この記事で分かること
編集方法も知りたいです。
こんな疑問にお答えします。
ブログに上げる画像を、何も考えずに掲載している人もいるのではないでしょうか?
実は画像サイズやファイル形式は、Googleが推奨する適切なサイズが存在します。
何も考えずにいると、記事の表示スピードが遅くなる原因にも。
本記事は適切な画像サイズだけでなく、画像を整える方法についてもご紹介します。
ブログの画像ってどう作ればいいの?という方も、ぜひご覧ください。
ブログに最適な画像サイズは?

まず、ブログに最適な画像サイズとファイルの大きさはこちらです。
画像サイズは横幅1,200px前後
ブログで使う画像の横幅は1,200px以上で設定しましょう。
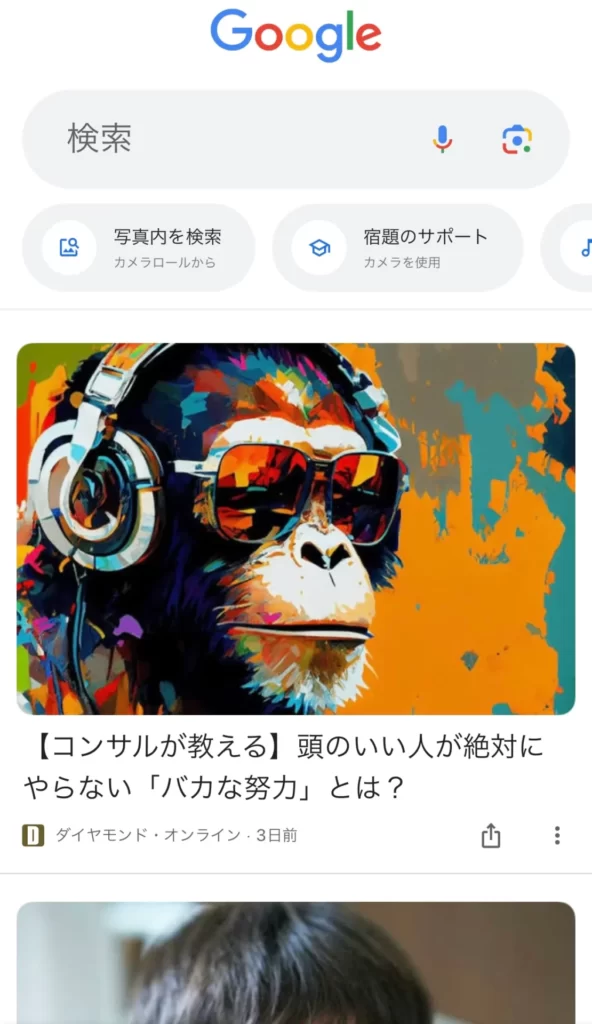
というのも「Google砲」と呼ばれる、Google Chromeのおすすめ記事に掲載される条件の1つに、画像サイズがあります。
Google砲とは、スマホでGoogleアプリやchromeを開いた際、検索バーの下に「おすすめ記事」として掲載されること。

サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
Google公式サイト
Google砲を受けることにより記事が多くの人の目に触れ、通常の10倍以上の読者が訪れると言われています。
縦幅は、XやFacebookで推奨されている画像サイズ比率の1.91:1になるよう計算すると、630pxがおすすめです。
画像が小さすぎると、画面サイズに合わせようと引き伸ばされたり、低画質になったりするので注意しましょう。
横幅が1200pxで縦幅が630pxとなるよう画像を作成すれば、GoogleにもSNSにも対応するサイズに仕上がりますよ。
画像ファイルのサイズは200KB以下
ブログに掲載する、画像サイズは200KBに収めるようにしましょう。
Googleは1ページあたりの合計サイズを、1.6MBに推奨しています。
テキストのデータ量も入れると、1ページあたり最大6枚ほどの画像を掲載できる計算です。
画像ファイルの種類は、Googleが開発した画像形式のWebP(ウェッピー)がおすすめ。
画像・テキスト問わず、サイズを軽くできます。

