Autoptimizeって効果ありますか?
こんな疑問にお答えします。
Autoptimizeは、ブログの表示速度を最適化してくれるプラグインです。
画像の読み込みや動きが遅いブログは、ストレスが溜まりますよね。
満足度にも影響するので、サイトの表示速度は重要です。
本記事ではWordPressテーマごとにAutoptimizeを使って、どれくらいスピードが改善されたかもご紹介。
設定方法や使い方、注意点についても解説しますので、ぜひ参考にしてみてください。
Autoptimizeとは?
Autoptimizeは、WordPress公式プラグインです。

公式プラグインは、一定の審査をクリアし安全性が保証されたプラグインなので、安心して利用できます。
表示速度が早くなることで
- 記事を快適に読める
- 読者のストレスが減る
- Google検索結果で上位に表示されやすい
- ブログ収入に繋がる可能性もアップ
などメリットがたくさん。
表示スピードは速いに越したことはありません。
具体的には
- キャッシュ削除
- HTML・CSSコードの最小化
- Google Fontsの最適化
- JavaScriptの非同期化
- 画像の最適化と遅延読み込み
など、ブログ運営に関わる「ムダ」を省くことで、表示スピードをアップできますよ。
便利なプラグインですが、導入には注意点もあるので、あわせてチェックしておきましょう。
Autoptimizeの注意点
Autoptimizeの注意点としては、プラグインやテーマとの相性で不具合が起こる場合があります。
例えばAutoptimizeと他のプラグインで同じ機能がある場合は、片方だけ有効化する必要があります。
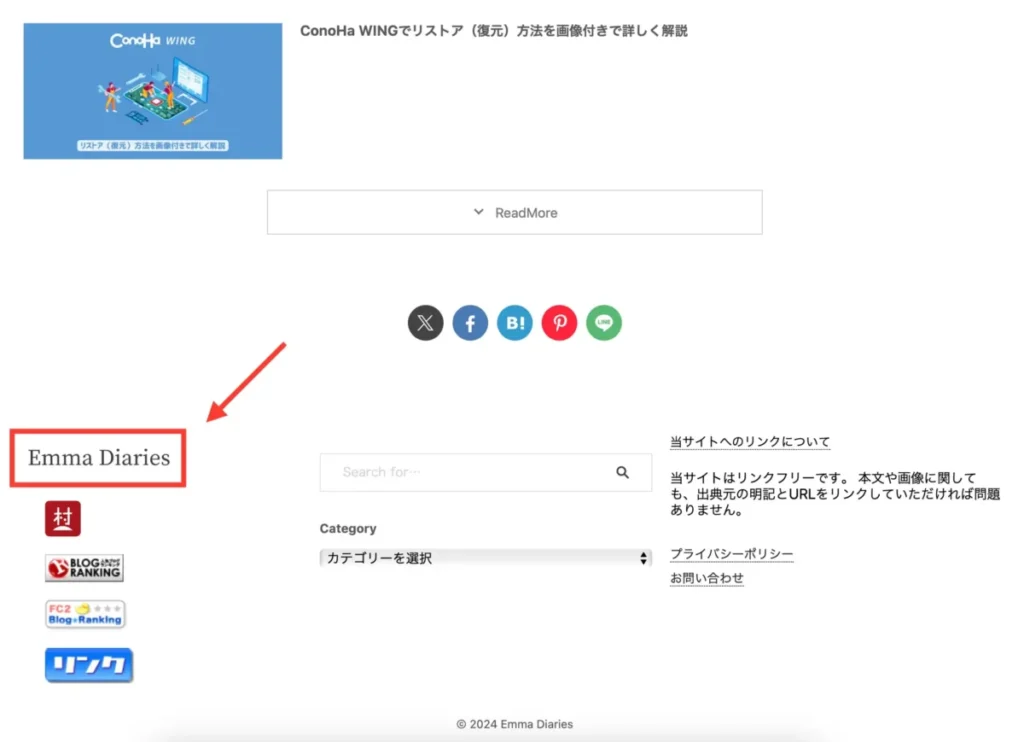
実際にEWWW Image Optimizerプラグイン(画像最適化)とAutoptimizeの画像遅延読み込み機能をダブルで機能させた結果のサイト表示をご覧ください。



