簡単に作れる方法はありますか?
こうしたお悩みにお答えします。
ブログのお問い合わせフォームの作り方は、3種類あります。
- Contact Form 7(プラグイン)
- Googleフォームで作成 ←本記事で解説
- HTMLやCSSを用いて自作
プラグインは簡単に使えますが、ブログの表示スピードに悪影響を及ぼすことも。
かといって自作は難易度高すぎる…。
そんな両方の良いとこ取りができるのが、Googleフォームでの作成です。
仕上がりはこんな感じ。

本記事はプラグインなしでお問い合わせフォームを作る方法や、注意点についてもご紹介しますね。
画像付きで、初心者も分かりやすくお伝えします。
プラグインを使って作成したい方はContact Form 7の使い方・設定をやさしく解説をご覧ください。
お問い合わせフォームの必要性

そもそもお問い合わせフォームって必要なの?
と思うかもしれませんが、設置する理由は3つあります。
順に解説しますね。
企業からの依頼がくる
お問い合わせフォームを設置すると、企業からも連絡が入ります。
- クローズドASPのお誘い
- 記事執筆の依頼
- 某大手TV番組からの取材 など
お問い合わせフォームがなければ、こうした機会を失うことに…。
ブログの成長においても、お問い合わせフォームは重要です。
不具合・記載ミスを教えてもらえる
お問い合わせフォームがあれば、誤字脱字などの記載ミスを報告してもらえます。
何十記事にもなると、誤字脱字があることも。
自分ではなかなか気づけない部分もあるので、教えてもらえるのはありがたいです。
アドセンス審査に通りやすくなる
お問い合わせフォームがあることで、ブログの信頼性がアップします。
Googleアドセンスなどの審査を受けるなら、お問い合わせフォームは設置しておいた方がいいといった声もあります。
連絡はSNSなどの手段もありますが、お問い合わせフォームがあれば、しっかりしたブログの印象にもなりますよ。
設置しておいて損はないので、お問い合わせフォームは作っておくのがおすすめです。
WordPressお問合せフォーム作成手順
以下では、さっそくGoogleフォームでのWordPressお問い合わせフォームの作り方を解説します。
手順は以下の3ステップ。
順に解説しますね。
お問い合わせフォームの作成
まずは、お問い合わせフォームを作成します。
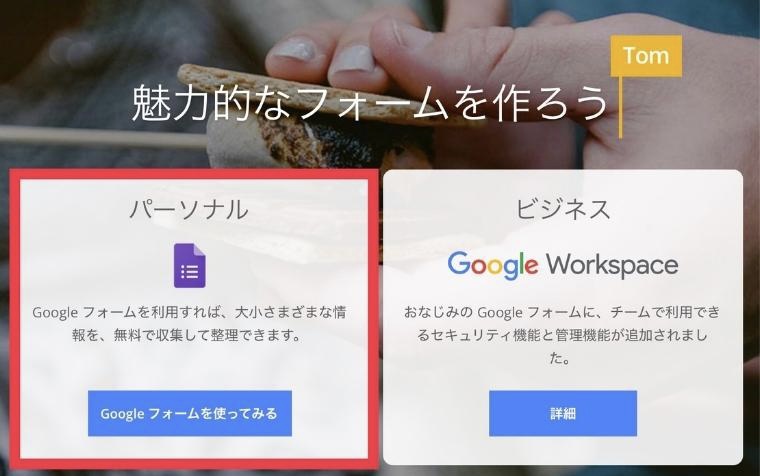
1:Googleフォームを開きます。
2:「パーソナル」をクリック。

