この記事で分かること
AFFINGER6のスライドショーをおしゃれに設置したいです。
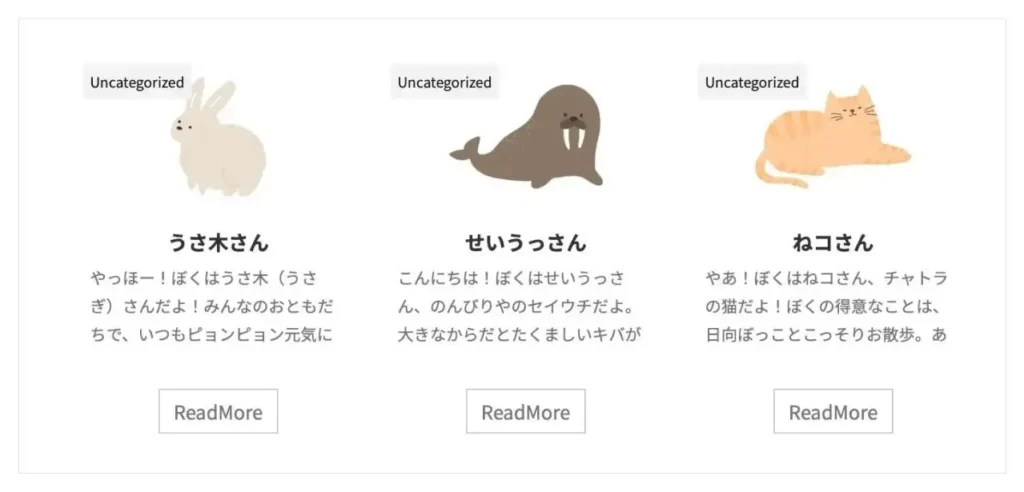
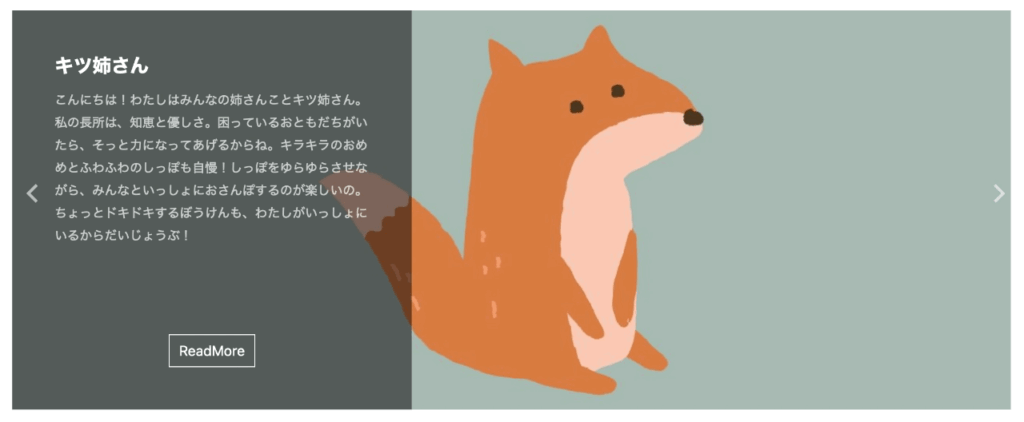
スライドショーといえば、こんな風に記事を紹介する機能のことです。

カスタマイズ次第で、おしゃれすることもできますよ。

今回は、AFFINGER6のスライドショーを作る方法について詳しくお伝えしますね。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
AFFINGER6でスライドショーを表示する方法
AFFINGER6でスライドショーを表示する方法は大きく分けて2つあります。