他にもうまく表示されないことがあるので、注意しましょう。
設定は使っているプラグインに合わせて、細かく変更できるのでご安心ください。
続いて、実際にAutoptimizeをインストールする方法を解説しますね。
Autoptimizeのインストール方法
Autoptimizeのインストール方法はこちらです。
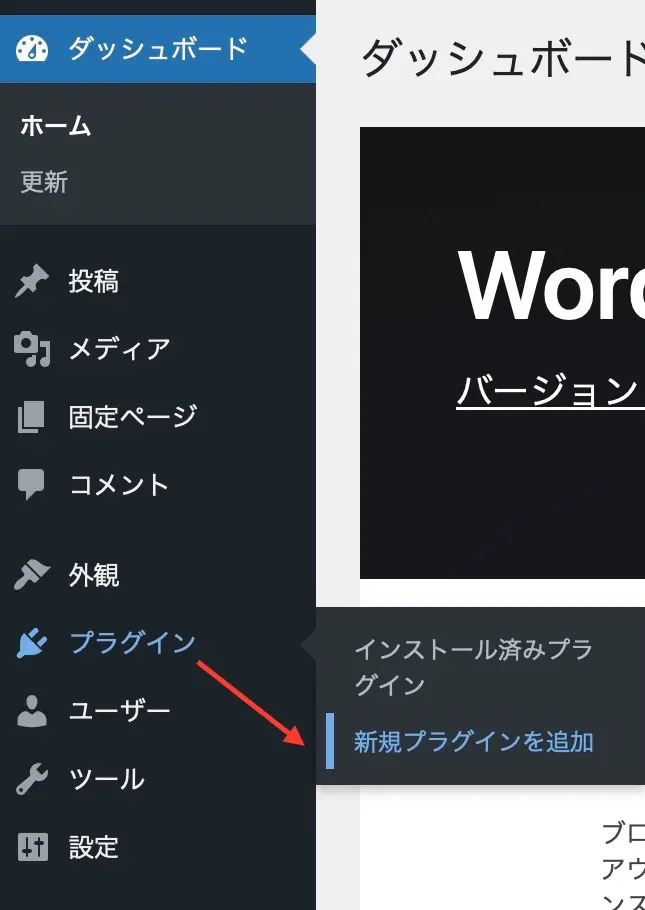
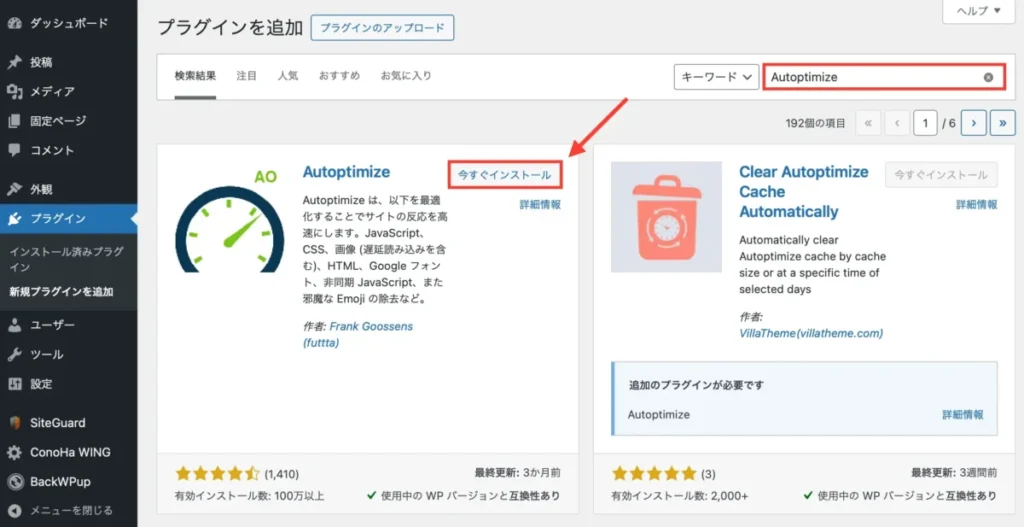
1:WordPressの管理画面にログインし、「プラグイン」 → 「新規プラグインを追加」をクリックします。

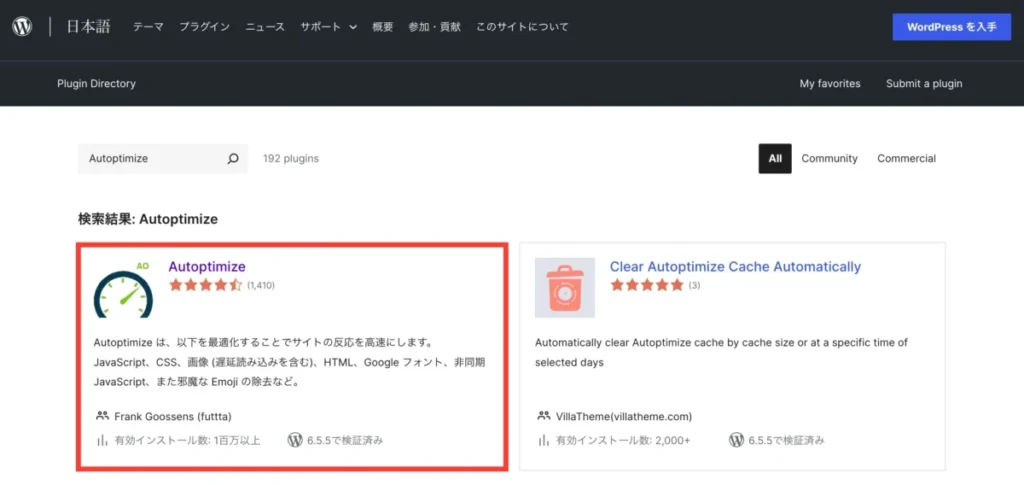
2:右上の検索バーに「Autoptimize」と入力し「今すぐインストール」をクリック。