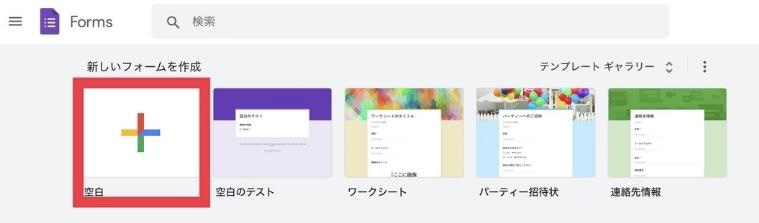
3:「空白」を選びます。

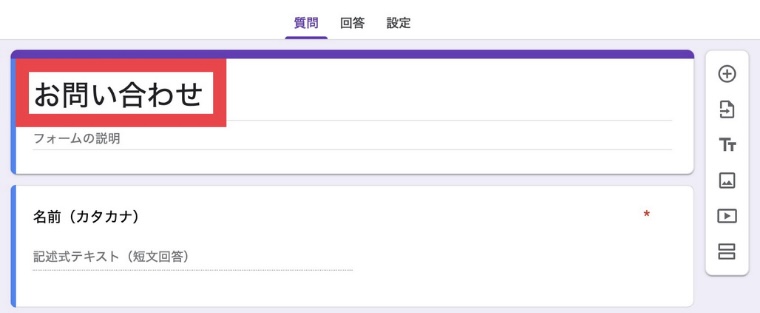
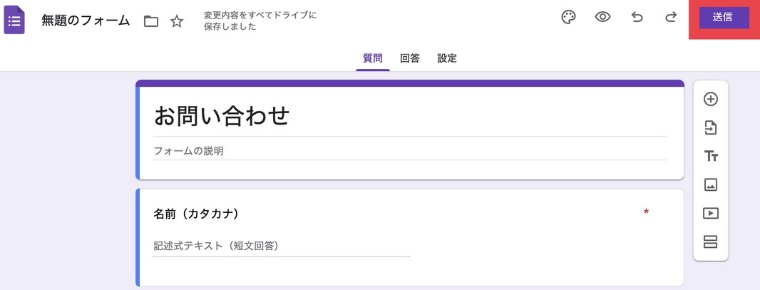
4:無題のフォームを「お問い合わせ」に変更しましょう。

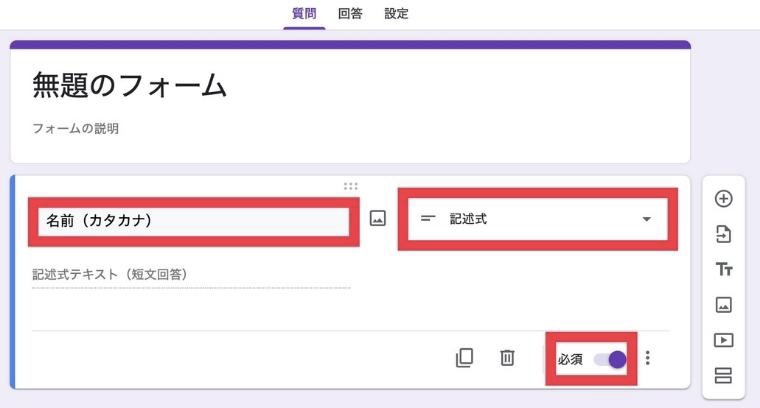
5:質問を「名前(カタカナ)」に、種類は「記述式」その下の「必須」にチェックを入れます。