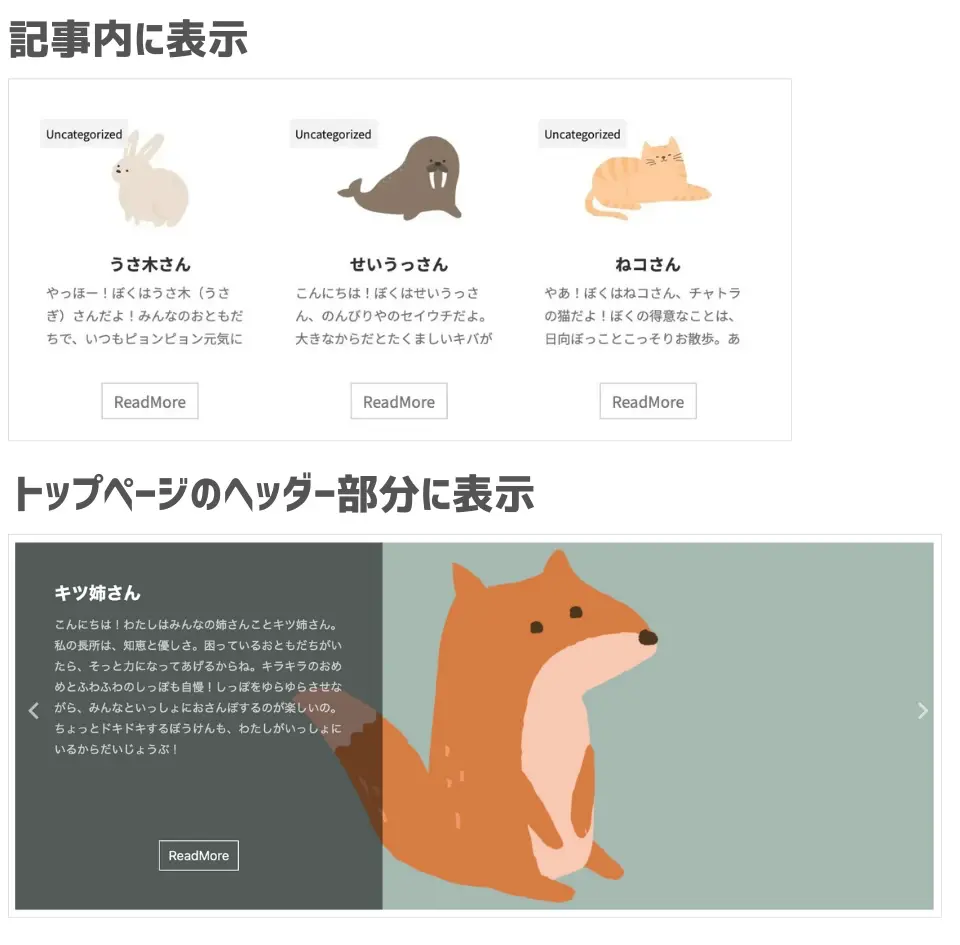
記事内に表示する
スライドショーを記事内に表示する方法はこちらです。

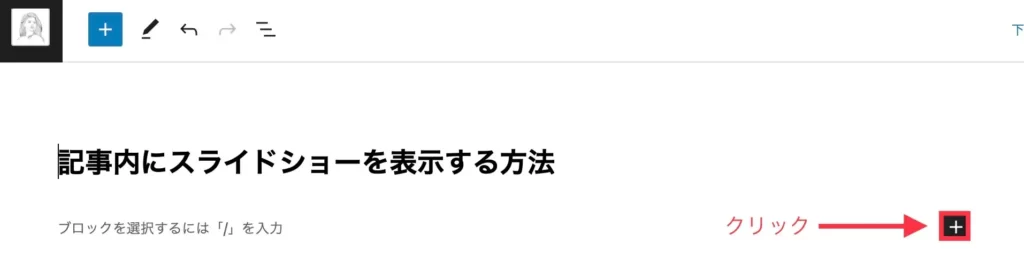
1:投稿記事で「+」をクリックします。

2:「クラシック版の段落」をクリックします。

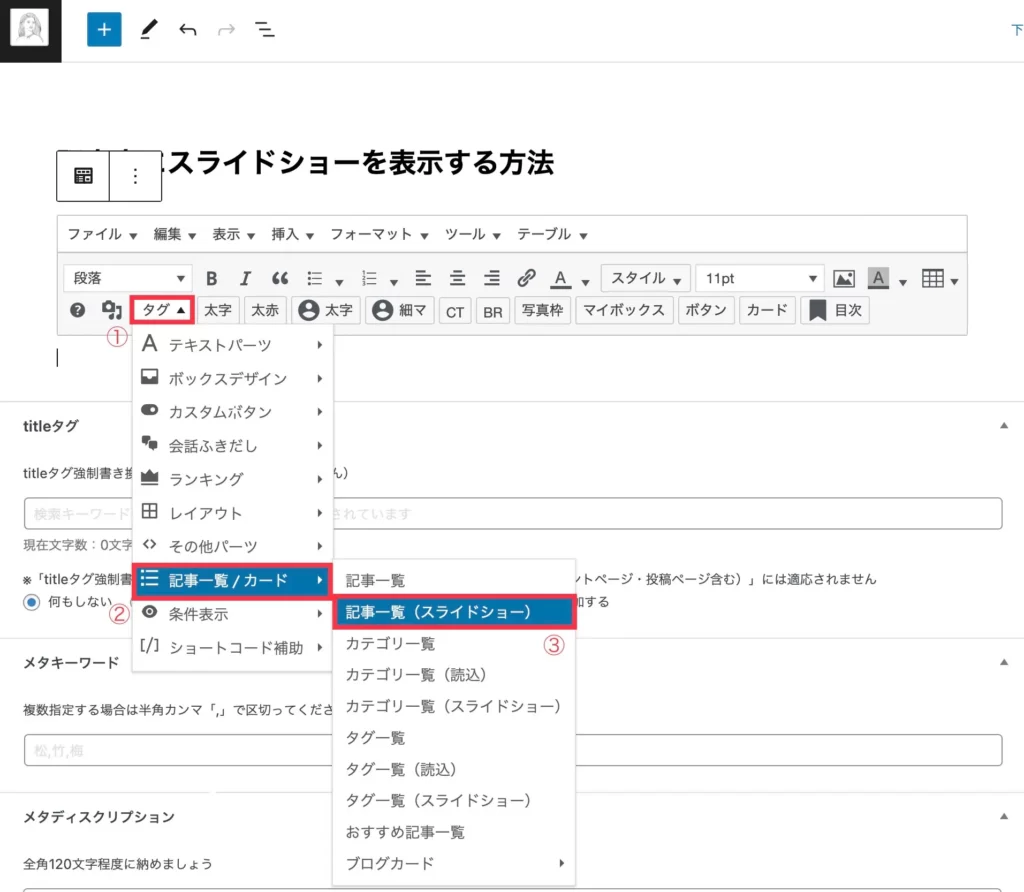
3:「タグ」→「記事一覧/カード」→「記事一覧(スライドショー)」をクリックしたら完了です。

最後にプレビュー画面で確認しましょう。
トップページのヘッダー部分に表示する

トップページのヘッダー部分にスライドショーを表示する方法はこちらです。
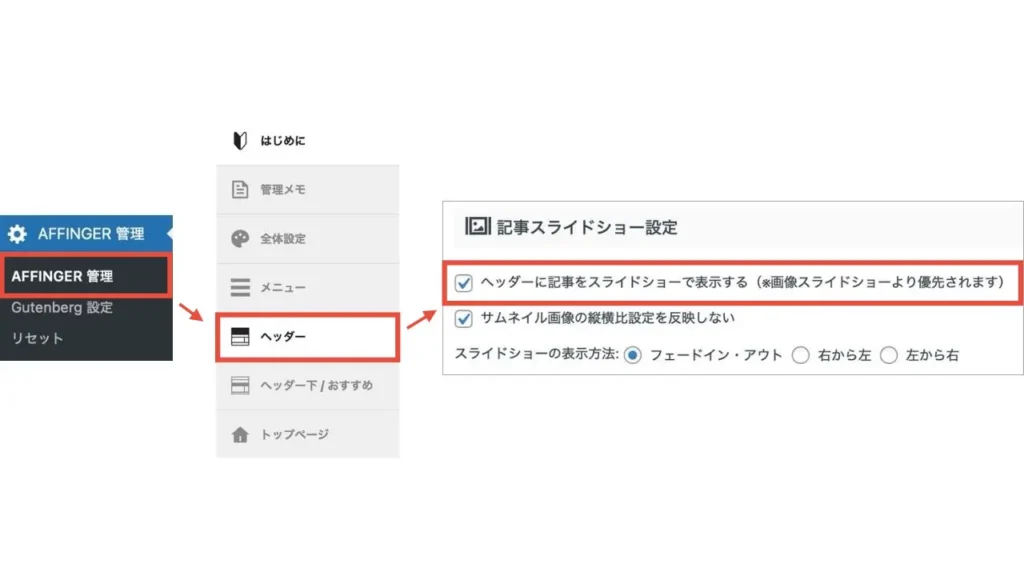
1:WordPress管理画面から「AFFINGER6管理」→「ヘッダー」へ進み、記事スライドショー設定欄の「ヘッダーに記事をスライドショーで表示する」にチェックを入れます。