インストール中に、表示が切り替わります。
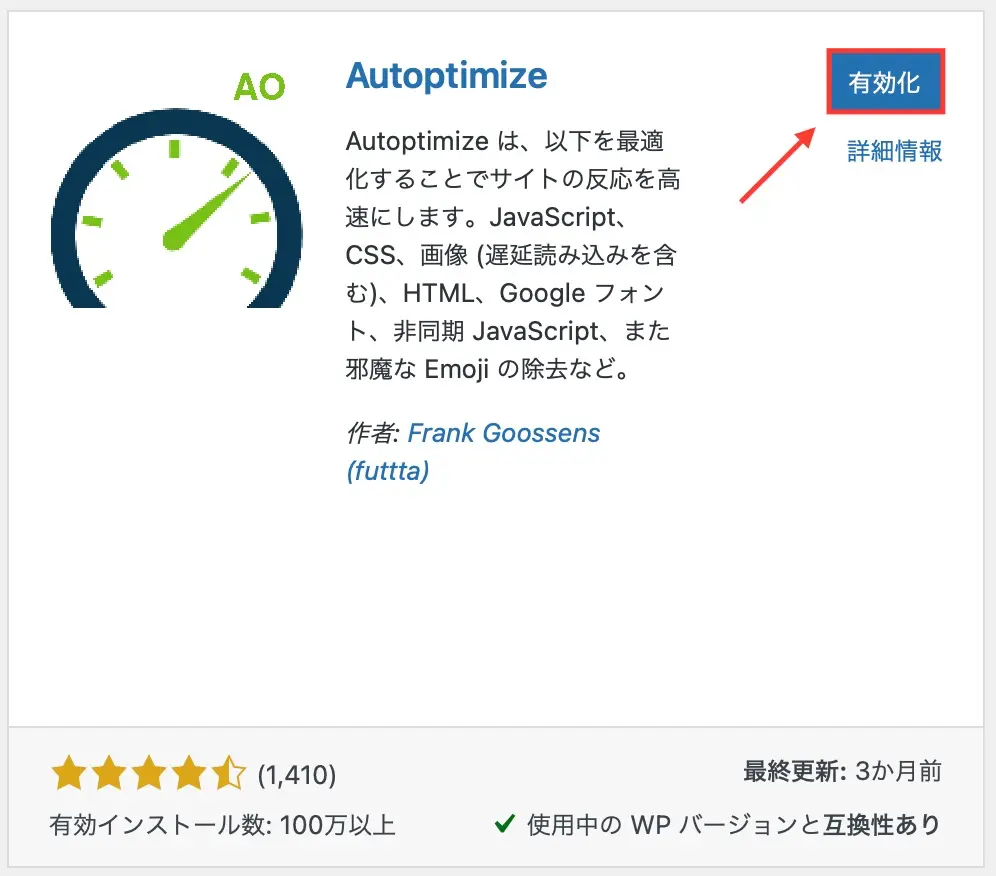
3:インストールが終わったら「有効化」をクリック。

インストール中画面へ切り替わります。

4:自動で画面が切り替わり、「プラグインを有効化しました。」と表示されれば完了です。
Autoptimizeの設定方法・使い方

ここからは、Autoptimizeの設定方法についてご紹介します。

画像
まずは、画像の遅延読み込みを設定します。
ページ内の画像を遅延して読む込むことで、見えていない画像の読み込みにかかる負担を減らし、表示速度の高速化に繋がります。
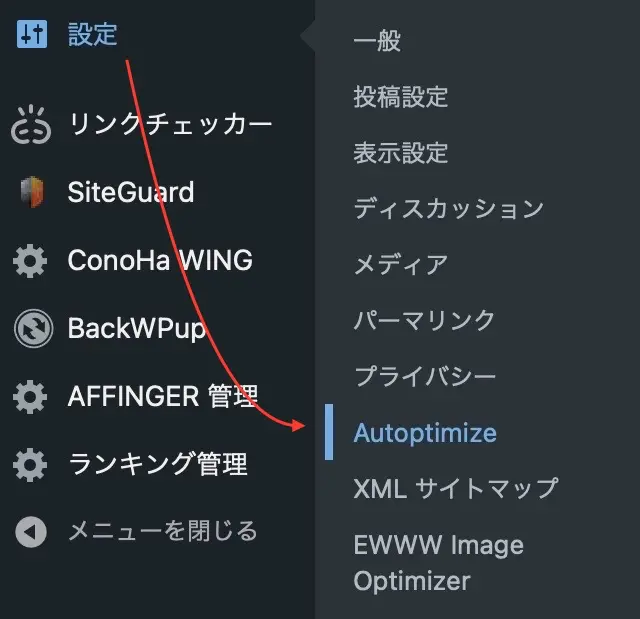
1:WordPress管理画面から「設定」→「Autoptimize」をクリックします。