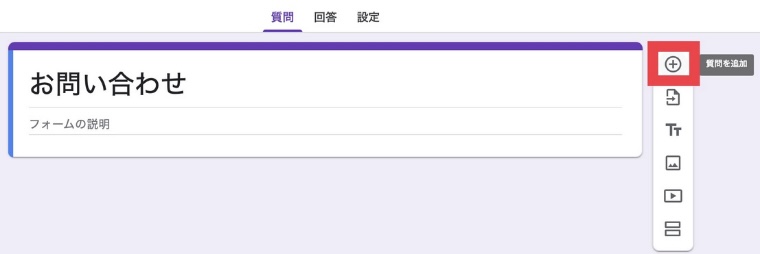
6:右の「+」をクリックして、質問を追加します。

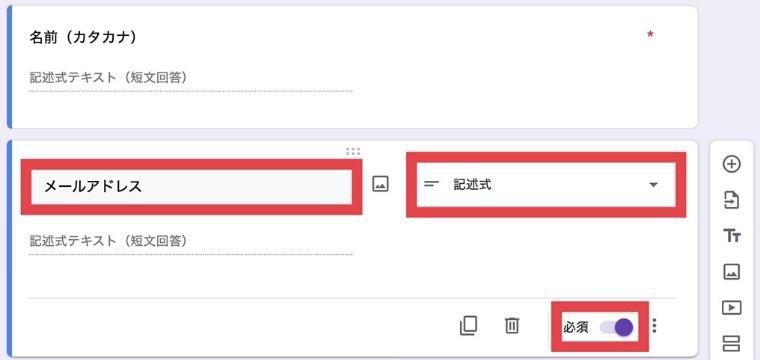
7:新しい質問欄に「メールアドレス」種類は「記述式」その下の「必須」にチェックを入れます。

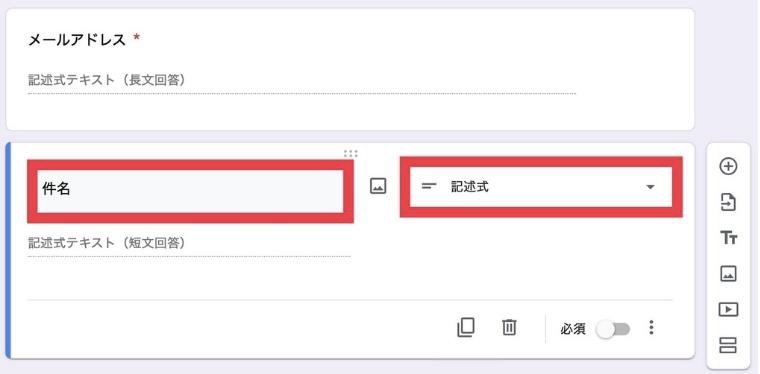
8:右の「+」をクリックして、質問欄に「件名」種類は「記述式」を選択します。

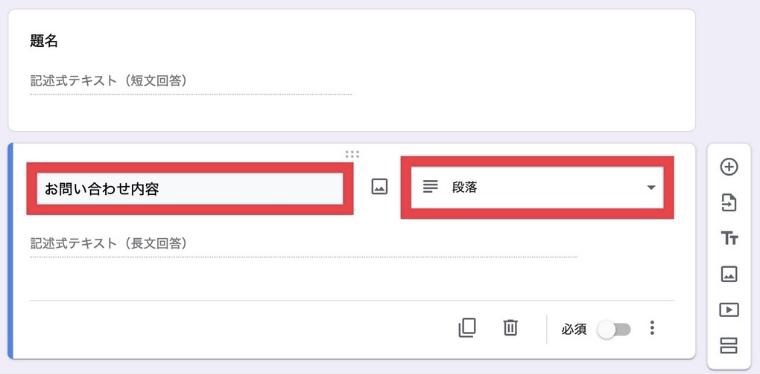
9:右の「+」をクリックして、質問欄に「お問い合わせ内容」種類は「段落」を選択します。

