こんな疑問にお答えします。
自分のブログは、デザインも自分好みにしたいと思いますよね。
本記事ではおしゃれなブログデザインの共通点や、デザイン作りのコツについて詳しく解説します。
おしゃれブログの共通点をおさえることで、洗練されたブログ作りに役立ちますよ。
ブログデザインの重要性は?

ブログデザインは、ブログ運営で重要な役割があります。
- ブログに興味を持ってもらうキッカケになる
- 記事が読みやすくなる
- ブログの印象が良くなる
よく「ブログデザインは後回しでいい」という話もありますが
好みのデザインに整えることで、モチベーションにも影響する大切なポイントです。
おしゃれなブログデザインの共通点
おしゃれなブログデザインの共通点は全部で3つです。
統一感がある


デザインに統一感がないと、まとまりのない印象になります。
読者に不快感を与えたり、読みづらさを感じさせることも。
デザインを統一させることで、ブログのイメージ向上にも繋がりますよ。
印象が良い
おしゃれなブログは、一目見た時からいい印象を与えます。
印象が良いと、記事を読みたくなることも。
また、ブログの内容が伝わりやすくなり、飽きずに読み進めてもらうことができます。
余白がある
おしゃれブログの共通点、最後はブログ全体に余白があることです。
- ブログトップページ
- 記事内(文章レイアウト)
- アイキャッチ画像
余白を確保することで読みやすく洗練された印象を与えられます。
以下ではおしゃれなブログを作れる、WordPressテーマを紹介しますね。
おしゃれデザインを作るWordPressテーマ

続いて、おしゃれなブログデザインが作れるWordPressテーマをご紹介します。
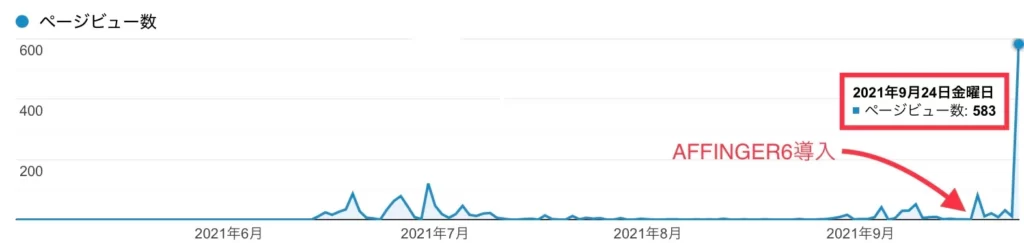
AFFINGER6

AFFINGER6は、クールで洗練されたブログ作りにおすすめのテーマです。
ブログ収益化に役立つ機能も満載で、アフィリエイトブログにも人気。
直感的にデザインを作れるので、HTMLやCSSなどプログラミング言語が分からない方も安心して使えますよ。
AFFINGER6に関する記事はこちらもご覧ください。
THE THOR
THE THORは、ワンクリックでプロのデザイナーが制作するブログが作れるテーマです。
最先端のSEO対策が標準装備されており、別途設定する必要がありません。
初心者でもたった数秒でプロクオリティのブログが完成します。
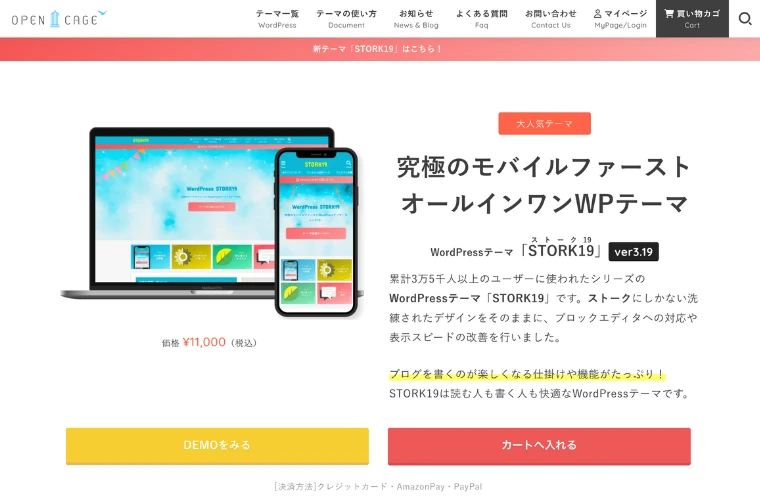
STORK19