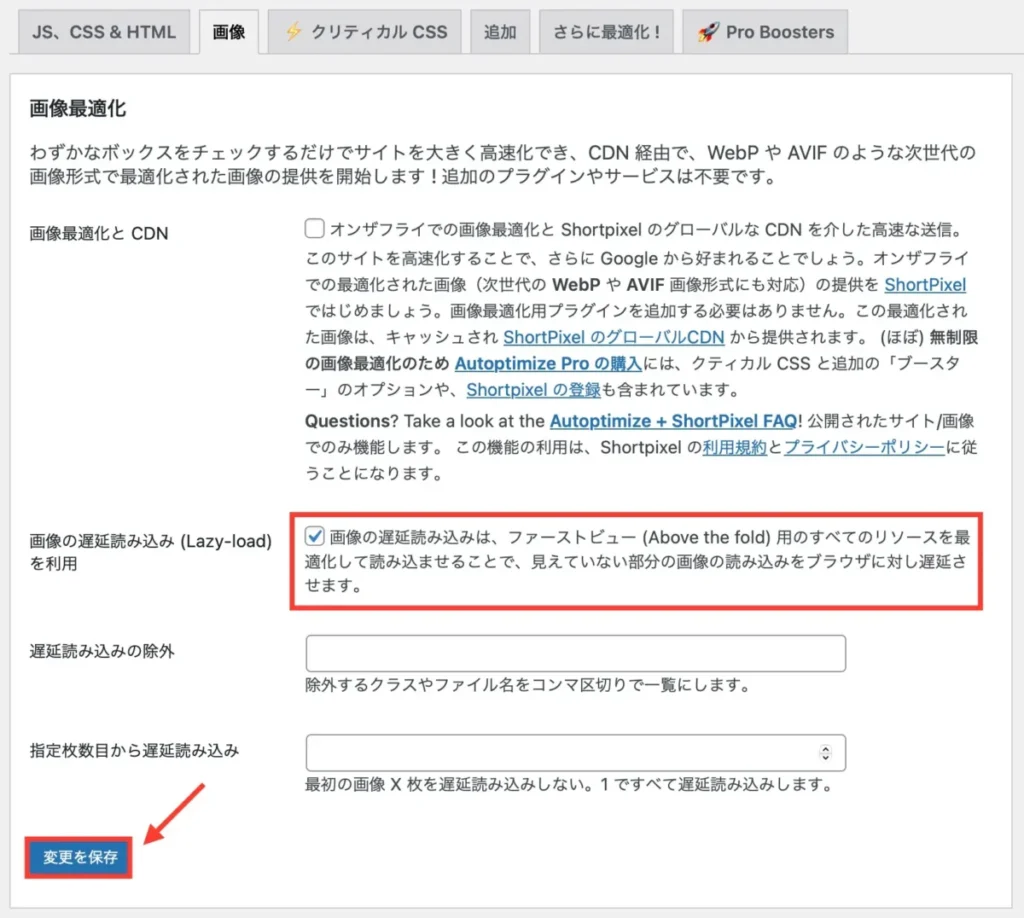
2:「画像」タブをクリックし「画像の遅延読み込み」にチェックを入れ「変更を保存」をクリックします。

画像の最適化にはEWWW Image Optimizerプラグインも有名です。こちらを利用している方は重複しないよう「画像最適化と CDN」と「画像の遅延読み込み」欄は空白のままにしておきましょう。
EWWW Image Optimizer側の設定方法に関してはEWWW Image Optimizerの設定と使い方でわかりやすく解説で解説しています。
追加
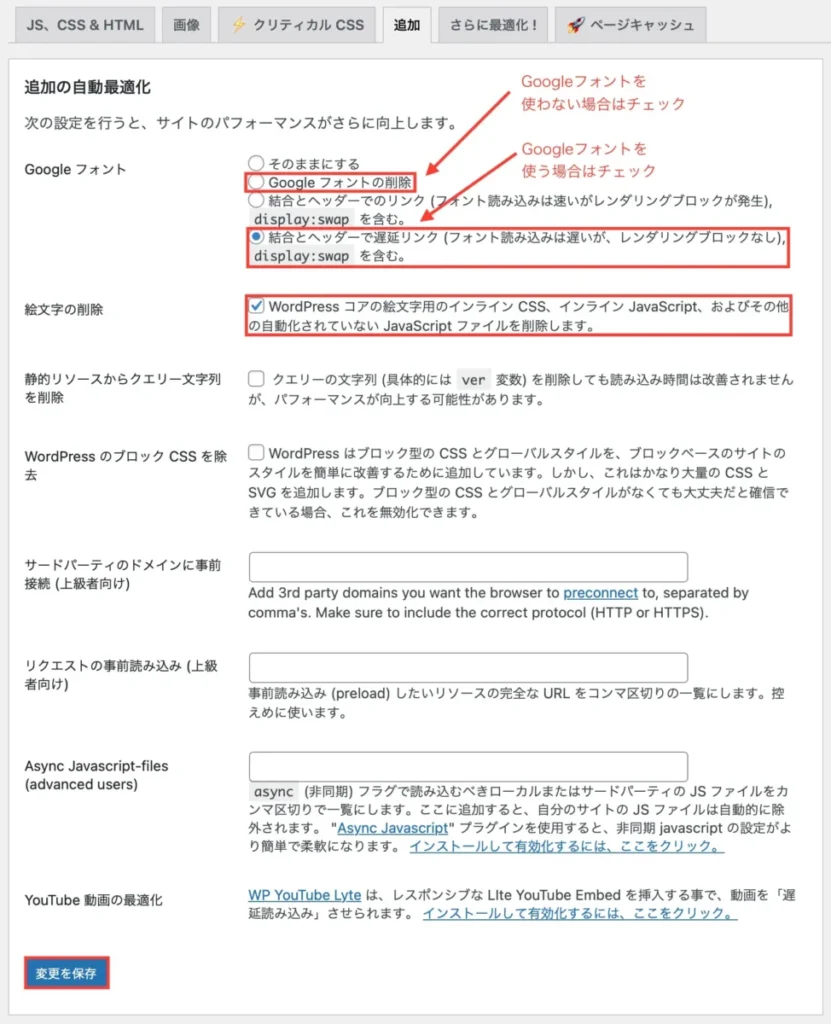
1:「追加」タブをクリックし、Google フォントを使わない場合は「Googleフォントの削除」にチェック、使っている場合はGoogleフォントの「結合とヘッダーで遅延リンク」をチェックしてください。