最後に「Save」を押せば完了です。
AFFINGER6スライドショーカスタマイズ
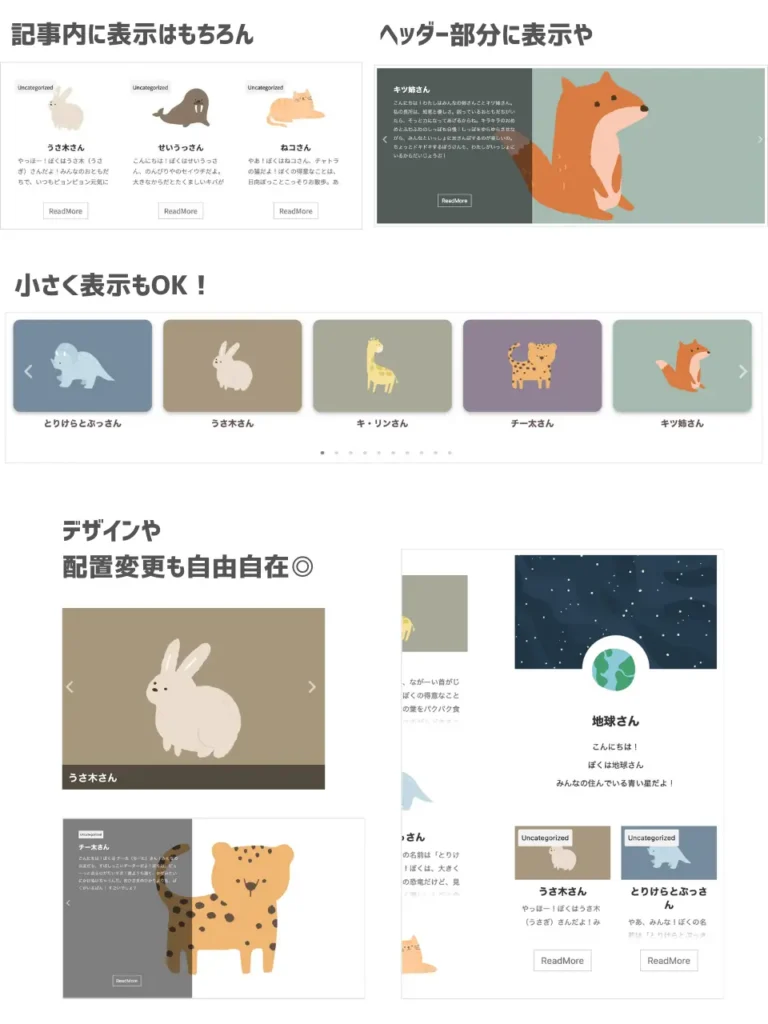
AFFINGER6は、スライドショーのカスタマイズが豊富。
カスタマイズすれば、他サイトと違った印象に仕上がりますよ。
- ショートコードのカスタマイズ
- サムネイルの縦横比反映をしない
- 表示方法の変更
- 表示速度の変更
- カテゴリーリンクを非表示
- 投稿日を非表示
- 横並びにする
- メイン以外を暗くする
- スマホのタイトル背景を暗くする
- 矢印アイコンを非表示
- 矢印アイコンの色を変える
- スライドショー機能の全停止
- 他の好きな場所に表示する
- サムネイルスライドショーの設置
- ヘッダー画像をスライドショー風にする
ショートコードのカスタマイズ
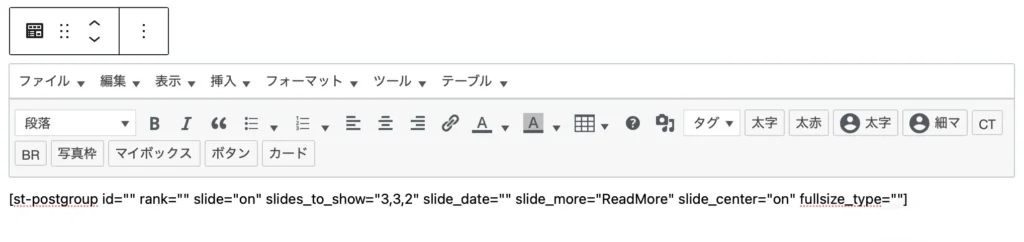
スライドショーは、貼り付けるショートコードを自由に変更できます。

| スライドショー各項目名 | 変更内容 |
|---|---|
| st-postgroup id="" | 表示させたい記事IDを入力 "投稿ID,投稿ID,投稿ID" |
| rank="" | ランキング表示は「on」 |
| slide="on" | スライドの「on」「off」 |
| slides_to_show="3,3,2" | スライドショー表示記事数(最初の文字のみ変更) |
| slide_date="off" | 日付表示をする「on」かしない「off」か |
| slide_more="ReadMore" | 「続きを読む」のテキスト変更 |
| slide_center="on" | スマホ表示する「on」しない「off」 |
| fullsize_type="" | 画像のみ表示「card」 画像とテキストを表示「text」 すべて表示「""」を入力 |
| st-catgroup cat="0" | カテゴリID指定(0で全カテゴリー表示) |
| page="5" | 表示する最大記事数 |
| order="desc" | 記事の並び順指定 新しい順「desc」 古い順「asc」 |
| orderby="id" | 並び方の変更 ID順「id」 日付順「date」 更新日順「modified」 ランダム「ran」 |
| st-taggroup tag="0" | タグID指定(0で全タグ表示) |
オリジナルのショートコードを作って、いつでも使えるよう保存しておきましょう。
AFFINGER6のマイブロックに登録しておけば、いつでも呼び出せて便利ですよ。
サムネイルの縦横比反映をしない
サムネイル画像の縦横比設定を反映しない設定をすると、アイキャッチが大きく表示されます。

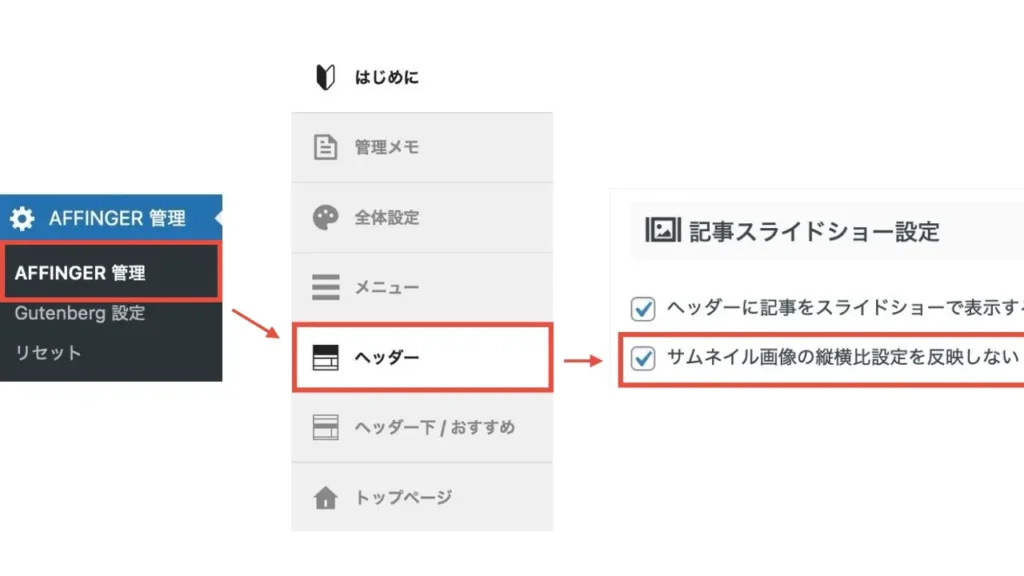
1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「サムネイル画像の縦横比設定を反映しない」にチェックを入れる。

最後に「Save」をクリックして完了。
表示方法の変更
スライドショーは好きな表示方法に変更できます。
フェードイン・アウト

右から左

左から右

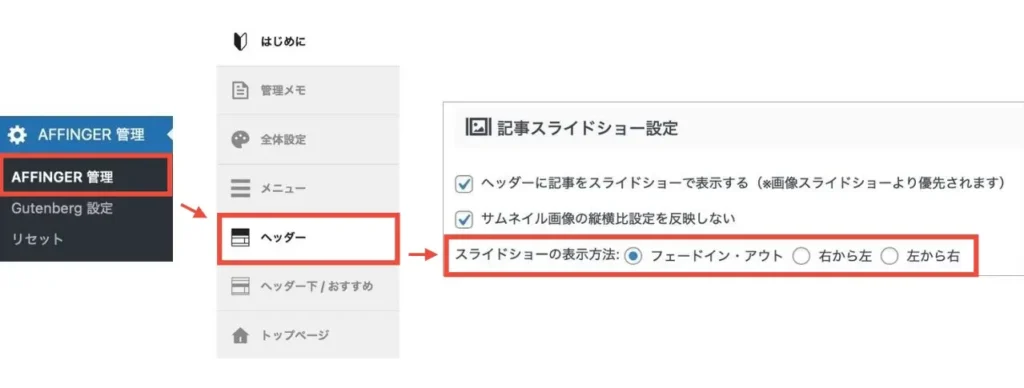
1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「スライドショーの表示方法」からチェックを入れる。

