カスタマイズがあれば知りたいです。
吹き出しを上手く使うとメリハリが生まれます。
長文が読みやすくなる効果も◎
今回はAFFINGER6の吹き出し設定を詳しくご紹介しますね。
他の人と被りにくいデザインカスタマイズまで詳しくお伝えするので、ぜひお役立てください。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
Contents[非表示]
アフィンガー6吹き出し設定でできること
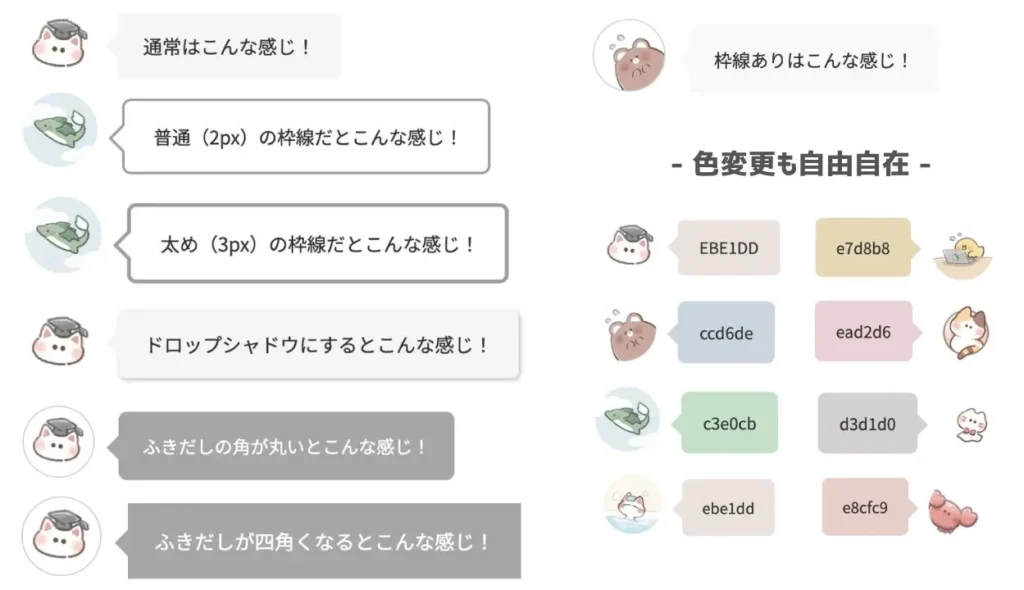
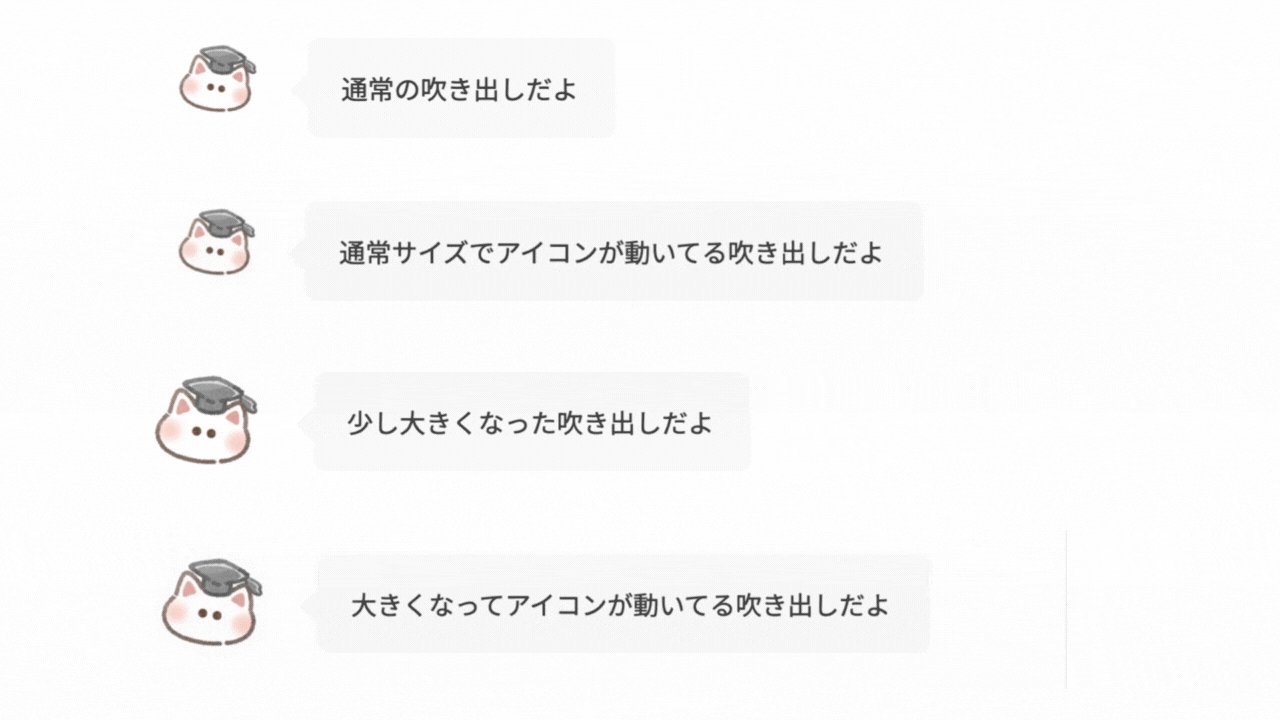
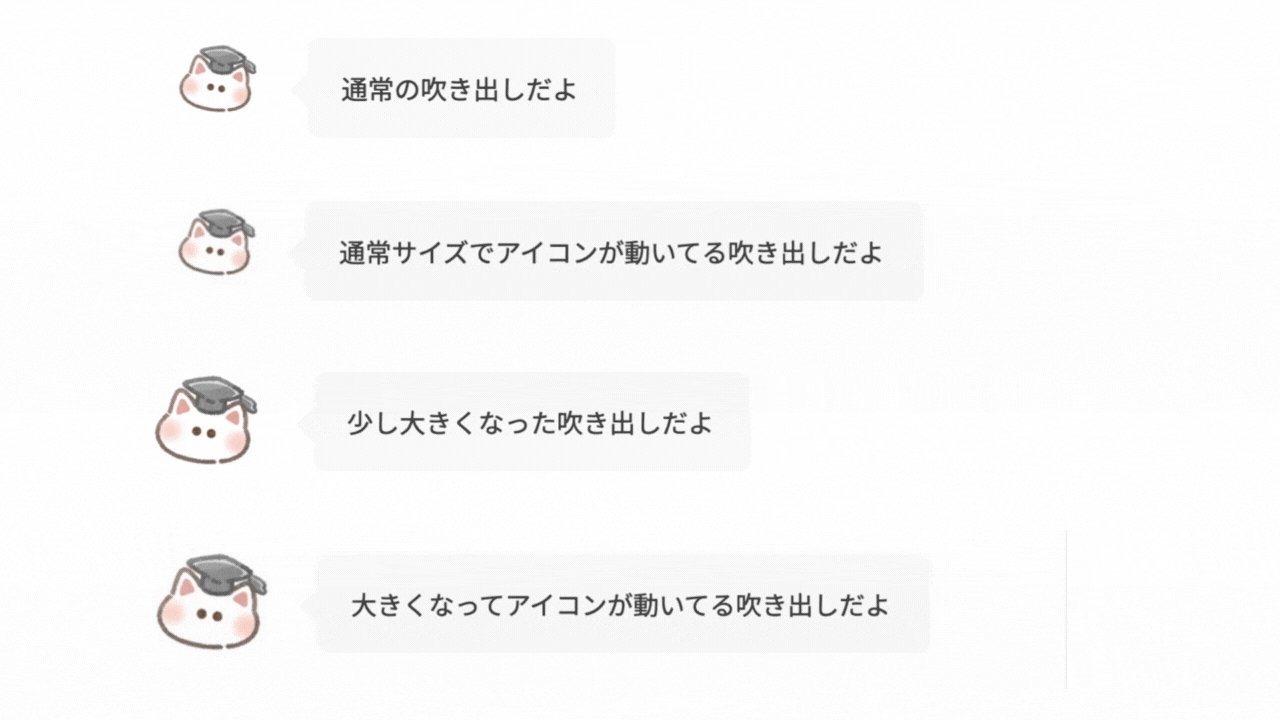
AFFINGER6でできる吹き出し設定はこんな感じです。