2:その下の絵文字の削除にもチェックを入れます。
最後に「変更を保存」をクリックして完了です。

Autoptimizeを使った結果
実際に、WordPressテーマ別にAutoptimizeを導入した後の速度変化を測ってみました。
| 共通事項 | |
|---|---|
| WordPressバージョン | 6.5.5 |
| レンタルサーバー | ConoHa WING |
| 測定結果 | スマホ・ガラケーでの表示速度 |
計測は全て、表示速度測定ツールとして有名なPageSpeed Insightsを使用しています。
表示速度はその他プラグインや、ブログごとの設定によっても異なります。
ここからは1つの目安として、参考にしてみてください。
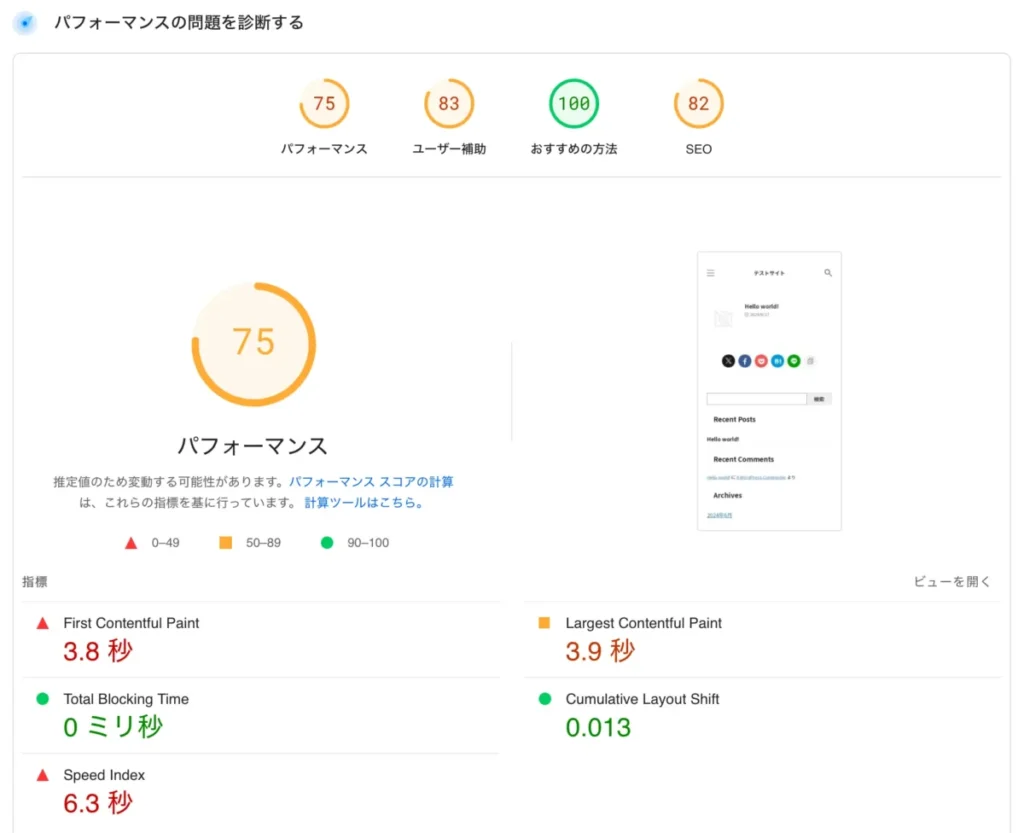
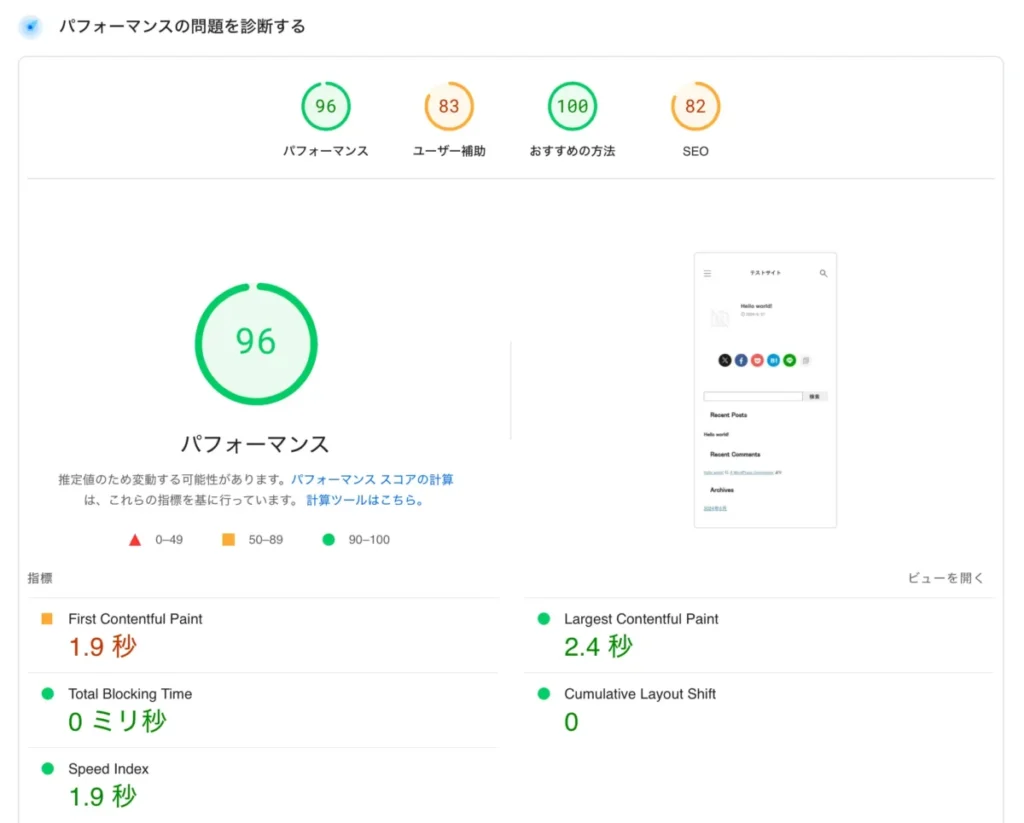
AFFINGER6の場合