STORK19は、スマホからも見やすいデザイン作りに最適なテーマです。
デモサイトはポップな雰囲気ですが、白を基調としたシンプルなデザイン作りも可能。
導入した後はカスタマイズしなくてもデザインが整っており、そのまま利用することもできますよ。
SWELL

SWELLは利用者の多いWordPressテーマです。
シンプルで洗練されたブログを作りたい人にはピッタリ。
利用者が多いぶん、検索すると疑問はほとんど解決します。
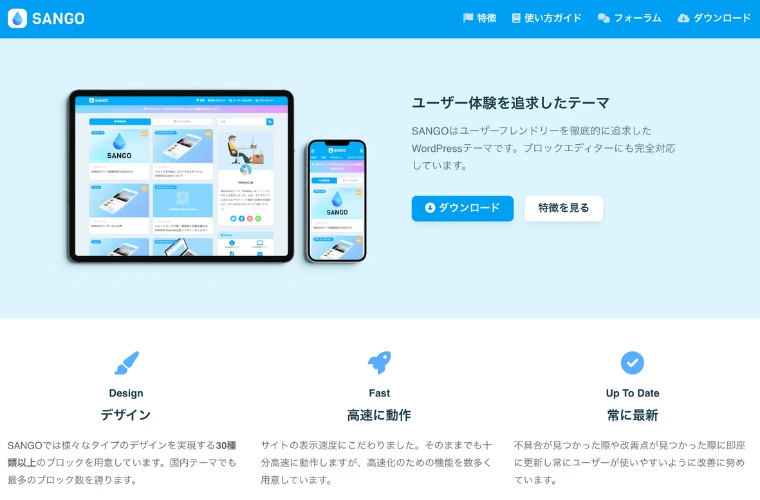
SANGO
コロンとしてポップな印象が特徴のSANGO
すっきりとしていてミニマルな印象を与えるブログに仕上げることができます。
読み込みも早く、ブログの表示速度を低下させません。
Cocoon

Cocoonは白を基調としたシンプルなデザインのテーマです。
無料で使えるテーマなので、最初に利用しているユーザーも多いのが特徴。
HTMLやCSSでカスタマイズすれば、費用をかけずにデザインを整えることができます。
おしゃれなブログデザイン8選
おしゃれなブログデザインとして参考となるサイト・ブログは以下の8つです。
- MUUUUU.ORG
- SANKOU!
- ちょうどいいWebデザインギャラリー
- Web Design Clip
- デキサイト
- POINT OF VIEW
- Smart Passive Income
- TOMOKI BLOG
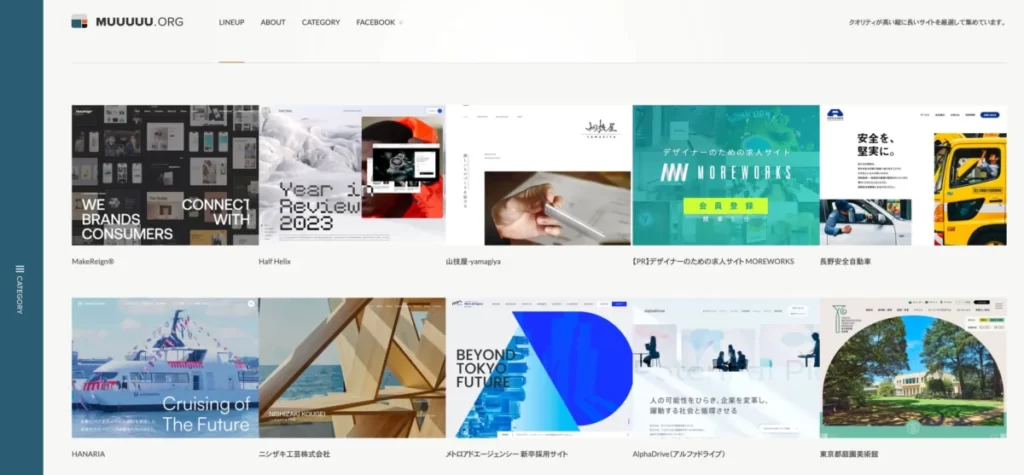
MUUUUU.ORG