10:全ての質問が完成したら、右上の「送信」をクリック。

11:「<>」をクリックし、埋め込み用コードをコピーします。

ここまでできたら、次はWordPress管理画面に移ります。
【補足】デザインを整えたい場合
Googleフォームは、簡単にフォントやデザインを変更できます。
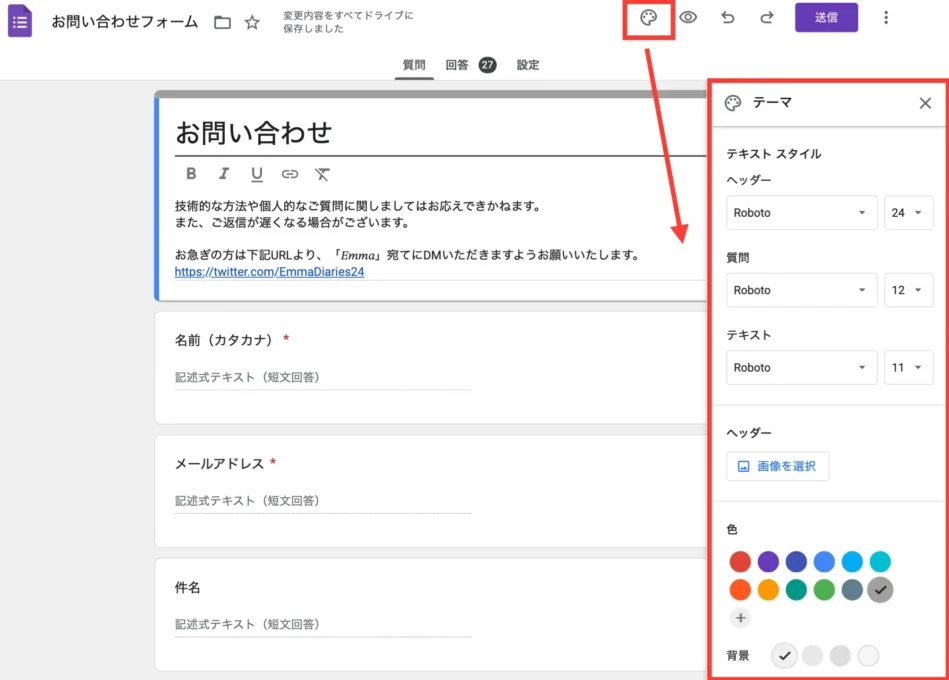
画面上部の絵の具のようなマーク「テーマをカスタマイズ」をクリックすると、このような画面が表示されます。

色や背景を変更するだけでも、見た目が整いますよ。
ブログのイメージに合わせて変更してみてください。

固定ページを追加
次に、ブログにお問い合わせフォームを設置しましょう。
1:WordPressを開き、「固定ページ」→「新規追加」をクリックします。

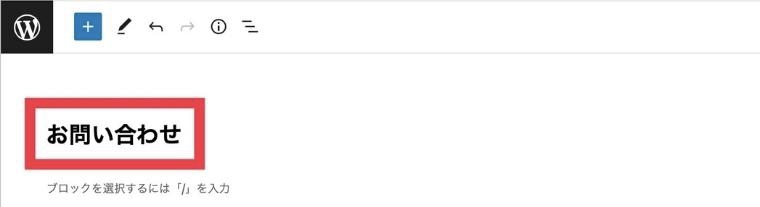
2:タイトルに「お問い合わせ」と入力。

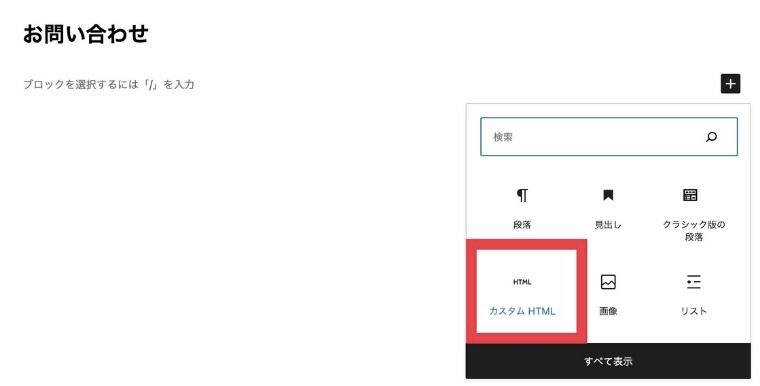
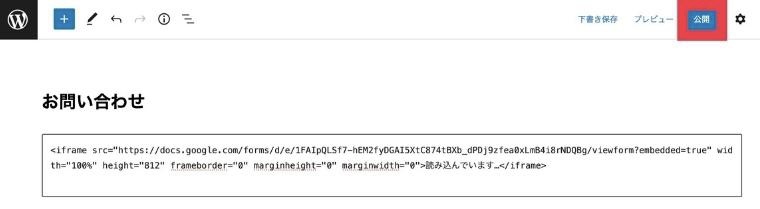
3:「カスタムHTML」を選択し、先ほどのコードを貼り付けます。
その際、「width=”640”」を「width="100%"」に変更しておきましょう。
これにより表示された際、画面サイズに合わせてフォーム幅が変動する仕様となります。

4:さいごに、画面右上の「公開」をクリックすれば完了!