75から96へパフォーマンスが21アップしました。
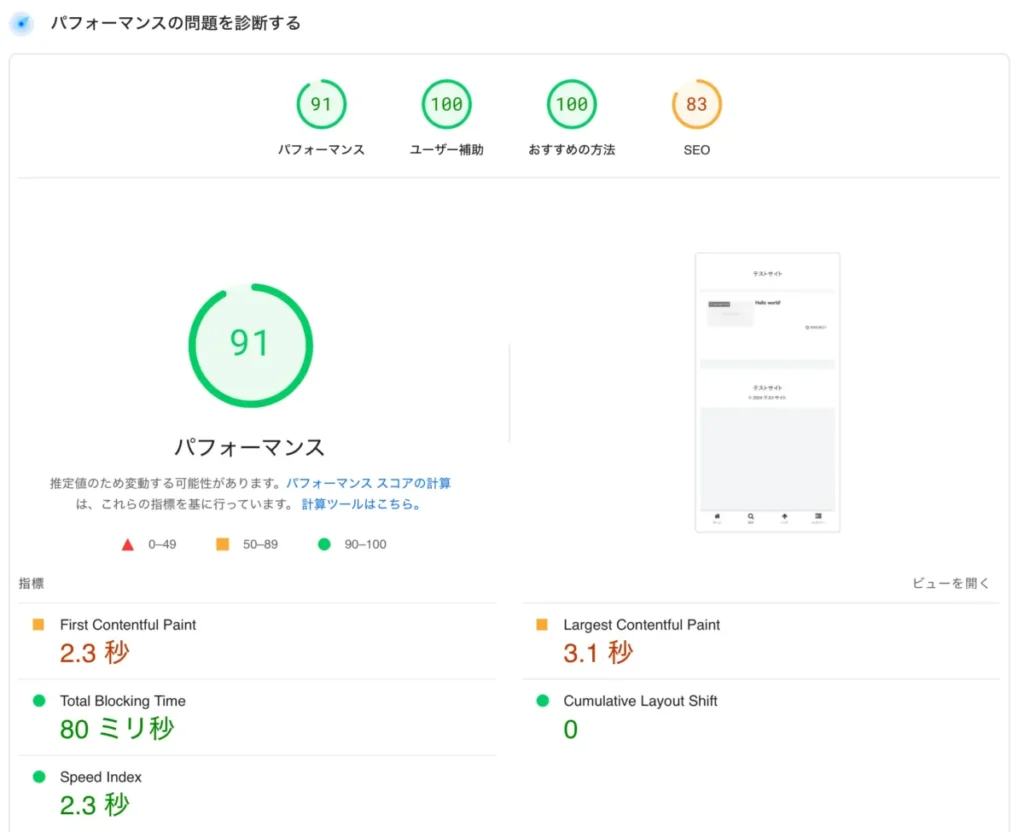
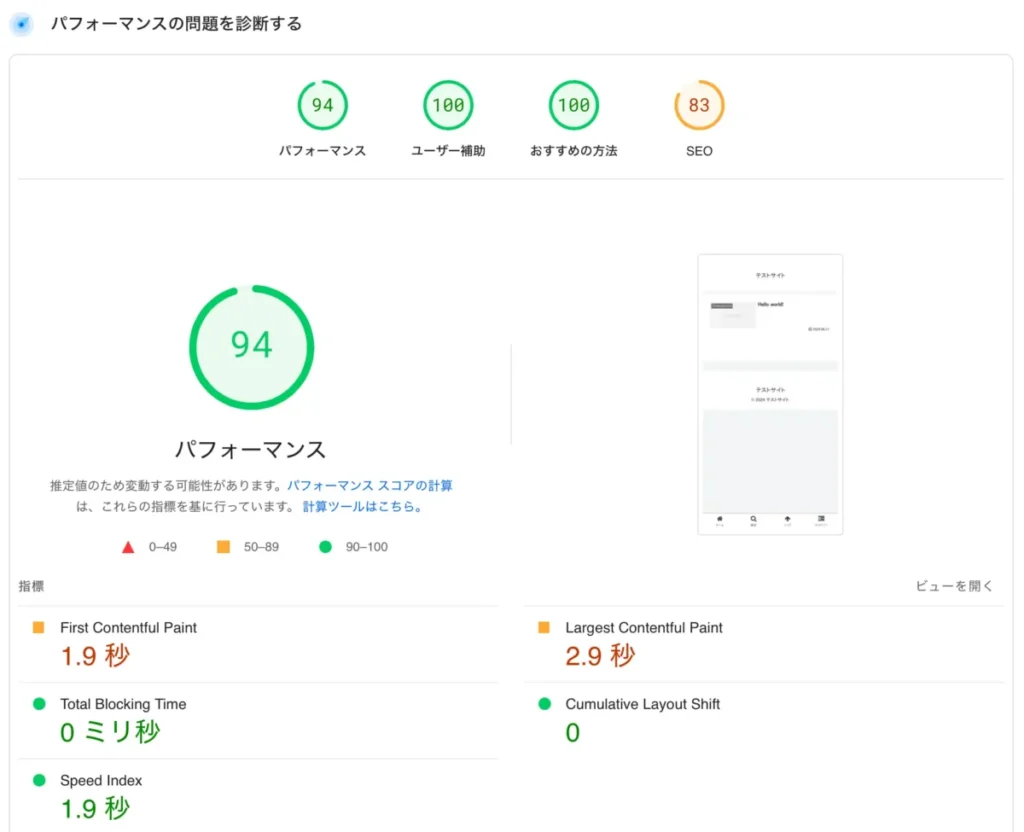
Cocoonの場合


