この記事で分かること
WordPressのテーマ変更をするリスクってありますか?
WordPressのテーマ変更はサクッとできますが、知識なしで始めると取り返しがつかなくなることも…。
以前CocoonからAFFINGER6に変更した時は、1週間ほど修正作業に追われました(涙)
今回はそんなテーマ変更に伴うリスクについて詳しくご紹介していきます。
事前知識として知ることで、トラブルを未然に防ぎましょう。
WordPressテーマ変更で起こるリスク
WordPressのテーマを変更すると、起こりがちなのがこんなリスクです。
記事やレイアウトデザインの崩れ
WordPressはテーマを変えると、デザインが崩れます。
例えばAndroidからiPhoneに絵文字を送ると、表示が崩れることってありますよね。
ブログも同じくテーマを変えると、デザインが上手く表示されなくなってしまうことがほとんど。
- サイドバーのウィジェット
- 見出しデザイン
- ボタン・テーブル・表
- CSSに設定したコード
CSSに設定したコードなどは、消えても困らないようメモやスクショで保管しておきましょう。
プラグインとの相性が悪くなる
WordPressテーマを変えると、プラグインとの相性が悪くなることも。
スマホで例えると、Androidは使えるけどiPhoneでは使えないアプリってありますよね。
プラグインもWordPressテーマとの相性が悪いものを使うと、上手く表示されなかったりサイトに悪影響を及ぼすものもあります。
私がCocoonからAFFINGER6に変えてから、ALL In One SEOプラグインが不要になりました。
入れたままだとサイトスピードが遅くなるので注意してくださいね。
使うテーマごとに相性は少しづつ変わるので、少し面倒ですが事前に調べておくと安心ですよ。
当サイトと同じAFFINGER6に変える予定の方はAFFINGER6に必要・不要なプラグイン【プラグインなしの設定方法も解説】を参考にご覧ください。
ショートコードが無効化
ショートコードは、ボックスやボタンなど少し複雑なHTMLを1クリックで呼び出せる便利な機能です。
長いHTMLを毎回書くのは面倒だからショートコードで管理するイメージ。
WordPressテーマを変更するとこちらも無効化されてしまうことがあります。
面倒かもしれませんが後で困らないように、使っているショートコードを事前に確認&メモしておいてくださいね。
操作方法が変わる
WordPressテーマが変わると、操作方法も変わります。



特に未経験から始めて最初のテーマ変更だと、慣れるまで時間がかかるかもしれません。
テーマを変えた後はゆっくり作業できる時間を確保しておくと、焦らずに済みますよ。
アクセス解析の連携がリセットされる
アクセス解析とはGoogleアナリティクスやGoogleサーチコンソールのことです。
どのWordPressテーマで移行しても無効になるため、再度設定し直さなければなりません。
つい忘れがちな部分なので、確認しておきましょう。
設定を忘れてしまっている方は、以下記事を見ながら進めていってくださいね。
》Googleアナリティクスの導入と設定方法【具体的な使い方もご紹介】
》Googleサーチコンソールを設定する方法【3ステップで完了】
アドセンス広告の貼り直し
アドセンス広告を貼っている場合、設定し直さなければいけないこともあります。
設定しないままでいると、収入が発生しないことも…。
変更後はきちんと表示されているか確認し、表示されていなければ再度貼り直ししましょう。
》アフィンガー6(AFFINGER6)のアドセンス広告の貼り方【貼った後にすべきこと】
表示速度が変わる
WordPressテーマを変更すると、表示速度が変わります。
もちろん早くなればいいですが、テーマによっては表示速度が下がるものも…。
表示速度が下がれば、Googleからの評価も低くなってしまいます。
(アフィリエイトやアクセス数を増やしたい人にとっては致命的。)
そうならないためには変更前にテーマのデザインだけでなく、表示速度もチェックしておくのがポイントですよ。
一緒に使うプラグインで重くなることもあるので要注意です。