これでGoogleフォームによる、お問い合わせフォームの設置が完了しました。
表示させたい場所に設置
続いて、作った固定ページをブログに表示させます。
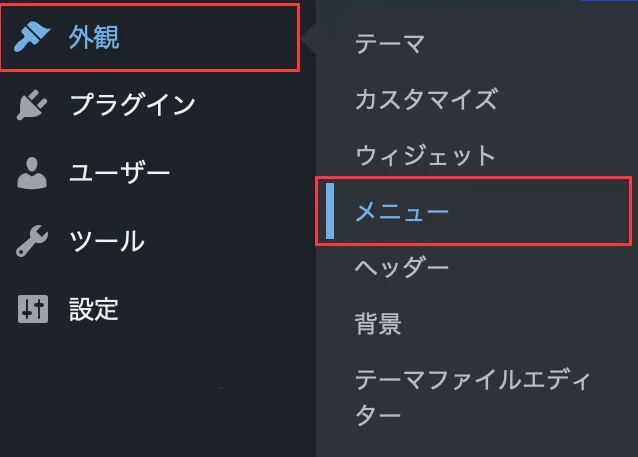
1:「外観」→「メニュー」をクリックします。

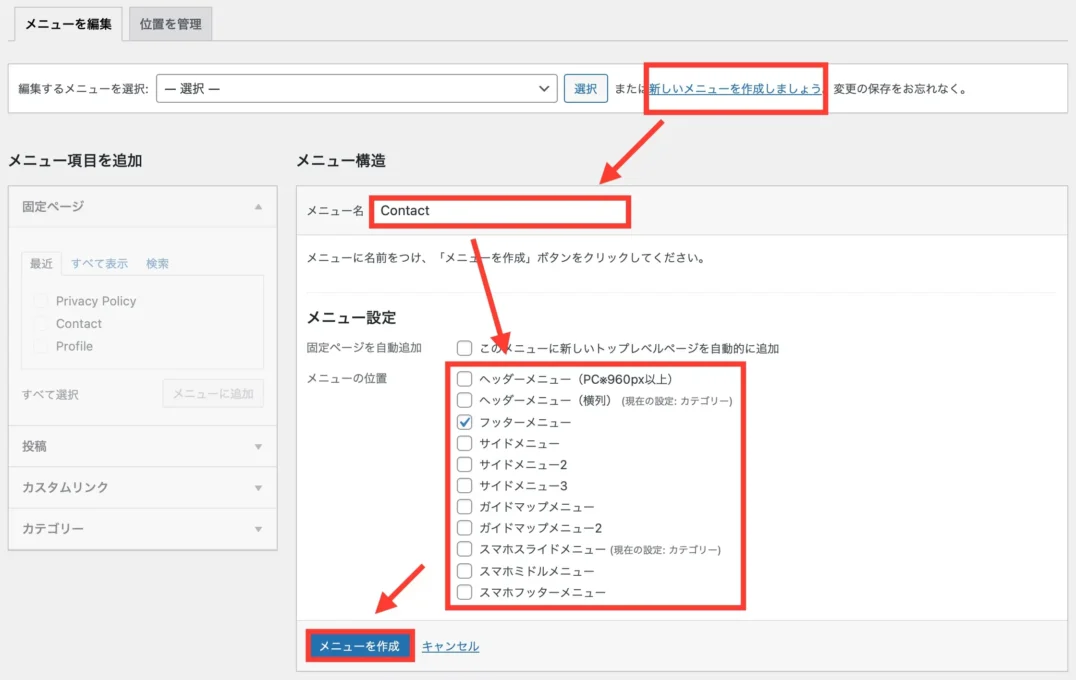
2:「新しいメニューを作成しましょう」をクリック。
メニュー名を入力し、メニューの位置を選び「メニューを作成」をクリック。