ブログ画像サイズを整える方法

続いて、ブログの画像サイズを整える方法を3つご紹介します。
画像編集サイトで整える
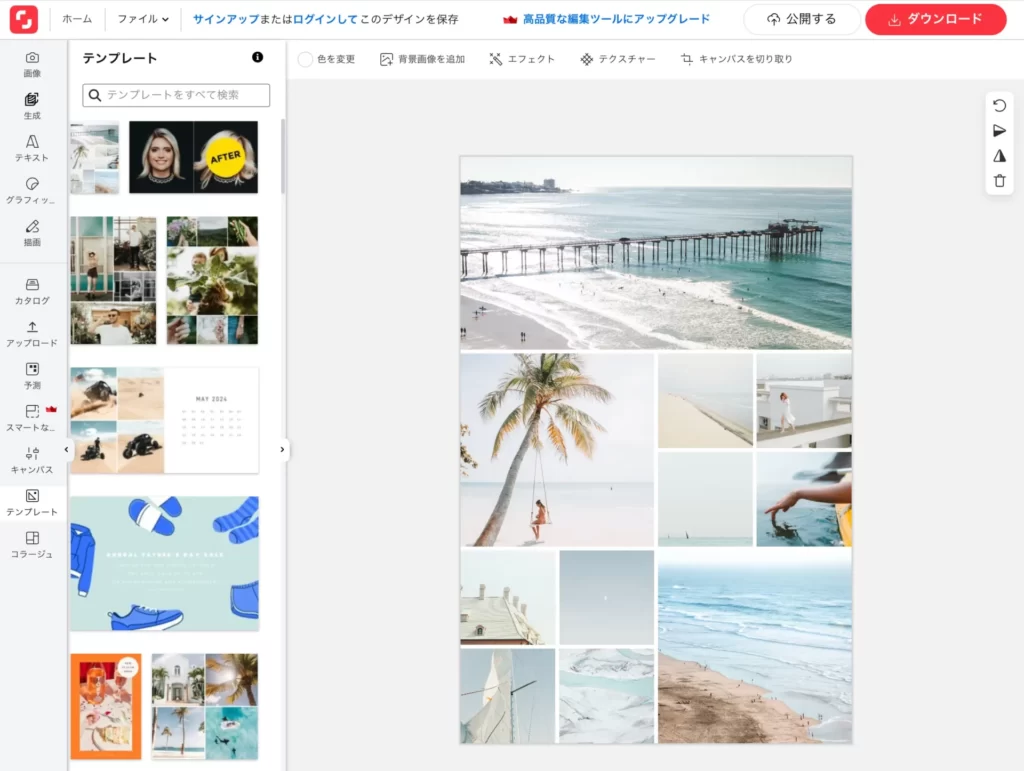
画像編集サイトを使っているなら、サイト内でサイズ調整しましょう。

Shutterstockなどの画像編集サイトを使えば、ブログだけでなくSNSにも最適な画像を簡単に作れますよ。
標準機能を使う【Mac・Windows】
Macをお使いであれば、プレビューから簡単にサイズを整えることができます。
Windowsの方は、ペイント機能を利用してください。
OSにより操作方法が異なるので、こちら(外部サイトに飛びます)を参考にどうぞ。
以下はMacの手順です。
1:まず、サイズ調整したい画像を開きます。