MUUUUU.ORGは、縦長サイトに特化したギャラリーサイトです。
更新頻度も高く、色々なアイデアを集めたい時におすすめです。
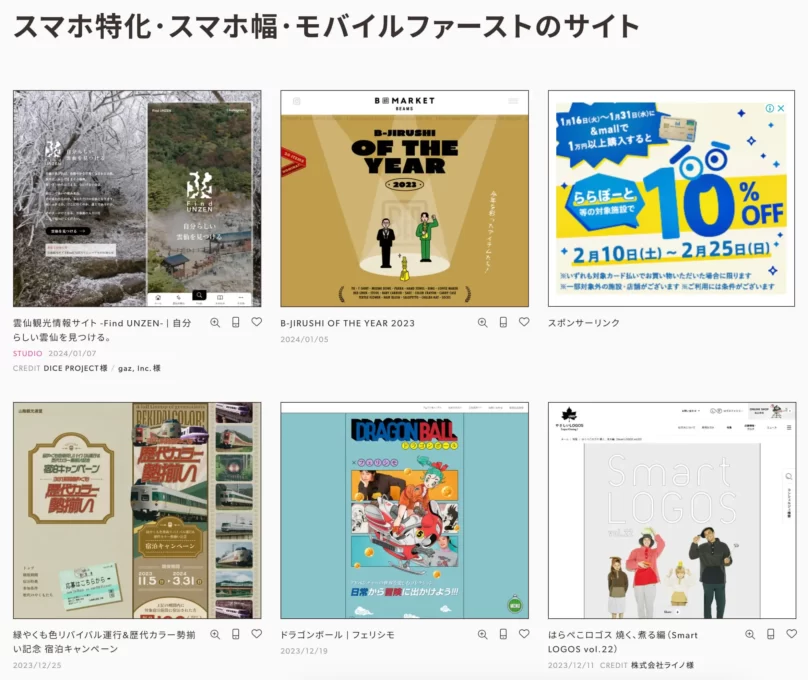
SANKOU!

SANKOU!は、国内サイトを集めたギャラリーサイトです。
目的に応じて絞り込み検索できるので、作りたいサイトイメージがある場合にも重宝します。
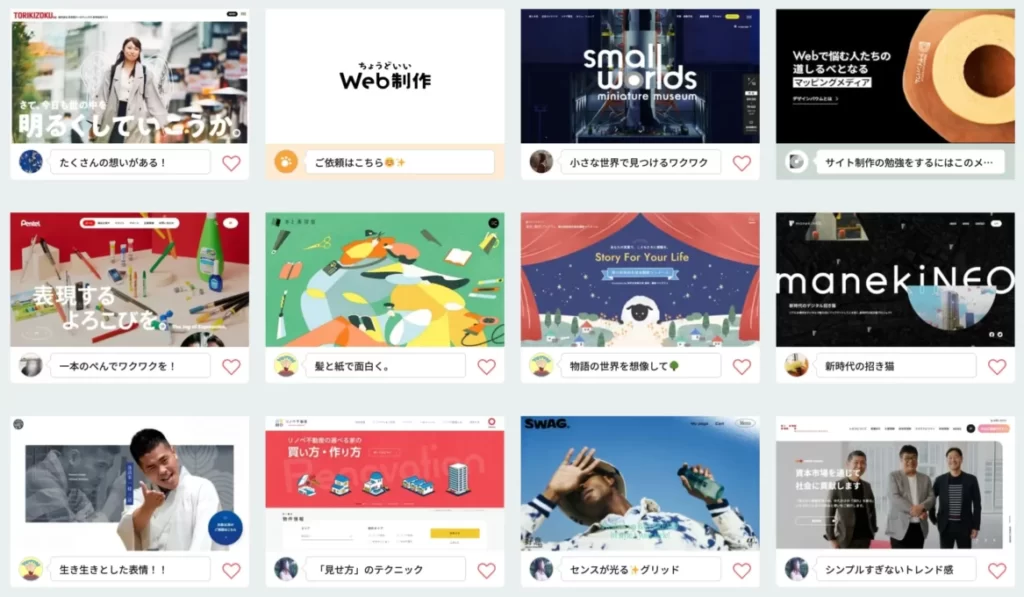
ちょうどいいWebデザインギャラリー