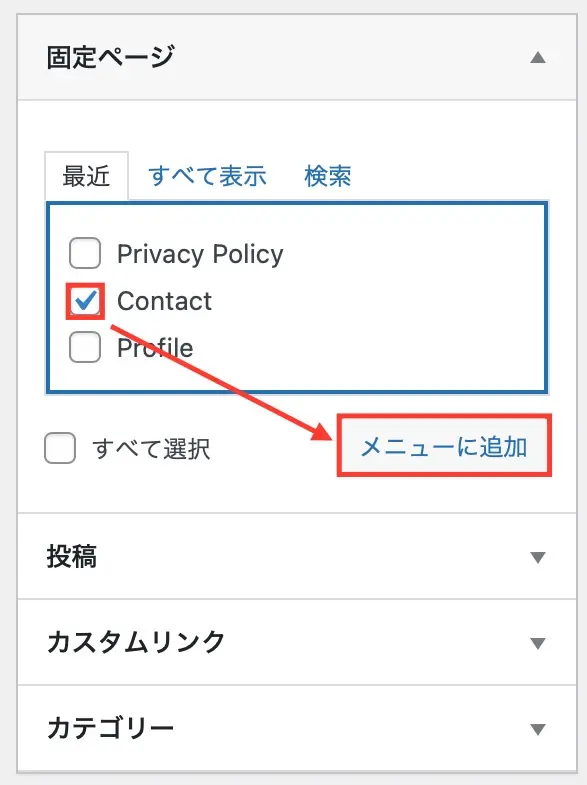
3:固定ページ欄から、該当ページを選び「メニューに追加」をクリック。

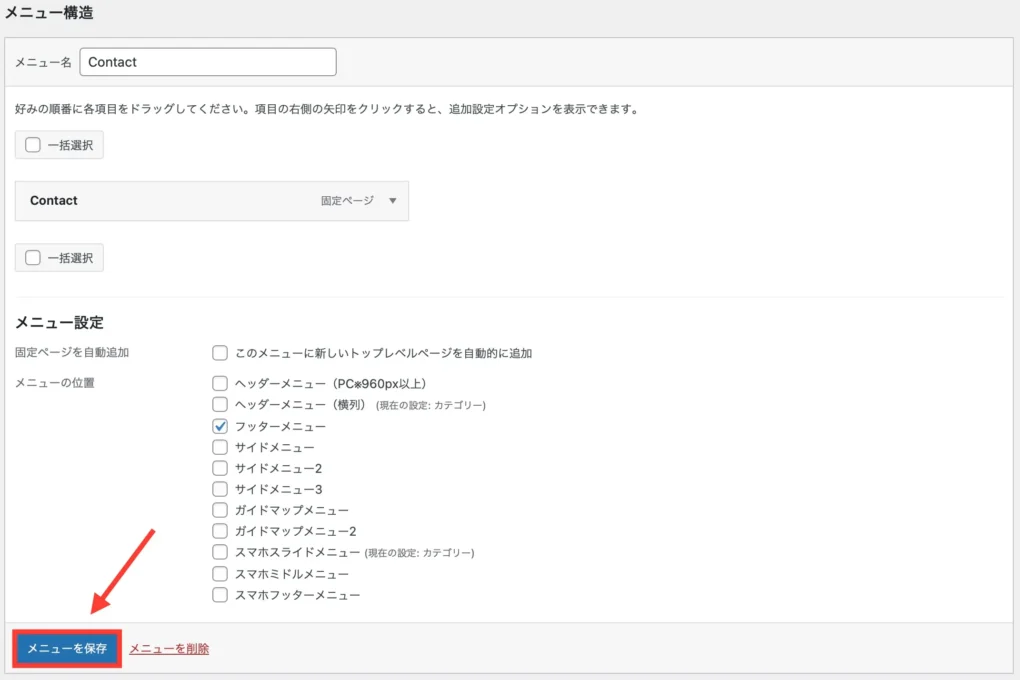
4:ページが追加されたら「メニューを保存」をクリック。

5:「更新しました」と表示されるので実際に確認しましょう。

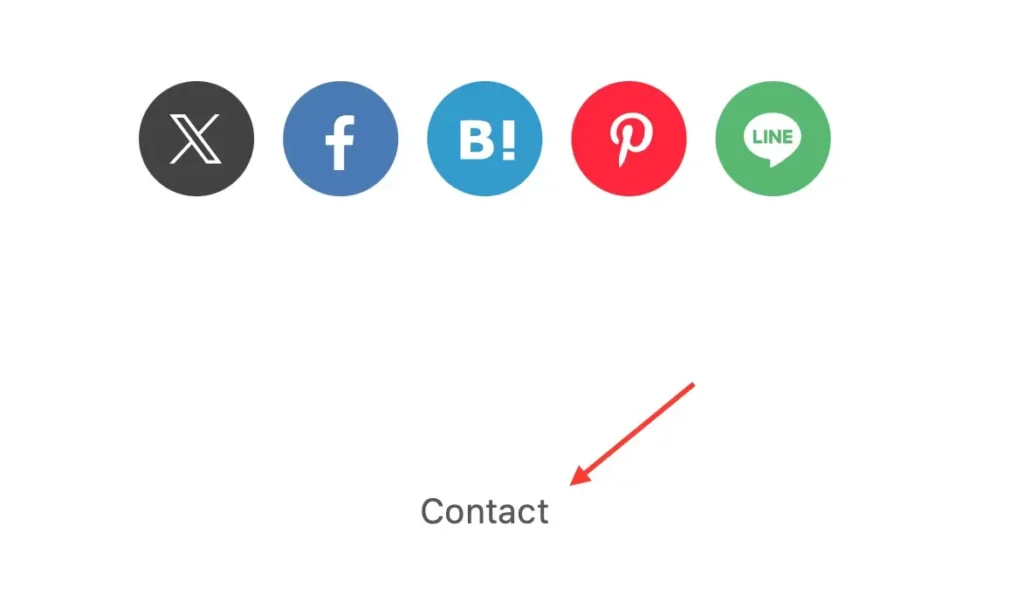
このように、きちんと表示されていればOKです。

Googleスプレッドシートと連携する