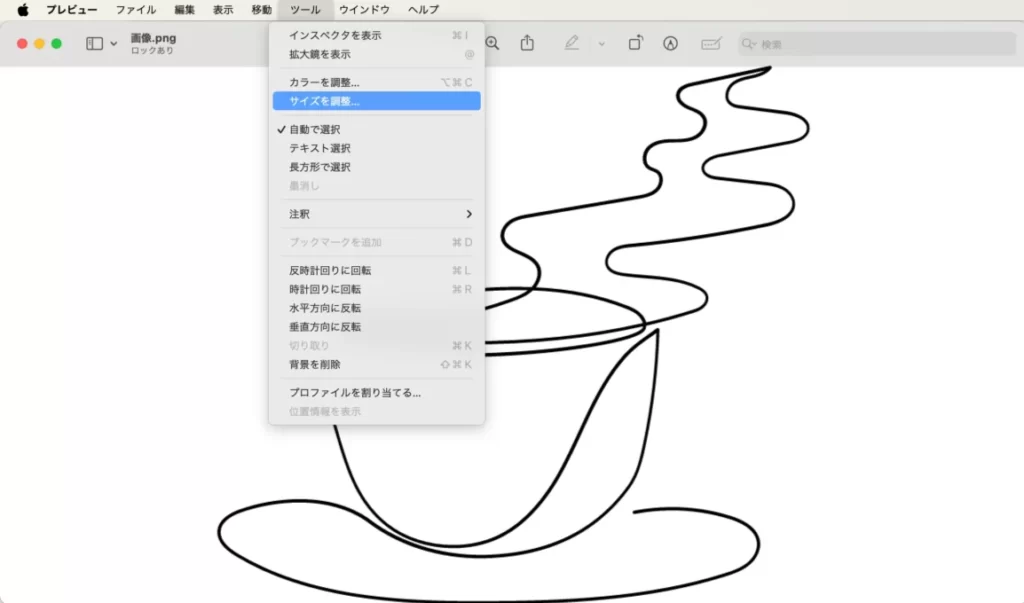
2:画面上のメニューから「ツール」→「サイズを調整」をクリックします。

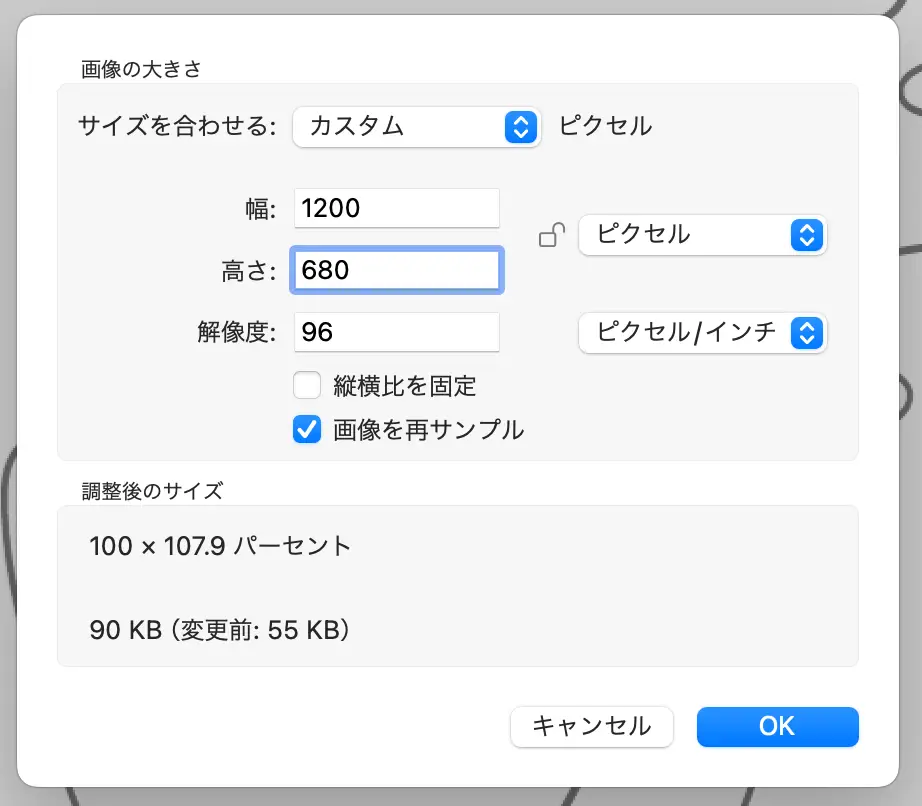
3:サイズ調節画面が表示されるので、変更したいサイズを入力し「OK」をクリックします。