ちょうどいいWebデザインギャラリーは、Webクリエイター目線でサイト制作ポイントが分かるギャラリーサイトです。
サイトを作成ポイントが読めるので、一歩踏み込んだ情報が得られますよ。
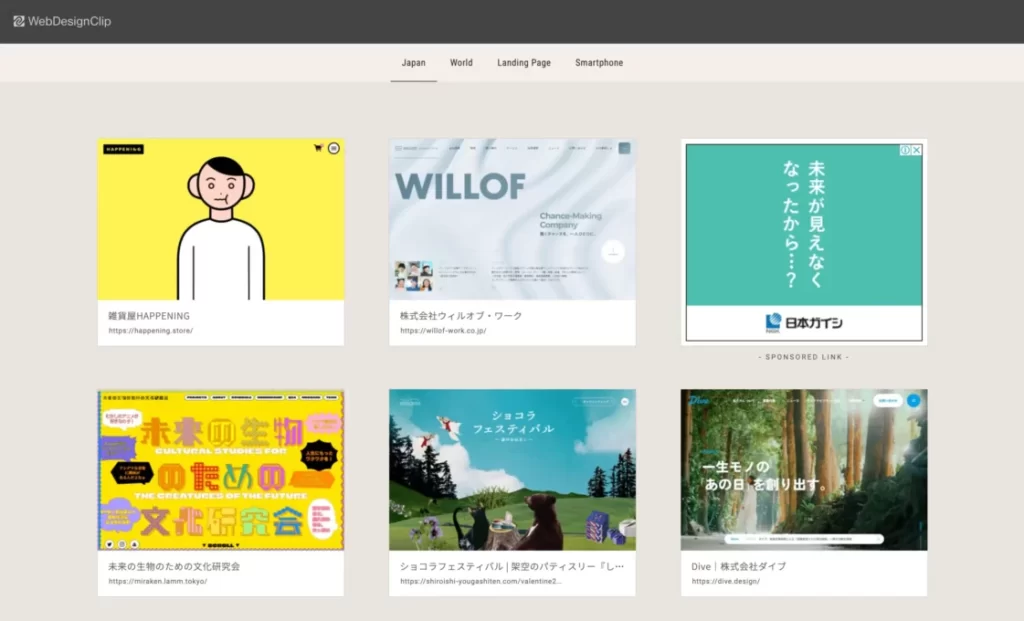
Web Design Clip

Web Design Clipは、洗練されたWebサイトが集まったギャラリーサイトです。
スマホサイト・PCサイト両方の制作に役立ちます。
デキサイト

デキサイトは、WordPressブログの始め方を解説したブログです。
おしゃれで伝わるブログ作りの参考にどうぞ。
POINT OF VIEW

POINT OF VIEWは、インハウスディレクターのヤモヲさんが運営する雑記ブログです。
全てのページがおしゃれで、目の保養になります。
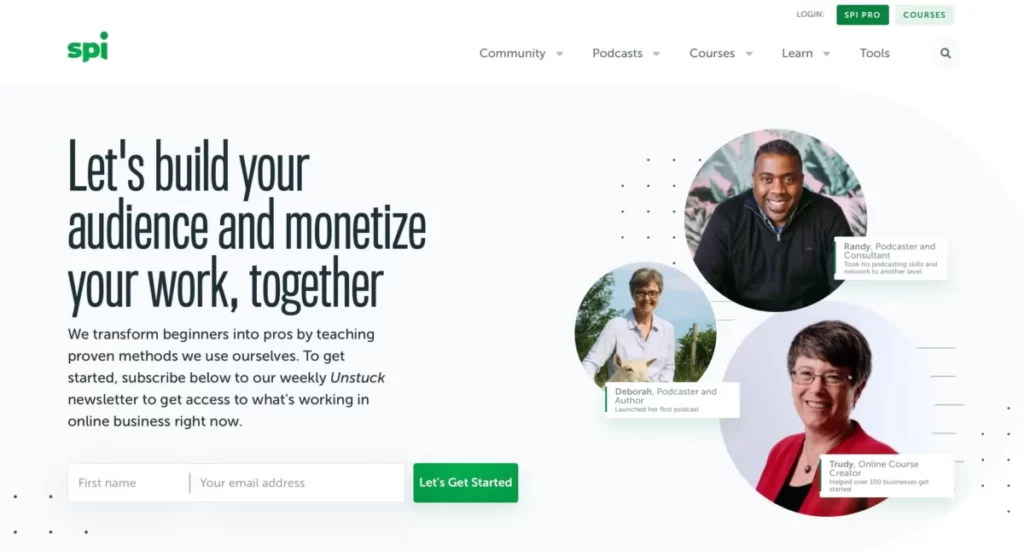
Smart Passive Income