最後に「Save」をクリックして完了。
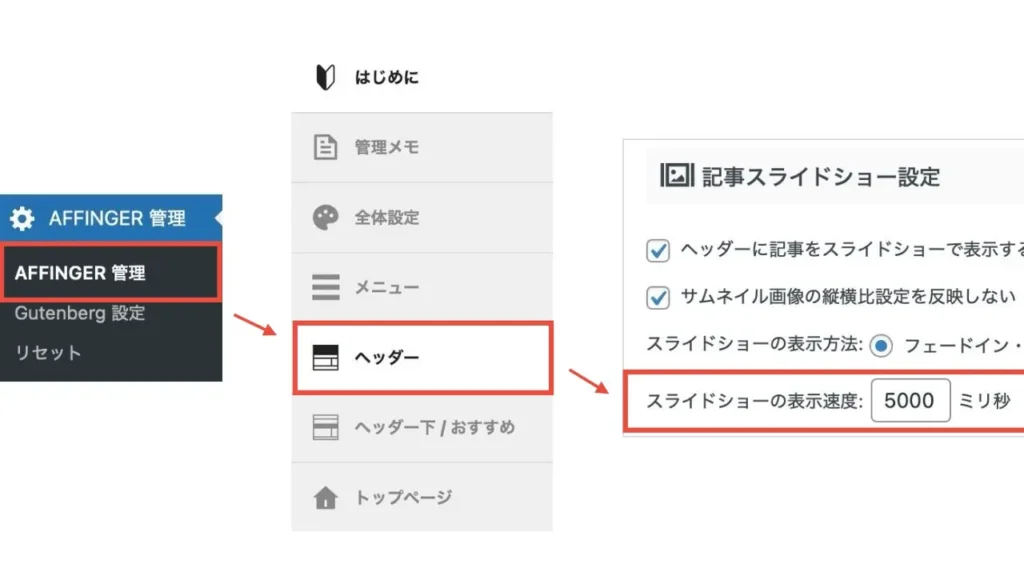
表示速度の変更
表示速度の変更をすると、スライドショーの切り替え速度が変わります。
5,000ミリ秒(デフォルト)

3,000ミリ秒

1,000ミリ秒

1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「スライドショーの表示速度」から変更。

最後に「Save」をクリックして完了。
デフォルトだと、やや遅い印象を受けます。

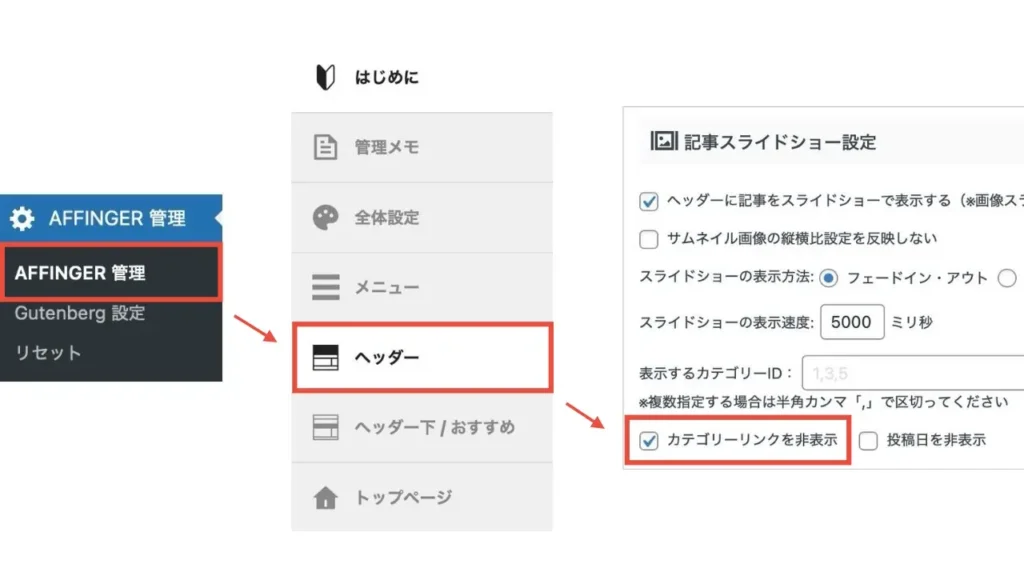
カテゴリーリンクを非表示
スライドショーでは、カテゴリーリンクの非表示を選べます。

1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「カテゴリーリンクを非表示」にチェックを入れる。

最後に「Save」をクリックして完了。
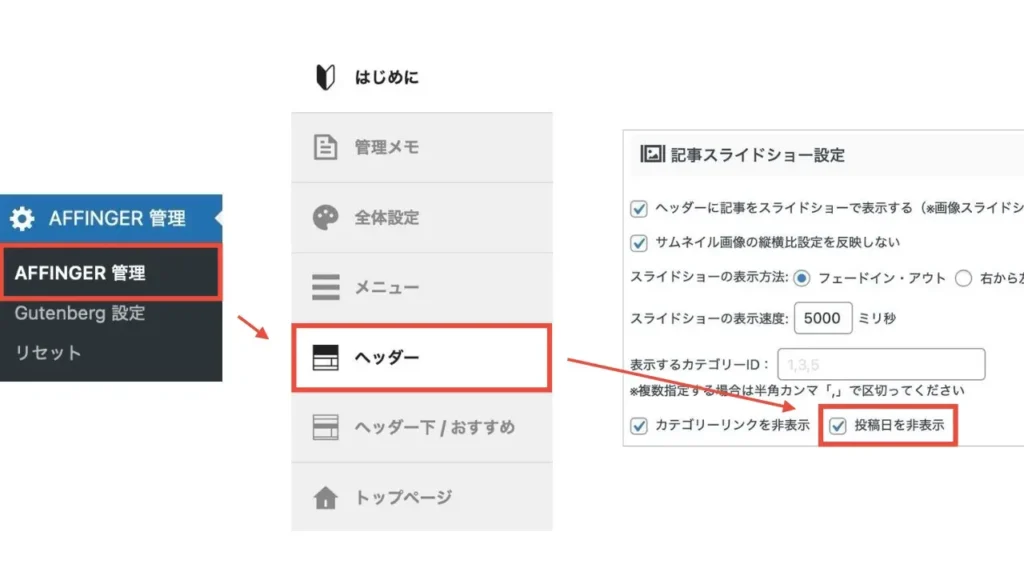
投稿日を非表示
スライドショーに表示される投稿日は非表示にもできます。