(補足)サイズ調整画面は、プレビューから鉛筆マークを押しても表示されます。

以上でサイズを整えることができました。
Automator【Mac】
Automator(オートメーター)は、画像のサイズ変更ができるMac標準装備のアプリです。
少々設定がややこしいので、Macユーザーで興味のある方だけご覧ください。
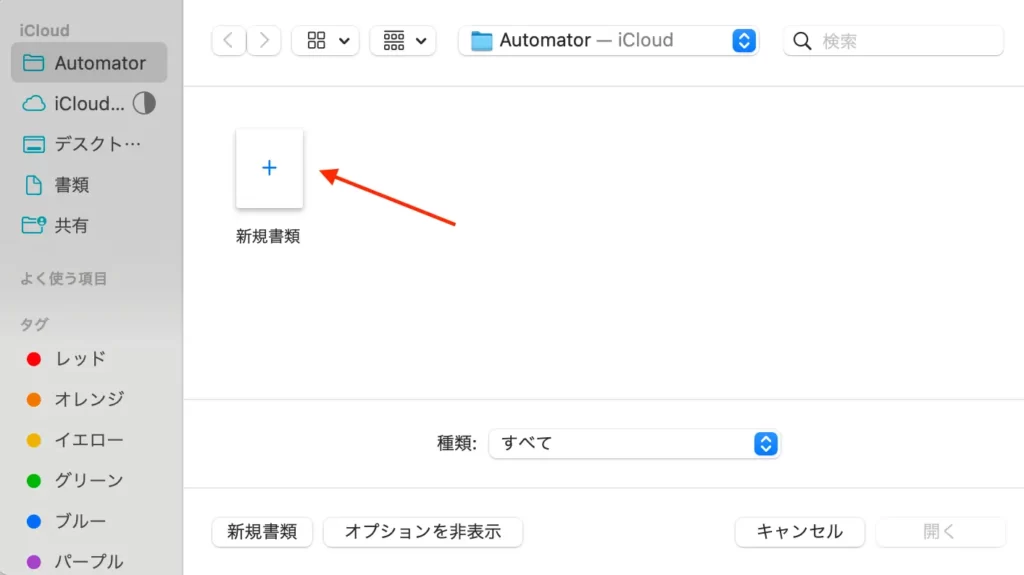
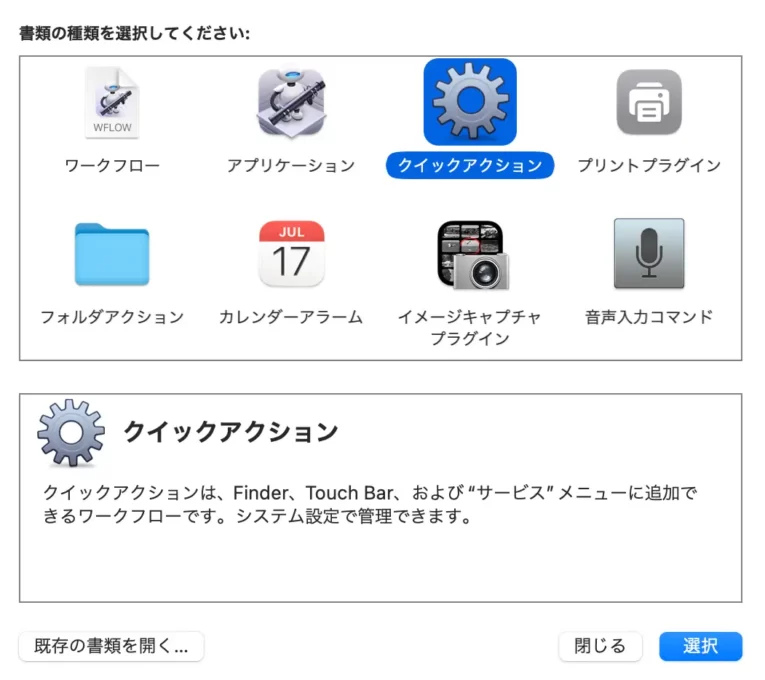
1:Automator(オートメーター)を開き「新規書類」をクリックします。