》【厳選】WordPressおすすめテーマ5選!【ブロガー100人へのアンケート調査結果】
テーマ変更のリスクを最小限に抑える方法
続いて、テーマ変更のリスクを最小限に抑える方法をお伝えします。
早めにチェックして、トラブルを最小限に食い止めましょう。
記事数が少ないうちに変える
WordPressテーマは記事数が少ないうちに変えるのが鉄則です。
…というの、前述の通り、記事のレイアウトが崩れるから。
崩れたデザインは1記事ずつ手直しで修正が必要です。

記事数が10記事しかないサイトと100記事以上あるのでは、修正作業にかかる時間も10倍変わりますよね。
私は100記事以上あったので、1週間ほど修正作業に追われました‥。

これを読んだあなたは同じ苦労をしないよう、早めに変更するかすでに記事数が多いなら覚悟を持ってテーマ変更に臨みましょう。
テーマ変更前は必ずバックアップ
テーマの変更前は、バックアップが必須。
「サーバーの自動バックアップがあるから大丈夫〜!」とあなどるなかれです。
自動は楽ですが、100%とは言い切れません。
実際に上手くバックアップができていなくて、データが消えてしまった!なんて人もいます。
バックアップはプラグインを使うのがおすすめ。
バックアッププラグインはBackWPupやUpdraftPlusなどが有名です。
サーバーの自動バックアップは最後の砦といったイメージで使えば、大事なデータをなくす心配も減りますよ。
》BackWPupの設定方法や使い方・復元手順について詳しく解説
乗り換えサポート機能を使う
WordPressテーマによっては、乗り換えサポート機能が用意されているものもあります。
有名なのはSWELLの乗り換えサポート。
ショートコードや記事の装飾など、全ての機能を移せるわけではありません。
使う時は、あくまで「サポート」として利用しましょう。
》他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
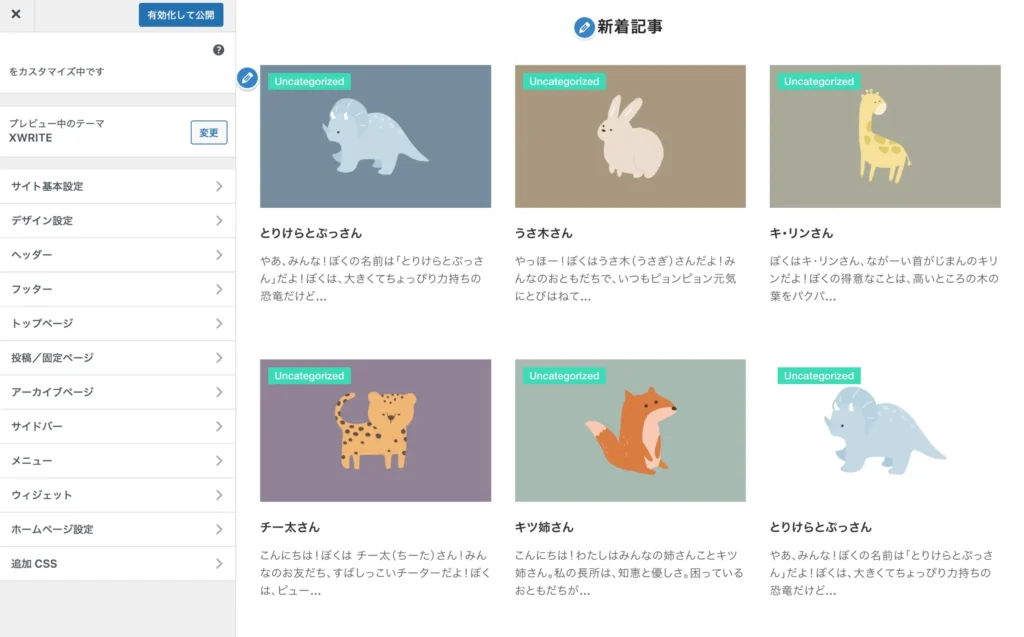
ライブプレビューで確認
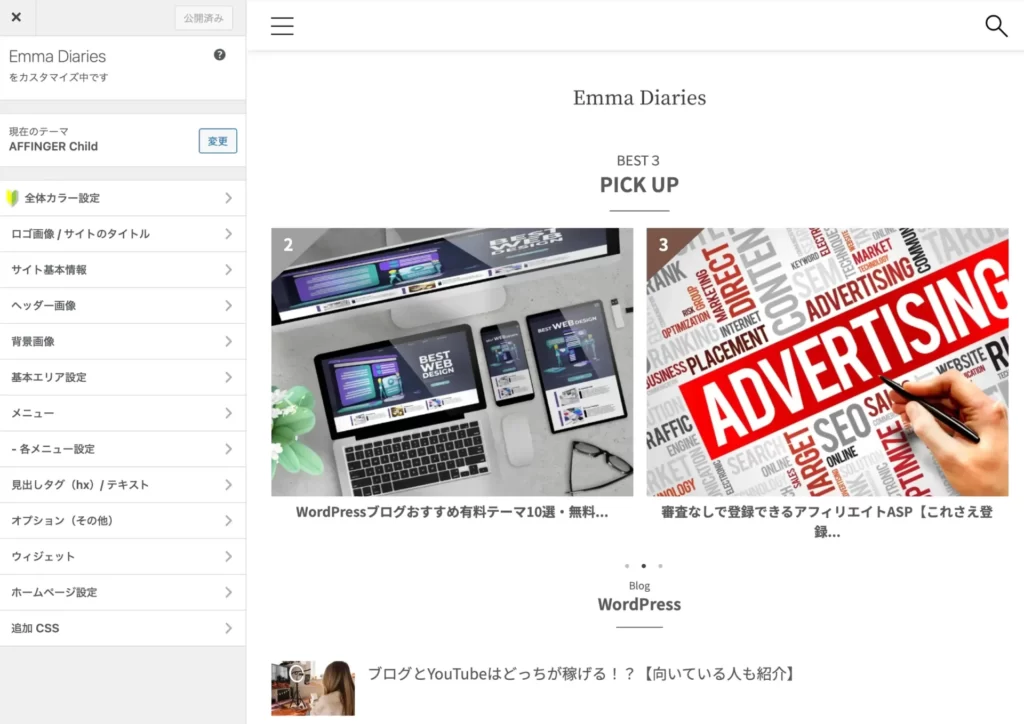
WordPressテーマは本格的に使い始める前に、ライブプレビューで確認できます。