Smart Passive Incomeは、アメリカのアフィリエイトブロガーであるPat Flynnさんのブログ。
日本のブログと一味違う作りになっているので、ぜひ一度覗いてみてください。
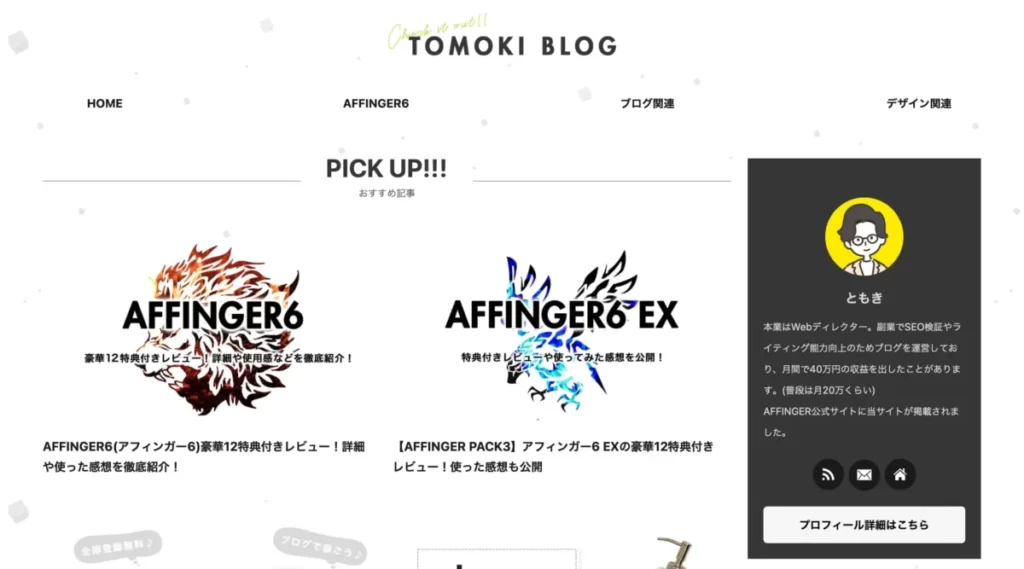
TOMOKI BLOG

TOMOKI BLOGは、Webディレクターともきさんが運営するブログです。
AFFINGER6のテーマを使った、かっこいいブログデザインでまとまりがあります。

ブログをおしゃれにするコツ3つ

ブログ全体をおしゃれにするためのポイントは全部で3つあります。
メインカラーを決める
ブログデザインを決める前に、ブログのメインカラーを決めましょう。
メインカラーを決めることで、その色に合わせてデザインをしやすくなります。
- 赤 アクティブ / 情熱的 / 自信
- 黄 躍動 / 快活さ / 軽さ
- ピンク やさしさ / 恋 / かわいらしさ
- 緑 調和 / さわやかな / 平穏
- 青 誠実 / 涼しい / 清潔
- 紫 上品 / 厳粛 / 神秘
- 白 清潔 / 純真 / 平和
- 黒 高級 / シック / 重厚

迷ったら、白を選ぶことで統一感のあるデザインを作りやすくなりますよ。
余白をとる
ブログをおしゃれにするコツ2つ目は余白を確保することです。
- 記事同士の間隔
- 記事本文の余白
- 漢字とひらがなの割合
など、余白を使って抜け感を出すことでおしゃれに見えるブログに仕上がります。
画像を統一する
ブログをおしゃれにするコツ3つ目は、画像を統一することです。
アイキャッチ画像
記事内挿入画像
などを合わせることで、まとまりのあるブログに仕上がります。
おしゃれなブログデザイン8選で紹介したブログのほとんどには、統一された画像が利用されています。
ブログ記事を読みやすくする10のコツ