他にも、全部で8種類のカスタマイズ方法をご紹介します。
ブログの雰囲気に合わせて、設定していきましょう。
アフィンガー6吹き出し設定の事前準備
吹き出し設定の前に必要なのが、アイコン画像です。
フリー画像を使っても、自作してもよし!
LIINEアイコンのように使えるフリー画像はこちらにまとめましたので、参考にしてみてください。
好きな画像だと、気分も上がりますよ。

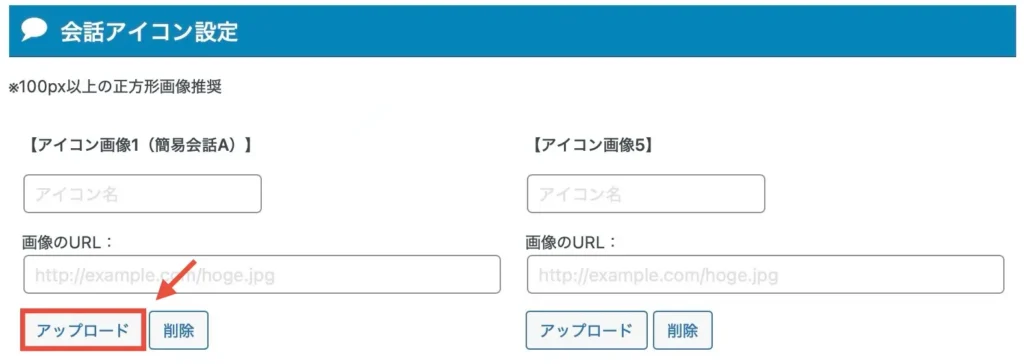
また、画像サイズは100px以上の正方形が推奨されています。
個人的には、アイコンを大きく表示させても画質の良いRetinaディスプレイで綺麗に見える160px以上で設定しています。
小さすぎたりギリギリのサイズだと、画質が落ちて表示されることもあるので気をつけてくださいね。
アイコンの作り方や参考サイトはブログアイコンの作り方【無料でおしゃれに設定する方法も紹介】の記事にまとめています。
-

-
ブログアイコンの作り方【無料でおしゃれに設定する方法も紹介】
続きを見る
アフィンガー6会話吹き出し設定方法
画像が準備できたら、吹き出し箇所に設定していきます。
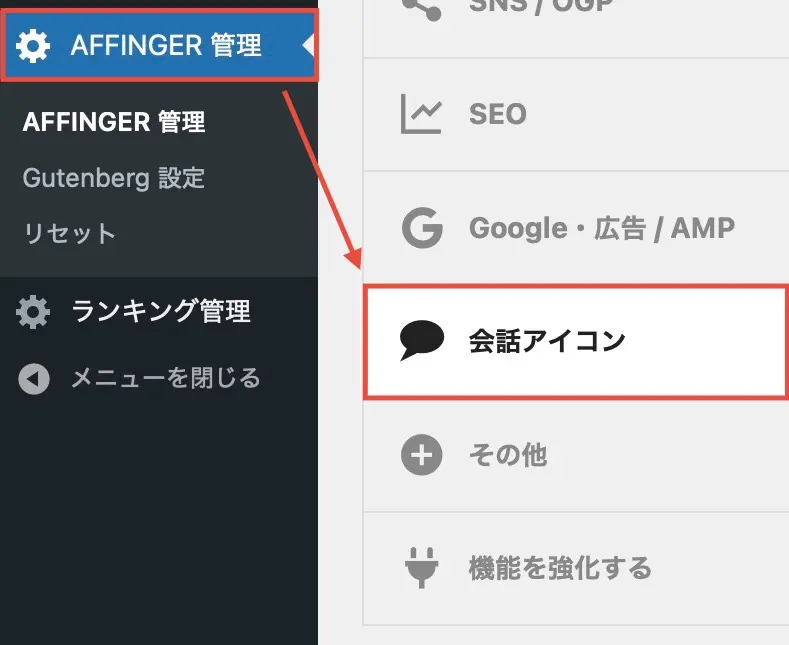
1:WordPress管理画面から「AFFINGER6管理」→「会話アイコン」に進みます。

2:「アップロード」をクリックして、用意した画像を選べば完了です。

少なくとも2種類設定しておくと、記事の中で会話式に使えて便利です。
アフィンガー6吹き出しの表示方法
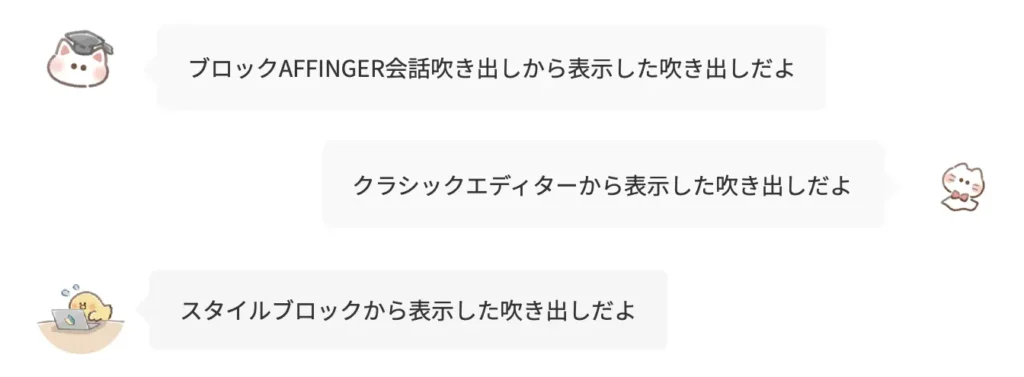
設定した吹き出しの表示方法は3種類あります。