WordPress管理画面から「外観」→「テーマ」から、確認したいテーマにカーソルを合わせて「ライブプレビュー」で確認。
どこのレイアウトがどんなふうに崩れるかも分かるので、変更後のイメージを掴みやすくなりますよ。
テストサイトで動作確認
レンタルサーバーには、2ドメインまで無料で持てる所があります。
デモサイトがあれば、プラグインの相性や変更箇所の確認などをテストできます。
メインサイトの内容をコピーしてテストする手間はかかりますが、予期せぬ失敗は少なくなりますよ。
》ConoHa WINGで2つ目の独自ドメインを追加する方法【画像15枚付きで解説】
プラグインを使う

テストサイトがなければ、プラグイン「Theme Switcha」でもテーマを切り替えた後の確認ができます。
実際のサイトには影響がないので、リスクなくチェックできるのがポイント。
無料で使えるので、テストサイトが作れない時におすすめです。

旧テーマは削除する
テーマを新しくした後は、使わないテーマは削除しましょう。
使わないテーマをそのまま残しておくと、そこからハッキングされたり不正アクセスされる可能性があるから。
古いテーマはアップデートされないことで、攻撃の対象になりやすいです。
もう使わないなら削除を忘れずに^^

テーマ変更で起こるリスクを知って安全に移行しよう!
今回はWordPressテーマ変更のリスクについてお伝えしました。
テーマは1度変えてしまったら、すぐ元に戻すことはできません。
記事数が多いと長期間デザインが崩れたまま…なんてことも。
失敗しないためには事前準備や、変えた後にどうなるかを把握しておくことが大切です。
中でも1番楽に変えられる条件は、記事数が少ないこと。
私自身100記事以上で変えて大変だったので、これから変える人はくれぐれも注意してくださいね。
WordPressテーマ関連の記事は、以下からご覧いただけます。
今回は以上です。
最後までご覧いただきありがとうございました。