ブログ記事をおしゃれにするコツは全部で10個あります。
- 箇条書きを使う
- 広告を貼りすぎない
- 文章は長くしすぎない
- 吹き出しを使う
- ボックスを使う
- 背景色を使う
- 太文字・アンダーラインを使う
- 文字表記を統一する
- 行間を整える
- 漢字とひらがなのバランスを整える
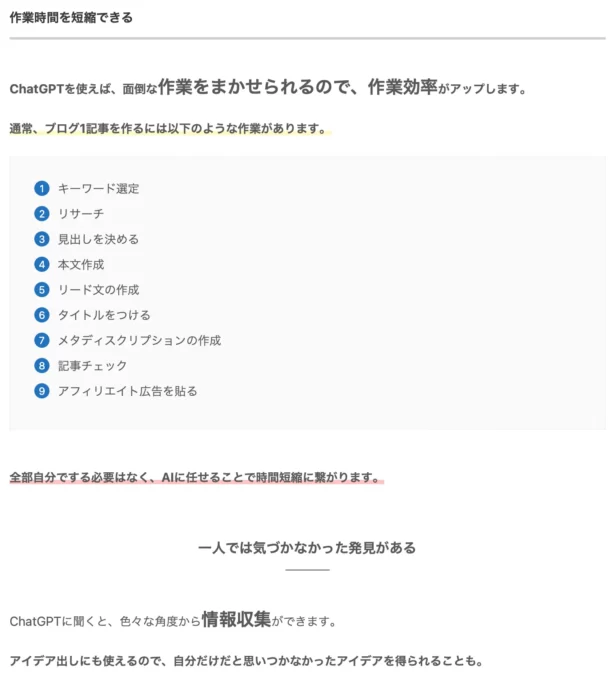
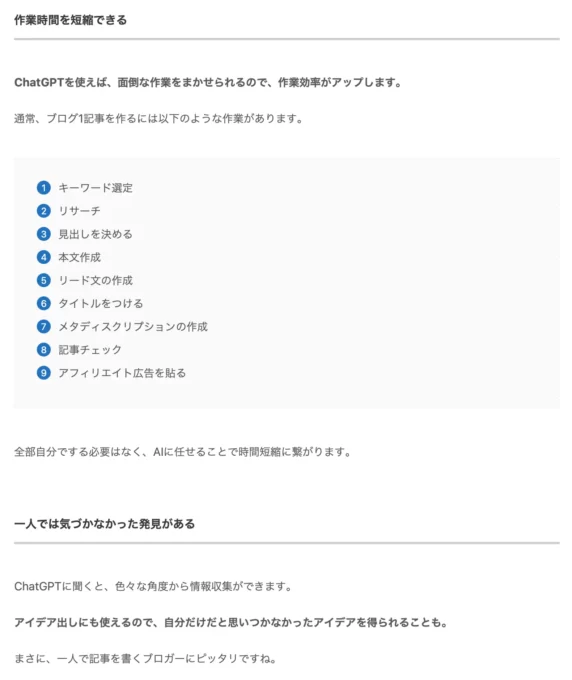
箇条書きを使う
箇条書きにできる部分は、箇条書きでまとめましょう。
ブログをおしゃれにするコツは、メインカラーを決めることと、余白をとること、画像を統一することの3つです。
ブログをおしゃれにするコツは、以下の3つです。
- メインカラーを決める
- 余白をとる
- 画像を統一する
読むストレスも減りますし、パッと見ただけで内容を把握しやすいメリットがあります。
広告を貼りすぎない
ブログに貼るアフィリエイト広告は、貼りすぎに注意しましょう。
広告が多すぎると、最後まで記事を読んでもらう機会が減ってしまいます。
- 目次の上
- 商品画像
- 商品名
- ボタンリンク
- まとめ部分
広告の数ではなく、効果的な場所に配置するのがポイントです。
関連記事アフィリエイト広告の貼り方とコツを解説【自然とクリックされるポイント】
文章は長くしすぎない
文章が長いと、読みづらさを与えてしまいます。
〇〇することができます→ 〇〇できます
〇〇ということ→ 〇〇なこと
〇〇してしまいました→ 〇〇しました
文章を簡潔にまとめるためには、執筆したあとに不要な言い回しを削るのが効果的です。
吹き出しを使う
吹き出しを使うことで、さらに読みやすくなります。