大きな違いはないので、使いやすいものを使えばOK!
好みに合わせて使い分けてみてください。
ブロックAFFINGER会話吹き出しから表示
表示方法の中で、1番簡単なのがこちらです。
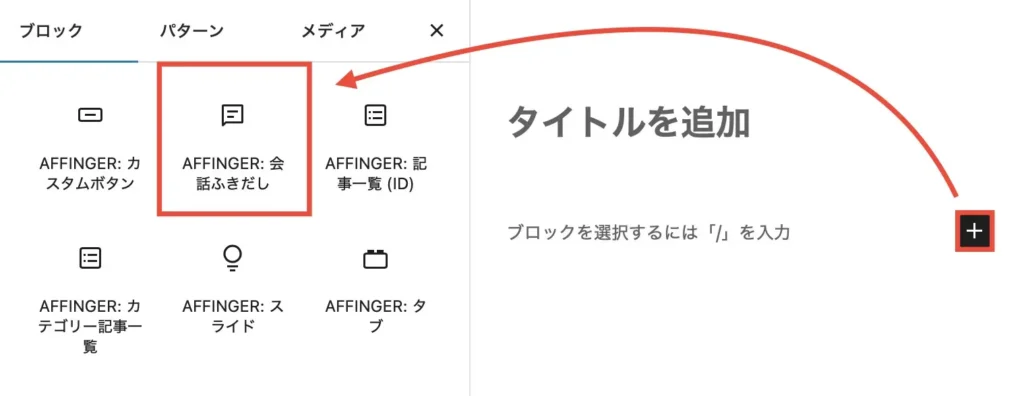
1:投稿画面の「+」→「AFFINGER会話吹き出し」をクリック。

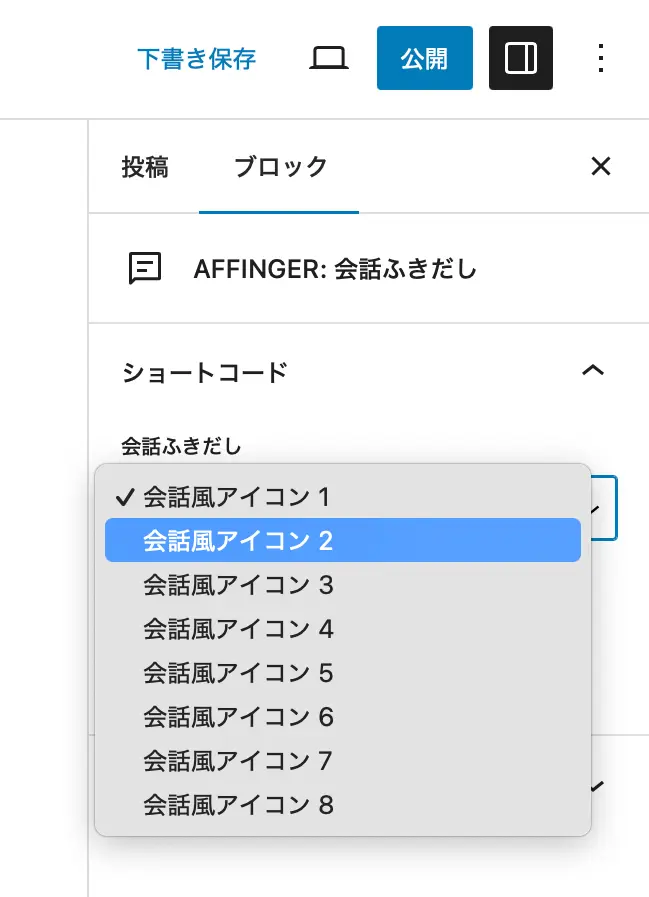
右のブロックから表示させたい吹き出しの種類を選べます。

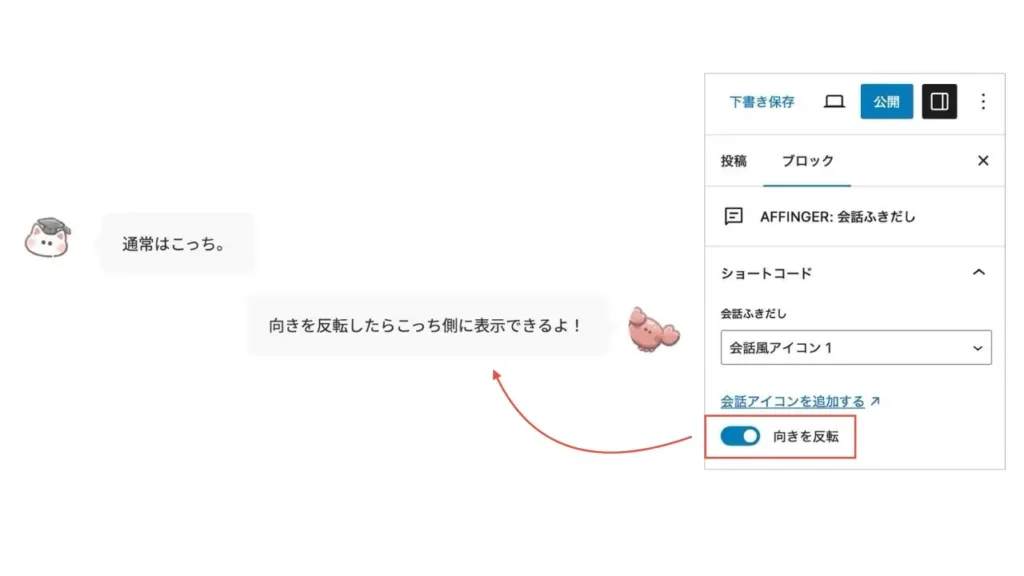
向きを反転をクリックすれば、反対向き表示もできます。

「AFFINGER会話吹き出し」がない場合、AFFINGER6対応のブロック追加プラグイン「AFFINGER6ブロック(旧 Gutenberg 用ブロックプラグイン2)」を使っていない可能性があります。購入ユーザー限定ページからインストールできるので、最新版を利用しましょう。
クラッシックエディターから表示
ブロックを使わず表示させる方法がこちらです。
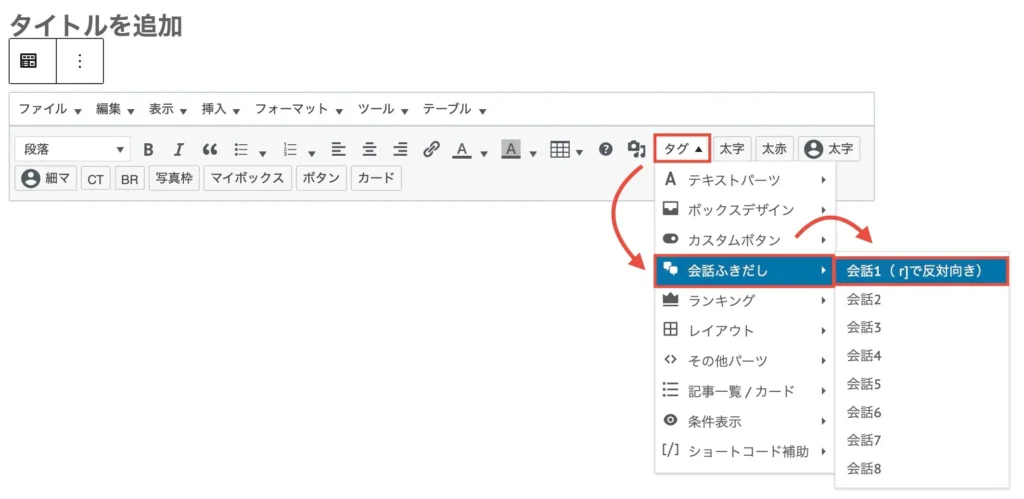
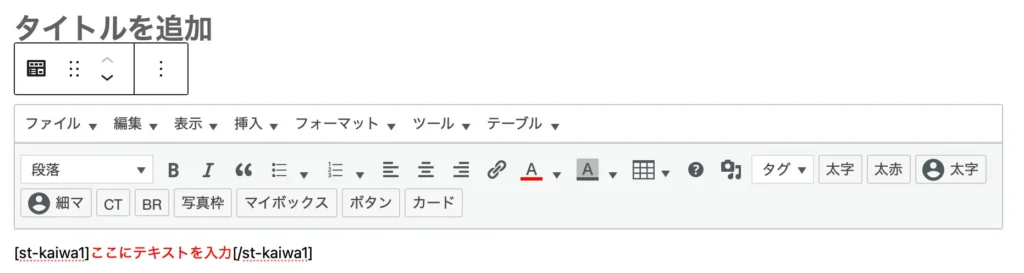
1:投稿画面の「+」→「クラシック版の段落」をクリック。