2:「クイックアクション」→「選択」をクリック。

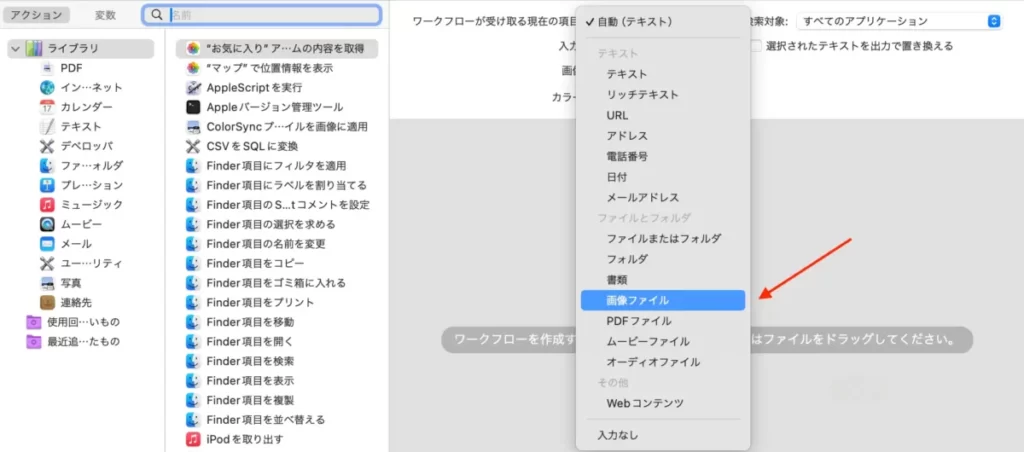
3:ワークフローが受け取る現在の項目を「画像ファイル」

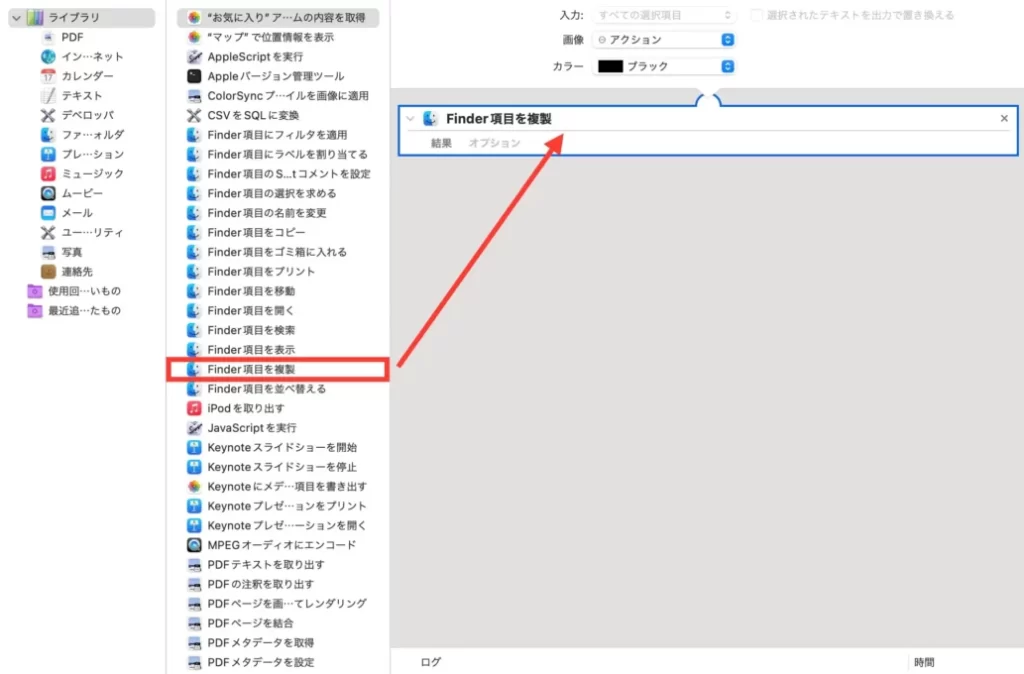
4:画面左側のアクションのライブラリにある「Finder項目を複製」をワークフローにドラッグして追加

