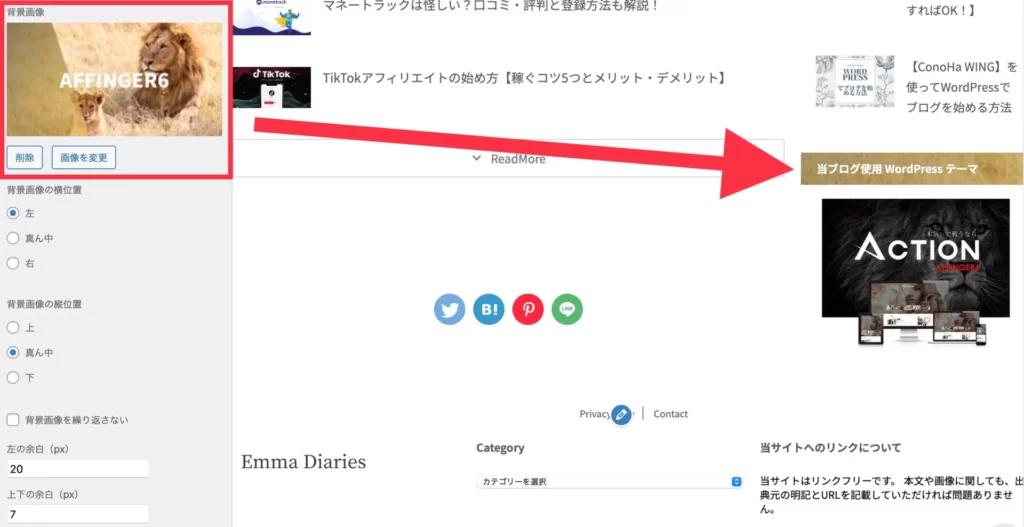
ウィジェットタイトルの基本スタイル部分の変更









ウィジェットタイトルに背景画像を設定すると、次のように表示されます。

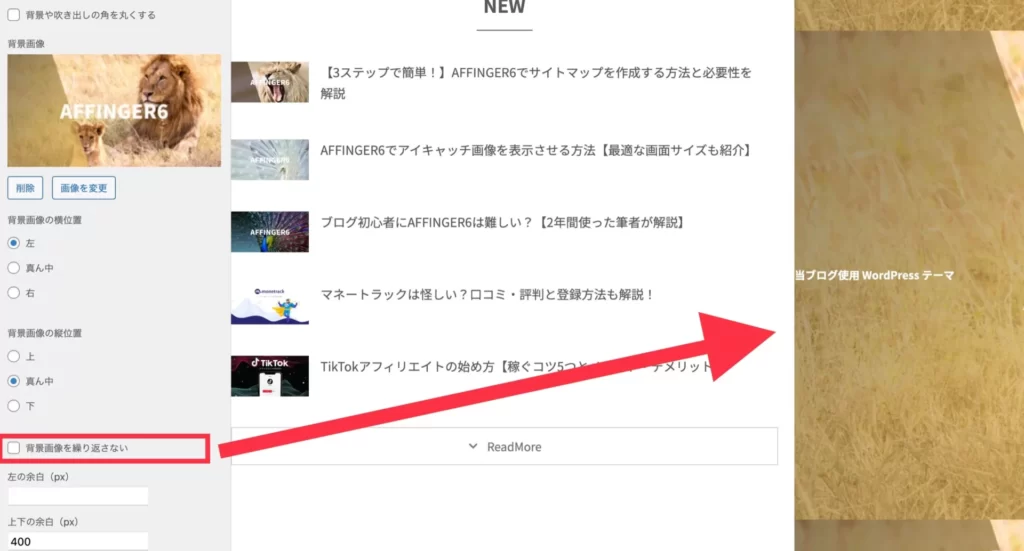
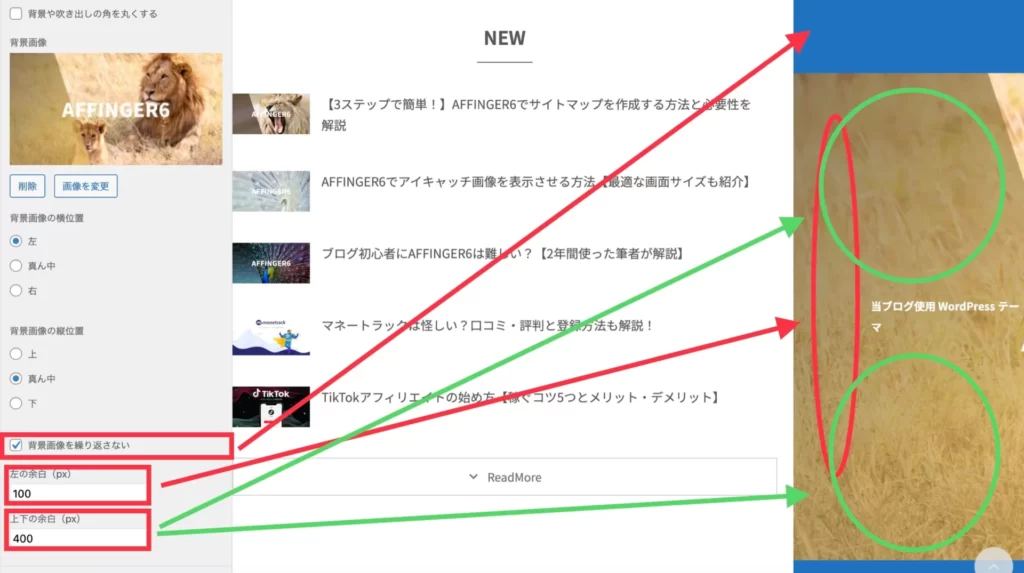
背景画像の横位置を変更した場合



背景画像の縦位置も変更できるので、好きな場所だけを表示させることができますよ。


4:最後に「公開」をクリックすれば完成です。
AFFINGER6であなた好みのサイドバーを作ろう!
以上、AFFINGER6でサイドバーをカスタマイズする方法でした。
デフォルトの設定のままでも構いませんが、簡単なカスタマイズであなたらしいブログデザインを作成してみましょう。
またAFFINGER6の初期設定や、その他設定に関しては以下記事も参考にどうぞ。
今回は以上です。
最後までご覧いただきありがとうございました。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!