「タグ」→「会話吹き出し」→表示させたい吹き出し番号をクリック2:「タグ」→「会話吹き出し」→表示させたい吹き出し番号をクリック。

3:]と[の間にテキストを入力します。

プレビュー画面で表示できたか、確認してみてください。
タグの後ろにスペース+rを書き加えると、反対向きに表示もできます。

スタイルブロックから表示
最後は、スタイルブロックの表示方法です。
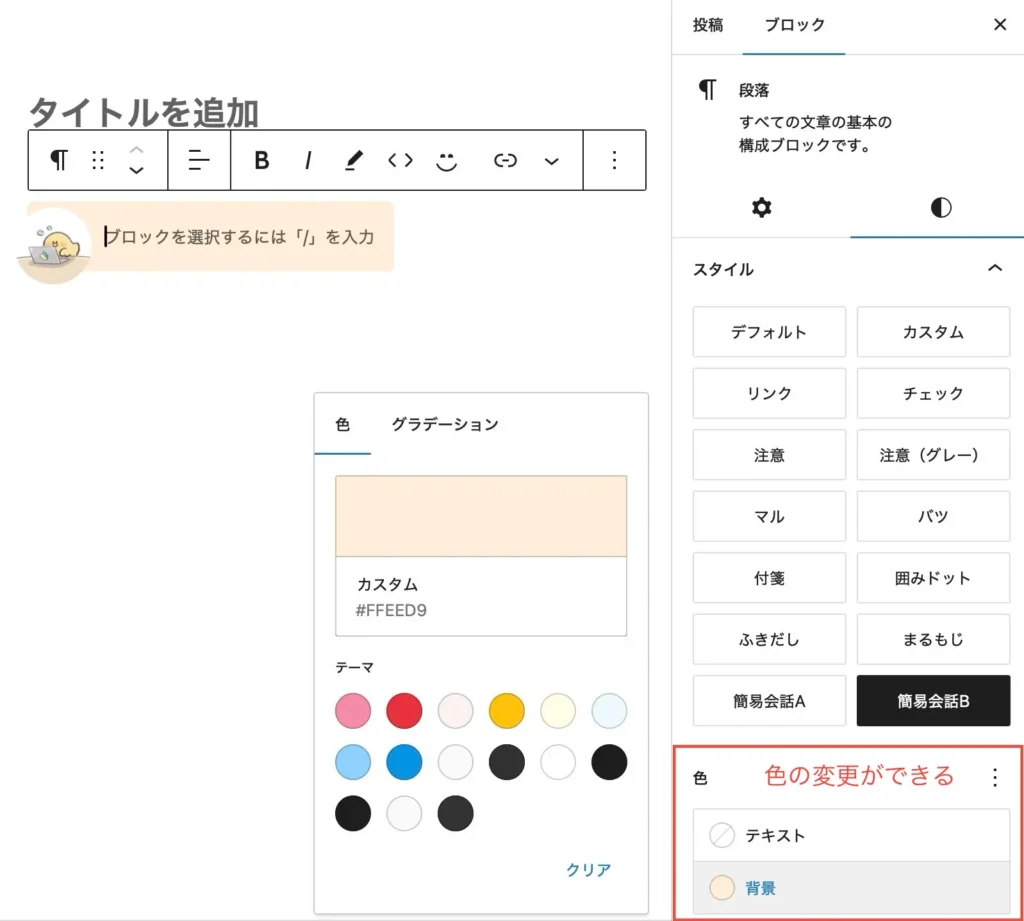
1:投稿画面のスタイルブロックから「簡易会話A」もしくはその隣のBをクリック。