これで、できあがった画像がFinderに複製されるようになりました。
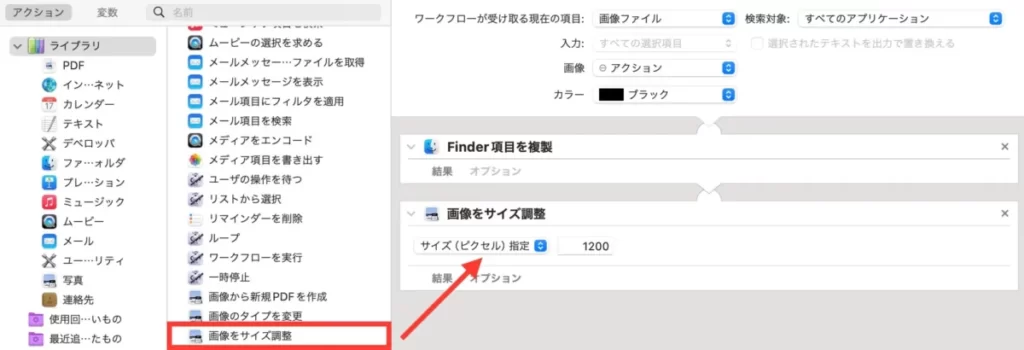
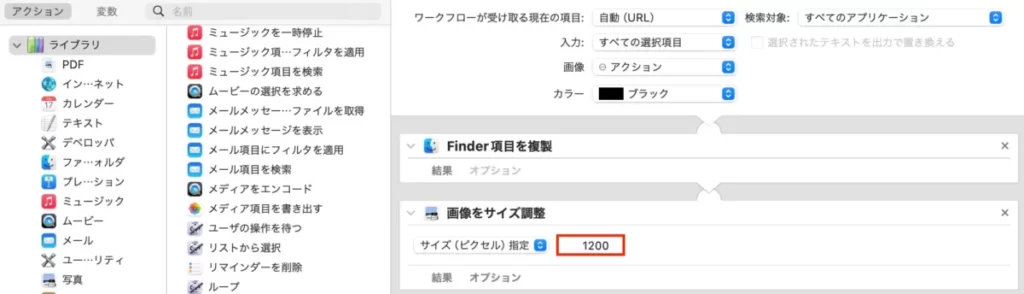
5:画面左側のアクションのライブラリにある「サイズを調整」をワークフローにドラッグします。