91から94へパフォーマンスが3アップしました。
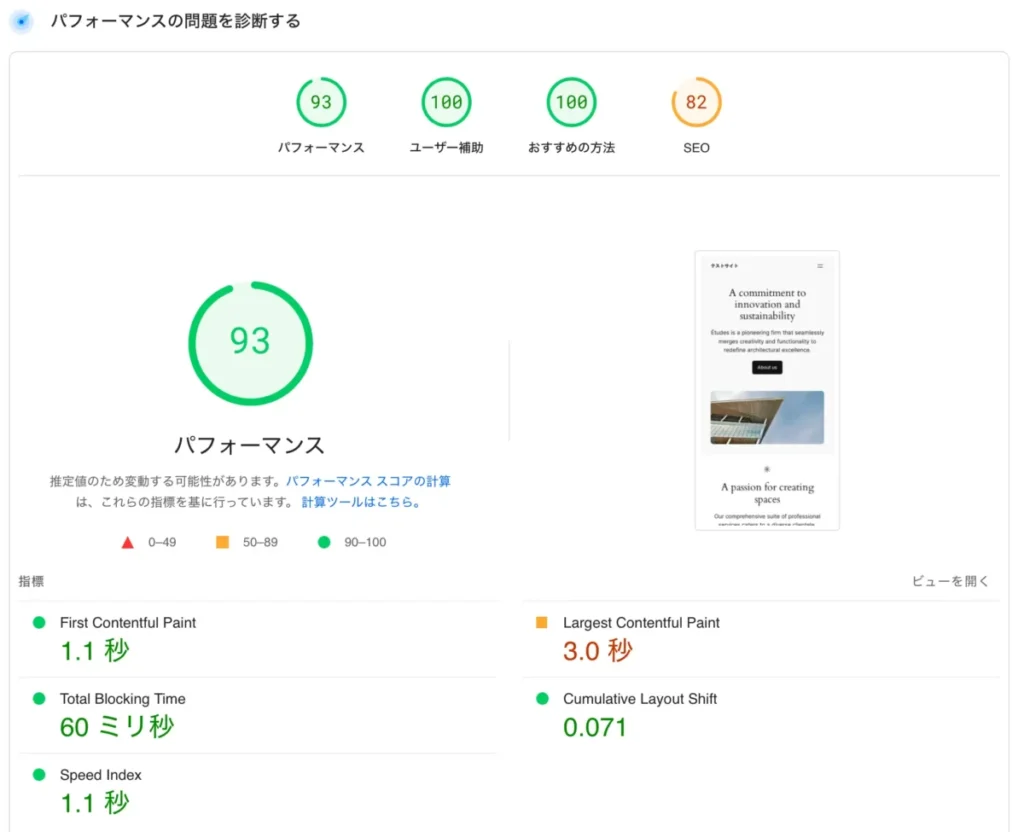
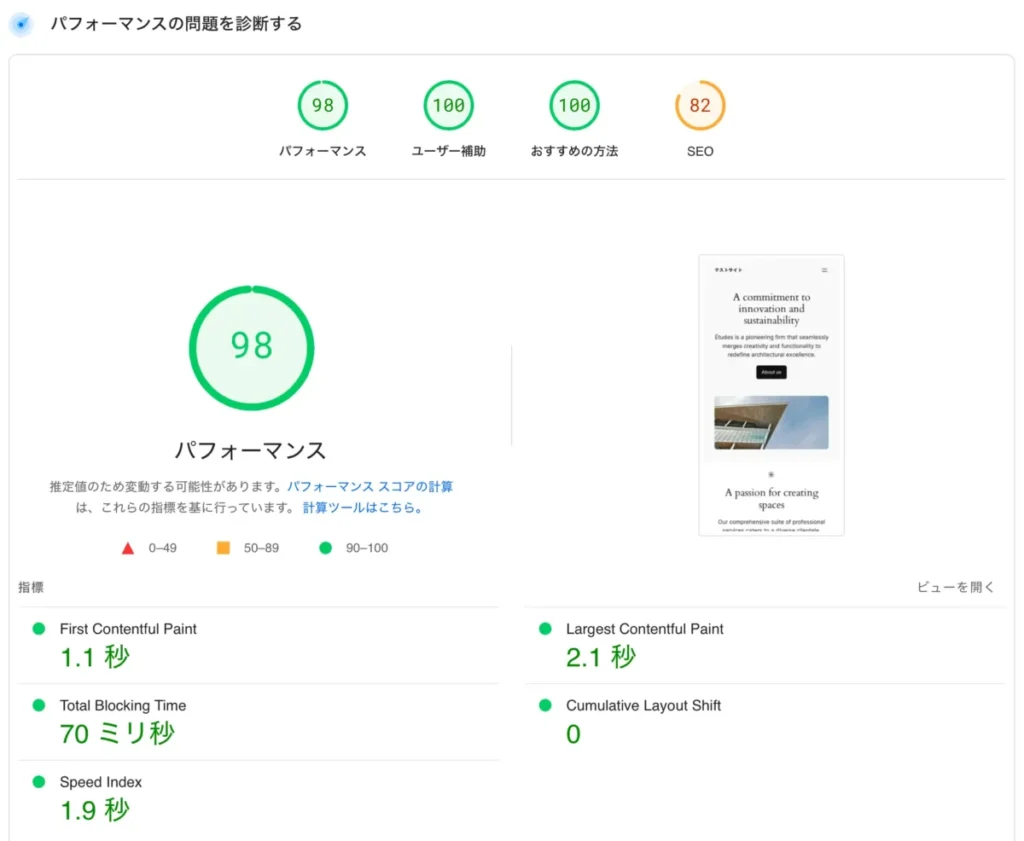
Twenty Twenty-Fourの場合