1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「投稿日を非表示」にチェックを入れる。

最後に「Save」をクリックして完了。
横並びにする
スライドショーを横並びにすると、表示デザインが少し変わります。

1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「横並びにする」にチェックを入れる。

最後に「Save」をクリックして完了。
スライドショーの表示方法が「フェードイン・アウト」に設定されている場合は設定できません。
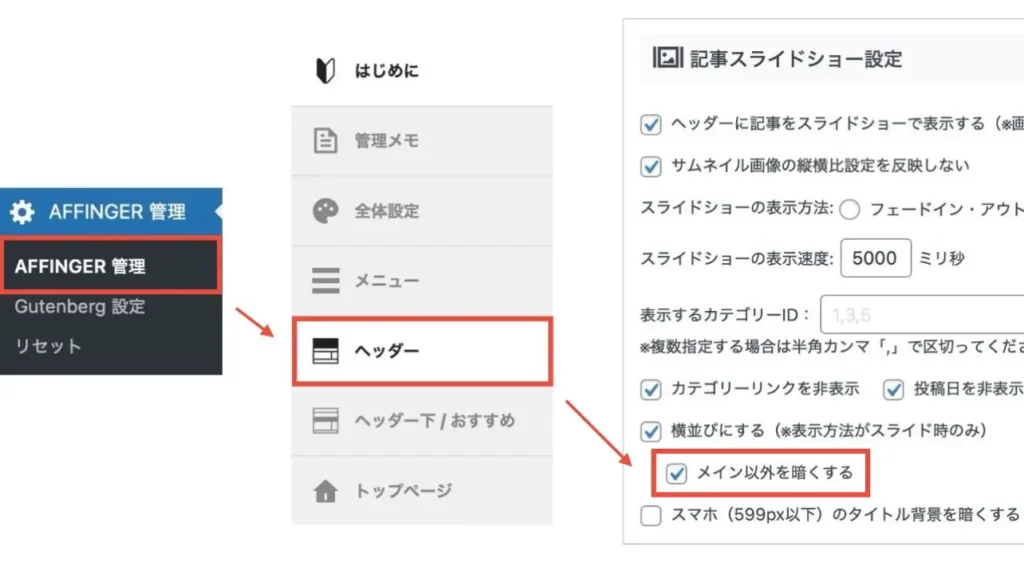
メイン以外を暗くする
横並びの状態で、両サイドの記事を暗く表示させることができます。

1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「メイン以外を暗くする」にチェックを入れる。

最後に「Save」をクリックして完了。
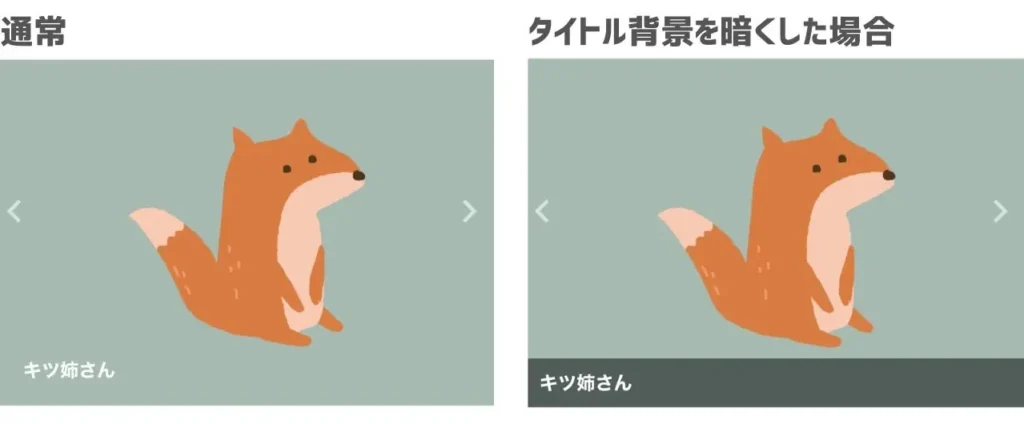
スマホのタイトル背景を暗くする
スマホで見た時のタイトル背景を暗くすると、文字が読みやすくなります

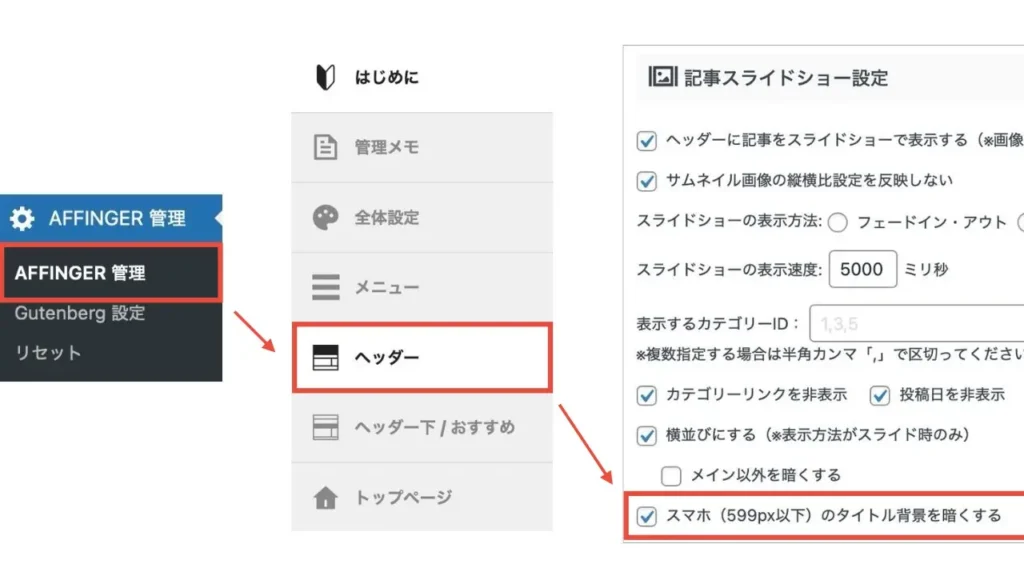
1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「スマホ(599px以下)のタイトル背景を暗くする」にチェックを入れる。

最後に「Save」をクリックして完了。
矢印アイコンを非表示
スライドショーの両サイドにある矢印アイコンは非表示にもできます。

1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「矢印アイコンを非表示にする」にチェックを入れる。

最後に「Save」をクリックして完了。
矢印アイコンの色を変える
スライドショーに合わせて、矢印アイコンの色を変えることも可能です。

1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「カラー」から選択。

最後に「Save」をクリックして完了。
スライドショー機能の全停止
スライドショー機能を一旦止めたい場合は、一括で全停止できます。
1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→記事スライドショー設定項目にある「スライドショー機能の全停止」をクリック。