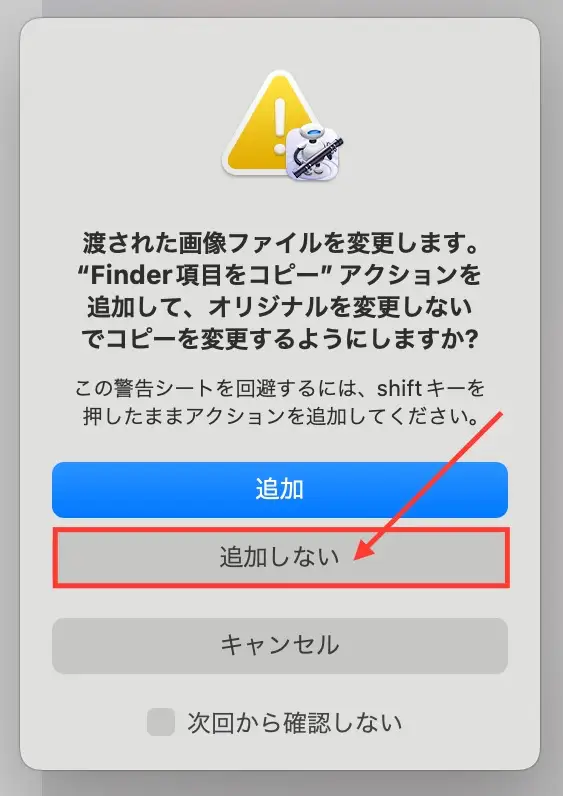
6:こうした表示が出たら「追加しない」をクリックします。

7:変更したい画像サイズを入力します。

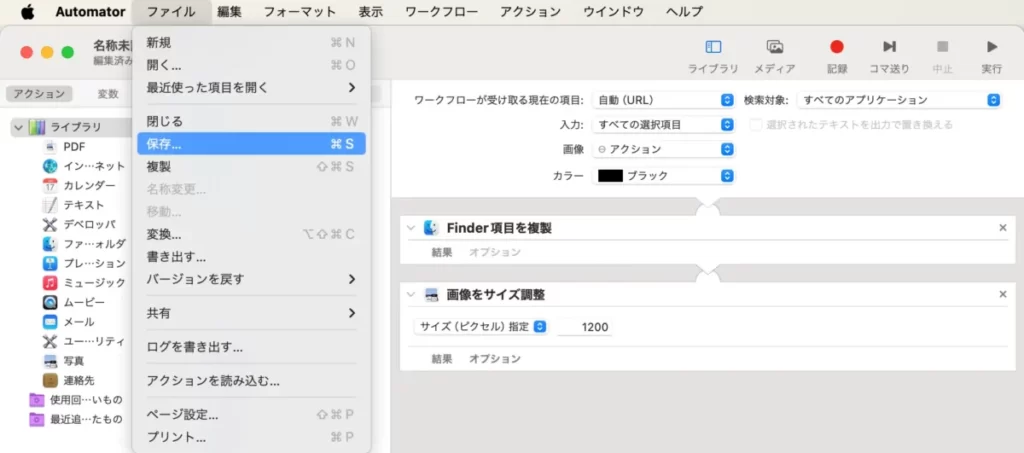
8:画面上の「ファイル」→「保存」をクリックします。

9:名前を入力して「保存」をクリック。


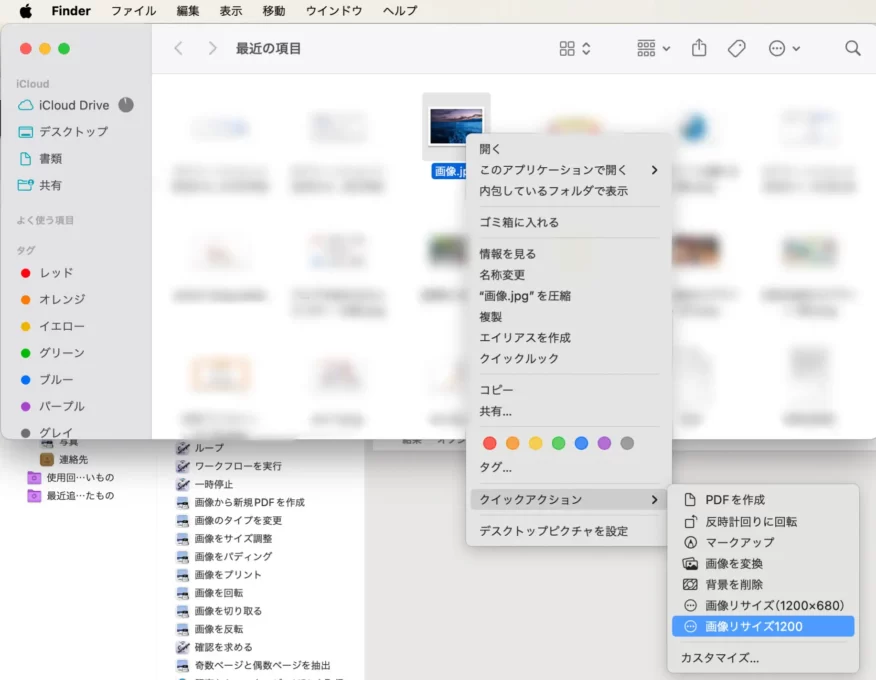
Finderから「画像ファイルを右クリック」→「クイックアクション」の中に自作した画像リサイズのクイックアクションが選べるようになります。

実際に実行してみると、隣にコピーデータが作成されます。
画像の上で右クリック→「情報を見る」で画像がリサイズされたか確認しましょう。
ブログ画像ファイルを圧縮する方法

次に、画像ファイルを圧縮する方法をご紹介します。
EWWW Image Optimizer
画像ファイルの圧縮は、EWWW Image Optimizerプラグインで簡単に行えます。