93から98へパフォーマンスが5アップしました。

Autoptimizeを使わずサイトスピードを改善する方法
ここからは、Autoptimizeを使わずに速度改善する方法をご紹介します。
- 他のプラグインと相性が良くなかった
- もっと表示速度を早くしたい
という方は、ぜひ試してみてください。
画像サイズを最適化する
ブログに画像を上げる前に、画像サイズを小さくすると、読み込みにかかる負担を減らせます。
Canvaなどのサイトや無料圧縮ツール・画像圧縮プラグインを組み合わせて、200KB以下に抑えるのが理想。
詳しい設定方法は、ブログに最適な画像サイズは?【今すぐできる!圧縮方法も解説】で解説しています。
プラグインを減らす
プラグインは便利ですが、入れすぎるとサイトスピードに影響を及ぼすことも。
プラグイン=スマホアプリとイメージすると分かりやすいかと思います。
少なくて10〜15個、多くても20個ほどに抑えたいところ。

表示が重くなる機能を使わない
WordPressブログには、表示が重くなる機能があります。
- Google Fonts
- バナー広告
- スライドショー
可能であれば、こうした機能を使わないデザインにするのも有効です。
Autoptimizeでブログを最適化しよう
今回はAutoptimizeの設定方法や使い方・注意点について解説しました。
プラグインは、他に使うプラグインとの相性やWordPressテーマによっても正常に機能しない場合があります。
同じ機能を設定しないなどの工夫をしつつ利用してみてくださいね。
どうしても改善しない場合は、プラグインを無効化すると解決します。
Autoptimizeを使って、サイトスピードを向上させましょう。
Autoptimizeの他にもブログ運営に役立つプラグインは、以下記事にまとめています。
今回は以上です。
最後までご覧いただきありがとうございました。