最後に「Save」をクリックして完了。
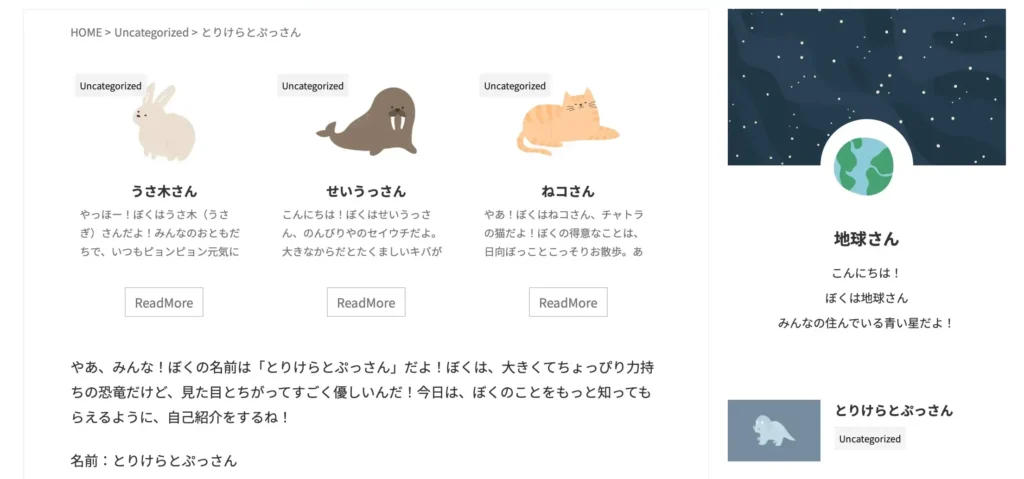
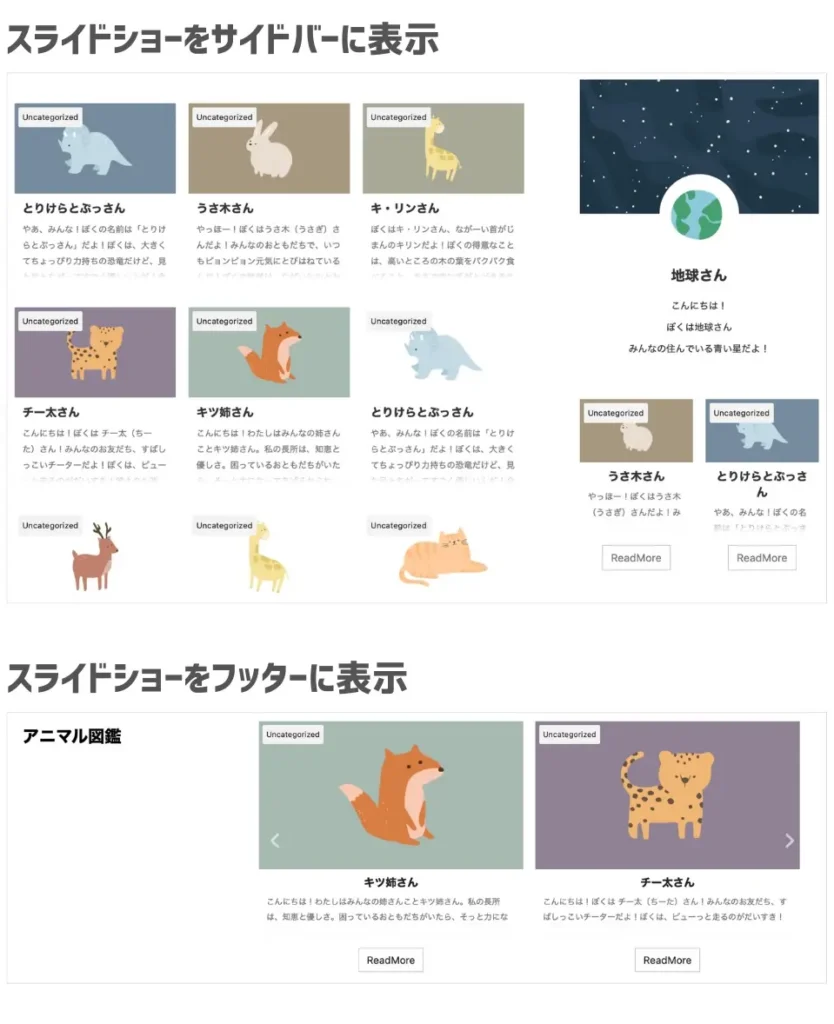
他の好きな場所に表示する

スライドショーはサイドバーやフッターなど、好きな場所に配置できます。
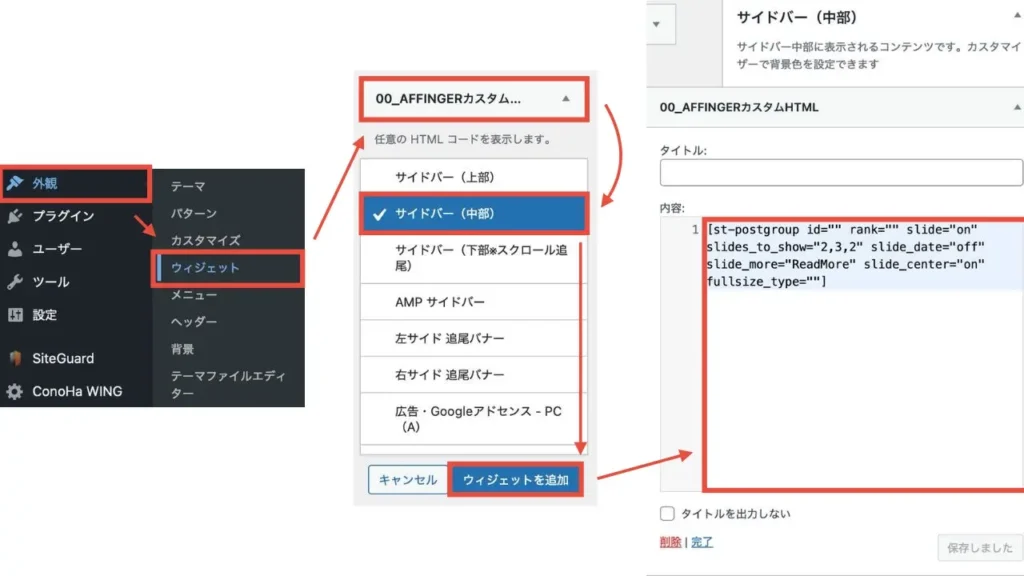
1:WordPress管理画面から「外観」→「ウィジェット」に進み「AFFINGER6カスタムHTML」を選びスライドショーを表示させたい場所を選び「ウィジェットを追加」をクリック。スライドショーのショートコードを入力します。

最後に「保存」をクリックすれば完了です。
サムネイルスライドショーの設置

ブログに、小さくスライドショーを表示させることもできます。
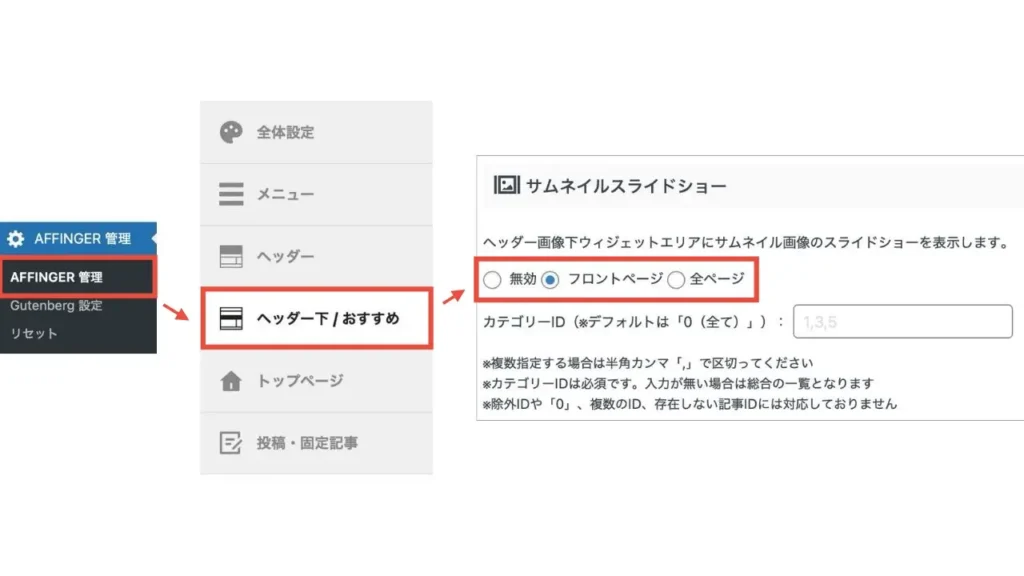
1:WordPress管理画面から「AFFINGER管理」→「ヘッダー下 / おすすめ」→フロントページか全ページか選んでクリック。