吹き出しを表示するためには、ブログオリジナルアイコンを作成しておきましょう。
関連記事ブログアイコンの作り方【無料でおしゃれに設定する方法も紹介】
ボックスを使う
文章を枠(ボックス)で囲むだけでも読みやすくなります。
記事が単調にならない
ボックス内の重要ポイントが伝わる
ボックスデザインはWordPressテーマによって異なるので、自分にあったものを選んでくださいね。
背景色を使う
背景色を使うことで、飽きずに文章を読んでもらえます。
記事全体が単調にならず、最後まで読みやすい記事に仕上がりますよ。
太文字・アンダーラインを使う
目立たせたい部分や、強調したい部分には太文字やアンダーラインを使いましょう。
Google's John Mueller confirmed again that bolding words and "important points on a paragraph" does help with SEO and rankings.(意訳)グーグルのジョン・ミューラーは、単語や「段落の重要なポイント」を太字にすることがSEOやランキングに役立つことを再確認した。
Google Confirms Again, Bolding Words Does Help With SEO
Googleのジョンミュラーも、単語や重要なポイントを太字にすることがSEOやランキングに役立つと公言しています。
文字表記を統一する
文字表記は、同じ意味を指す言葉の表現を合わせることです。
- ブログ / WordPressブログ
- ウェブ / Web / WEB
- Google / グーグル
同じことを指す場合は、記事内の表現を統一した方が読み進めやすくなります。
行間を整える
ブログ記事内の行間がバラバラだと、読みづらさを感じさせてしまいます。


行間が均一になるよう、見た目を調整したほうが読みやすい記事に仕上がりますよ。
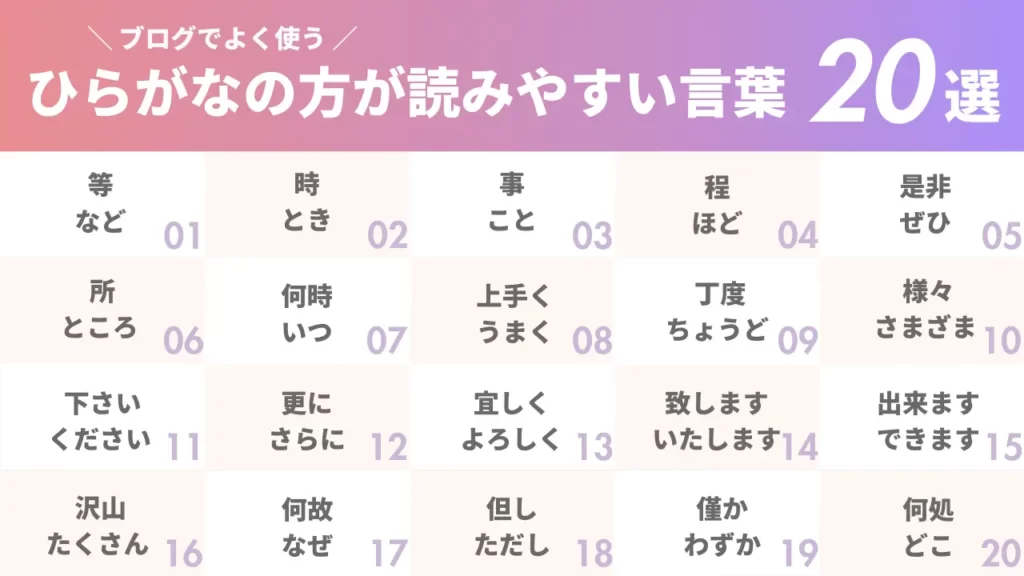
漢字とひらがなのバランスを整える
読みやすい文章の黄金比は「漢字3割・ひらがな7割」と言われています。

漢字ばかり、ひらがなばかりにならないよう注意しましょう。
ブログデザインをおしゃれにする際によくある質問
ここからは、ブログデザインをおしゃれにする際によくある質問についてお答えします。
デザインを整えて自分だけのブログを作ろう!
今回は、ブログデザインの重要性や共通点・おしゃれデザインを作るポイントについてご紹介しました。
ブログデザインを整えることで、間接的にブログアクセスアップにも繋がります。
HTMLやCSSなどのプログラミングを使うのが苦手という方は、WordPressテーマの利用も検討してみてください。
初心者でもあっという間にブログデザインが整いますよ。
他にも、ブログデザインに関する記事はこちらもご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。