2:ブロックの下にある色コーナーから、テキストや背景色を変更できます。

スタイルブロックだと吹き出しを表示できる種類に限りがあるのと、反転させにくいデメリットがあります。
アフィンガー6吹き出しカスタマイズ
続いて、AFFINGER6の吹き出しカスタマイズがこちらです。
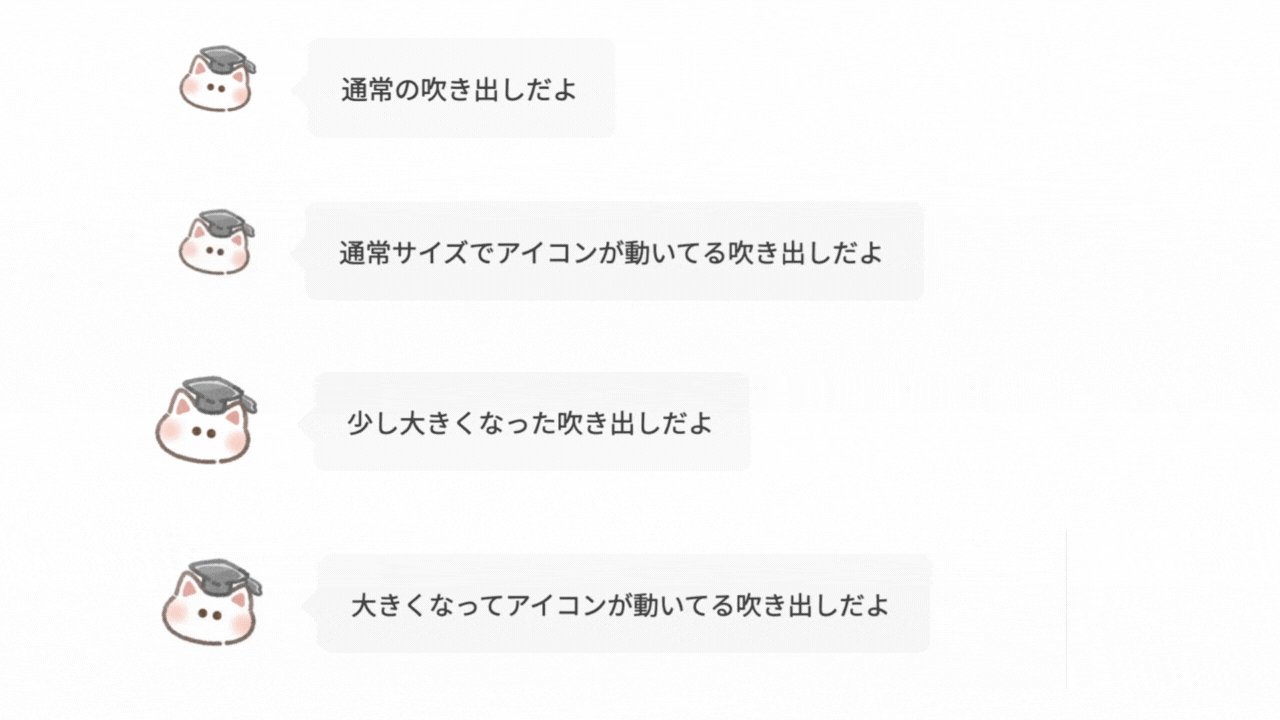
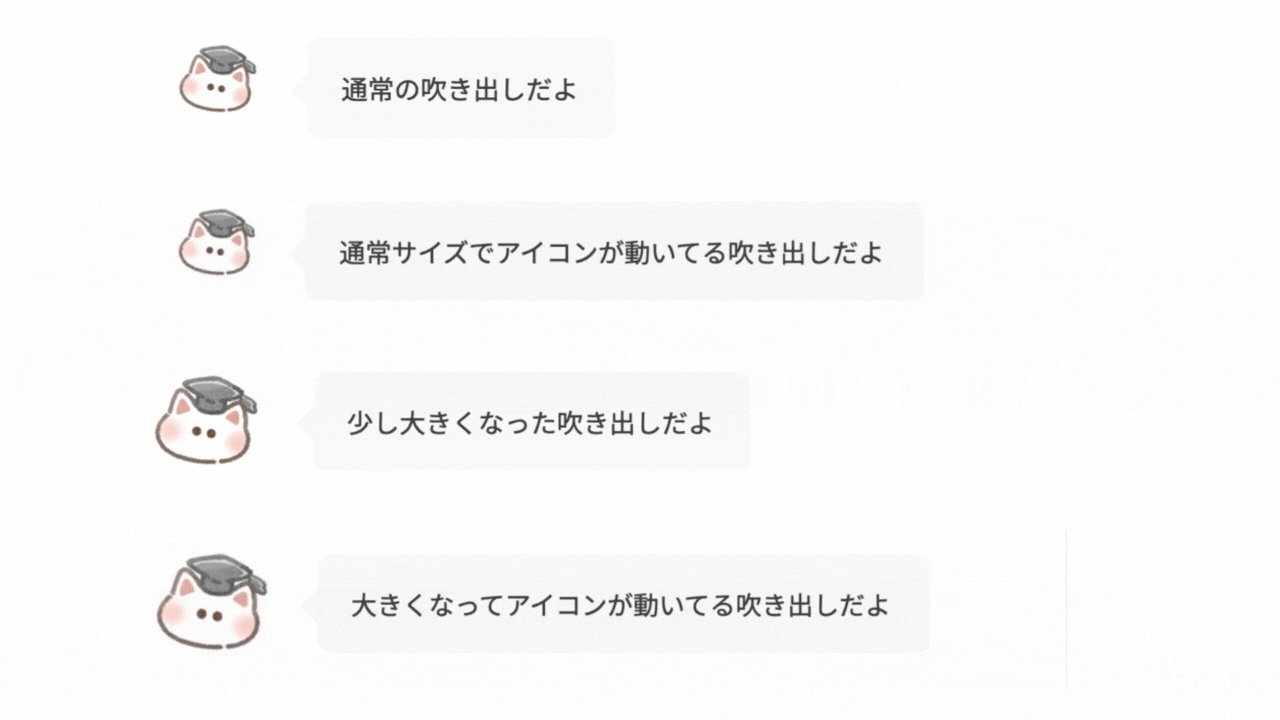
アイコンを少し動かす・大きくする

アイコンは少し動かしたり、大きく表示できます。
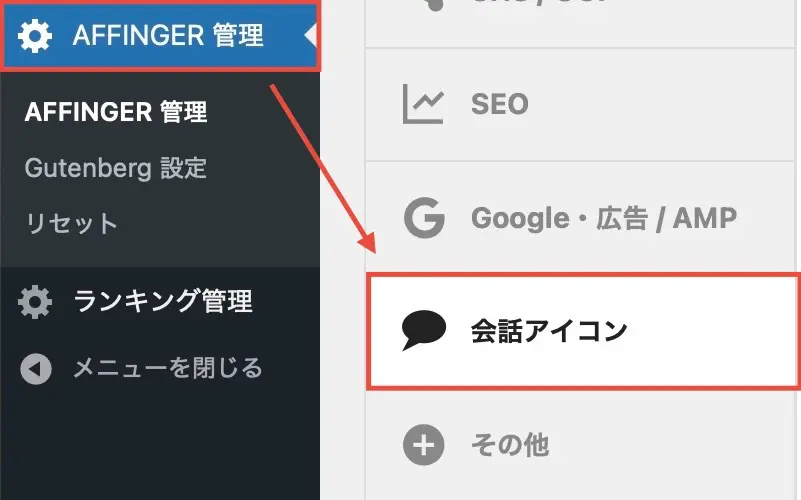
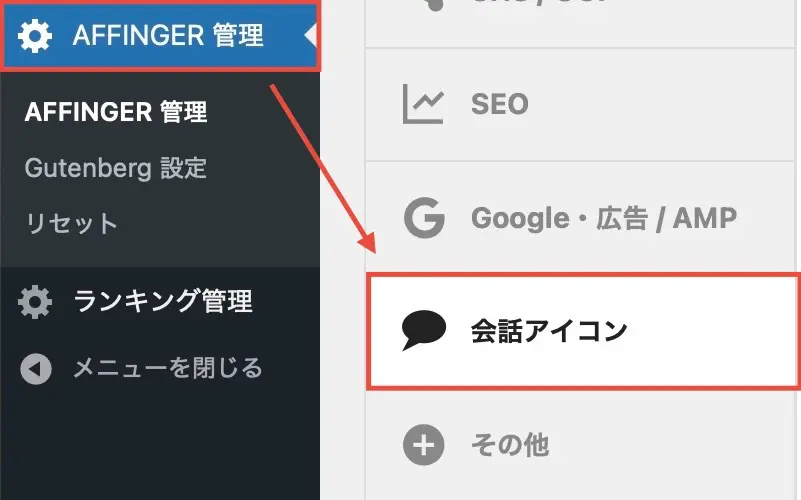
1:WordPress管理画面から「AFFINGER管理」→「会話アイコン」をクリック。

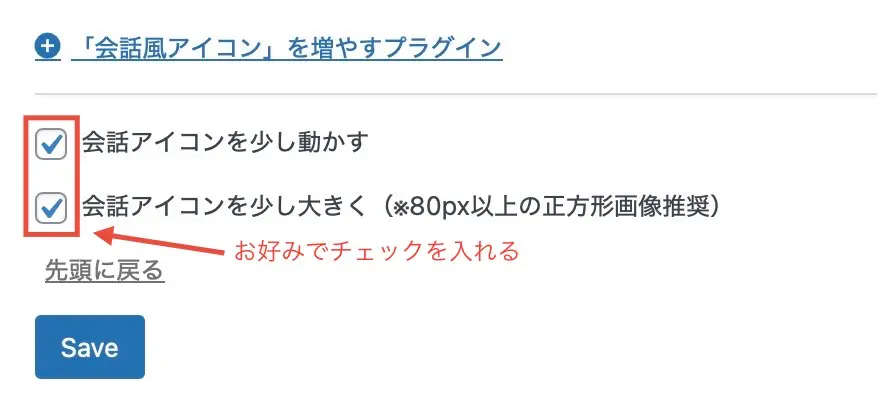
2:「会話アイコンを少し大きく」「会話アイコンを少し動かす」箇所にチェックを入れます。