表示させるカテゴリーを「カテゴリーID」欄に入力してもOK。
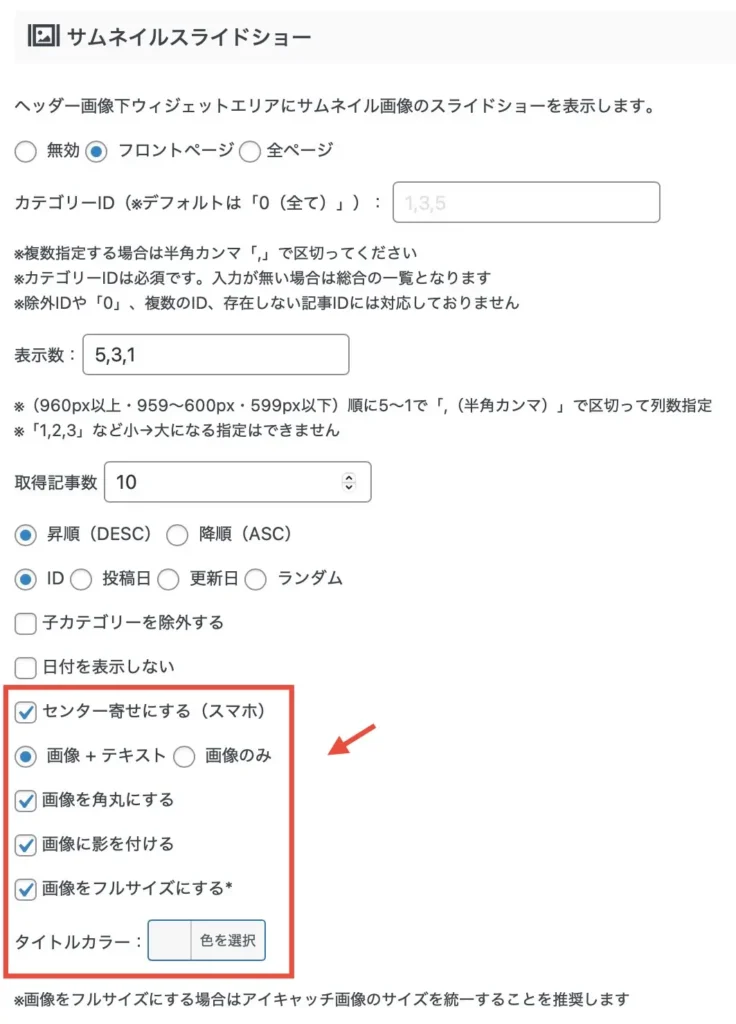
他にも設定項目から表示をカスタマイズできます。

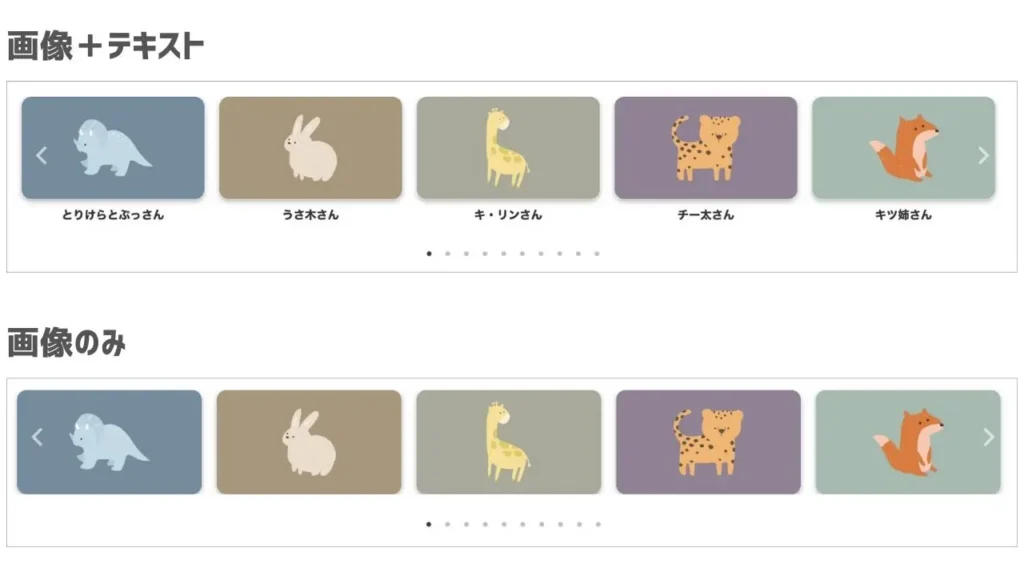
この部分を変えるだけで、なんとなくオシャレな感じに仕上がりますよ。
スマホでセンター寄せにする

画像のみにする

画像を角丸にする

画像に影をつける

画像をフルサイズにする

タイトルカラーを変える

最後に「Save」をクリックして完了。
ヘッダー画像をスライドショー風にする
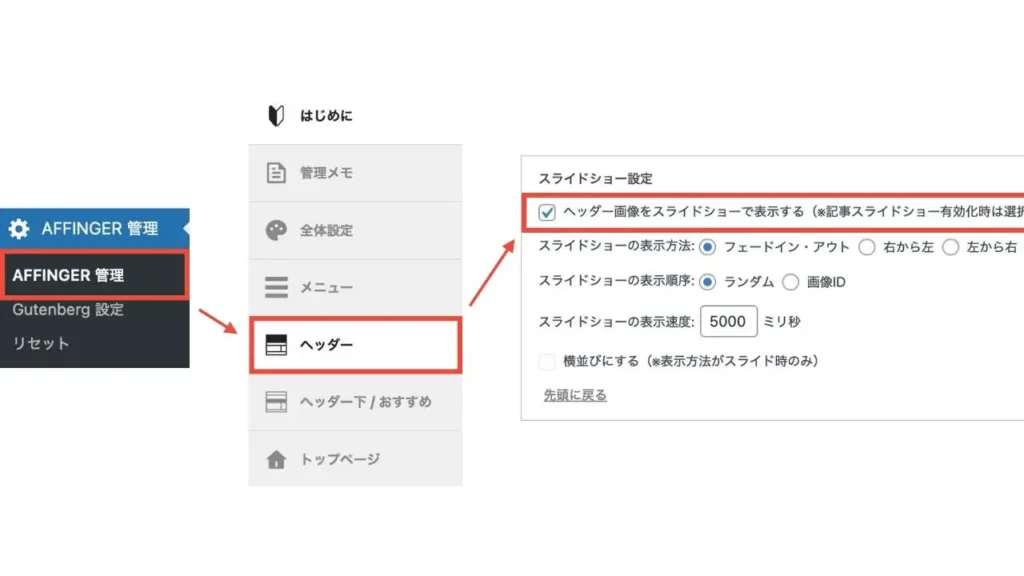
1:WordPress管理画面から「AFFINGER管理」→「ヘッダー」→ヘッダー画像設定の中にある「ヘッダー画像をスライドショーで表示する」にチェック。