- WebP画像に変換できる
- 画像の圧縮する際の劣化が少ない
- すでにアップロードしている画像も一括で圧縮できる
- 画像情報を削除してくれるのでセキュリティ対策になる
- 日本語対応で分かりやすい
自動で最適化してくれるので、ぜひ利用しておきたいプラグインです。
詳しい設定方法はEWWW Image Optimizerの設定と使い方をわかりやすく解説でご紹介しています。
その他必あると便利なプラグインの導入方法はWordPressのプラグインおすすめ10選の記事をご覧ください。
Squoosh(スクワッシュ)
SquooshはGoogleが開発した、無料画像変換サイトです。

- 8種類の画像形式へ変換可能
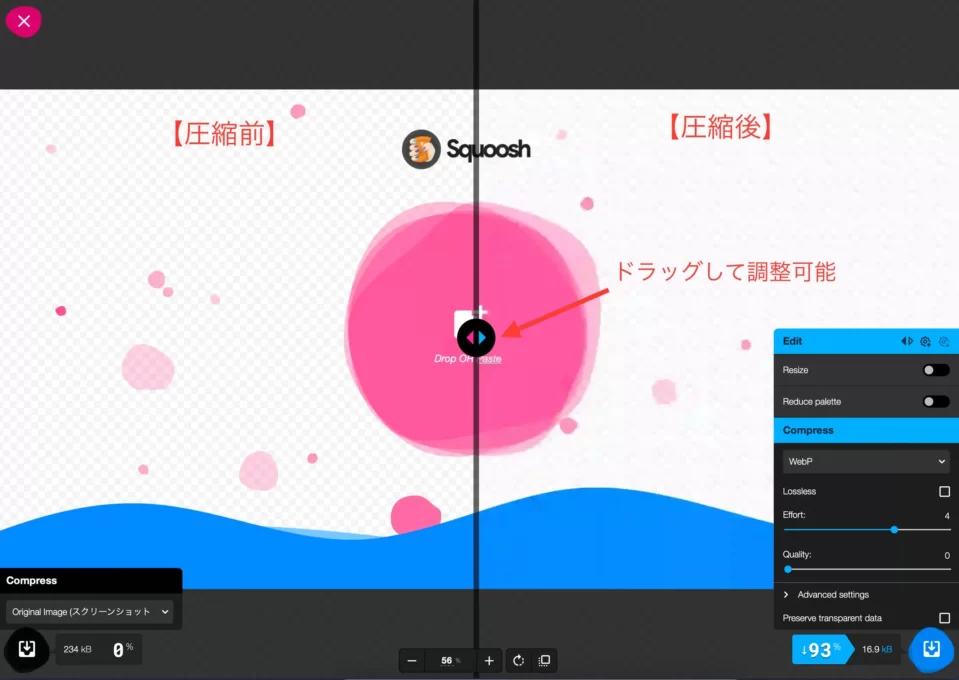
- 事前に圧縮前後の画質を確認できる
- 自分で圧縮サイズを細かく調整できる
- ブラウザ上で使えるのでセキュリティも安心
- インストールしての利用も可能
こんな風に、圧縮前の画像と比較しながら圧縮サイズを決めることができます。


(補足)同じ画像変換サイトでTinyPNGもあります。無料で使えますが、画像圧縮可能な画像枚数が20枚・最大5MBまでという制限付き。一方squooshは、無制限利用できます。
ブログの画像サイズについてよくある質問
最後に、ブログの画像サイズについてよくある質問へお答えします。
適切なブログの画像サイズを設定したら、記事を書こう!
今回は、ブログの適切な画像サイズや、画像サイズを抑える方法についてご紹介しました。
フリー画像をそのまま掲載すると、ページ読み込み速度が遅くなるので注意しましょう。
ご紹介した方法で画像を最適化することで、より満足度の高いブログが作れますよ。
また、ブログの表示速度を上げるにはWordPressテーマの利用も有効です。
当ブログが利用しているAFFINGER6については、こちらで詳細が読めます。
ブログ設定が整ったら、どんどん記事を書いていきましょう。
記事の書き方については、下記記事を参考にご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。