3:「Save」をクリックしたら完了。
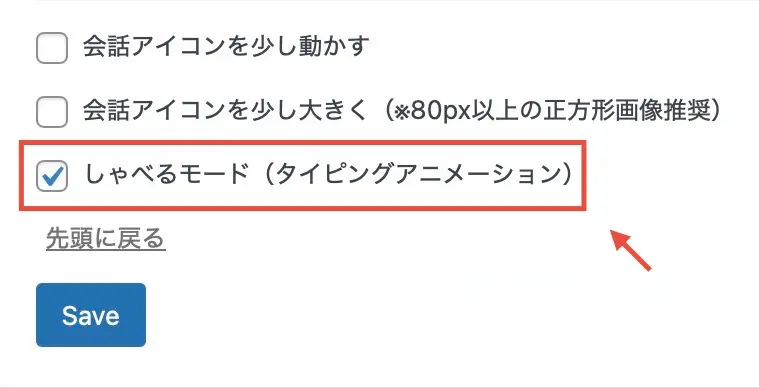
しゃべるモードにする

しゃべるモードにすると、まるでタイピングしているかのようなアニメーションが加わります。
1:WordPress管理画面から「AFFINGER管理」→「会話アイコン」をクリック。

2:「しゃべるモード」にチェックを入れる。

3:「Save」をクリックで完了。
アイコンの枠線を消す

1:WordPress管理画面から「外観」→「カスタマイズ」をクリック。

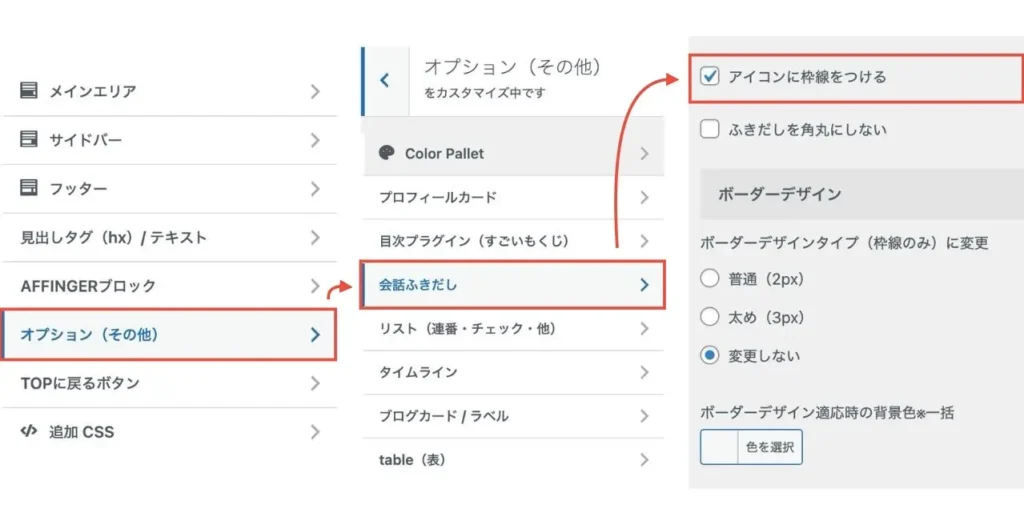
2:「オプション(その他)」→「会話ふきだし」に進み「アイコンの枠線を消す」にチェック。

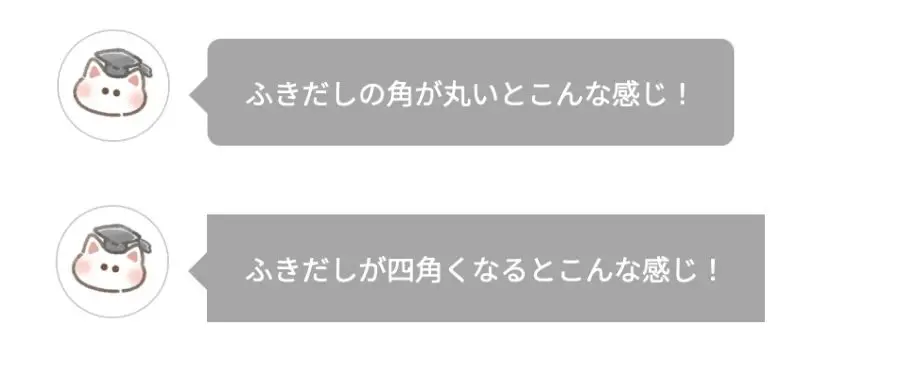
吹き出しを四角くする

吹き出しは、丸みのありなしを選べます。
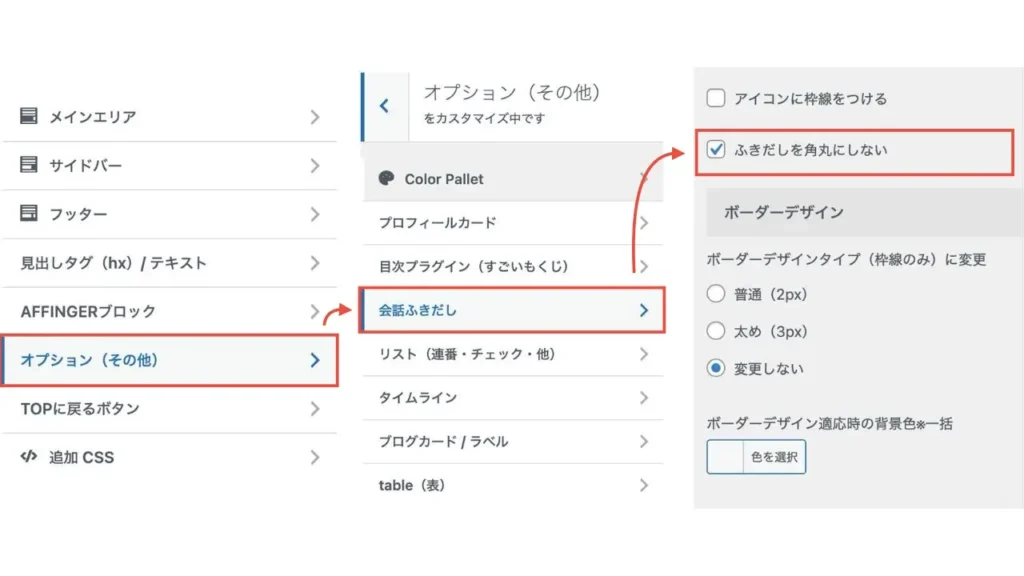
1:WordPress管理画面から「外観」→「カスタマイズ」をクリック。