「Save」をクリックします。
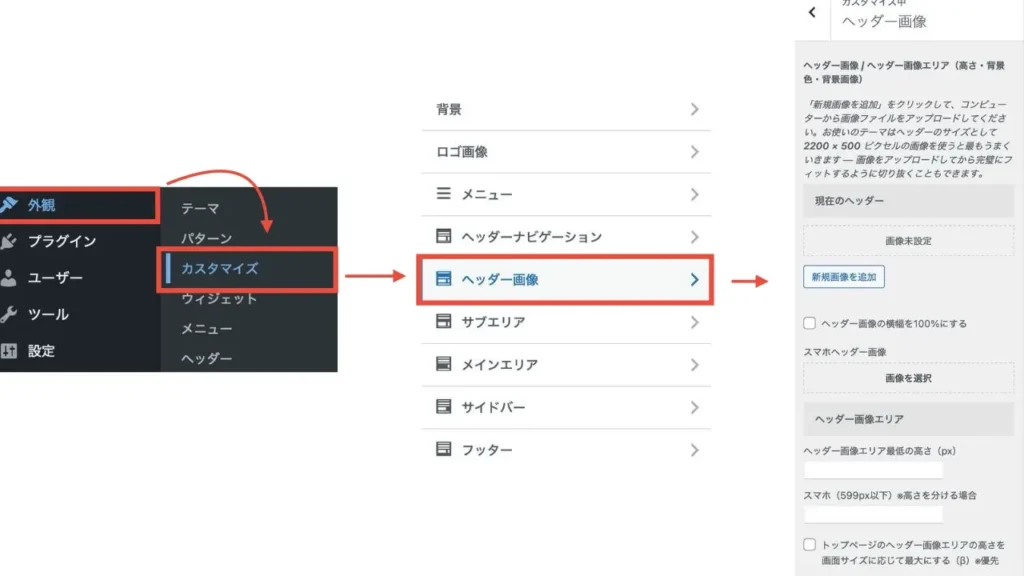
2:WordPress管理画面から「外観」→「カスタマイズ」→「ヘッダー画像」へと進みます。

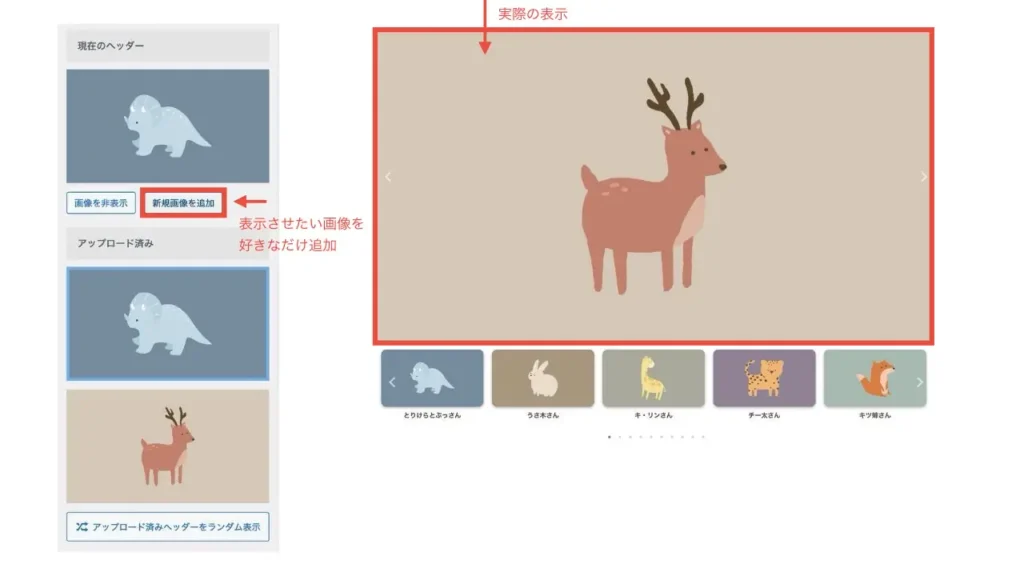
3:現在のヘッダー欄に、設定したい画像をアップロードします。

最後に「公開」をクリックすれば表示されます。
設定した画像がスライドショーのように動くのを確認してくださいね。
サイズは2200px × 500pxが推奨されていますが、どのデバイスで見ても美しく表示させたいなら最大2200px × 1192pxあれば充分です。
スライドショーが表示されない時は…?
スライドショーが上手く表示されない…。
そんな時は、こちらをチェックしてみてください。
- プラグインの干渉
- CSSの影響
- IDの入力ミス
- 全角と半角数字の入力誤り
思い当たるものがあれば、プラグインを停止したりCSSを見直してみてくださいね。
AFFINGER6でスライドショーを設置する際の注意点
スライドショーを設置すると、少なからずページの読み込み速度が落ちます。
読み込み速度が遅いと、読者が記事を読まずに離れてしまうことも…。
そうならないよう適切なサイズで画像を作ることと、サイト全体の速度改善をしましょう。
画像は圧縮して、サイト速度はプラグインで改善するのが有効。
スライドショーの設置も最低限に抑えるのがベターです。
画像の圧縮方法についてはブログに最適な画像サイズは?【今すぐできる!圧縮方法も解説】サイト速度改善についてはAutoptimizeの設定方法と使い方を解説を参考にご覧ください。
-

-
ブログに最適な画像サイズは?【今すぐできる!圧縮方法も解説】
続きを見る
-

-
Autoptimizeの設定方法と使い方を解説【テーマ別スピード改善結果も公開】
続きを見る
AFFINGER6でスライドショーを設置しよう!
ここまで、AFFINGER6でスライドショーを設置する方法とカスタマイズ方法についてご紹介しました。
- ショートコードのカスタマイズ
- サムネイルの縦横比反映をしない
- 表示方法の変更
- 表示速度の変更
- カテゴリーリンクを非表示
- 投稿日を非表示
- 横並びにする
- メイン以外を暗くする
- スマホのタイトル背景を暗くする
- 矢印アイコンを非表示
- 矢印アイコンの色を変える
- スライドショー機能の全停止
- 他の好きな場所に表示する
- サムネイルスライドショーの設置
- ヘッダー画像をスライドショー風にする
スライドショーは色々な記事を紹介できて便利ですが、設置しすぎはサイトの読み込みに悪影響がでるため配慮が必要です。
AFFINGER6は他にもカスタマイズが豊富なので、少しずつ設定していってくださいね。
他にもAFFINGER6の設定や機能については、以下記事で解説しています。
今回は以上です。
最後までご覧いただきありがとうございました。