Googleスプレッドシートと連携するメリットは次のとおり。
- 回答データを分析・集計・可視化できる
- 簡単にデータ共有できる
設定はお好みですが、連携すれば問い合わせ内容を一覧で管理できるようになりますよ。
連携方法はこちら。
1:先ほどのお問い合わせフォームにて「回答」ボタンをクリック。

2:スプレッドシートの作成を選択。

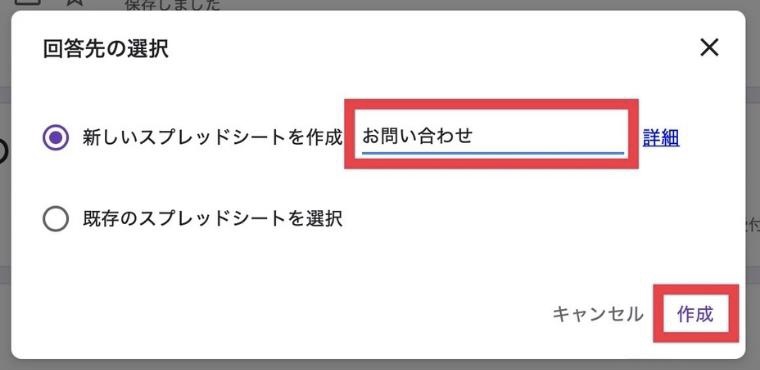
3:新しいスプレッドシートの作成の右側を「お問い合わせ」に変更し、「作成」をクリック。