2:「オプション(その他)」→「会話ふきだし」に進み「ふきだしを角丸にしない」にチェック。

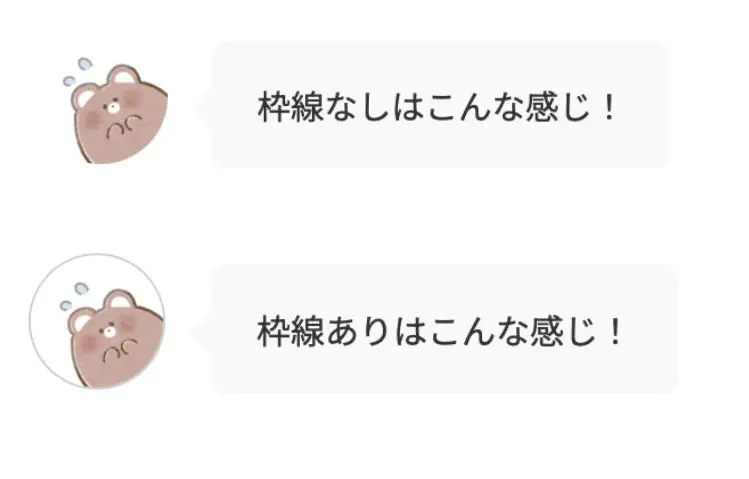
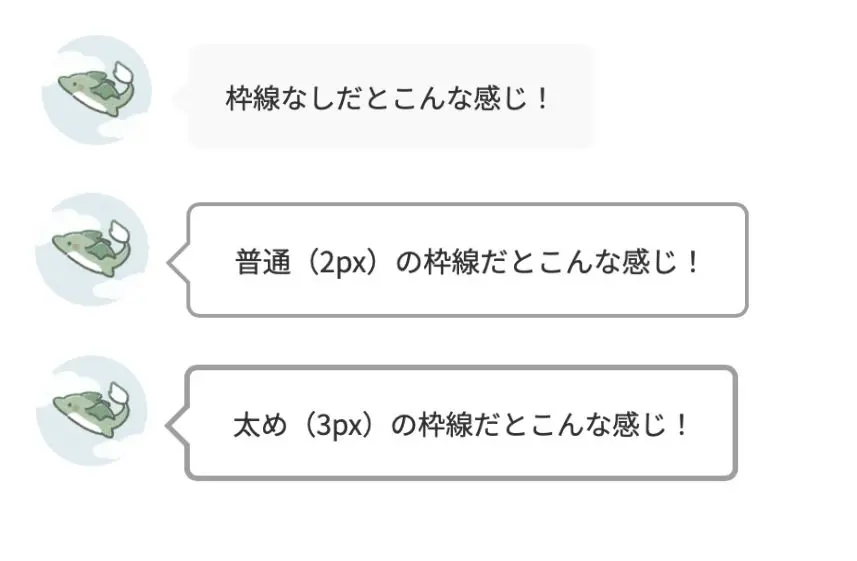
吹き出しに枠線をつける

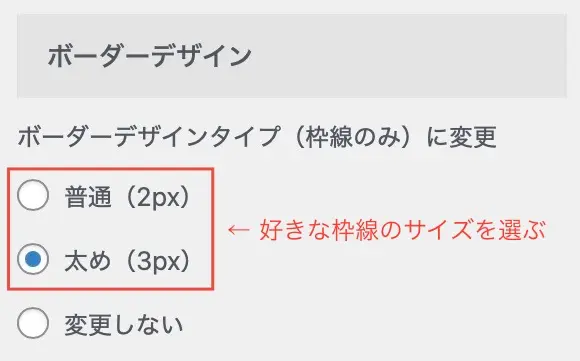
吹き出しの枠線はお好みで選びましょう。
背景色が白なら、枠線をつけると見やすくなりますよ。
1:WordPress管理画面から「外観」→「カスタマイズ」をクリック。

2:「オプション(その他)」→「会話ふきだし」に進み、全体又は会話1で枠線の色を決めます。

3:「ボーダーデザインタイプ(枠線のみ)に変更」にチェックし、公開ボタンを押したら完了。

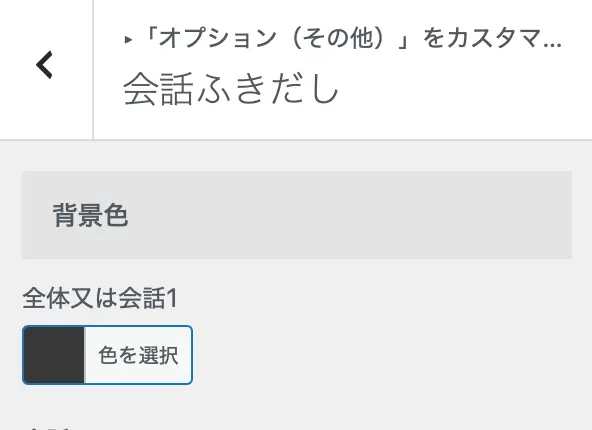
吹き出しの背景色を変える
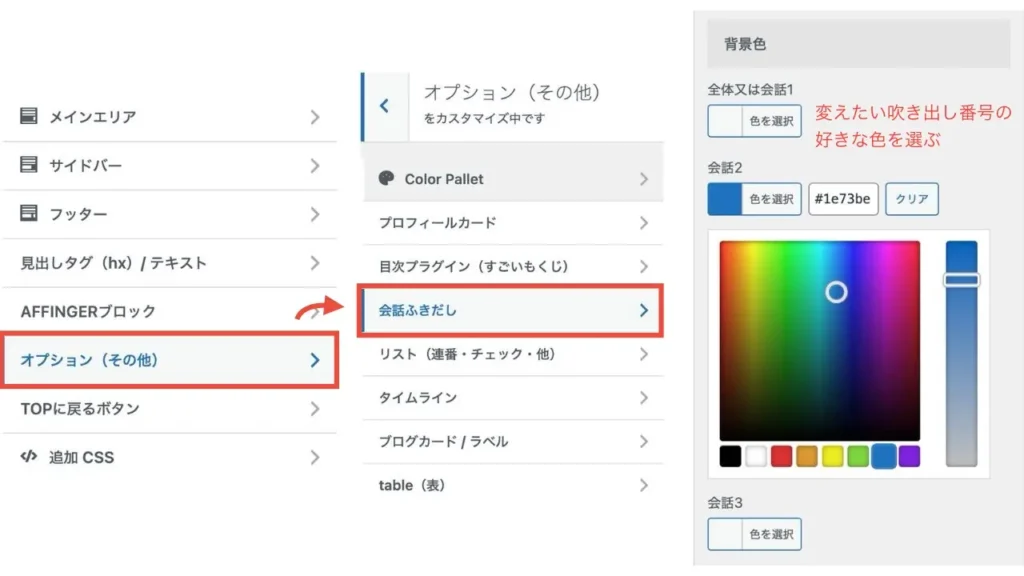
1:WordPress管理画面から「外観」→「カスタマイズ」に進みます。