これで、Googleスプレッドシートと連携する設定は完了です。
お問い合わせフォーム作成時の注意点
最後に、お問い合わせフォーム作成時の注意点をお伝えします。
項目は最小限に
お問い合わせフォームに設定する項目は最小限にしましょう。
- 名前
- メールアドレス
- 件名
- 内容
こうした情報があれば充分です。
項目が増えると、問い合わせする側の負担が大きくなるので気をつけましょう。
返信用アドレスを用意しておく
Googleフォームはもともと、アンケート収集サービスです。
お問い合わせへの返信機能はありません。
そのため、返信用のメールアドレスを用意しておいてください。
各レンタルサーバーにある、webメールの利用がおすすめです。

無料で使えて、ブログURLと同じドメイン名が入るので、違和感がありません。
設定ミスによる情報漏洩
Googleフォームは、安全に使えるよう高度なセキュリティ対策がされています。
しかし、設定ミスが情報漏洩に繋がることも
フォーム公開前に、必ず下記の設定を確認しましょう。
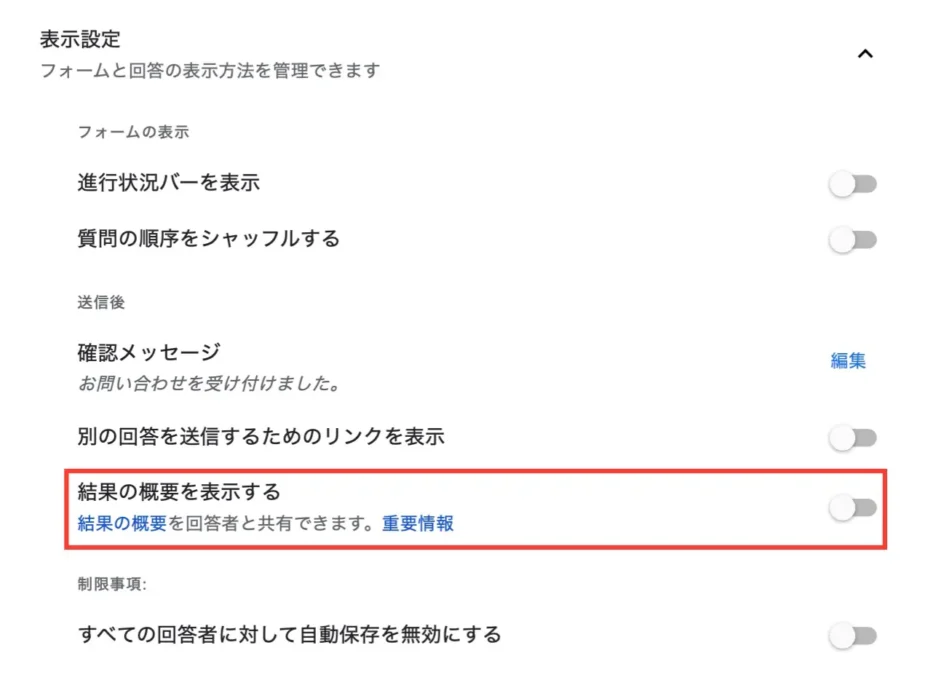
Googleフォーム設定画面にて「設定」→「表示設定」内の「結果の概要を表示する」を確認

ここがオンになっていると、回答者が他の回答内容を閲覧できる状態になってしまいます。
WordPressお問い合わせフォーム作成についてよくある質問
以下では、WordPressお問い合わせフォームを作成する際によくある質問に回答します。
ブログのお問い合わせフォームは必要
この記事では、Googleフォームによるお問い合わせフォームの作成方法についてご紹介しました。
お問い合わせフォームを設置することで、ブログの成長にも繋がります。
初心者も簡単に設置できるのでぜひ作ってみてくださいね。
他にも、ブログには必要な初期設定や固定ページがあります。
詳しくは以下記事も合わせてご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。