2:「オプション(その他)」→「会話ふきだし」でお好みの色を選びましょう。

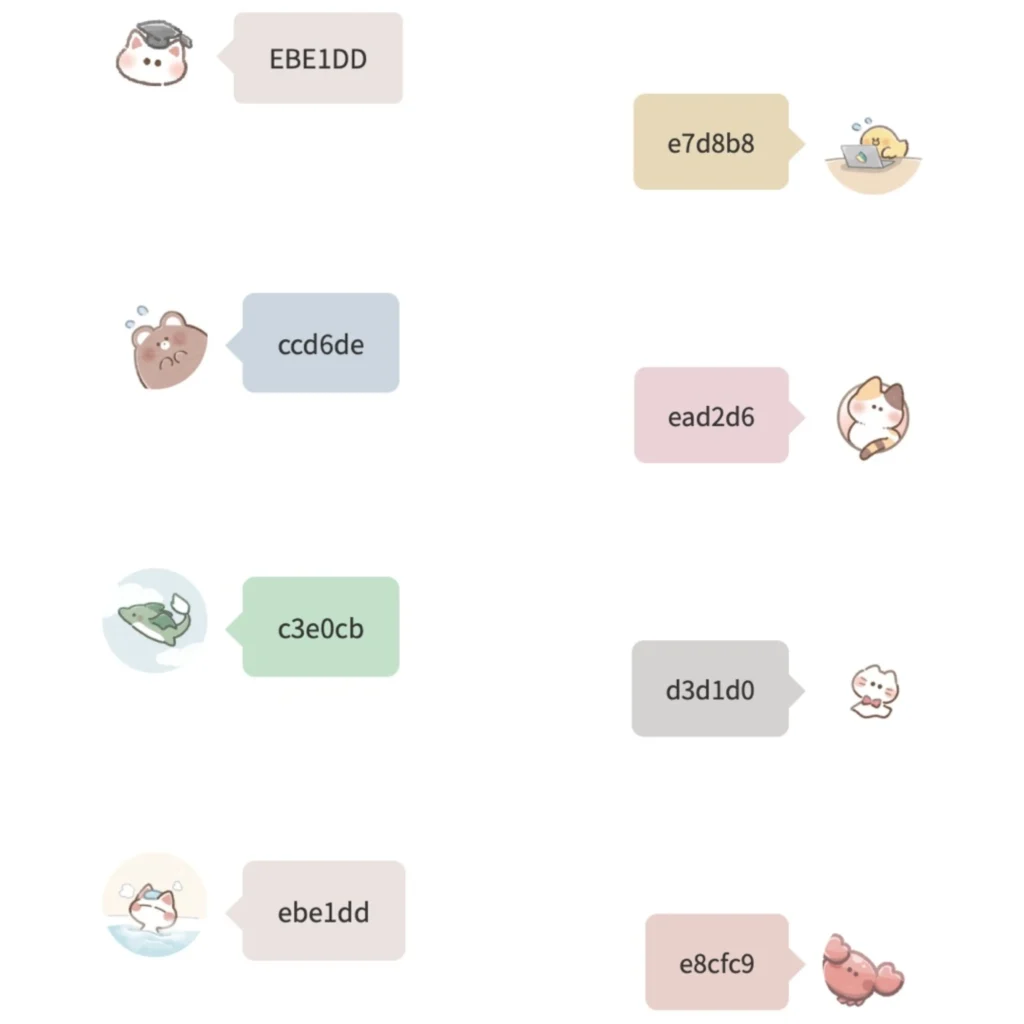
選ぶのがめんどくさい方のために、良い感じの色をご準備しました。

文字を読む妨げにならない色味がおすすめです。
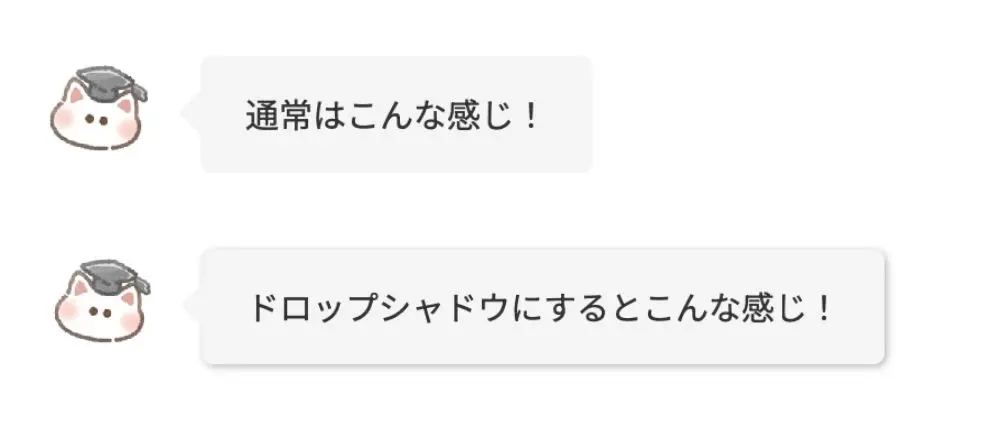
ドロップシャドウを加える

ドロップシャドウをつければ、立体的に表示できます。
簡易会話(スタイルブロックで表示させる吹き出し)のみ対応で、会話ふきだしでは表示されませんのでご注意ください。
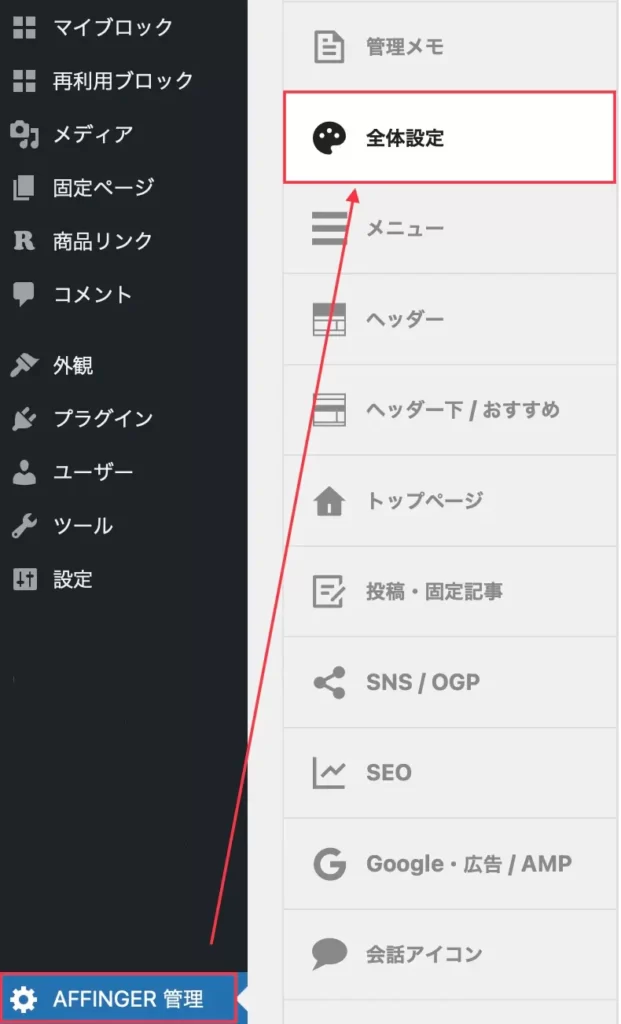
1:WordPress管理画面から「AFFINGER管理」→「全体設定」に進む。

2:「ドロップシャドウ」の項目があるので、「以下の要素にドロップシャドウを追加します」にチェックを入れて「Save」をクリック。

ふきだし以外にまるもじや、マイボックスにも適用されるので必ず仕上がりをチェックしてくださいね。
アフィンガー6の吹き出し機能を使いこなそう!
ここまで、アフィンガー6の吹き出し機能の設定やカスタマイズについてお伝えしました。
AFFINGER6は自由にカスタマイズできるのが強み。
あなたのブログデザインにあった吹き出しを設定してみてくださいね。
上手に使えば、記事の読みやすさも改善されるはずです。
他にもAFFINGER6でできる設定は、こちらにまとめました。
設定できず困っていることや初期設定など、まだ終わっていない項目があれば参考にしてください。
今回は以上です。
最後までご覧いただきありがとうございました。







